黑马智数Day7
获取行车管理计费规则列表

封装接口
export function getRuleListAPI(params) {return request({url: 'parking/rule/list',params})
}获取并渲染数据
import { getRuleListAPI } from '@/apis/car'mounted() {this.getRuleList()
}methods: {// 获取规则列表async getRuleList() {const res = await getRuleListAPI(this.params)this.ruleList = res.data.rows}
}<el-table :data="ruleList" style="width: 100%">计费规则分页实现

<el-paginationlayout="prev, pager, next":total="total":page-size="params.pageSize"@current-change="pageChange"></el-pagination>pageChange(page) {this.params.page = page;this.getRuleList();},导出功能实现
-
后端主导实现 流程:前端调用到导出excel接口 -> 后端返回excel文件流 -> 浏览器会识别并自动下载 场景:大部分场景都有后端来做
-
前端主导实现 流程:前端获取要导出的数据 -> 把常规数据处理成一个excel文件 -> 浏览器识别下载 场景:少数据量的导出
前端主导实现基础导出
Tutorial | SheetJS Community Edition 插件导出流程:
-
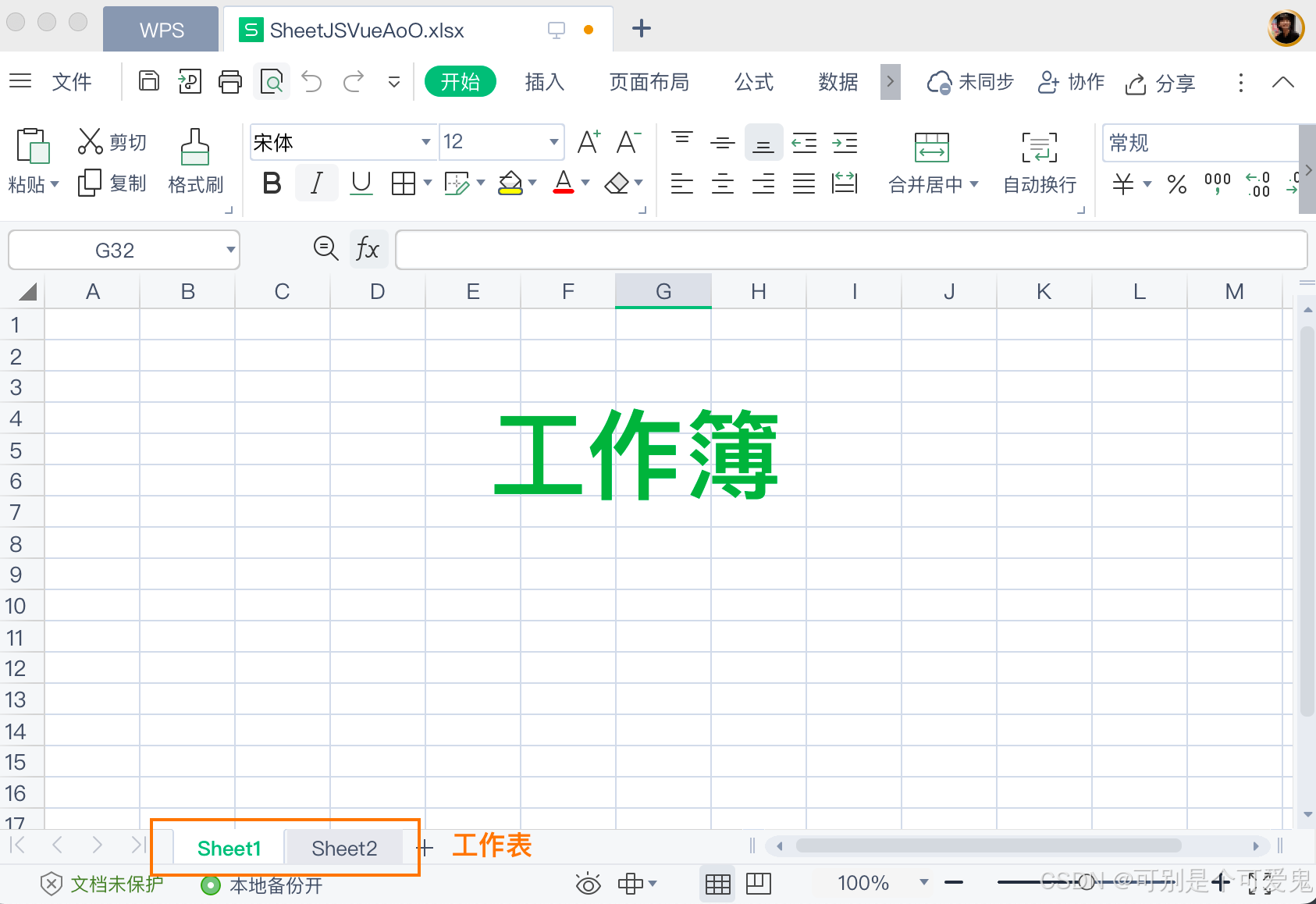
创建一个工作簿
-
创建一个工作表
-
把工作表加入到工作簿中
-
调用插件方法导出

使用三方插件做需求的步骤:
-
不考虑具体业务 实现一个能跑起来最简单的DEMO [基础环境 + 基础效果]
-
在基础DEMO基础上按照实际的业务数据去做对应的修改
import { utils, writeFileXLSX } from 'xlsx'exportToExcel() {// 创建一个新的工作簿const workbook = utils.book_new()// 创建一个工作表 要求一个对象数组格式const worksheet = utils.json_to_sheet([{ name: '张三', age: 18 },{ name: '李四', age: 28 }])// 把工作表添加到工作簿 Data为工作表名称utils.book_append_sheet(workbook, worksheet, 'Data')// 改写表头utils.sheet_add_aoa(worksheet, [['姓名', '年龄']], { origin: 'A1' })// 导出方法进行导出writeFileXLSX(workbook, 'SheetJSVueAoO.xlsx')
}按照业务数据导出
// 导出excel
async exportToExcel() {// 获取要导出的业务数据const res = await getRuleListAPI(this.params)// 表头英文字段keyconst tableHeaderKeys = ['ruleNumber', 'ruleName', 'freeDuration', 'chargeCeiling', 'chargeType', 'ruleNameView']// 表头中文字段valueconst tableHeaderValues = ['计费规则编号', '计费规则名称', '免费时长(分钟)', '收费上线(元)', '计费方式', '计费规则']// 以excel表格的顺序调整后端数据const sheetData = res.data.rows.map((item) => {const obj = {}tableHeaderKeys.forEach(key => {obj[key] = item[key]})return obj})// 创建一个工作表const worksheet = utils.json_to_sheet(sheetData)// 创建一个新的工作簿const workbook = utils.book_new()// 把工作表添加到工作簿utils.book_append_sheet(workbook, worksheet, 'Data')// 改写表头utils.sheet_add_aoa(worksheet, [tableHeaderValues], { origin: 'A1' })writeFileXLSX(workbook, 'SheetJSVueAoO.xlsx')
