服务器端渲染 (SSR) 与客户端渲染 (CSR)
嘿程序员!
我们都知道,新时代的 Javascript 已经彻底改变了现代网站的结构和用户体验。如今,网站的构建更像是一个应用程序,伪装成一个能够发送电子邮件、通知、聊天、购物、支付等的网站。今天的网站是如此先进、互动,但更早的时候,网站和 Web 应用程序有一个共同的策略要遵循。他们准备了要发送到服务器端浏览器的 HTML 内容;然后,此内容在浏览器中呈现为具有 CSS 样式的 HTML。

传统上,浏览器从服务器接收 HTML 并呈现它。当用户导航到另一个 URL 时,需要进行整页刷新,并且服务器会为新页面发送全新的 HTML。这称为服务器端渲染。
快进到今天。当网站有 1000 行代码要渲染并且结构要复杂得多时。今天,网站不仅仅是静态页面。SSR 的垮台是在网站不仅仅是允许用户执行操作并接收对其操作的响应时出现的。这就是开发人员在客户端渲染网页的不断增长的方法的原因。
但是,这里有问题——
SSR 是否仍然相关?如果是,在哪里使用它。
最适合您的方法?
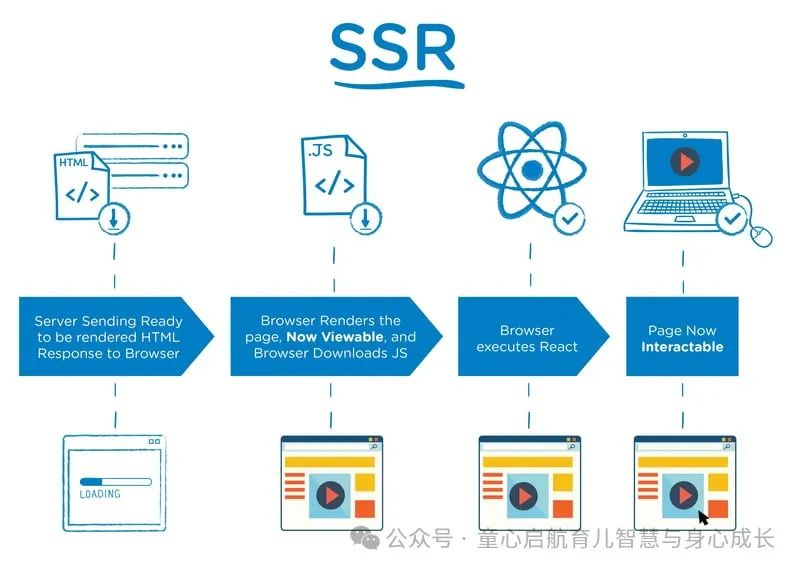
服务器端渲染
在 SSR 中,当用户向网页发出请求时,服务器通过从数据库中获取所需数据来准备 HTML 页面,并通过 Internet 发送到用户的计算机。然后,浏览器会在用户 UI 上显示所有请求的操作。从数据库获取数据到创建 HTML 页面并将其发送到客户端的所有这些过程都在短短几毫秒内完成。

