VSCode 搭建Python编程环境 2024新版图文安装教程(Python环境搭建+VSCode安装+运行测试+背景图设置)
名人说:一点浩然气,千里快哉风。—— 苏轼《水调歌头》
创作者:Code_流苏(CSDN)
目录
- 一、Python环境安装
- 二、VScode下载及安装
- 三、VSCode配置Python环境
- 四、运行测试
- 五、背景图设置
很高兴你打开了这篇博客,更多详细的安装教程,请关注我与专栏《实用软件与高效工具》,内容持续更新…
一、Python环境安装
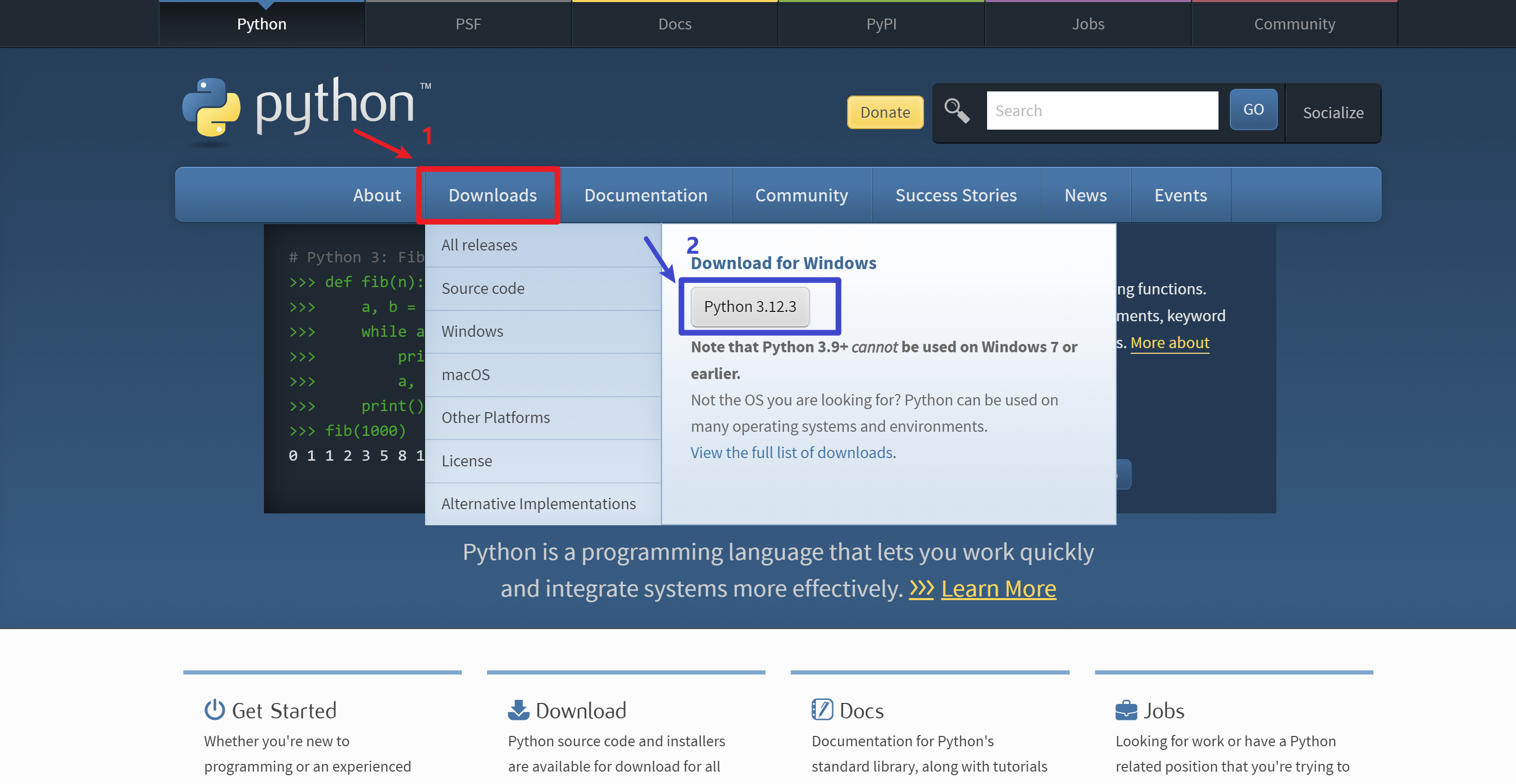
1.点击蓝色链接---->Python官网,点击框中的【Python 3.12.3】开始下载。

2.找到下载的python,双击点开

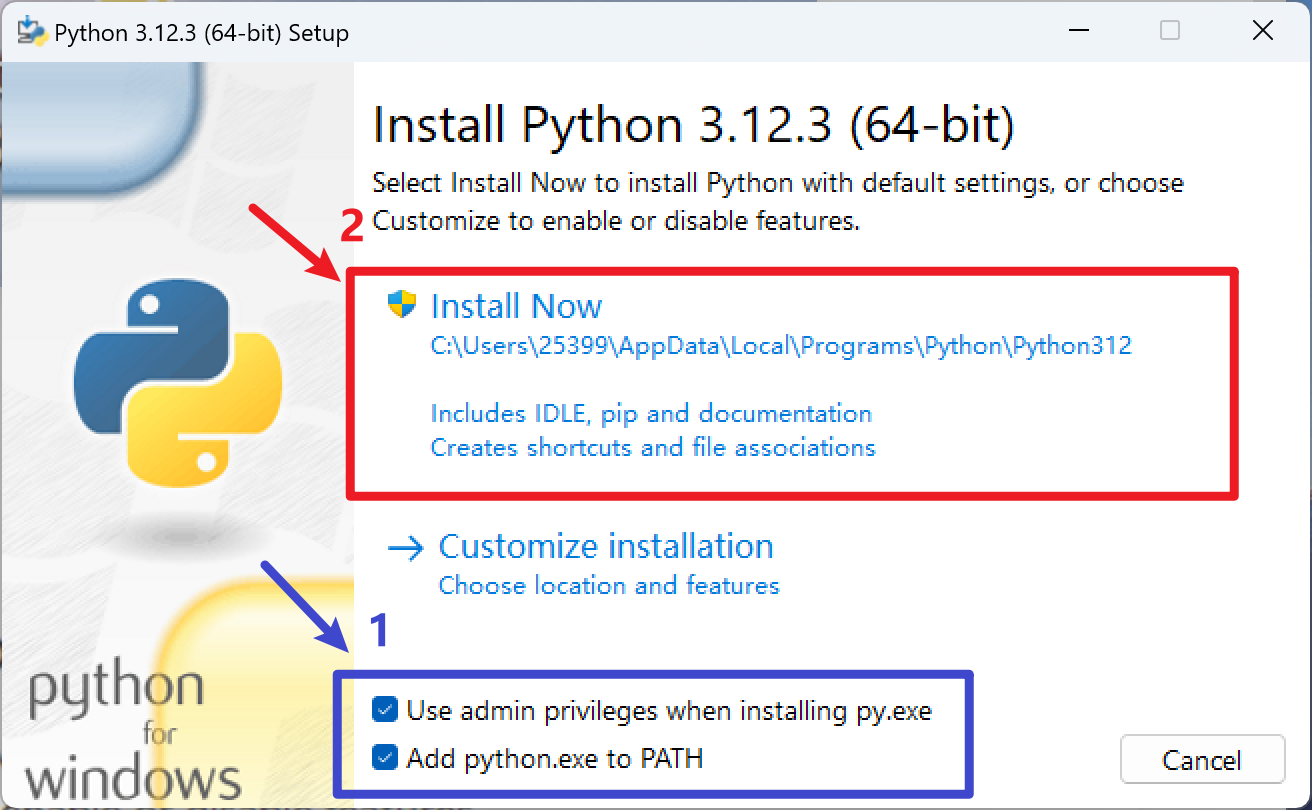
3.点开之后,如图勾选后,点击"Install Now"