}
适配付费状态
// 适配收费状态
formatChargeType(type) {const TYPEMAP = {'duration': '按时长收费','turn': '按次收费','partition': '分段收费'}return TYPEMAP[type]
}// 适配table
<el-table-column label="计费方式"><template #default="scope">{{ formatChargeType(scope.row.chargeType ) }}</template>
</el-table-column>// 适配excel表格
const sheetData = res.data.rows.map(item => {const _obj = {}headerKeys.forEach(key => {// 赋值// 针对计费规则做处理if (key === 'chargeType') {_obj[key] = this.formatChargeType(item[key])} else {_obj[key] = item[key]}})return _obj
})添加计费规则
控制弹框打开关闭
<!-- 弹框 -->
<el-dialog :visible="dialogVisible" width="680px" title="新增规则"><!-- 表单接口 --><div class="form-container"><el-form ref="addForm" :model="addForm" :rules="addFormRules" label-position="top"><el-form-item label="计费规则编号" prop="ruleNumber"><el-input v-model="addForm.ruleNumber" /></el-form-item><el-form-item label="计费规则名称" prop="ruleName"><el-input v-model="addForm.ruleName" /></el-form-item><el-form-item label="计费方式" prop="chargeType"><el-radio-group v-model="addForm.chargeType" size="small"><el-radio label="duration" border>时长收费</el-radio><el-radio label="turn" border>按次收费</el-radio><el-radio label="partition" border>分段收费</el-radio></el-radio-group></el-form-item><div class="flex-container"><el-form-item label="免费时长"><el-input v-model="addForm.freeDuration" /></el-form-item><el-form-item label="收费上限"><el-input v-model="addForm.chargeCeiling" /></el-form-item></div><el-form-item label="计费规则"><!-- 按时长收费区域 --><div class="duration">每 <el-input v-model="addForm.durationTime" class="input-box" /> 小时 <el-input v-model="addForm.durationPrice" class="input-box" /> 元</div><!-- 按次收费区域 --><div class="turn">每次 <el-input v-model="addForm.turnPrice" class="input-box" /> 元</div><!-- 按分段收费区域 --><div class="partition"><div class="item"><el-input v-model="addForm.partitionFrameTime" class="input-box" />小时内,每小时收费<el-input v-model="addForm.partitionFramePrice" class="input-box" /> 元</div><div class="item">每增加<el-input v-model="addForm.partitionIncreaseTime" class="input-box" />小时,增加<el-input v-model="addForm.partitionIncreasePrice" class="input-box" /> 元</div></div></el-form-item></el-form></div><template #footer><el-button size="mini" @click="dialogVisible = false">取 消</el-button><el-button size="mini" type="primary">确 定</el-button></template>
