【CSS】元素居中总结-水平居中、垂直居中、水平垂直居中
【CSS】元素居中
- 一、 水平居中
- 1.行内元素水平居中
- (1)text-align
- 2.块级元素水平居中
- 2.1 margin
- (1)margin
- 2.2布局
- (1)flex+ justify-content(推荐)
- (2) flex+margin
- (3)grid+ justify-content
- (4)grid+ margin
- (5)table+margin
- 2.3 定位
- (1)absolute+translate+left
- (2)absolute+margin
- (3)absolute+负margin+left(定宽)
- (4)relative + 负margin(定宽)
- 2.4 其他方法
- (1)转行内元素inline-block+text-align
- (2)浮动元素:margin
- (3)浮动元素:relative
- 二、 垂直居中
- 1.行内元素水平居中
- (1)line-height=height
- 2.块级元素垂直居中
- 2.2布局
- (1)flex+ align-items
- (2)flex+ margin
- (3)grid+ align-content
- (4)table-cell+vertical-align+inline-block
- 2.3 定位
- (1)absolute+translate+top
- (2)absolute+负margin+left(定宽)
- 3.垂直水平居中
- 3.1布局
- (1)flex+ align-items+justify-content
- (2)flex+ margin
- (3)grid+ place-items
- (4)table-cell+text-align+vertical-align
- 3.1定位
- (1)absolute+translate+left+top
- (2)absolute+负margin+left+top(定宽)
每每用到居中,总会头疼于css的编写,想着一定要找个时间好好整理一番:
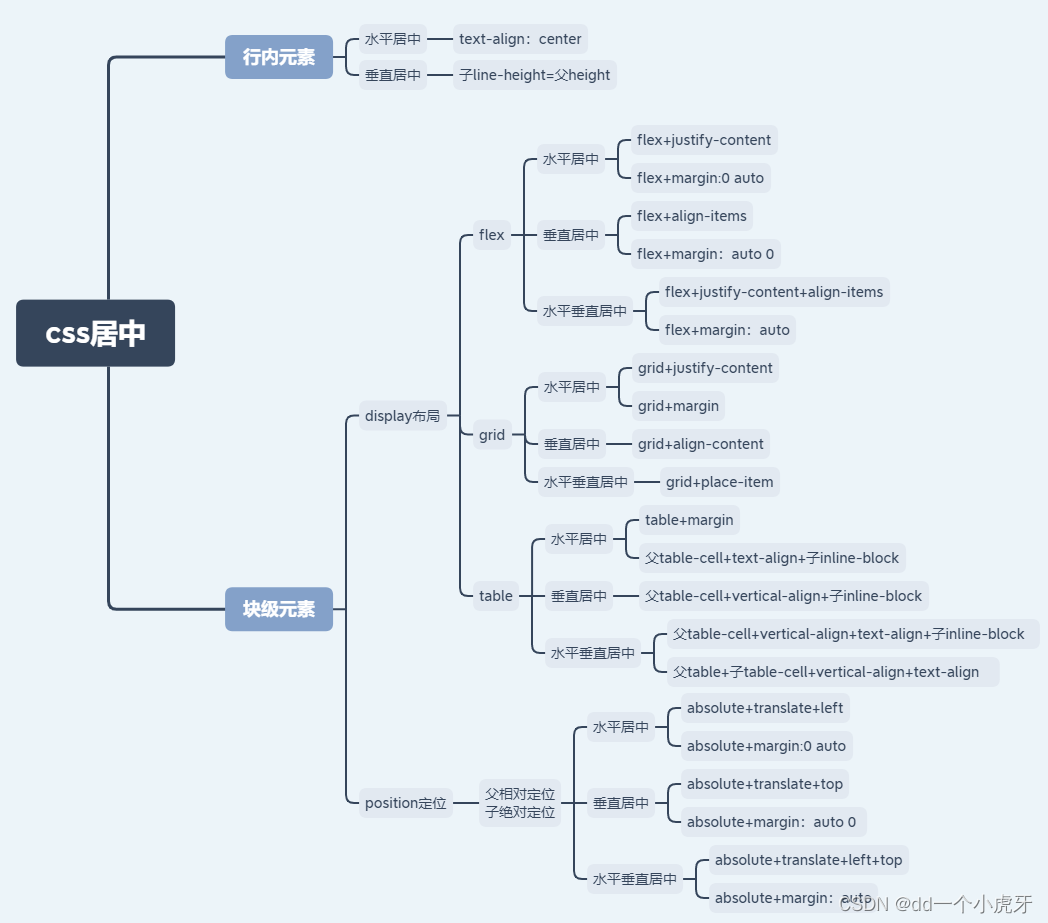
整理的过程中发现很多拼拼凑凑的属性都能实现居中,其实掌握通用的几个就行,一般都比较推荐flex布局,绝对定位在项目中也常有见到,大部分水平和垂直居中分别掌握了,水平垂直居中就是合并在一起,简单的做了个图
(代码部分可以用菜鸟工具在线运行查看:https://c.runoob.com/front-end/61/)