4.安装等待…

5.安装完成后点击"Close"
6.紧接着我们打开cmd,检验一下是否安装成功,如图则安装成功

到这里,Python解释器也就安装完毕了,之后咱们开始安装PyCharm。(๑•̀ㅂ•́)و✧
二、VScode下载及安装
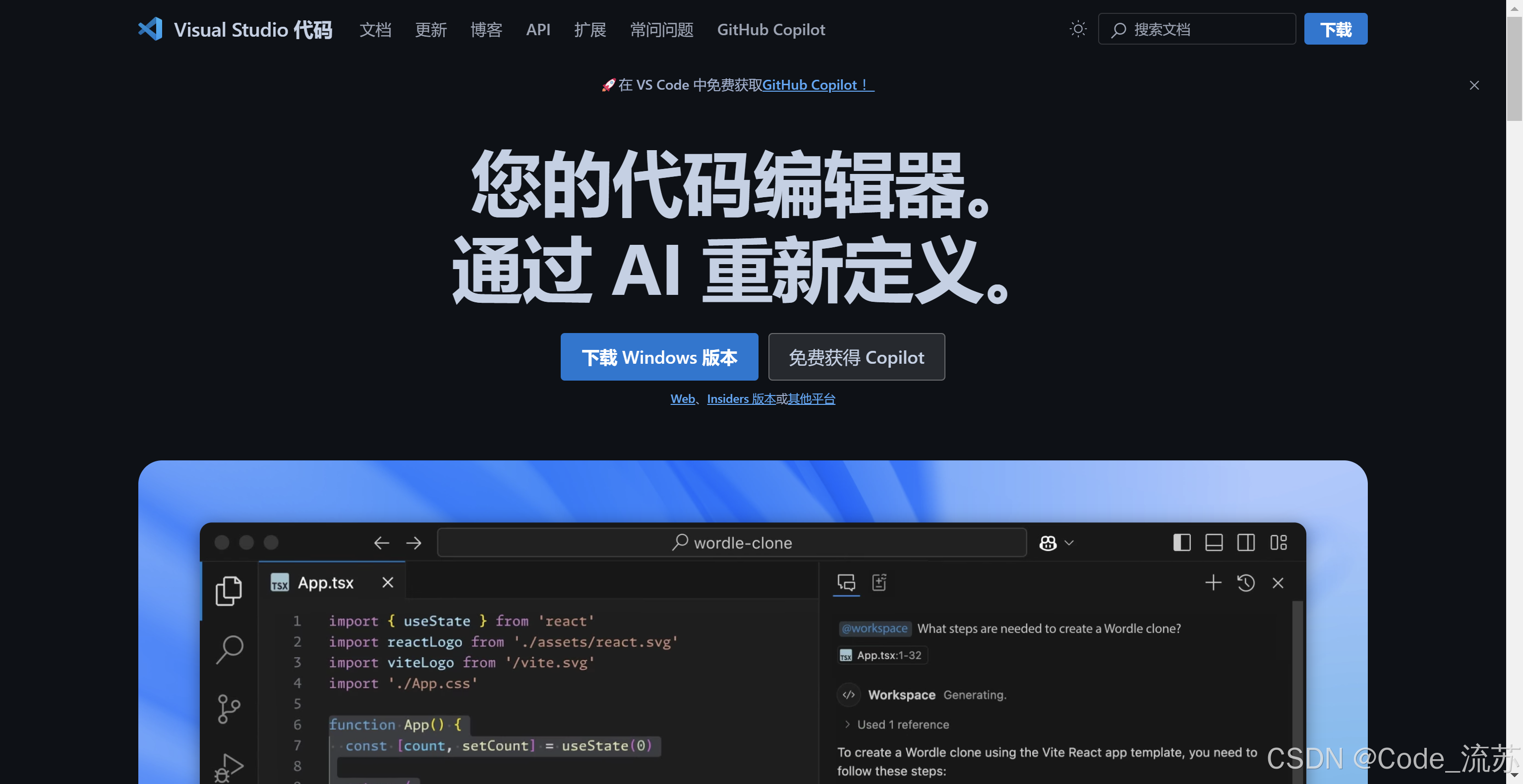
1.点击蓝色链接---->VSCode官网,进入之后是这个界面。

2.点击"下载Windows版本"进入下载页面

3.下载好后,放到桌面,双击点开

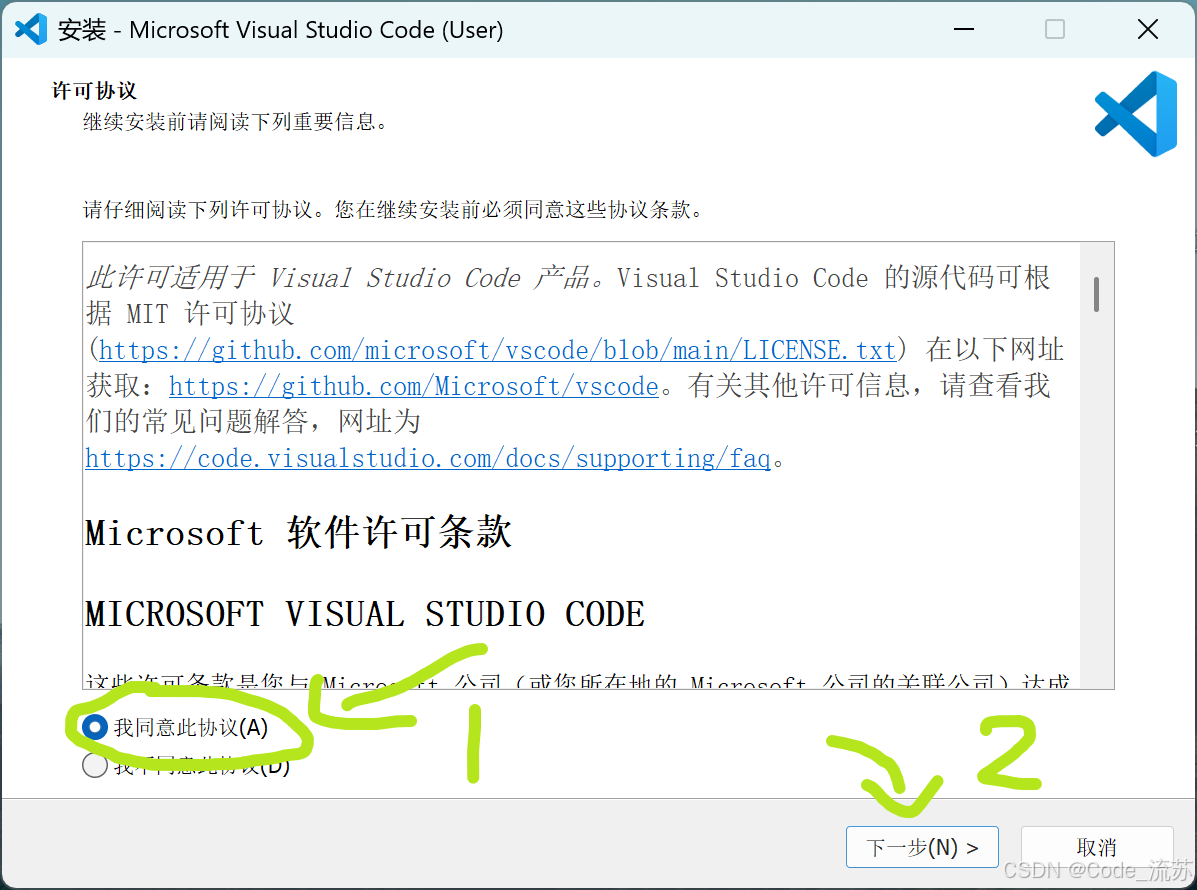
4.双击点开后,如图所示,点击右下角"下一步"