</el-dialog>data() {return {dialogVisible: true, // 控制弹框关闭打开addForm: {ruleNumber: '', // 计费规则编号ruleName: '', // 计费规则名称chargeType: 'duration', // 计费规则类型 duration / turn / partitionchargeCeiling: null,freeDuration: null,// 时长计费独有字段durationTime: null, // 时长计费单位时间durationPrice: null, // 时长计费单位价格durationType: 'hour',// 按次收费独有字段turnPrice: null,// 分段计费独有字段partitionFrameTime: null, // 段内时间partitionFramePrice: null, // 段内费用partitionIncreaseTime: null, // 超出时间partitionIncreasePrice: null // 超出费为收费价钱}, // 计费规则表单对象addFormRules: {ruleNumber: [{required: true,message: '请输入规则编号',trigger: 'blur'}],ruleName: [{required: true,message: '请输入规则名称',trigger: 'blur'}],chargeType: [{required: true,message: '请选择收费类型',trigger: 'blur'}]} // 计费规则校验规则对象}
}根据计费方式适配计费规则
<el-form-item label="计费规则"><!-- 按时长收费区域 --><div v-if="addForm.chargeType === 'duration'" class="duration">每 <el-input v-model="addForm.durationTime" class="input-box" /> 小时 <el-input v-model="addForm.durationPrice" class="input-box" /> 元</div><!-- 按次收费区域 --><div v-if="addForm.chargeType === 'turn'" class="turn">每次 <el-input v-model="addForm.turnPrice" class="input-box" /> 元</div><!-- 按分段收费区域 --><div v-if="addForm.chargeType==='partition'" class="partition"><div class="item"><el-input v-model="addForm.partitionFrameTime" class="input-box" />小时内,每小时收费<el-input v-model="addForm.partitionFramePrice" class="input-box" /> 元</div><div class="item">每增加<el-input v-model="addForm.partitionIncreaseTime" class="input-box" />小时,增加<el-input v-model="addForm.partitionIncreasePrice" class="input-box" /> 元</div></div>
</el-form-item>确认提交
export function createRuleAPI(data) {return request({url: '/parking/rule',method: 'POST',data})
}confirmAdd() {this.$refs.addForm.validate(async valid => {if (valid) {await createRuleAPI(this.addForm)this.getRuleList()this.dialogVisible = false}})
}