一、 水平居中
1.行内元素水平居中
(1)text-align
(1)块级元素使用text-align: center,使得块级元素文本内容水平居中
(2)块级元素使用text-align: center,使得包含在块级元素的行内元素或行内块元素居中对齐
(3)块级元素下使用text-align: center,包含在其中的块级元素不能居中对齐
<div class="div1"><p class="p1">块级元素内块级元素文本内容水平居中</p><span class="span1">块级元素内行内元素或行内块元素水平居中</span><p class="p2">块级元素内块级元素本身不能水平居中</p><p class="p2">但块级元素内块级元素继承了文本内容水平居中</p>
</div>
.div1{width:80%;border:10px solid green;text-align:center;
}
.p1{background-color:red
}
.span1{background-color:yellow
}
.p2{background-color:grey;width:80%
}

2.块级元素水平居中
2.1 margin
(1)margin
块级元素上margin:0 auto (必须设置宽度width)
适合单个块级元素
<div class="div1"><p class="p1">块级元素利用margin水平居中</p>
</div>
.div1{width:90%;border:10px solid red;}
.p1{background-color:grey;width:90%;margin:0 auto;
}

2.2布局
(1)flex+ justify-content(推荐)
块级元素父元素上:
display:flex
justify-cointent:center
(可实现多个块元素同行居中)
<div class="div2"><p class="p2">块级元素利用flex+justify-content水平居中</p>
</div>
.div2{width:90%;border:10px solid blue;display:flex;justify-content:center;
}.p2{width:90%;background-color:grey;
}

(2) flex+margin
父元素: display:flex
子元素: margin:0 auto
(可实现多个块元素在一行中水平居)
<div class="div3"><p class="p3">块级元素利用flex+margin水平居中</p>
</div>
.div3{width:90%;border:10px solid purple;display:flex;
}
.p3{width:90%;background-color:grey;margin:0 auto
}

felx+margin此方法还可实现多个块元素在一行中水平居中
<div class="div3"><p class="p3">块级元素利用flex+margin水平居中</p><p class="p3">块级元素利用flex+margin水平居中</p><p class="p3">块级元素利用flex+margin水平居中</p>
</div>
.div3{width:90%;height:20%;border:10px solid purple;display:flex;
}
.p3{background-color:grey;border:1px solid yellow;margin:0 auto
}