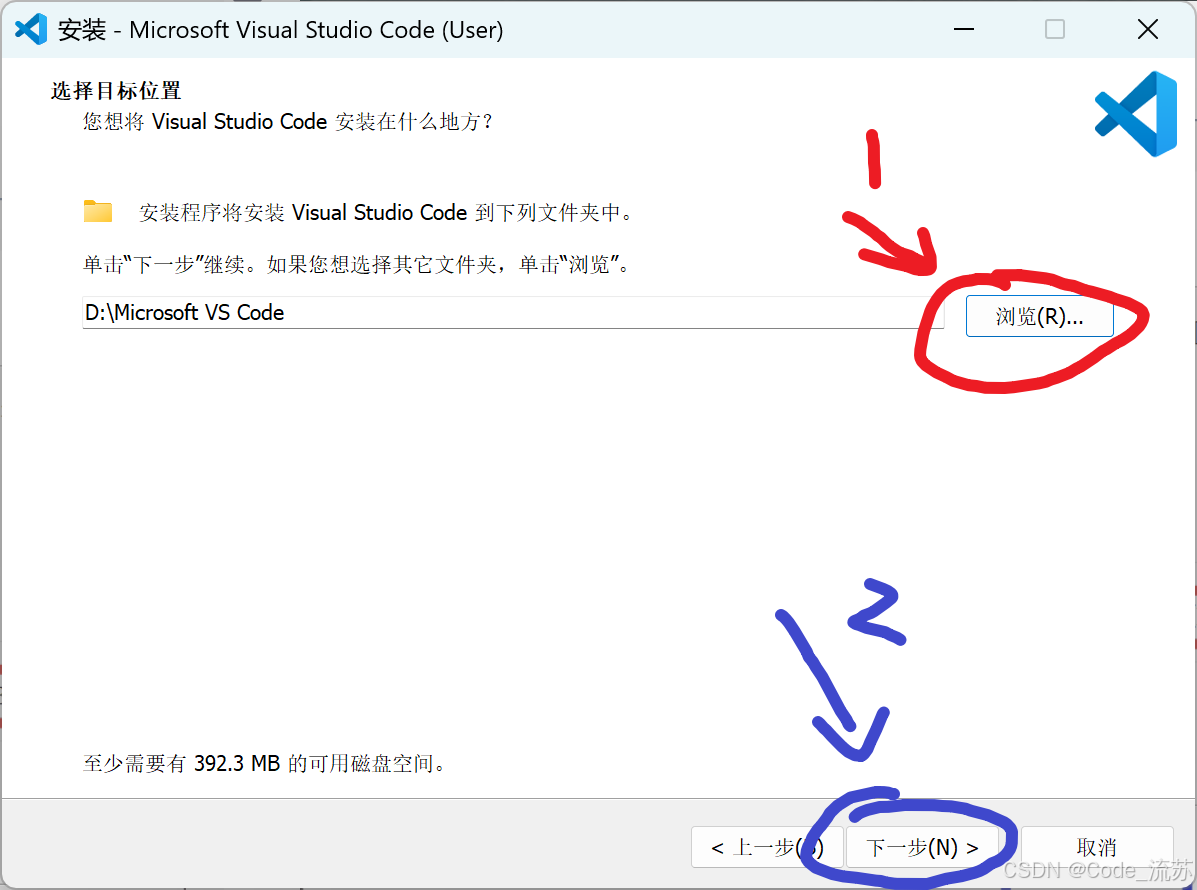
选择安装路径,继续下一步

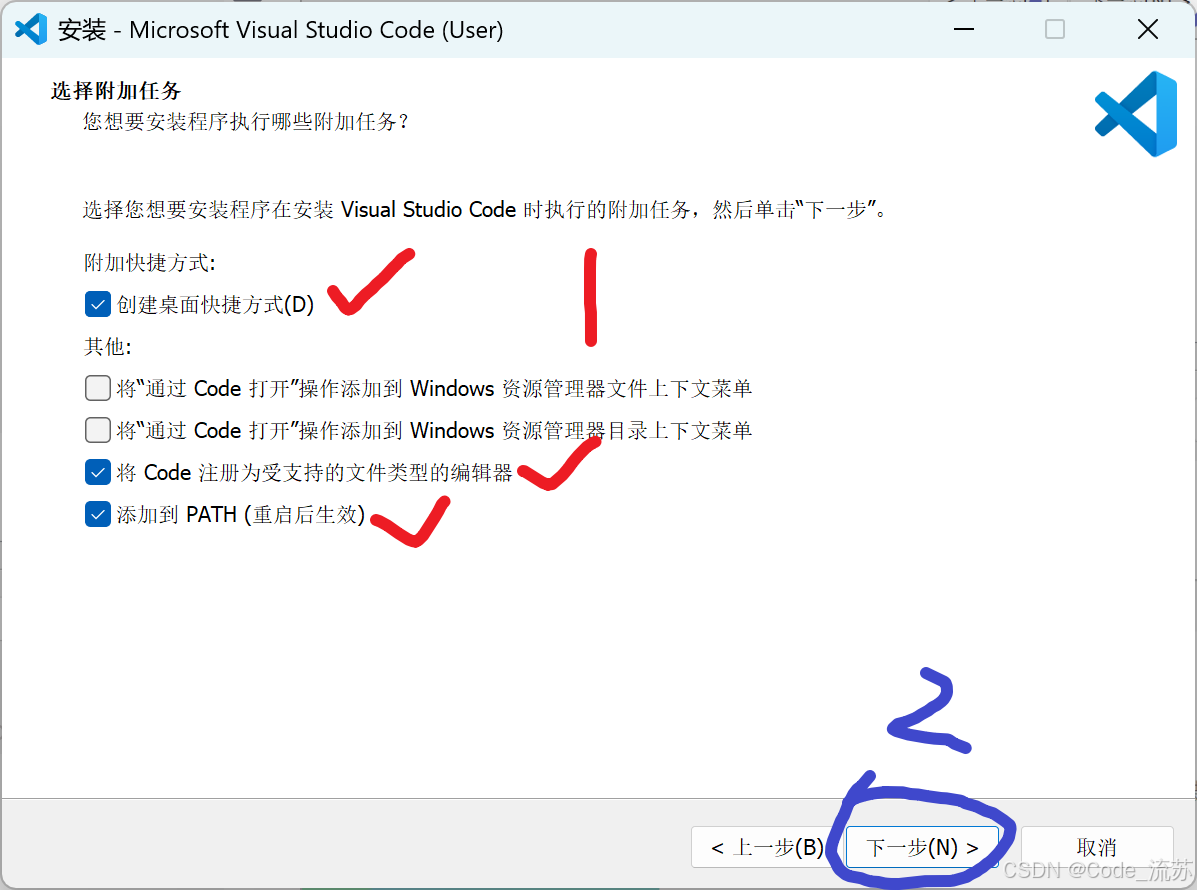
5.之后进入如下界面,勾选如图,勾选好之后点击右下角"下一步"

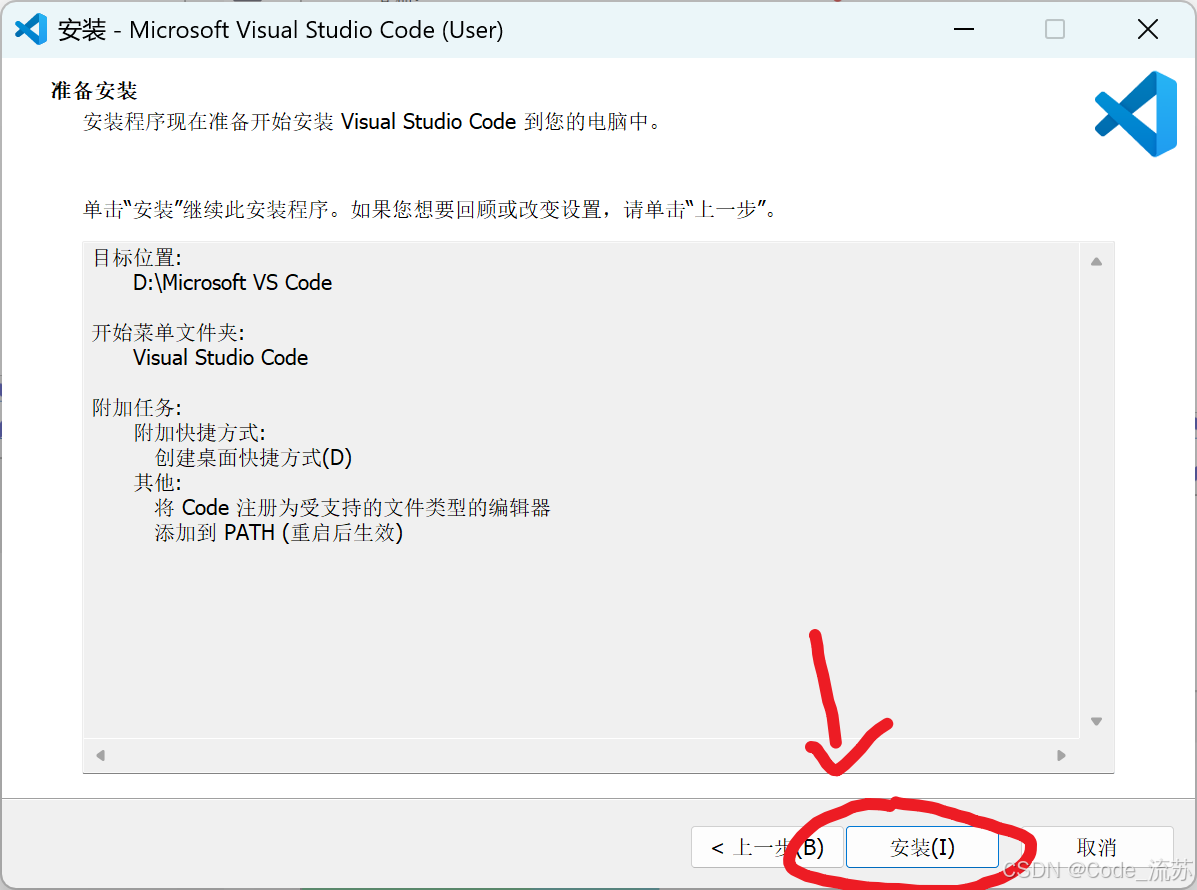
6.紧接着点击”安装“

7.安装完毕后,点击"完成"

8.安装完毕,如图:

