001集—— 创建一个WPF项目 ——WPF应用程序入门 C#
本例为一个WPF应用(.NET FrameWork)。
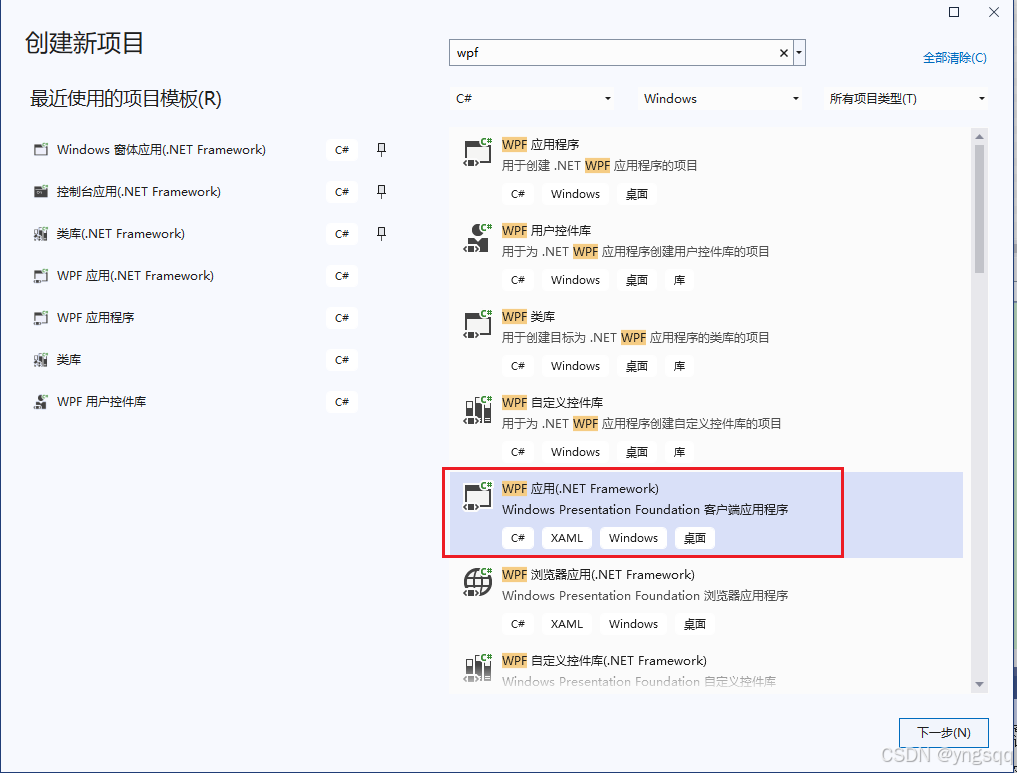
首先创建一个项目