(3)grid+ justify-content
(4)grid+ margin
将方法(1)(2)中flex改为grid即可实现
此方法不能多个块元素一行居中
(5)table+margin
将方法(2)中flex改为table即可实现
此方法不能多个块元素一行居中
2.3 定位
(1)absolute+translate+left
父元素相对定位:position:relative;
子元素绝对定位:
position:absolute;
left:50%;
transform:translate(-50%,0);
其中: left:50%子元素以它自己的左边为基准,向右平移了父元素宽度的50%,此时子元素的左边基准在中间位置,整体子元素偏右
transform:translate(-50%,0);(子元素向左平移自己宽度的一半)
transate参考:https://blog.csdn.net/weixin_42154189/article/details/109714379
<div class="div6"><p class="p6">块级元素absolute+translate水平居中</p>
</div>
.div6{width:90%;height:20%;border:10px solid orange;position:relative;
}
.p6{width:90%;background-color:grey;position:absolute;left:50%;transform:translate(-50%,0);
}
(2)absolute+margin
父级元素:position:relative
子元素:
position:absolute;
left:0;
right:0;
margin:0 auto;
<div class="div9"><p class="p9">块级元素absolute+margin水平居中</p>
</div>.div9{width:90%;height:20%;border:10px solid pink ;position:relative;
}
.p9{width:90%;background-color:grey;position:absolute;left:0;right:0;margin:0 auto;}

(3)absolute+负margin+left(定宽)
(类似于absolute+translate,只不过这个要求居中的元素定宽)
父级元素:position:relative
子元素:
position:absolute;
left:50%;
margin-left:-100px;
<div class="div8"><p class="p8">块级元素absolute+负margin水平居中</p>
</div>
.div8{width:90%;height:20%;border:10px solid Brown ;position:relative;
}
.p8{width:200px;background-color:grey;position:absolute;left:50%;margin-left:-100px;}

(4)relative + 负margin(定宽)
对于定宽的块级元素:(对于浮动元素也有效)
position:relative
margin-left:-(元素宽一半)px;
<div class="div7"><p class="p7">块级元素relative + 负margin(定宽)水平居中</p>
</div>
.div7{width:90%;border:10px solid black;
}
.p7{width:200px;background-color:grey;position:relative;left:50%;margin-left:-100px;
}

2.4 其他方法
(1)转行内元素inline-block+text-align
块级元素转为行内元素:
父级元素text-align:center ;
块级元素display:inline-block;
(其中多个块级元素并列,可在并列块级元素中添加display:inline-block;)
<div class="div5"><p class="p5">块级元素转为行内元素水平居中</p>
</div>
.div5{width:90%;border:10px solid yellow;text-align:center;
}
.p5{width:90%;background-color:grey;display:inline-block;
}
(2)浮动元素:margin
在浮动的元素外套一个div,设置margin: 0 auto
<div class="div10"> <div class="div101"><p class="p10">浮动块级元素水平居中</p></div>
</div>
.div10{width:90%;height:20%;border:10px solid GreenYellow ;
}
.div101{width:20%;margin:0 auto;
}
.p10{background-color:grey;float: left;
}

(3)浮动元素:relative
<div class="div11"> <div class="div111"><p class="p11">浮动块级元素水平居中</p></div>
</div>
.div11{width:90%;height:20%;border:10px solid LightBlue ;
}
.div111{float: left;position: relative;left: 50%;
}
.p11{
background-color:grey;
float: left;
position: relative;
right: 50%;
}

二、 垂直居中
1.行内元素水平居中
(1)line-height=height
父元素的height=子元素line-height
<div class="div1"> <p class="p1">浮动块级元素垂直居中</p>
</div>
*{margin:0px;padding
}
.div1{width:90%;height:200px;border:10px solid GreenYellow ;
}
.p1{background-color:grey;line-height:200px
}

2.块级元素垂直居中
2.2布局
(1)flex+ align-items
父元素:display:flex;
align-items:center;
<div class="div2"><p class="p2">块级元素利用flex+align-items垂直居中</p>
</div>
*{margin:0px;padding
}
.div2{width:90%;height:20%;border:10px solid blue;display:flex;align-items:center;
}.p2{width:90%;background-color:grey;
}

(2)flex+ margin
<div class="div3"><p class="p3">块级元素利用flex+margin垂直
</div>
*{margin:0px;padding:0px;
}
.div3{width:90%;height:100px;border:10px solid purple;display:flex;
}
.p3{width:40%;background-color:grey;margin:auto 0
}