安装到这里基本就完成了,继续往下看,进行环境配置操作。
三、VSCode配置Python环境
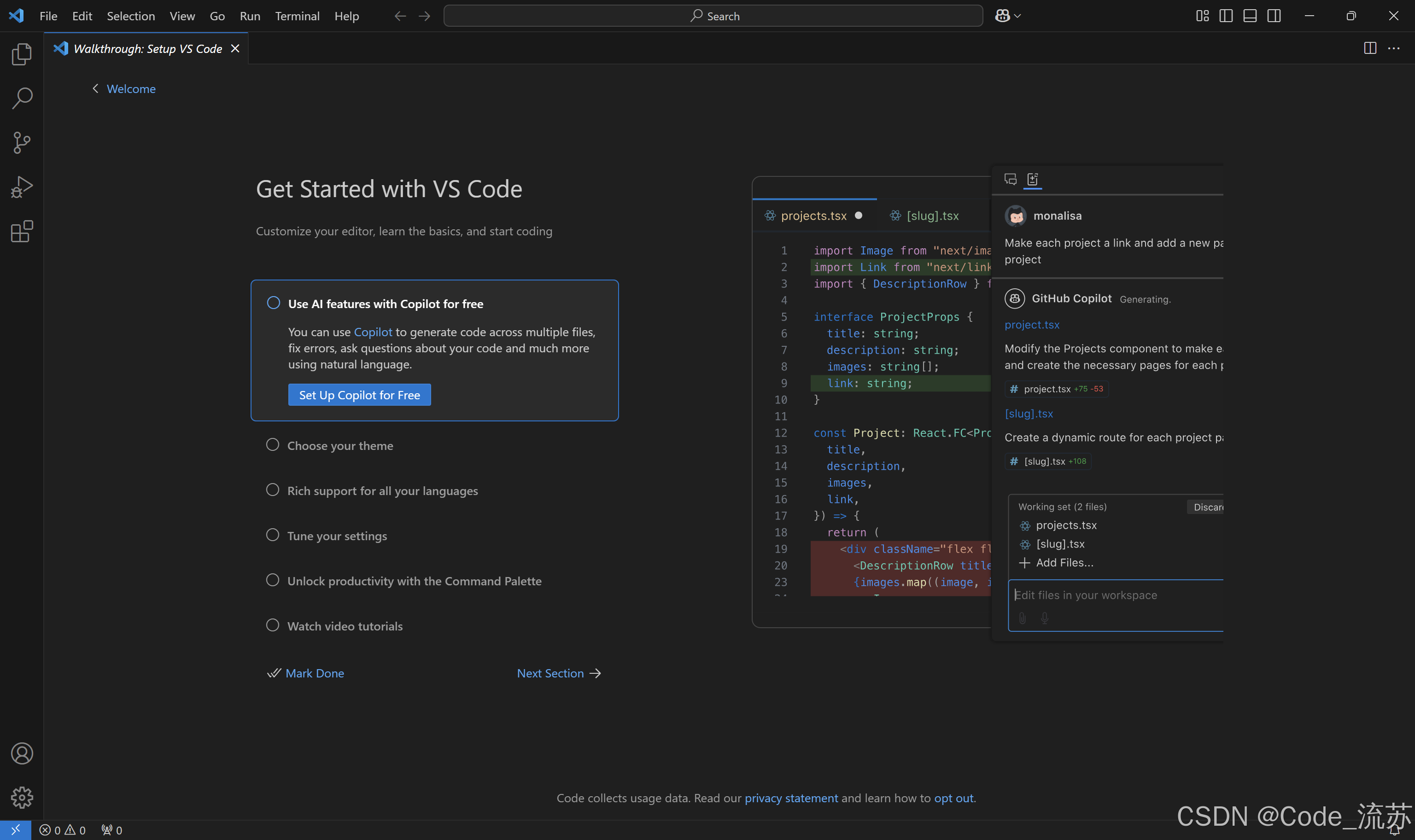
1.进入安装好的VSCode,会出现这样的界面

我们接下来需要安装两个插件/拓展,来完成VSCode Python环境的搭建。
2.之后我们找到左侧“拓展”logo,点开它,搜索“Python”,并点击“Install”进行安装。



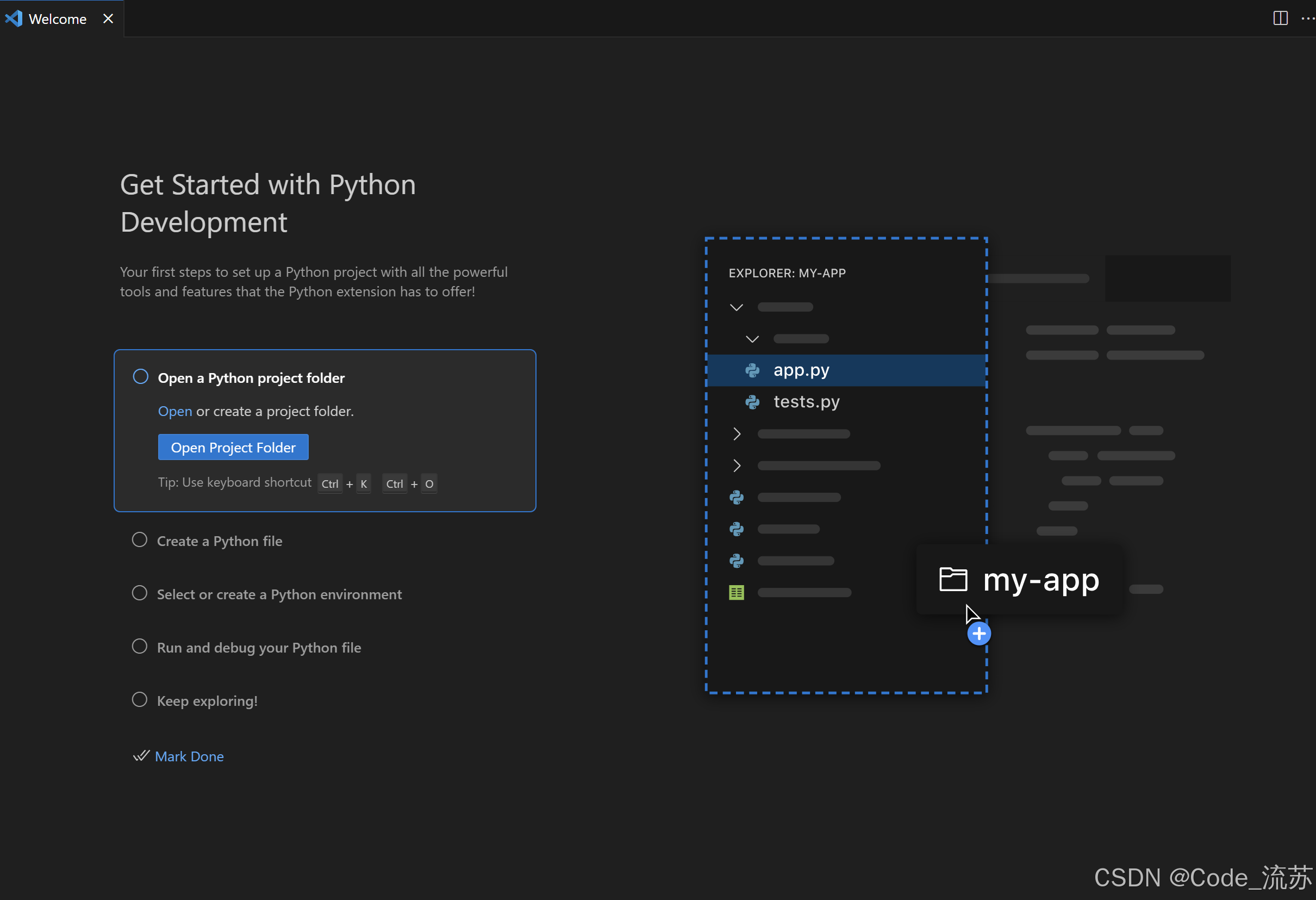
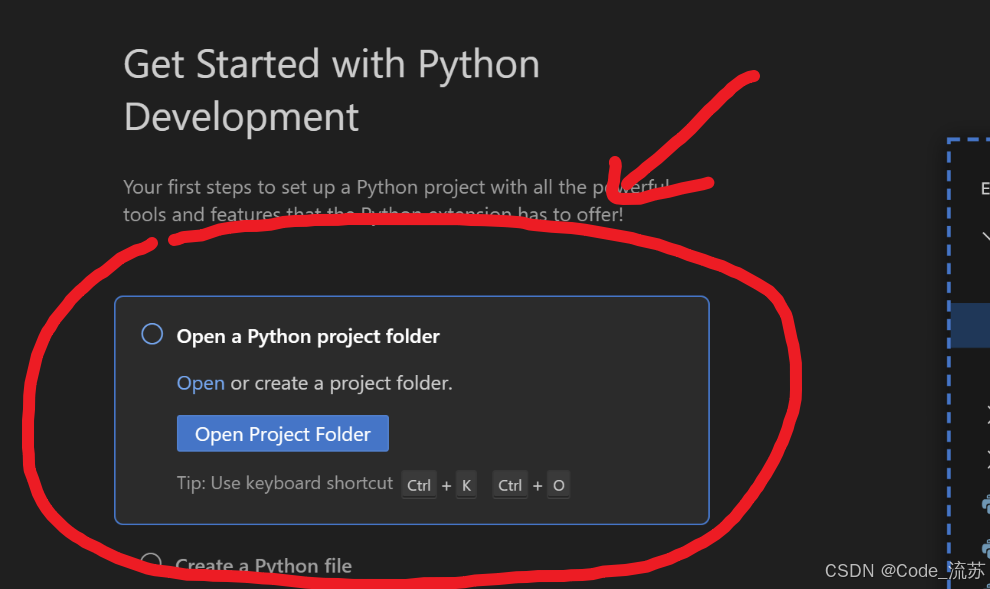
3.安装好后,会弹出下面的界面

