QT实战--带行号的支持高亮的编辑器实现(2)
本文主要介绍了第二种实现带行号的支持高亮的编辑器的方式,基于QTextEdit实现的,支持自定义边框,背景,颜色,以及滚动条样式,支持输入变色,复制文本到里面变色,支持替换,是一个纯专业项目使用的编辑器
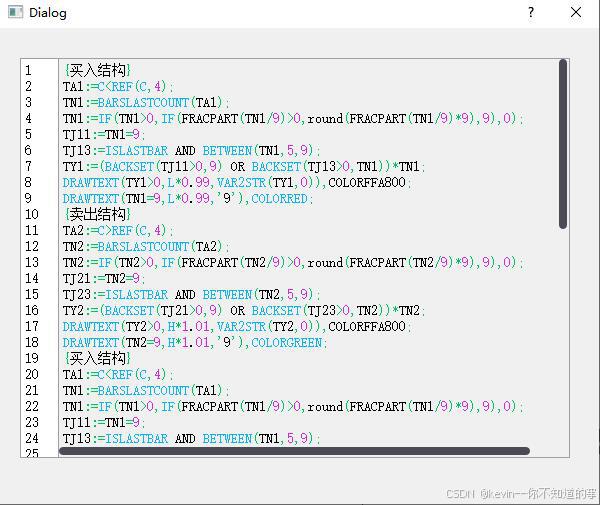
先上效果图:

1.头文件ContentTextEdit.h
#ifndef CONTENT_TEXT_EDIT_H
#define CONTENT_TEXT_EDIT_H#include <QTextEdit>class ContentTextEdit : public QTextEdit
{Q_OBJECT
public:explicit ContentTextEdit(QWidget *parent = Q_NULLPTR);~ContentTextEdit();protected:virtual void insertFromMimeData(const QMimeData *source) override;//响应粘贴事件,ctrl+vsignals:void signalPas