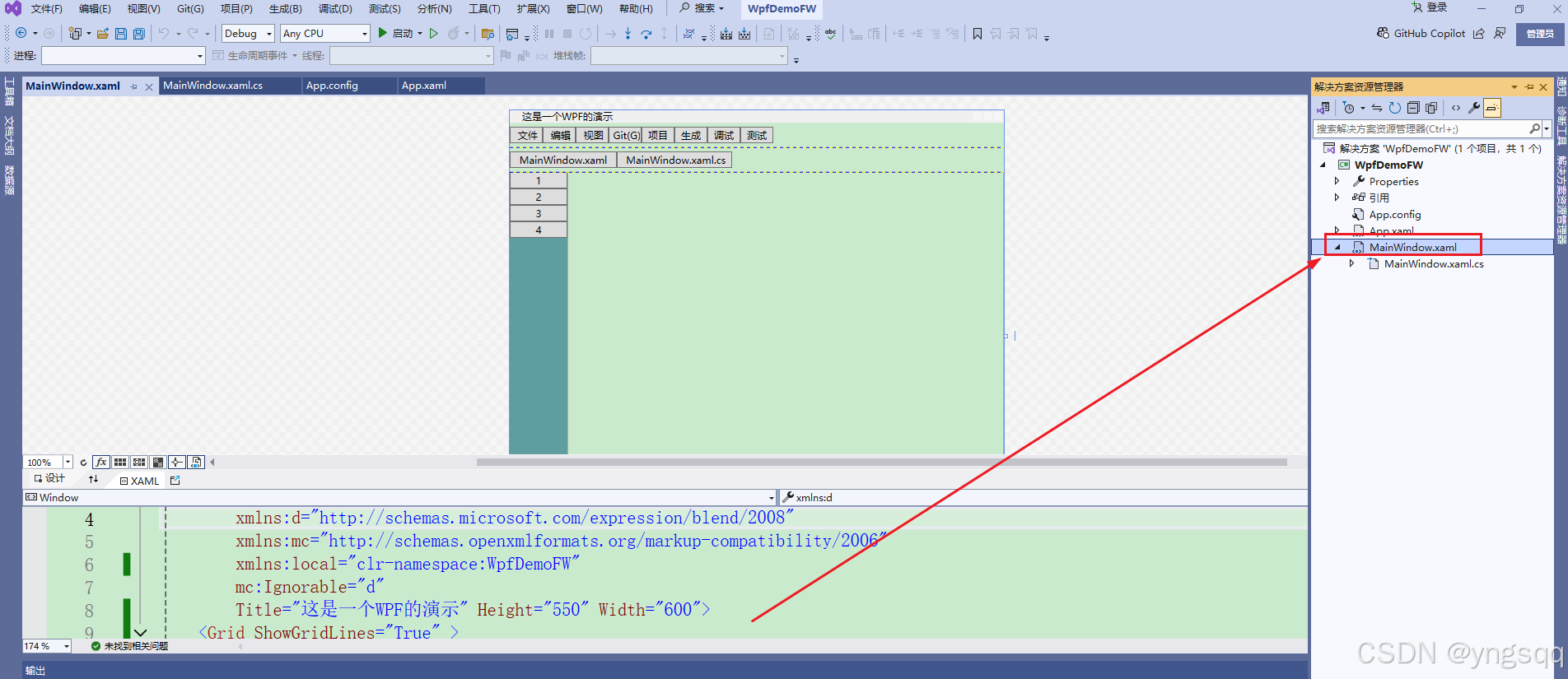
双击xaml文件
双击xaml文件进入如下界面,开始编写代码。

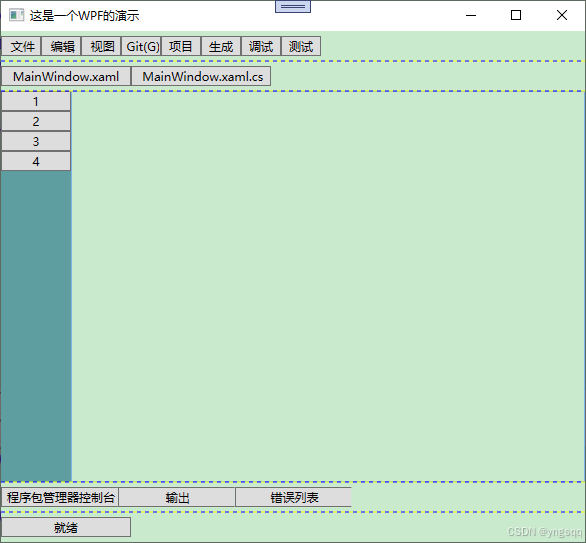
效果如下:

付代码:
<Window x:Class="WpfDemoFW.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfDemoFW" mc:Ignorable="d"Title="这是一个WPF的演示" Height="550" Width="600"><Grid ShowGridLines="True" ><Grid.RowDefinitions ><RowDefinition Height=" 30"/><RowDefinition Height=" 30"/><RowDefinition/><RowDefinition Height=" 30"/><RowDefinition Height=" 30"/></Grid.RowDefinitions><StackPanel Grid.Row=" 0" Grid.Column=" 0" Orientation="Horizontal"><Button Width=" 40" Height=" 20" Content=" 文件" /><Button Width=" 40" Height=" 20" Content=" 编辑" /><Button Width=" 40" Height=" 20" Content=" 视图" /><Button Width=" 40" Height=" 20" Content=" Git(G)" /><Button Width=" 40" Height=" 20" Content="项目" /><Button Width=" 40" Height=" 20" Content="生成" /><Button Width=" 40" Height=" 20" Content="调试" /><Button Width=" 40" Height=" 20" Content="测试" /></StackPanel><StackPanel Grid.Row=" 1" Grid.Column=" 0" Orientation="Horizontal"><Button Width=" 130" Height=" 20" Content="MainWindow.xaml" HorizontalAlignment="Left" /><Button Width=" 140" Height=" 20" Content=" MainWindow.xaml.cs" HorizontalAlignment="Right" /></StackPanel><Grid Grid.Row=" 2" Grid.Column=" 0" Background="CadetBlue" ><Grid.ColumnDefinitions ><ColumnDefinition Width=" 70"/><ColumnDefinition /></Grid.ColumnDefinitions><StackPanel Grid.Column=" 0" Grid.Row=" 0"><Button Height=" 20" Content="1"/><Button Height=" 20" Content="2"/><Button Height=" 20" Content="3"/><Button Height=" 20" Content="4"/></StackPanel><RichTextBox Grid.Row=" 0" Grid.Column=" 1"/></Grid><Grid Grid.Row=" 3" Grid.Column=" 0" ><Grid.ColumnDefinitions ><ColumnDefinition /><ColumnDefinition /><ColumnDefinition /><ColumnDefinition /><ColumnDefinition /></Grid.ColumnDefinitions><Button Grid.Column ="0" Width=" 120" Height=" 20" Content="程序包管理器控制台" HorizontalAlignment="Left" /><Button Grid.Column ="1" Width=" 120" Height=" 20" Content="输出" HorizontalAlignment="Left" /><Button Grid.Column ="2" Width=" 120" Height=" 20" Content="错误列表" HorizontalAlignment="Left" /></Grid><StackPanel Grid.Row=" 4" Grid.Column=" 0" Orientation="Horizontal"><Button Width=" 130" Height=" 20" Content="就绪" HorizontalAlignment="Left" /></StackPanel></Grid>
</Window>