Hexo搭建博客
文章目录
- 开始
- 安装
- 使用
- 配置
- 主题
- 配置gitee
- 配置域名
之前配置过hexo但是后来hexo文件夹莫名其妙崩了,我也懒得修理,就没管了,现在又想重拾回来。
然后hexo可以搭建静态博客网站,放在github或者gitee都行,有免费的网页空间,之前放在了github,现在放在Gitee试试
开始
安装
基础环境,node.js要注意最好最新版本,不然hexo可能用不成。
一定得更新,上次大概时18年还是17年弄的,node.js版本是8,然后我现在更新了hexo,发现node版本已经到了18了,太离谱了
node.js
git
安装hexo-cli工具
npm install hexo-cli -g
hexo -v
先创建一个文件夹,hexo,然后进入这个文件夹,执行如下命令初始化hexo
cd hexo
hexo init hexo_site
等待结束就可以看到有内容生成了。
 如果上述hexo操作哪个有问题,大概率是node版本出问题感觉,更新一下然后重来试试
如果上述hexo操作哪个有问题,大概率是node版本出问题感觉,更新一下然后重来试试
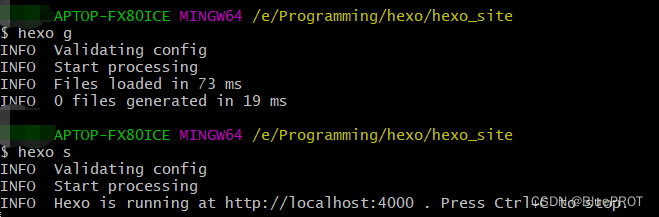
之后执行如下命令,生成页面,启动服务
hexo g
#hexo generationhexo s
hexo server#
又报错了,提示
err: Error: Cannot find module 'finalhandler'
点击这里参考
删除package-lock.json以及node_modules里的finalhandler,重新执行npm install即可。
之后重新执行hexo g | hexo s

使用
之后使用的时候按照如下即可
执行
配置
主题
hexo提供不少主题可以选,官方就有很多,点击这里查看,https://hexo.io/themes/
也可以自己找开源做好的,gihub上面的之类的。
主题其实也比较影响性能,我第一次换的主题就非常慢,然后我重新换了一个就很快了。
我这里参考有两个
- hexo-theme-matery
- hexo-theme-butterfly
想采用后者。
下载好以后解压,放在themes文件夹下。
修改配置文件_config.yml,这么修改
#theme: landscape
theme: hexo-theme-butterfly-master
正常的话应该就能用了,这个主题好像比较特别,得加点别的
npm install hexo-renderer-pug hexo-renderer-stylus --save
然后报错了,日志说Invalid Version,不知道什么愿意,我已经把npm也升级最新了。
解决方案是:将node_modules里面的这两个名字的文件夹删了,package-lock.json也删了,重新安装
然后重新hexo g | hexo s就好啦
