微前端-MicroApp
微前端即是由一个主应用来集成多个微应用(可以不区分技术栈进行集成)
下面是使用微前端框架之一 MicroApp 对 react微应用 的详细流程
第一步
创建主应用my-mj-app
利用脚手架 npx create-react-app my-mj-app 快速创建
安装 npm install --save react-router-dom 路由
npm run start 启动 localhost:3000
第二步
创建微应用reactapp1
利用webpack构建
//初始化项目
npm init -y
//安装核心库
npm install react react-dom//webpack打包工具
npm install --save-dev webpack webpack-cli webpack-dev-server//Babel:用于将 JSX 和 ES6 代码转换成兼容浏览器的 JavaScript 代码。
npm install --save-dev @babel/core babel-loader @babel/preset-env @babel/preset-react//HTML 插件:自动生成 HTML 文件并自动引入打包后的 JavaScript 文件。
npm install --save-dev html-webpack-plugin配置Babel
根目录下创建一个 .babelrc 文件
{"presets": ["@babel/preset-env", // 转换 ES6+[// 转换 JSX"@babel/preset-react",{"runtime": "automatic" // 使用 React 17+ 的 JSX 转换方式}]]
}配置Webpack
根目录下创建一个 webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = {entry: './src/index.jsx', // 项目入口文件output: {filename: 'bundle.js', // 输出的文件名path: path.resolve(__dirname, 'dist'), // 输出的目录},resolve: {extensions: ['.js', '.jsx'] // 引入文件时不用写后缀},module: {rules: [{test: /\.jsx?$/,exclude: /node_modules/,use: {loader: 'babel-loader'}}]},plugins: [new HtmlWebpackPlugin({template: './src/index.html' // 模板文件})]
};
创建React组件
在 src 目录下,创建 index.jsx 和 App.jsx
src/index.jsx
import { createRoot } from 'react-dom/client';
import App from './App';const container = document.getElementById('root');
const root = createRoot(container);
root.render(<App />);
src/App.jsx
function App() {return <div>Hello, React!</div>;
}export default App;src/index.html
<!DOCTYPE html>
<html><head><title>React App</title></head><body><div id="root"></div></body>
</html>
修改package.json
"scripts": {"start": "webpack serve --open --mode development","build": "webpack --mode production"
}
npm start
npm run build
至此完成了一个基础的 React + Webpack 项目的搭建
第三步
有了主应用和子应用(可以有多个不同技术栈应用),开始接入MicroApp微服务
主应用配置
安装依赖 npm i @micro-zoe/micro-app --save
初始化micro-app
// index.js
import microApp from '@micro-zoe/micro-app'
microApp.start()嵌入第一个子应用
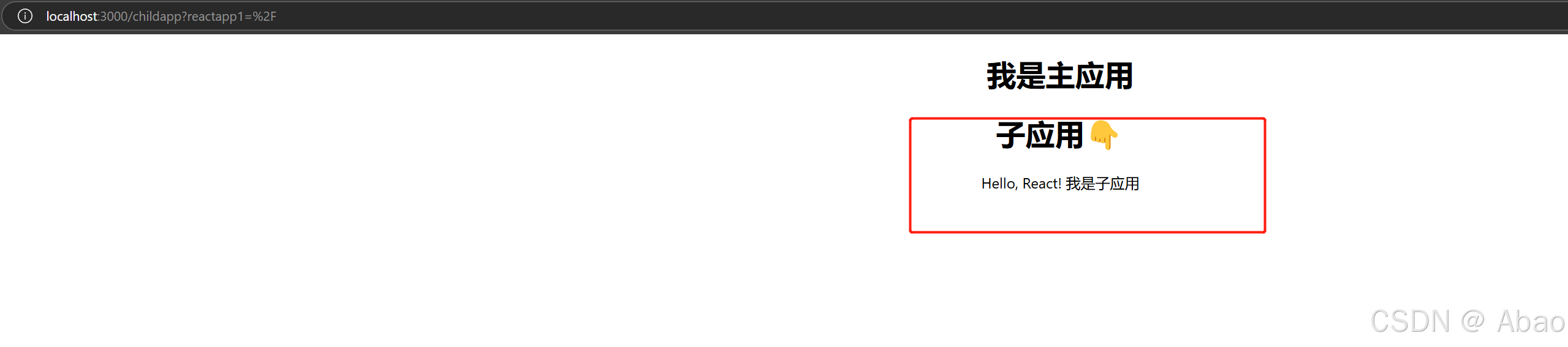
function AppChild(){return <div><h1>我是主应用</h1><h1>子应用👇</h1><micro-app name='reactapp1' url='http://localhost:8080/'></micro-app></div>
}
export default AppChild;
子应用配置
设置跨域支持
