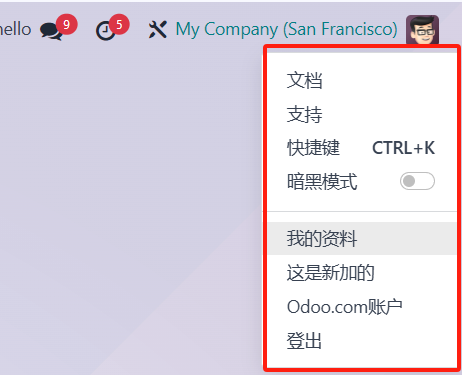
odoo17 前端 在头像下拉 dropdown 自定义菜单
odoo17 前端 在头像下拉 dropdown 自定义菜单

其实很简单, 我们先找到原来已经创建好的, 找到代码位置
使用 我的资料 为例 odoo-17.0\addons\hr\static\src\user_menu\my_profile.js
/** @odoo-module **/import { _t } from "@web/core/l10n/translation";
import { registry } from "@web/core/registry";
import { preferencesItem } from "@web/webclient/user_menu/user_menu_items";export function hrPreferencesItem(env) {return Object.assign({}, preferencesItem(env),{description: _t('My Profile'),});
}registry.category("user_menuitems").add('profile', hrPreferencesItem, { force: true })
可以看到这个注册类型在 user_menuitems 中
需要添加的也在这个类别中添加
如此操作
自定义一个模块, 继承 base, web 模块, 目录结构
└─demo│ __init__.py│ __manifest__.py├─static│ └─src│ ├─js│ │ demo_item_service.js│ │ menu_item_demo.js
一样的, 先创建 menu_item_demo.js 文件
/** @odoo-module **/
import {registry} from "@web/core/registry";
import {_t} from "@web/core/l10n/translation";export function menuItemDemo(env) {return {type: "item", id: "menu_item_demo", // 自定义iddescription: _t("这是新加的"), // 页面显示的标题callback: async function () {// 点击执行回调, 需要执行的东西放这里, 我这里是打开一个dialog弹框env.services.demo_dialog.demoOpenDialog();},sequence: 51,};
}// 对应的 user_menuitems 分类, 添加自己的方法
// 返回值固定写法, 可以多参考源码中写法
// type: 目前我发现有两个可选项
// - item: 占完整行
// - Switch: 滑动开关
registry.category("user_menuitems").add("pfp", menuItemDemo);
重启刷新就展示这个菜单了
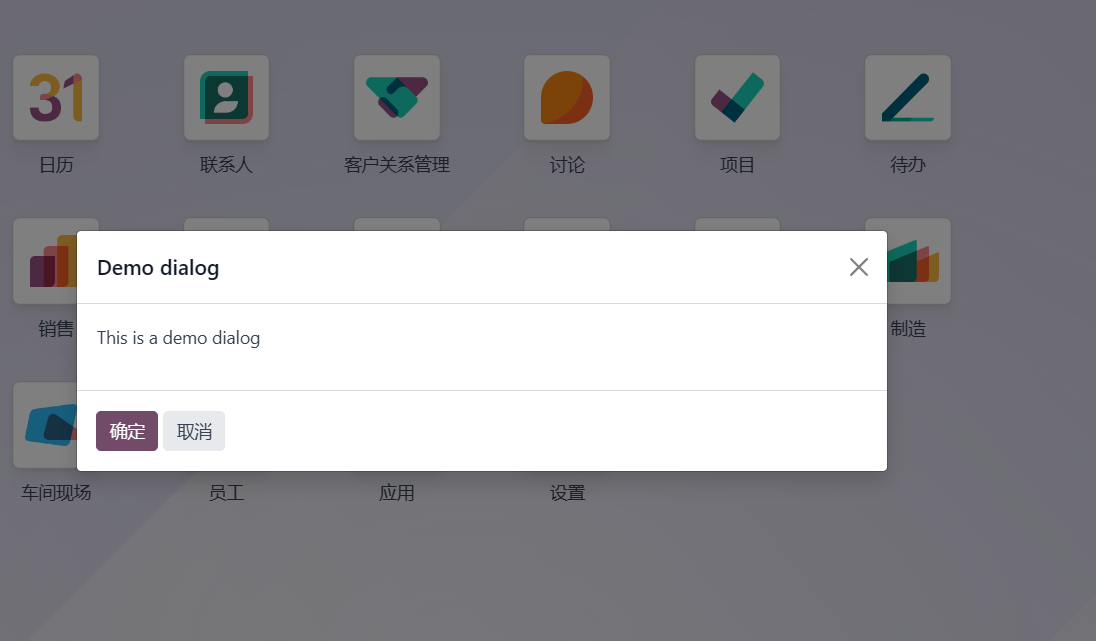
callback 方法是点击后执行, 我这使用弹窗作为展示, 调用另外文件, 也可以直接写在这
还没结束
env.services 是内部注册的服务
demo_item_service.js 服务编写
服务可以自定义的, 但是为了规范,还是跟着项目写
/** @odoo-module **/import {registry} from "@web/core/registry";
// 导入内置的dialog弹框
import {ConfirmationDialog} from "@web/core/confirmation_dialog/confirmation_dialog";export const demoItemService = {// 添加依赖dependencies: ["dialog", "ui"],// 固定写法, 初始化执行方法start(env, {dialog, ui}) {let isPaletteOpened = false;// 页面点击后执行这个方法, 根据自己需求执行内容// 可以自己创建 组件 component 然后使用function demoOpenDialog() {isPaletteOpened = true;dialog.add(ConfirmationDialog, {body: "This is a demo dialog", // 弹出框内容title: "Demo dialog",cancel: () => { // 取消按钮回调console.log('cancel')},confirm: () => { // 确定按钮回调console.log('confirm')},});}// 一定要返回出去, 不然外面用不到return {demoOpenDialog,};}
}
// 注册服务类, 给定id, 后面使用
registry.category("services").add("demo_dialog", demoItemService);
到这里js已经全部写好了, 执行导出 __manifest__.py
{'name': 'Demo','version': '1.3','category': 'Hidden','description': """""",'depends': ['base', 'web'],'data': [],'assets': {'web.assets_backend': [ // js/xml导出在这'demo/static/src/**/*', // 重点是这里导出, 别用错了],},'installable': True,'auto_install': True,'license': 'LGPL-3',
}页面展示

这里只是做弹出框展示,如果需要更多的自己写模版, 方便自己处理后续问题
