vue3-input 搜索框
第一种
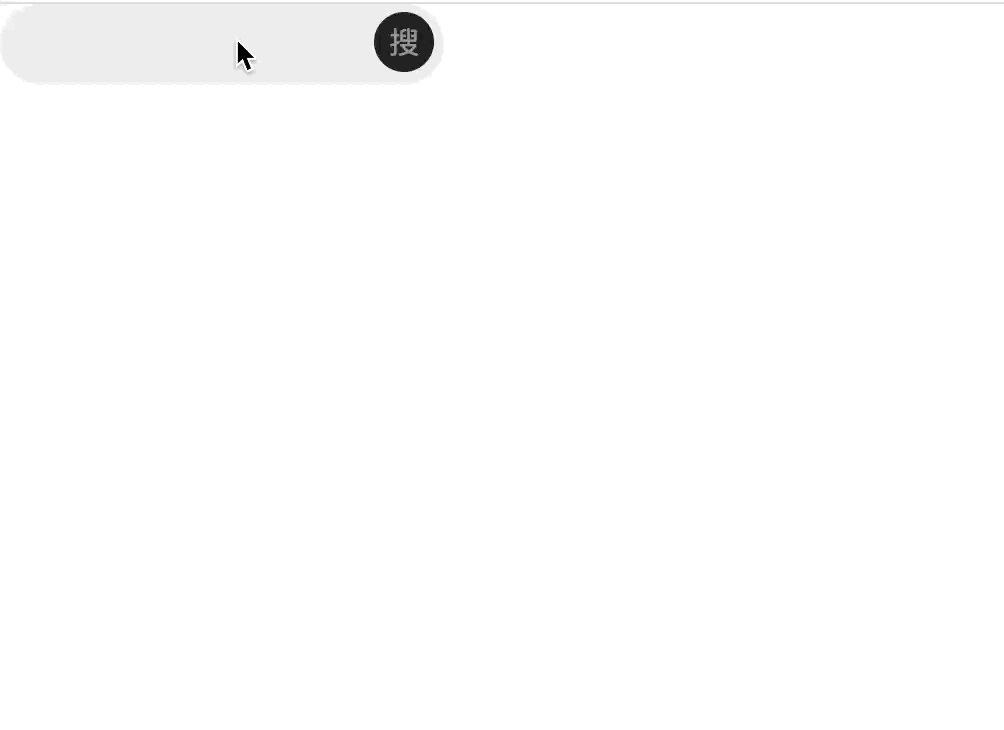
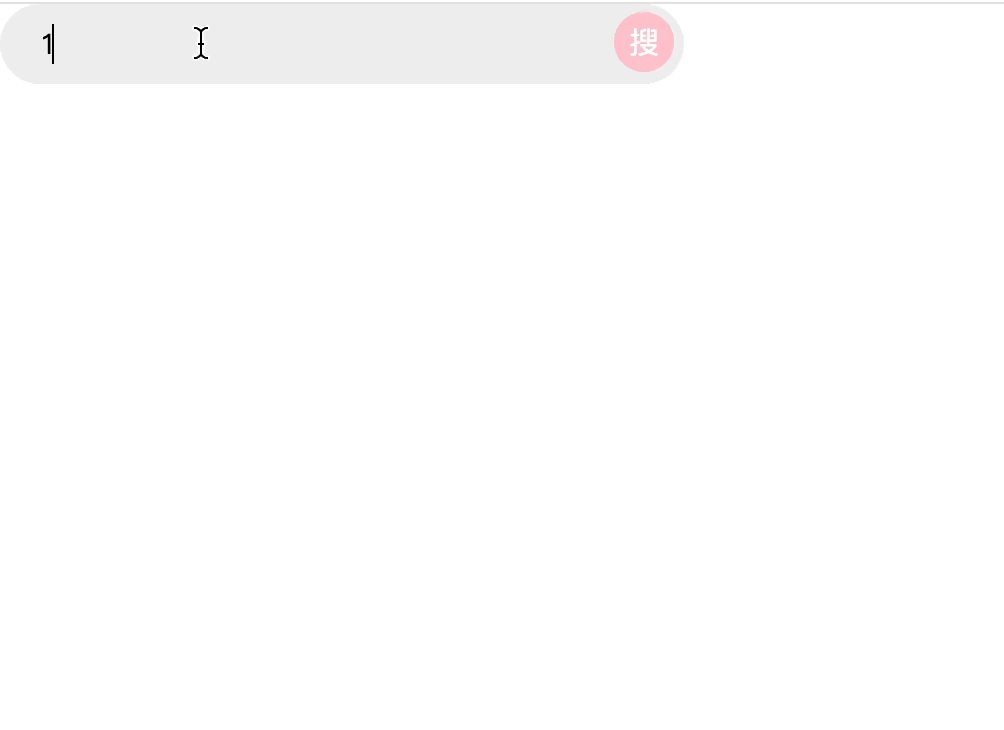
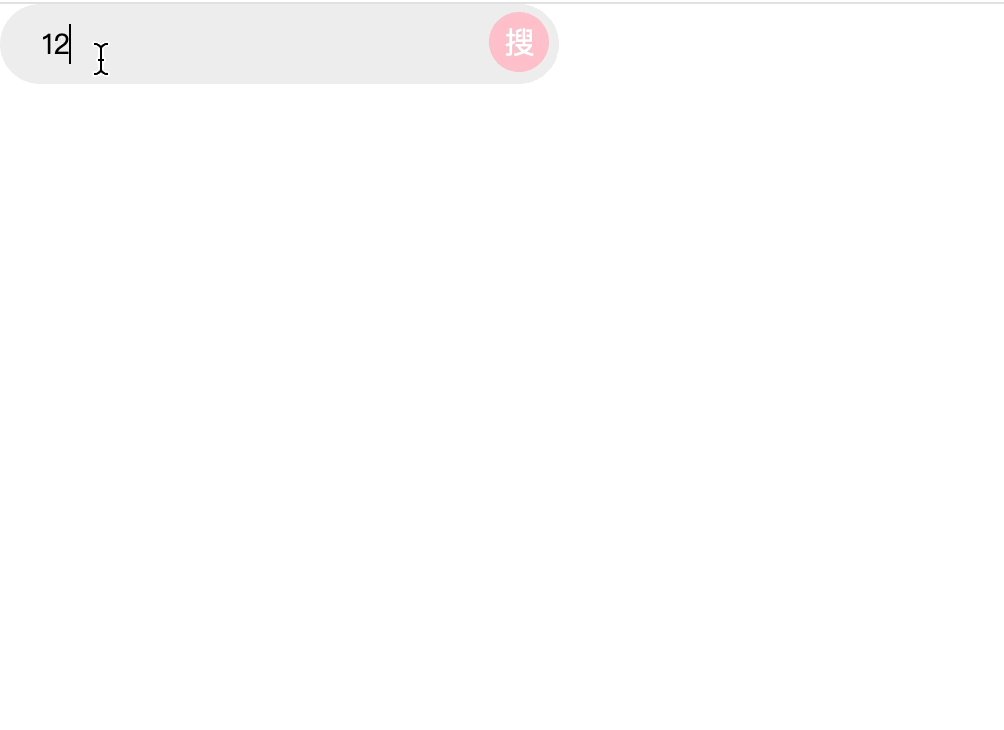
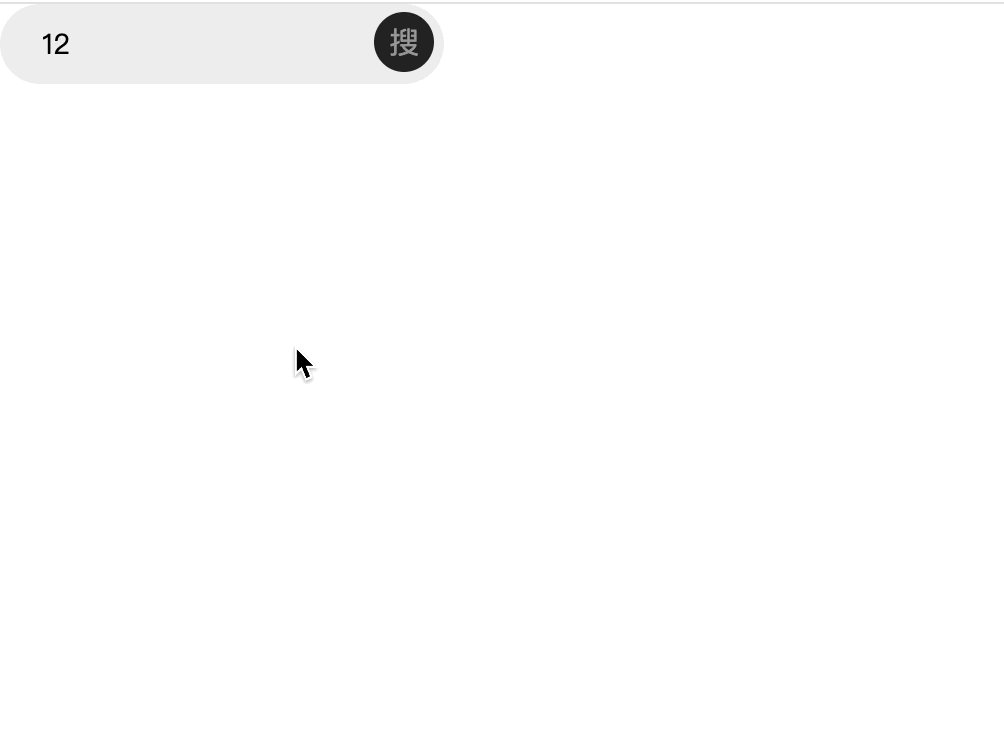
实现效果

实现代码
<template><div class="input-box mb20"><input type="text" class="input" /><span class="span">搜</span></div>
</template><script setup>
import { onMounted, ref } from "vue";onMounted(() => {});
</script><style lang="scss">
.input-box {position: relative;display: inline-block;
}.input {padding: 0 40px 0 20px;width: 160