【Canvas与技法】椭圆画法
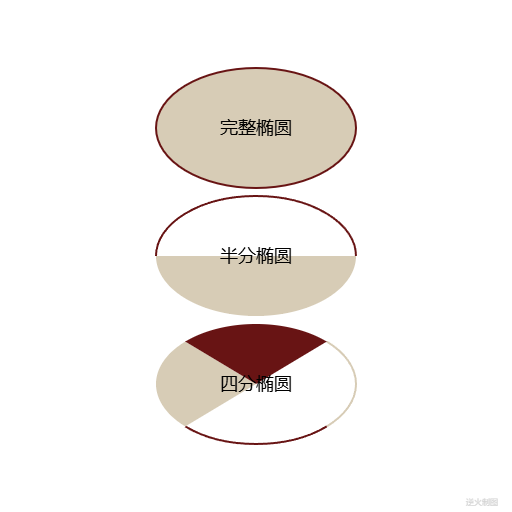
【成图】

【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head><title>椭圆的画法 Draft2</title><style type="text/css">.centerlize{margin:0 auto;width:1200px;}</style></head><body onload="init();"><div class="centerlize"><canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;">如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.</canvas></div></body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/// canvas的绘图环境
var ctx;// 高宽
const WIDTH=512;
const HEIGHT=512;// 舞台对象
var stage;//-------------------------------
// 初始化
//-------------------------------
function init(){// 获得canvas对象var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH;canvas.height=HEIGHT;// 初始化canvas的绘图环境ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移// 准备stage=new Stage(); stage.init();// 开幕animate();
}// 播放动画
function animate(){ stage.update(); stage.paintBg(ctx);stage.paintFg(ctx); // 循环if(true){//sleep(100);window.requestAnimationFrame(animate); }
}// 舞台类
function Stage(){// 初始化this.init=function(){}// 更新this.update=function(){ }// 画背景this.paintBg=function(ctx){ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 }// 画前景this.paintFg=function(ctx){// 底色ctx.save();ctx.fillStyle = "white";ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);ctx.restore();const R=256;//基准尺寸const STEP=R/2;ctx.lineWidth=2;// 中一var a=createPt(0,-STEP); ctx.fillStyle="RGB(215,204,182)";ctx.strokeStyle="RGB(104,20,20)"; ctx.beginPath();ctx.ellipse(a.x, a.y, 100, 60, 0, 0, 2*Math.PI,false);ctx.closePath();ctx.fill(); ctx.stroke();writeText(ctx,a.x,a.y+STEP*0.08,"完整椭圆","18px consolas","black");// 中二var a=createPt(0,0); ctx.fillStyle="RGB(215,204,182)";ctx.beginPath();ctx.ellipse(a.x, a.y, 100, 60, 0, 0, Math.PI,false);ctx.closePath();ctx.fill(); ctx.strokeStyle="RGB(104,20,20)";ctx.beginPath();ctx.ellipse(a.x, a.y, 100, 60, 0, Math.PI, Math.PI*2,false);ctx.stroke(); writeText(ctx,a.x,a.y+STEP*0.08,"半分椭圆","18px consolas","black");// 中三var a=createPt(0,STEP); ctx.strokeStyle="RGB(215,204,182)";ctx.beginPath();ctx.ellipse(a.x, a.y, 100, 60, 0, -Math.PI/4, Math.PI/4,false);ctx.stroke(); ctx.strokeStyle="RGB(104,20,20)";ctx.beginPath();ctx.ellipse(a.x, a.y, 100, 60, 0, Math.PI/4, Math.PI/4*3,false);ctx.stroke(); ctx.fillStyle="RGB(215,204,182)";ctx.beginPath();ctx.moveTo(a.x,a.y);ctx.ellipse(a.x, a.y, 100, 60, 0, Math.PI/4*3, Math.PI/4*5,false);ctx.closePath();ctx.fill();ctx.fillStyle="RGB(104,20,20)";ctx.beginPath();ctx.moveTo(a.x,a.y);ctx.ellipse(a.x, a.y, 100, 60, 0, Math.PI/4*5, -Math.PI/4,false);ctx.closePath();ctx.fill(); writeText(ctx,a.x,a.y+STEP*0.08,"四分椭圆","18px consolas","black");writeText(ctx,WIDTH/2-30,HEIGHT/2-5,"逆火制图","8px consolas","lightgrey");// 版权}
}/*----------------------------------------------------------
函数:用于绘制实心圆
ctx:绘图上下文
x:矩形中心横坐标
y:矩形中心纵坐标
r:圆半径
style:填充圆的方案
----------------------------------------------------------*/
function drawSolidCircle(ctx,x,y,r,style){ctx.fillStyle=style;ctx.beginPath();ctx.arc(x,y,r,0,Math.PI*2,false);ctx.closePath();ctx.fill();
}/*----------------------------------------------------------
函数:创建一个二维坐标点
x:横坐标
y:纵坐标
Pt即Point
----------------------------------------------------------*/
function createPt(x,y){var retval={};retval.x=x;retval.y=y;return retval;
}/*----------------------------------------------------------
函数:延时若干毫秒
milliseconds:毫秒数
----------------------------------------------------------*/
function sleep(milliSeconds) {const date = Date.now();let currDate = null;while (currDate - date < milliSeconds) {currDate = Date.now();}
}/*----------------------------------------------------------
函数:书写文字
ctx:绘图上下文
x:横坐标
y:纵坐标
text:文字
font:字体
color:颜色
----------------------------------------------------------*/
function writeText(ctx,x,y,text,font,color){ctx.save();ctx.textBaseline="bottom";ctx.textAlign="center";ctx.font = font;ctx.fillStyle=color;ctx.fillText(text,x,y);ctx.restore();
}/*-------------------------------------------------------------
归根到底,这个世界是专门为你而造的你存在,世界就活着;
你幸福,世界就亮了;
你沮丧,世界就陷入灰暗;
你仁慈,世界就对一切宽容;
你恨,世界就恶毒;
你放弃,世界就毁灭了;
世界上最重要的人是你,
请不要放弃。
--------------------------------------------------------------*/
//-->
</script>END