点击"打开项目文件夹"(Open Project Folder)

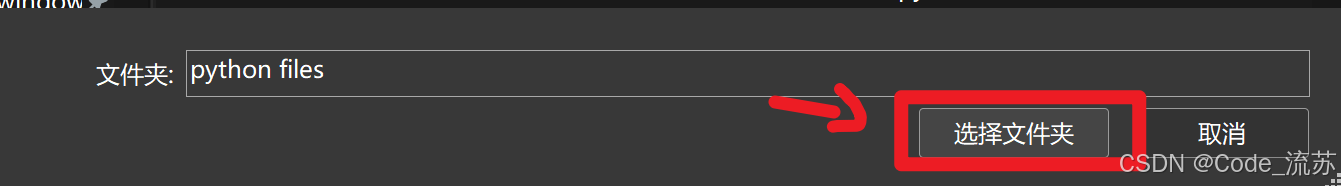
我们创建一个Python的项目文件“python files”:

之后选择文件夹:

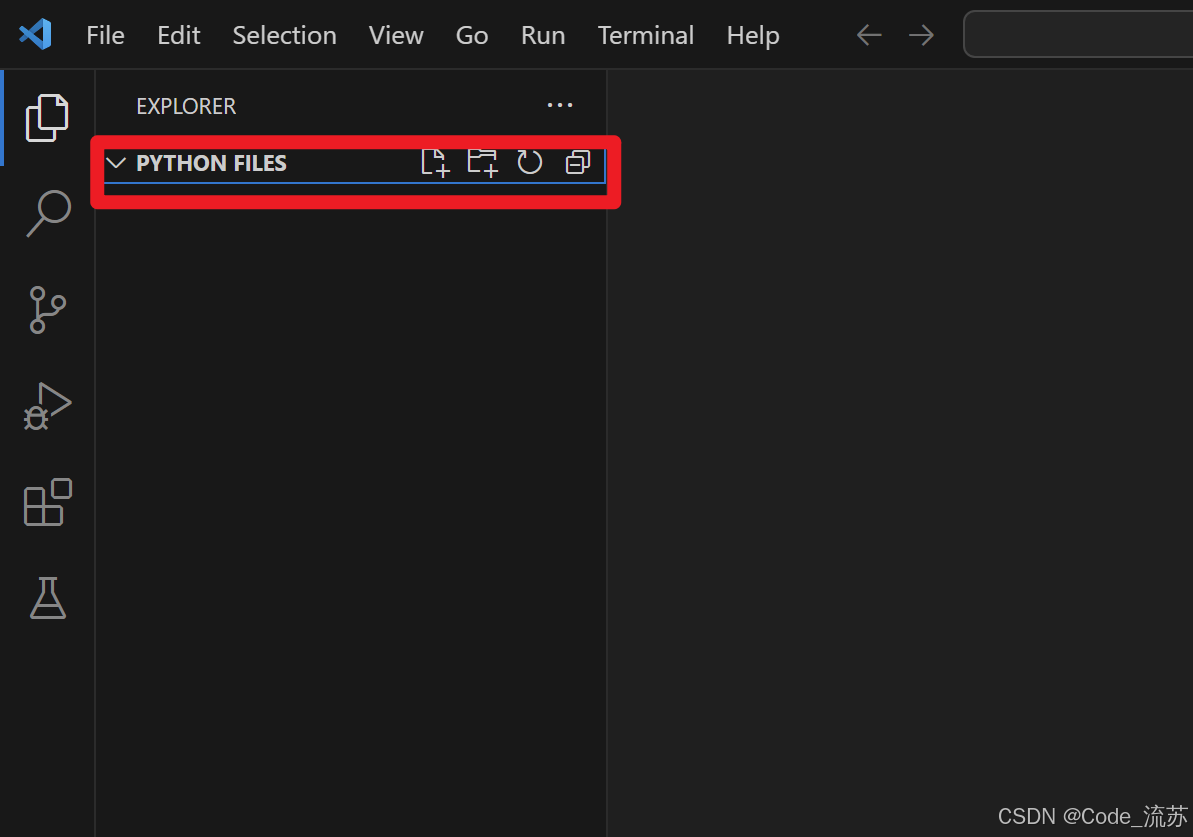
我们可以看到左上角已经多了一个PYTHON FILES的文件夹:
注:这个文件夹下我们可以放平时用python写的编程文件。

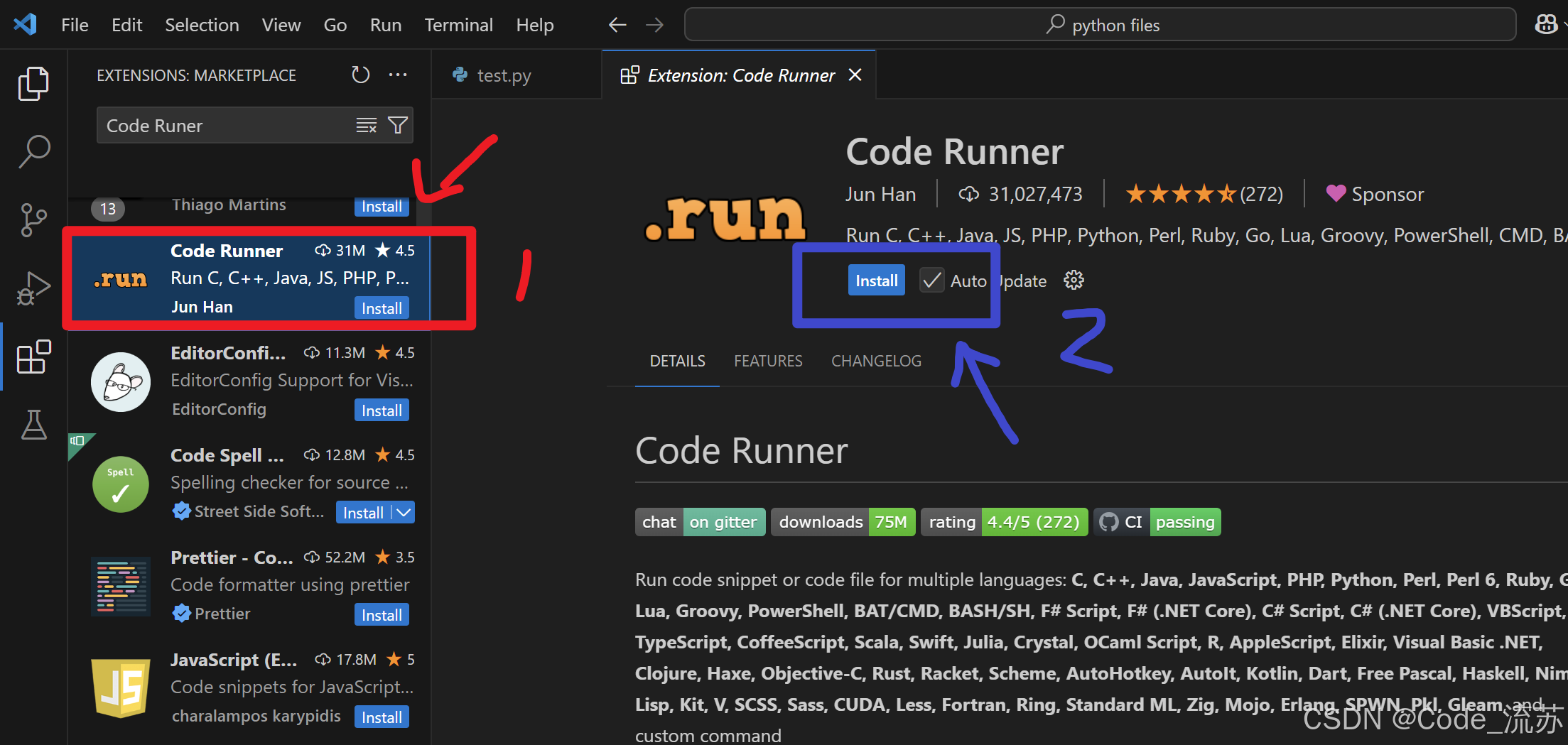
3.接着我们可以选择性地安装一个插件——Code Runner,可以帮助我们更方便地运行、调试代码。