(3)grid+ align-content
display:grid;
align-content:center;
<div class="div22"><p class="p22">块级元素利用grid+align-content垂直居中</p>
</div>
*{margin:0px;padding
}
.div22{width:90%;height:20%;border:10px solid red;display:grid;align-content:center;
}.p22{background-color:grey;
}

(4)table-cell+vertical-align+inline-block
<div class="div2"><p class="p2">块级元素利用table-cell;vertical-align垂直居中</p>
</div>
.div2{width:90%;height:200px;border:10px solid blue;vertical-align:middle;display:table-cell;
}.p2{width:90%;background-color:grey;display:inline-block;
}

2.3 定位
(1)absolute+translate+top
参照水平方法,把移动从x轴变为y轴即可
父元素相对定位:position:relative;
子元素绝对定位:
position:absolute;
top:50%;
transform:translate(0,-50%);
<div class="div6"><p class="p6">块级元素absolute+translate垂直居中</p>
</div>
*{margin:0px;padding
}
.div6{width:90%;height:20%;border:10px solid orange;position:relative;
}
.p6{width:90%;background-color:grey;position:absolute;top:50%;transform:translate(0,-50%);
}

(2)absolute+负margin+left(定宽)
<div class="div8"><p class="p8">块级元素absolute+负margin垂直居中</p>
</div>
*{margin:0px;padding
}
.div8{width:90%;height:200px;border:10px solid Brown ;position:relative;
}
.p8{width:200px;height:100px;background-color:grey;position:absolute;top:50%;
margin-top:-50px;
}

3.垂直水平居中
3.1布局
(1)flex+ align-items+justify-content
结合水平和垂直方法
<div class="div2"><p class="p2">块级元素利用flex+align-items+justify-content垂直居中</p>
</div>
*{margin:0px;padding
}
.div2{width:90%;height:20%;border:10px solid blue;display:flex;align-items:center;justify-content:center;
}.p2{width:90%;background-color:grey;
}

(2)flex+ margin
结合水平和垂直方法
<div class="div3"><p class="p3">块级元素利用flex+margin垂直居中</p>
</div>
*{margin:0px;padding:0px;
}
.div3{width:90%;height:100px;border:10px solid purple;display:flex;
}
.p3{width:40%;background-color:grey;margin:auto
}

(3)grid+ place-items
结合水平和垂直方法
<div class="div22"><p class="p22">块级元素利用grid+place-items垂直居中</p>
</div>
*{margin:0px;padding
}
.div22{width:90%;height:20%;border:10px solid red;display:grid;place-items:center;
}.p22{background-color:grey;
}

(4)table-cell+text-align+vertical-align
父元素:
display:table-cell;
text-align:center;
vertical-align:middle;
子元素:
display:inline-block;
(会被float、absolute属性破坏效果,同时margin没有效果)
<div class="div8"><p class="p8">块级元素table-cell+水平垂直居中</p>
</div>
*{margin:0px;padding:0px;
}
.div8{width:80%;height:200px;border:10px solid Brown ;display:table-cell;text-align:center;vertical-align:middle;
}
.p8{width:80%;background-color:grey;display:inline-block;
}

3.1定位
(1)absolute+translate+left+top
结合水平和垂直方法
<div class="div6"><p class="p6">块级元素absolute+translate+left+top水平垂直居中</p>
</div>
*{margin:0px;padding
}
.div22{width:90%;height:20%;border:10px solid red;display:grid;place-items:center;
}.p22{background-color:grey;
}

(2)absolute+负margin+left+top(定宽)
结合水平和垂直方法
<div class="div8"><p class="p8">块级元素absolute+负margin水平垂直居中</p>
</div>
*{margin:0px;padding
}
.div8{width:90%;height:200px;border:10px solid Brown ;position:relative;
}
.p8{width:200px;height:100px;background-color:grey;position:absolute;top:50%;left:50%;margin-left:-100px;margin-top:-50px;
}