如果您的网站只需要显示图像/文本、点击链接,并且更偏向于静态,那么这种方法是可行的。
在服务器端呈现的页面中,通常使用 jQuery 代码段向每个页面添加用户交互性。但是,在构建大型应用程序时,仅 jQuery 是不够的。毕竟,jQuery 主要是一个用于 DOM 操作的库,而不是一个框架;它没有为您的应用程序定义明确的结构和组织。
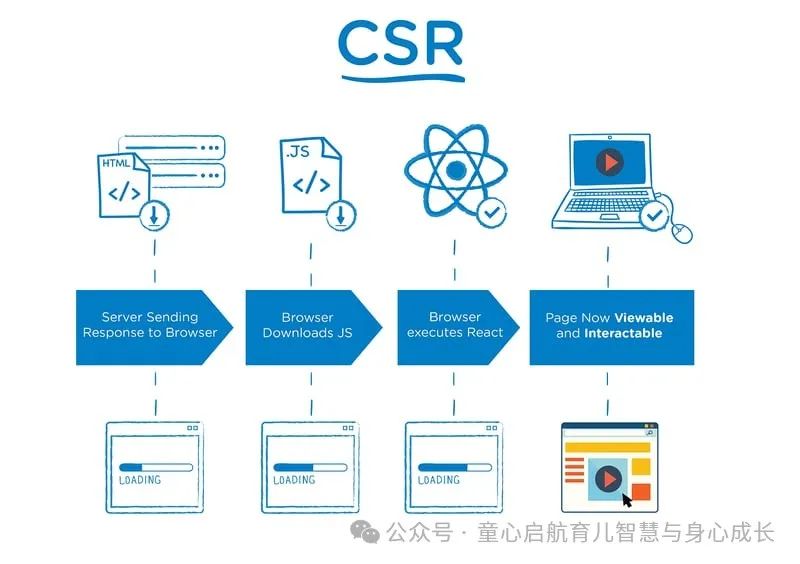
客户端渲染
开发人员正在接近 CSR,因为现代开发主要与 JS 库和框架有关。现代 JS 的流行将所有注意力转移到了 CSR 上。

客户端渲染意味着网站的 JavaScript 在您的浏览器中呈现,而不是在网站的服务器上呈现。所以现在,不是从 HTML 文档获取所有内容,而是只呈现所需的 HTML 和 JS 文件。第一次上传的渲染时间有点慢。但是,下一页加载将非常快,因为我们不必等待每个页面呈现。此外,无需在每次调用服务器后重新加载整个 UI。客户端框架通过仅重新渲染该特定 DOM 元素来设法使用更改的数据更新 UI。
此外,明确的客户端-服务器分离更适合大型工程团队,因为客户端和服务器代码可以独立开发和发布。在 Grab 中,当我们有多个客户端应用程序访问同一个 API 服务器时,情况尤其如此。
为了更清晰地查看,让我们看看两种渲染方法的一些优点和缺点 -
SSR 的好处 -
网站加载的初始页面速度更快,因为要呈现的代码较少。
适用于最小站点和静态站点。
搜索引擎可以抓取网站以获得更好的 SEO。
SSR 的缺点 -
网站交互较少。
页面渲染速度慢。
完整 UI 重新加载。
频繁的服务器请求。
企业社会责任的好处 -
应用程序感觉响应更快,并且由于整页刷新,用户不会看到页面导航之间的闪烁。
向服务器发出的 HTTP 请求较少,因为不必为每次页面加载再次下载相同的资产。
明确分离客户端和服务器之间的关注点;您可以轻松地为不同平台(例如移动设备、聊天机器人、智能手表)构建新客户端,而无需修改服务器代码。你也可以独立修改客户端和服务端的技术栈,只要 API 契约没有被破坏。
CSR 的缺点 -
由于加载多个页面所需的框架、应用程序代码和资产,因此初始页面加载量较大。
在你的服务器上还有一个额外的步骤要完成,即将其配置为将所有请求路由到单个入口点,并允许客户端路由从那里接管。
在大多数情况下,需要外部库。
所有搜索引擎在抓取过程中都会执行 JavaScript,它们可能会在您的页面上看到空白内容。这会无意中损害您应用的搜索引擎优化 (SEO)。
但是,大多数时候,当您构建应用程序时,SEO 并不是最重要的因素,因为并非所有内容都需要被搜索引擎索引。为了解决这个问题,你可以在服务器端渲染你的应用程序,或者使用 Prerender 等服务来 “在浏览器中渲染你的 javascript,保存静态 HTML,并将其返回给爬虫”。
何时使用服务器端渲染
应用程序具有非常简单的 UI,页面/功能较少
应用程序的动态数据较少
站点的读取首选项大于写入
重点不在富网站上,而且用户很少
何时使用客户端渲染
应用程序具有非常复杂的 UI,其中包含许多页面/功能
应用程序具有大型动态数据
网站的写作偏好不仅仅是阅读
重点是丰富的网站和大量用户
渲染方法完全取决于客户的要求和 UX 计划。使用 SSR 还是 CSR 最终决定权在您手中。