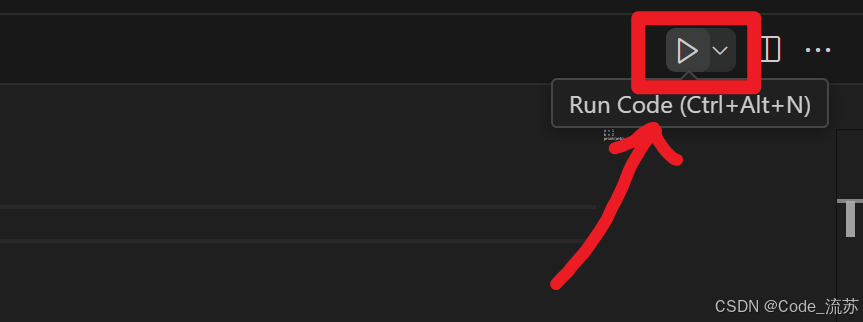
安装好后,我们编写好代码后就可以在右上角直接使用了。

实践出真知,接下来咱们举一个简单的例子,来一起测试一下搭建好的Python环境。
四、运行测试
1.先补充一下,创建之前的话,我们要先熟悉工具栏,可以看到左上角文件栏部分,有两个Logo:
- 左侧:代表是创建文件
- 右侧:创建文件夹

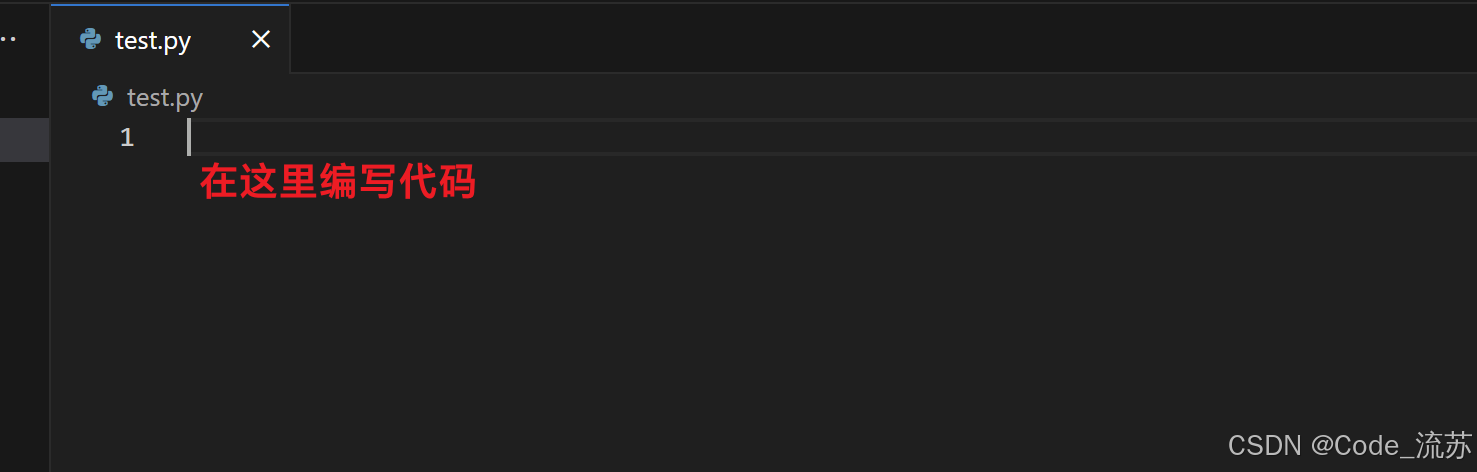
2.接着我们点击左侧的创建文件,创建一个test.py文件,进行测试,在右边框栏里进行编程。


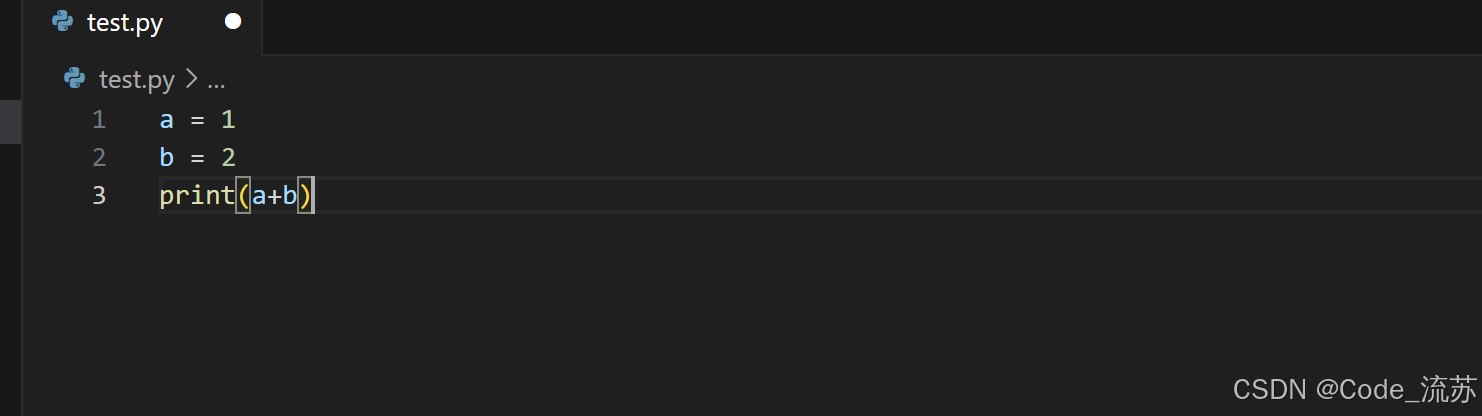
# test.py
a = 1
b = 2
print(a+b)
(以:求1+2的和为例)

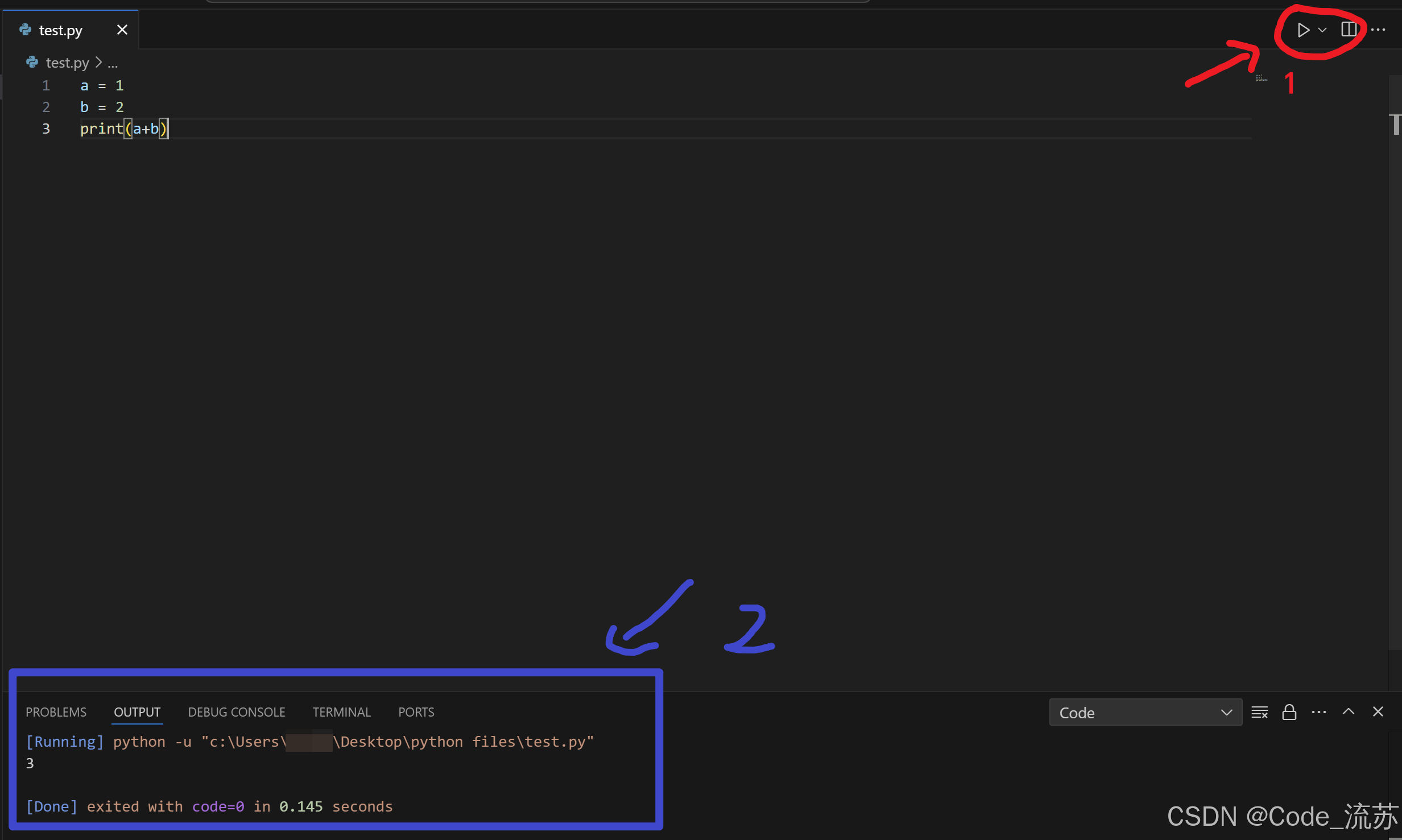
3.接着我们点击右上角的运行按钮,即可运行

可以看到,运行成功:

看到这里,如果不需要设置背景图,就结束了,若需要设置,请继续往下看。
五、背景图设置
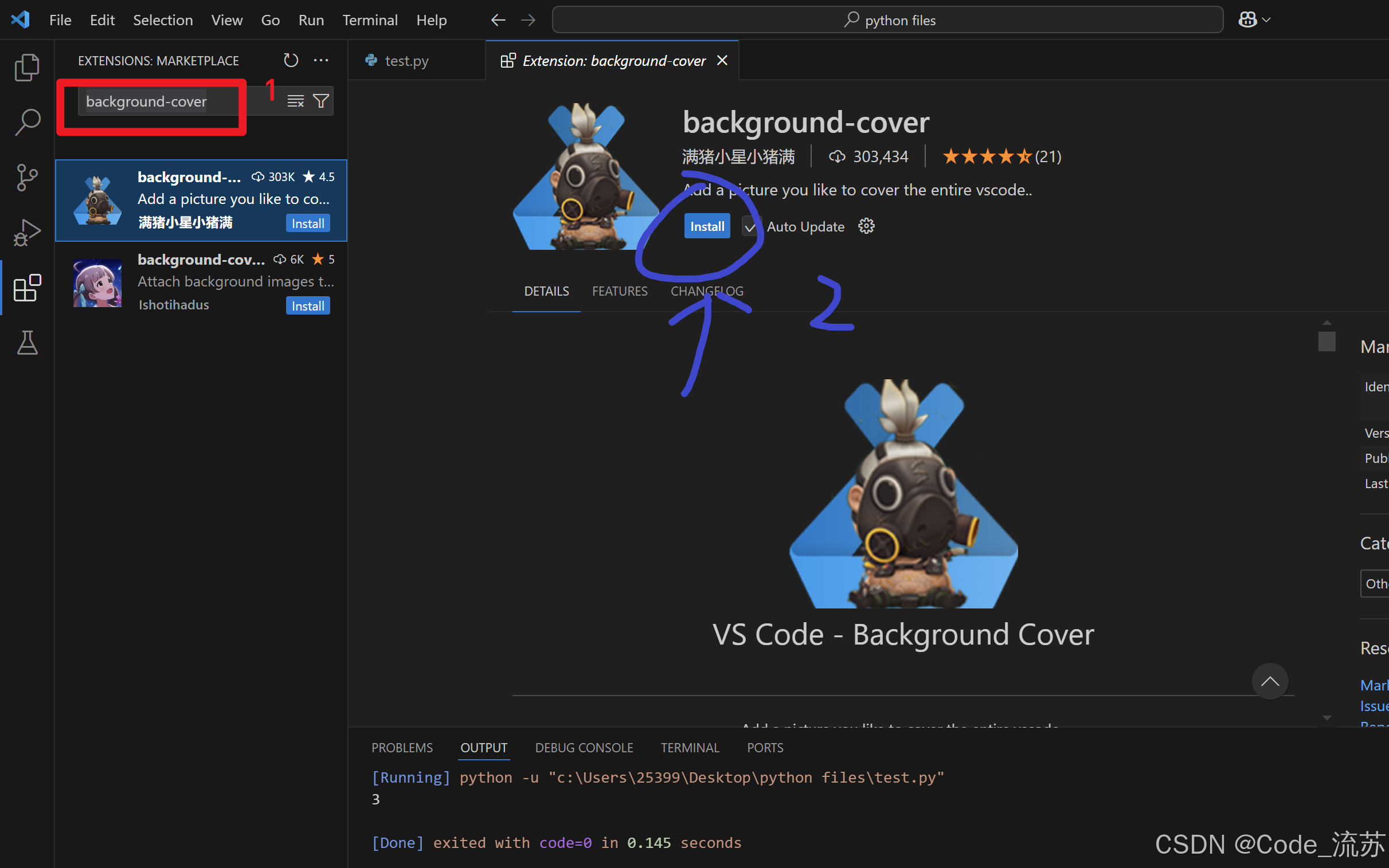
1.首先打开拓展,搜索“background-cover”,之后点击进行“Install”安装。

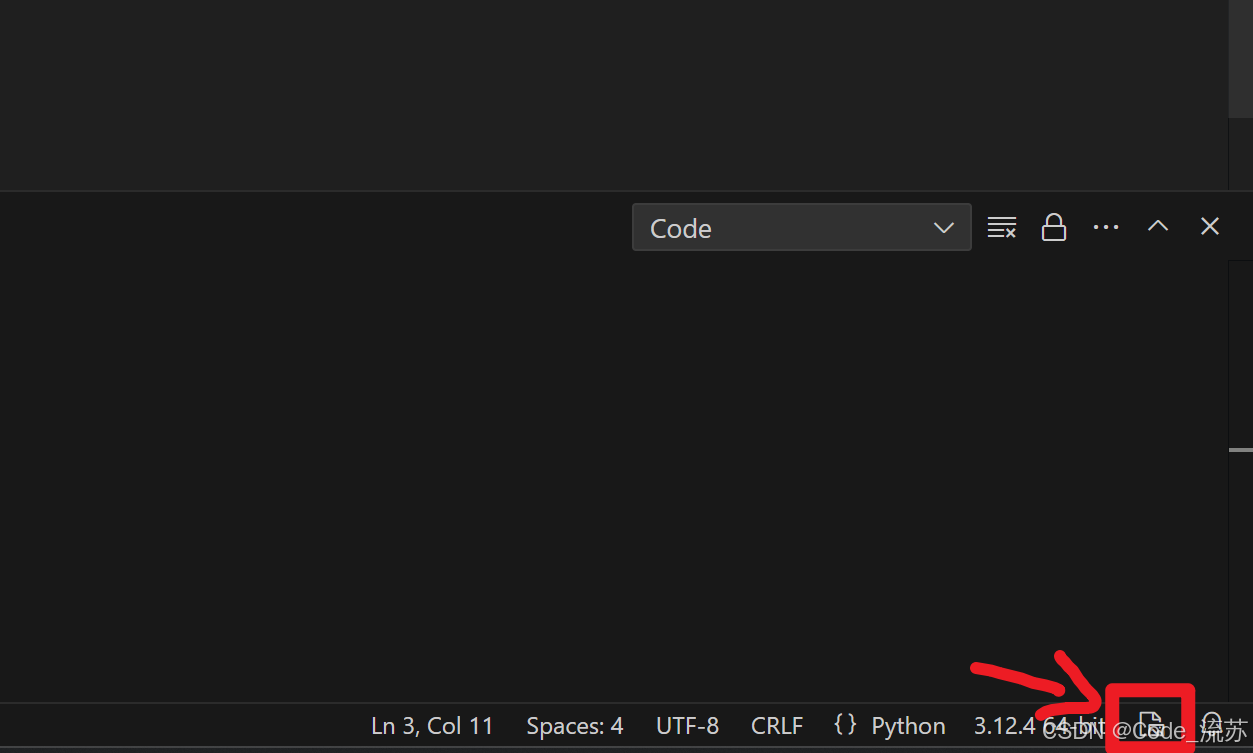
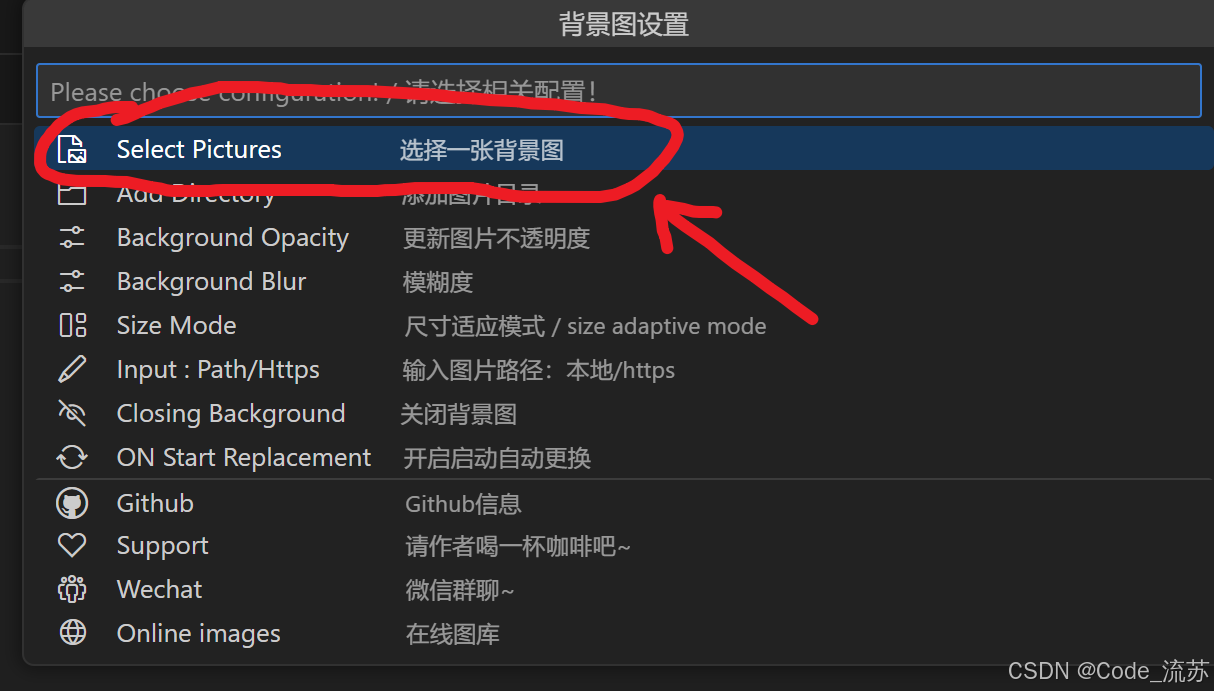
2.安装完成后,在页面右下角可以找到一个带图片的Logo,我们点击它


