webp 网页如何录屏?
工作中正好研究到了一点:记录下这里:
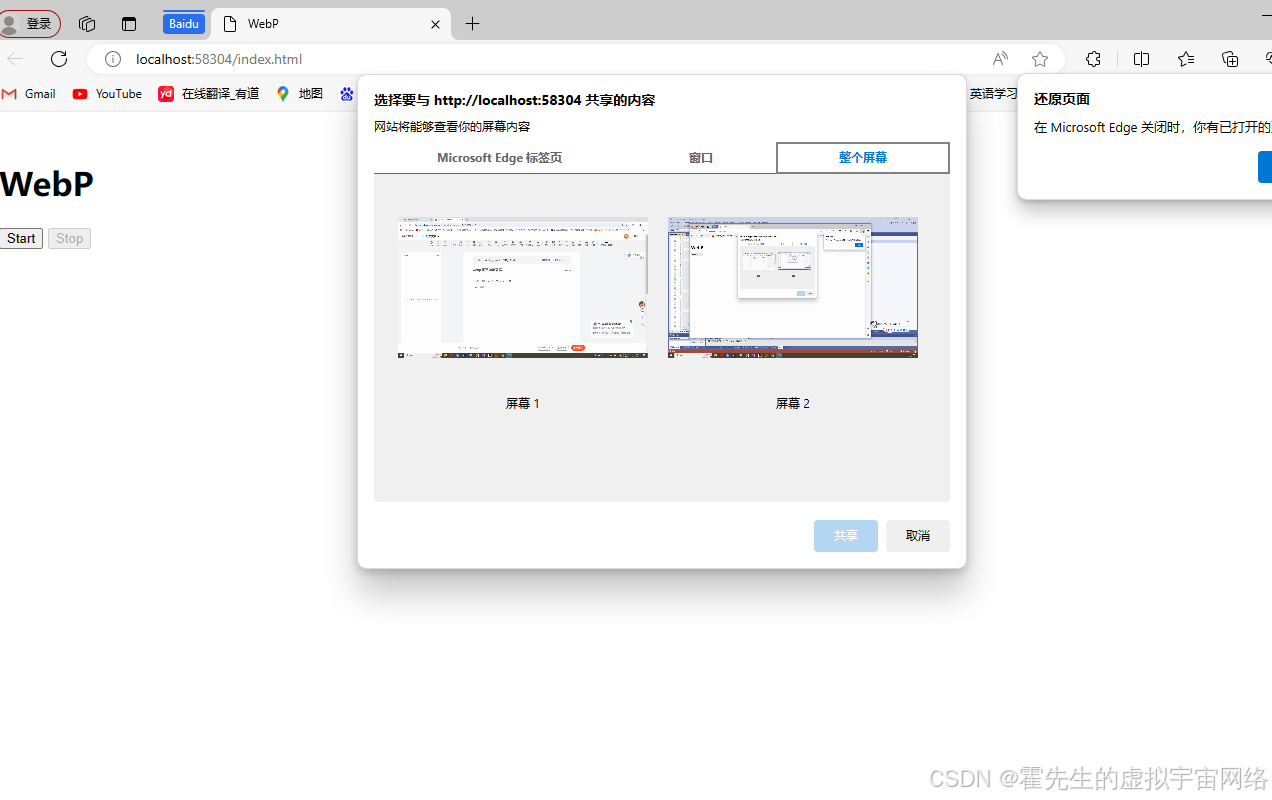
先看下效果:

具体实现代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>WebP </title>
</head>
<body><h1> WebP </h1><button id="startRecording">Start </button><button id="stopRecording" disabled>Stop</button><br><a id="downloadLink" style="display:none;">dowload file </a><script>let mediaRecorder;let recordedChunks = [];async function startScreenCapture() {try {alert("App Version:"+navigator.appVersion+"Platform:"+navigator.platform);if (navigator.mediaDevices?.getDisplayMedia) {console.log("getDisplayMedia is supported!");} else {alert("error:"+"App Version:"+navigator.appVersion);}const stream = await navigator.mediaDevices.getDisplayMedia({video: true});mediaRecorder = new MediaRecorder(stream);mediaRecorder.ondataavailable = (event) => {recordedChunks.push(event.data);};mediaRecorder.onstop = () => {const blob = new Blob(recordedChunks, { type: 'video/webm' });const url = URL.createObjectURL(blob);document.getElementById("downloadLink").href = url;document.getElementById("downloadLink").download = "recorded.webm";document.getElementById("downloadLink").style.display = "block";};} catch (err) {alert("navigator.mediaDevices:"+navigator.mediaDevices);alert("getDisplayMedia:"+navigator.mediaDevices?.getDisplayMedia);alert("faild:"+err);}}document.getElementById("startRecording").onclick = () => {recordedChunks = [];startScreenCapture().then(() => {mediaRecorder.start();document.getElementById("startRecording").disabled = true;document.getElementById("stopRecording").disabled = false;});};document.getElementById("stopRecording").onclick = () => {mediaRecorder.stop();document.getElementById("startRecording").disabled = false;document.getElementById("stopRecording").disabled = true;};</script>
</body>
</html>这段代码是一个简单的网页脚本,用于捕获用户的屏幕并录制视频,然后将录制的视频保存为WebM格式的文件。以下是代码的逐行解释:
<!DOCTYPE html>:文档类型声明,告诉浏览器这是一个HTML5文档。<html lang="zh-CN">:HTML根元素,lang="zh-CN"指定了页面内容的主要语言是简体中文。<head>:包含了文档的元数据,如字符集、视口设置和标题。<meta charset="UTF-8">:设置页面的字符编码为UTF-8。<meta name="viewport" content="width=device-width, initial-scale=1.0">:设置视口,使页面在移动设备上有更好的响应式表现。<title>WebP </title>:设置页面的标题。<body>:包含了页面的可见内容。<h1> WebP </h1>:页面上的一个标题。<button id="startRecording">Start </button>:一个按钮,用于开始录制屏幕。<button id="stopRecording" disabled>Stop</button>:一个按钮,用于停止录制屏幕,初始状态为禁用。<a id="downloadLink" style="display:none;">dowload file </a>:一个链接,用于下载录制的视频文件,初始状态为隐藏。<script>:包含JavaScript代码。 13-14. 定义了mediaRecorder和recordedChunks变量,分别用于录制媒体和存储录制的数据块。 15-31.startScreenCapture函数:用于开始屏幕捕获。- 15-16. 弹出一个警告框,显示浏览器的版本和平台信息。
- 17-20. 检查浏览器是否支持
getDisplayMedia方法。 - 21-25. 使用
getDisplayMedia方法获取屏幕媒体流。 - 26-27. 创建一个新的
MediaRecorder实例。 - 28-30. 设置
ondataavailable事件处理程序,用于收集录制的数据块。 - 31-36. 设置
onstop事件处理程序,用于在录制停止时创建Blob对象,并更新下载链接。 32-36.catch块:捕获并显示任何错误信息。 37-44. 为“Start”按钮添加点击事件处理程序,开始录制并更新按钮状态。 45-52. 为“Stop”按钮添加点击事件处理程序,停止录制并更新按钮状态。
这段代码的主要功能是允许用户通过点击“Start”按钮开始屏幕录制,录制完成后点击“Stop”按钮停止录制,并通过提供的下载链接下载录制的视频文件。注意,这段代码中有一些错误和不规范的地方,例如dowload file应该是download file,以及alert函数的使用可能会影响用户体验。此外,代码中没有提到WebP格式,而是使用了WebM格式。