//webpack.config.jsdevServer: {headers: {'Access-Control-Allow-Origin': '*','Access-Control-Allow-Methods': 'GET, POST, PUT, DELETE, PATCH, OPTIONS','Access-Control-Allow-Headers': 'X-Requested-With, content-type, Authorization',},},
注册卸载函数
// index.js
window.unmount = () => {ReactDOM.unmountComponentAtNode(document.getElementById('root'))
}第四步
下面利用craco嵌入第二个子应用
还是先创建微应用reactapp2
利用脚手架 npx create-react-app reactapp2 快速创建
利用craco(Create React App Configuration Override)配置webpack
craco 是一个用于扩展 Create React App(CRA)的工具,CRA 是一个用于快速搭建 React 应用的脚手架工具。CRA 提供了一个简单的项目结构和配置,使得开发者可以快速开始一个 React 项目的开发。
然而 CRA 的配置是被隐藏的,开发者无法对其进行自定义和扩展。这就是 craco 出现的原因。craco(Create React App Configuration Override) 允许开发者覆盖和扩展 CRA 的配置,以满足更复杂的项目需求。
使用 craco,开发者可以在不弹出 CRA 的配置的情况下,修改 webpack 配置、babel 配置、ESLint 配置、devServer配置 等。craco 提供了一种简单的方式来覆盖 CRA 的默认配置,同时保留了 CRA 的简洁性和易用性。
通过 craco,开发者可以使用自定义的 webpack 插件、babel 插件 和 其他工具,以满足项目的特定需求。例如:可以添加自定义的 webpack loader,配置自定义的 babel preset 或 plugin,或者修改 webpack 的输出路径等。
npm i -D @craco/craco
修改 package.json 文件中 scripts 配置的 react-scripts 替换为 craco
"scripts": {
- // "start": "react-scripts start",
- // "build": "react-scripts build",
- // "test": "react-scripts test",
+ "start": "craco start",
+ "build": "craco build",
+ "test": "craco test","eject": "react-scripts eject"
}根目录创建 craco.config.js 配置文件,可以理解为 Vue 项目中外抛的 vue.config.js。
const path = require("path");
const { CracoAliasPlugin } = require("react-app-rewire-alias");module.exports = {// 跨域配置devServer: {port: 8090,proxy: {'/api': {target: 'https://localhost:8080',changeOrigin: true,pathRewrite: {'^/api': ''}}},headers: {'Access-Control-Allow-Origin': '*','Access-Control-Allow-Methods': 'GET, POST, PUT, DELETE, PATCH, OPTIONS','Access-Control-Allow-Headers': 'X-Requested-With, content-type, Authorization',},// ...},// webpack 配置webpack: {// 配置内容},// 配置别名plugins: [// 配置内容],
};
更改主应用配置 嵌入第二个子应用
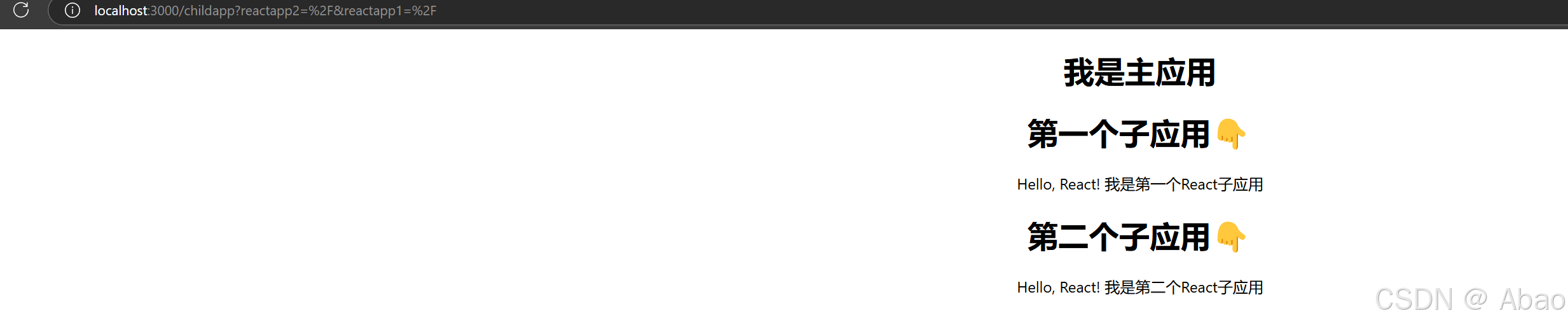
function AppChild(){return <div><h1>我是主应用</h1><h1>第一个子应用👇</h1><micro-app name='reactapp1' url='http://localhost:8080/'></micro-app><h1>第二个子应用👇</h1><micro-app name='reactapp2' url='http://localhost:8090/'></micro-app></div>
}
export default AppChild;集成后效果图如下



至此利用MicroApp集成主应用微应用集成完毕,更多应用配置可以查询官方文档
MicroApp官网
https://micro-zoe.github.io/doc/zh/
craco 中文文档
https://developer.aliyun.com/article/1397201