点击 “选择一张背景图”

再次点击 “选择一张背景图”

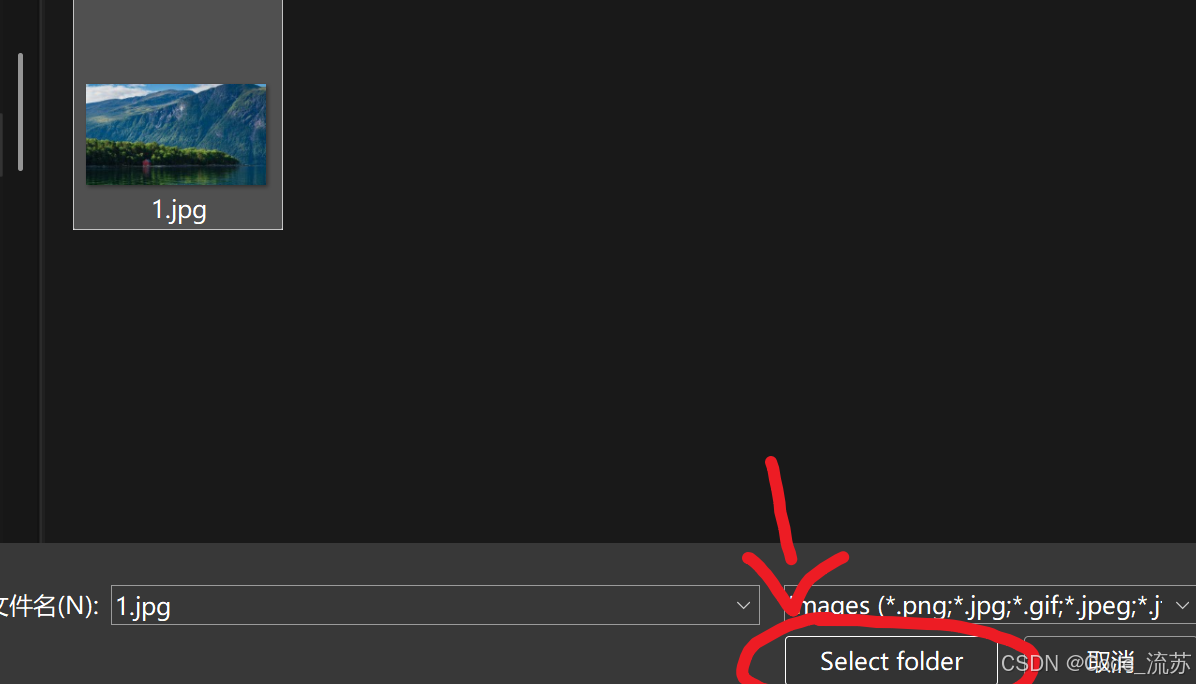
找到背景图文件夹下的图片, 选择该背景图文件夹下的图片:

之后,回到VSCode,选择"YES",使背景图生效。

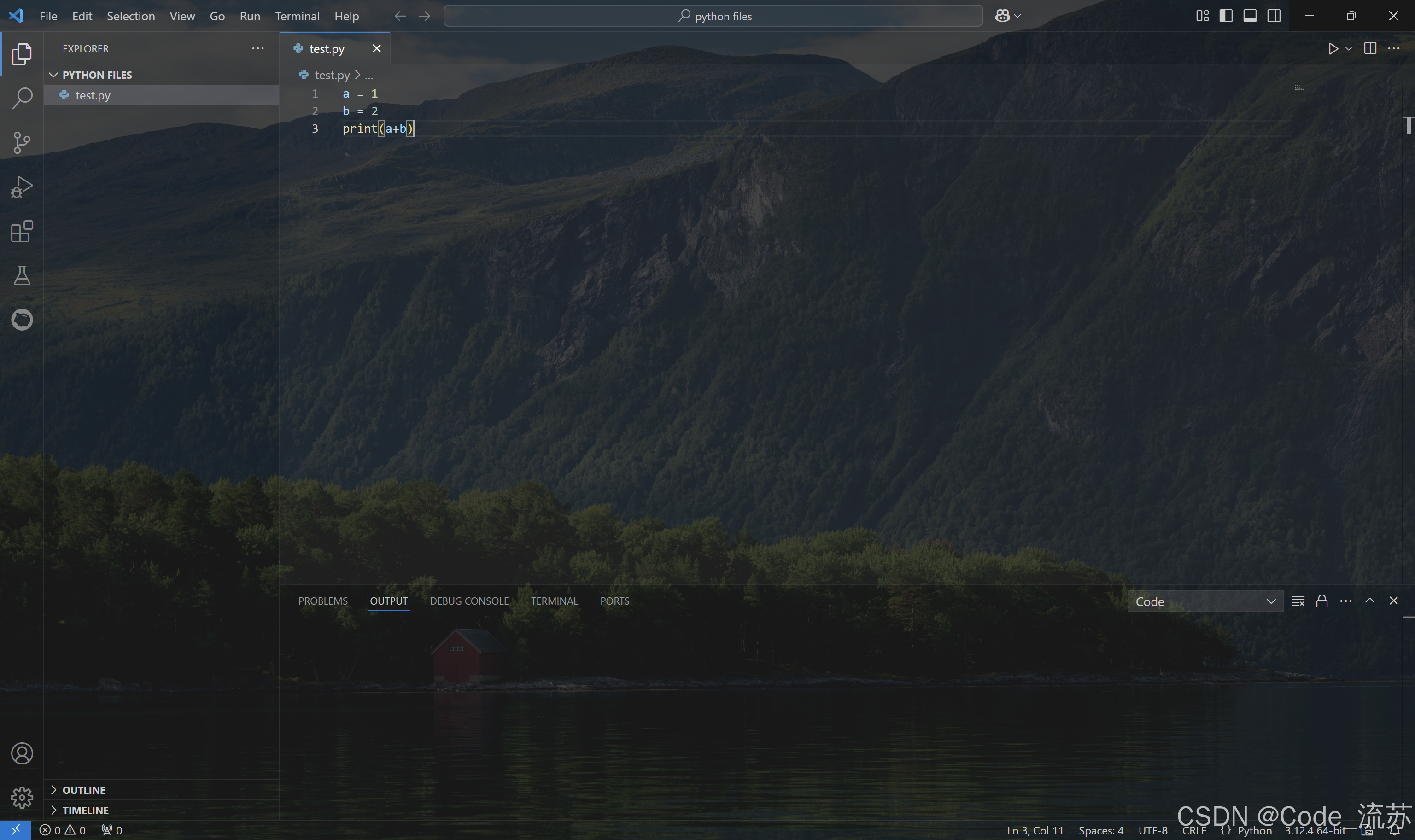
效果如图:

3.到这里之后,我们会发现有的时候,背景图太亮可能会影响观感,因此我们补充一下如何调节透明度:
还是老地方,找到右下角,点击Logo,然后选择 “更新图片不透明度”

然后看到,当前不透明度是0.2,意思就是目前背景图像透明度是80%,是背景图相对比较暗的情况。(如果大家有不理解相关概念的,请看下方注解)
透明度和不透明度:
不透明度 = 100% - 透明度
—
1️⃣透明度:图像的透明程度,值越低,图像越透明。
2️⃣不透明度:图像的遮挡程度,值越高,图像越不透明。

根据你的个人观感设置图片不透明度:
- 如果你感觉当前图片太暗了,那么我们可以给它调整为0.8试试

放一张对比图,我们可以明显看出,不透明度为80%时,透明度为20%,是背景图相对比较亮的情况。

- 如果你感觉当前图片太亮了,那么我们可以给它调整为0.1看一下

放一张对比图,我们可以明显看出,不透明度为10%时,透明度为90%,是背景图相对比较暗的情况。

到这里安装配置就都结束了,记得点赞分享支持一下,感谢支持!
请尊重原创作品,谢绝转载,谢谢!
创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊)
