在 WPF 中,绑定机制是如何工作的?WPF数据绑定机制解析
在WPF(Windows Presentation Foundation)中,数据绑定机制是其核心功能之一,广泛用于连接应用程序的UI(用户界面)和应用程序的业务逻辑层。数据绑定允许你将UI元素与数据源(如对象、集合或其他数据结构)连接起来,并使得数据更新时,UI能够自动同步变化。
一、WPF数据绑定的历史背景
WPF是Microsoft在2006年发布的Windows应用程序开发框架,它是对传统Windows Forms和其他图形用户界面技术(如Win32、GDI+)的替代。WPF引入了数据绑定、XAML(可扩展应用标记语言)等概念,这使得开发人员能够以声明性方式创建界面,简化了UI和业务逻辑之间的连接。
在WPF之前,开发者通常需要手动将UI控件与后台数据进行绑定,这通常涉及到繁琐的代码,比如在UI事件中更新控件的状态。而WPF中的数据绑定机制通过提供声明性绑定,使得UI可以自动与数据进行同步,从而简化了应用程序的开发。
二、WPF数据绑定机制的核心概念
- 绑定(Binding):
数据绑定是指将数据源(如对象、集合、属性等)与UI元素连接起来的过程。绑定的核心概念是“数据源”和“目标”(通常是UI控件)。
- 数据源(Source):
数据源是提供数据的对象,通常是应用程序的业务逻辑层或数据模型。
- 目标(Target):
目标通常是UI控件,它显示数据源的数据。
- 绑定模式(Binding Mode):
WPF支持几种不同的绑定模式,以控制数据如何从源到目标流动:
OneWay:数据从源到目标单向流动。
TwoWay:数据双向流动,UI和数据源保持同步。
OneTime:数据仅在初始化时从源流向目标,不会进行更新。
OneWayToSource:数据从目标到源单向流动。
- 数据上下文(DataContext):
WPF中的DataContext是绑定数据的容器。大多数情况下,DataContext用于设置控件的数据源。如果一个控件设置了DataContext,则它的所有子控件默认会从这个DataContext中查找绑定的数据。
- INotifyPropertyChanged接口:
为了使数据源的更新能够反映到UI中,数据源必须实现INotifyPropertyChanged接口。当数据源的属性值改变时,它会触发一个事件,通知绑定的UI元素更新。
- 转换器(IValueConverter):
在一些情况下,UI中显示的数据格式与数据源中的格式不匹配。IValueConverter接口允许你自定义数据如何从源转换为目标显示格式,或者从目标值转换回源数据。
三、数据绑定的基本用法
我们可以通过以下步骤在WPF应用程序中使用数据绑定。
1. 创建一个WPF项目
在Visual Studio中创建一个WPF应用程序:
- 打开Visual Studio,选择文件 -> 新建 -> 项目。
- 在创建新项目对话框中选择WPF应用程序。
- 设置项目名称并点击“创建”。
2. 创建一个数据模型
首先,我们创建一个简单的类作为数据模型。在这个模型中,我们会实现INotifyPropertyChanged接口,以便在属性值变化时通知UI更新。
using System.ComponentModel;public class Person : INotifyPropertyChanged
{private string name;private int age;public string Name{get => name;set{if (name != value){name = value;OnPropertyChanged(nameof(Name)); // 通知UI更新}}}public int Age{get => age;set{if (age != value){age = value;OnPropertyChanged(nameof(Age)); // 通知UI更新}}}public event PropertyChangedEventHandler PropertyChanged;protected void OnPropertyChanged(string propertyName){PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));}
}
在Person类中,我们通过实现INotifyPropertyChanged接口,使得当Name或Age属性的值改变时,UI能够自动更新显示。
3. 创建和绑定UI控件
在WPF应用程序中,我们通常通过XAML来定义UI。接下来,我们将在MainWindow.xaml中创建控件,并将它们绑定到Person类的实例。
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="WPF Data Binding" Height="350" Width="525"><Grid><StackPanel><TextBox x:Name="NameTextBox" Width="200" Margin="10" /><TextBox x:Name="AgeTextBox" Width="200" Margin="10" /><Button Content="Update" Width="100" Margin="10" Click="Button_Click" /><TextBlock x:Name="PersonInfoTextBlock" FontSize="16" Margin="10" /></StackPanel></Grid>
</Window>
4. 设置DataContext并绑定数据
接下来,在MainWindow.xaml.cs中创建一个Person对象,将其作为DataContext,并为UI控件设置数据绑定。
using System.Windows;namespace WpfApp
{public partial class MainWindow : Window{// 创建一个Person对象,将其作为DataContext,并为UI控件设置数据绑定。public Person Person { get; set; }public MainWindow(){InitializeComponent();// 创建数据模型实例Person = new Person{Name = "John",Age = 30};// 设置DataContext为Person对象DataContext = Person;// 绑定TextBox控件NameTextBox.SetBinding(TextBox.TextProperty, new Binding("Name"));AgeTextBox.SetBinding(TextBox.TextProperty, new Binding("Age"));// 创建 MultiBindingMultiBinding multiBinding = new MultiBinding(){StringFormat = "Name: {0},Age: {1}"};// 添加绑定属性multiBinding.Bindings.Add(new Binding("Name"));multiBinding.Bindings.Add(new Binding("Age"));// 绑定TextBlock控件PersonInfoTextBlock.SetBinding(TextBlock.TextProperty,multiBinding);}private void Button_Click(object sender, RoutedEventArgs e){// 更新数据源的属性,自动反映到UIPerson.Name = NameTextBox.Text;Person.Age = int.Parse(AgeTextBox.Text);}}
}
在这里,TextBox控件的Text属性绑定到Person对象的Name和Age属性,而TextBlock控件绑定到Person.Name,用以显示用户的名字和年龄。每当用户更新文本框内容并点击按钮时,Person对象的Name和Age属性会更新,UI将自动反映这些变化。
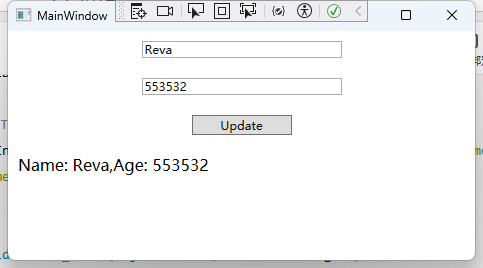
5. 运行程序
现在你可以运行程序,看到UI中的文本框和TextBlock控件自动与Person对象的属性绑定。当你输入新的名字和年龄并点击更新按钮时,UI将自动更新显示。

四、数据绑定进阶
1. 双向绑定(Two-Way Binding)
在前面的示例中,数据绑定是单向的,即UI控件的值会反映到数据模型中,但数据模型的变化不会自动更新到UI。如果你需要双向绑定(即UI的变化能够同步到数据模型中),你可以设置绑定的模式为TwoWay:
<TextBox x:Name="NameTextBox" Width="200" Margin="10" Text="{Binding Name, Mode=TwoWay}" />
<TextBox x:Name="AgeTextBox" Width="200" Margin="10" Text="{Binding Age, Mode=TwoWay}" />
这样,当你修改TextBox中的内容时,Person对象的Name和Age属性也会更新。
2. 使用IValueConverter进行数据转换
假设你想对显示在UI中的数据做一些格式化操作,例如将Age格式化为“Age: 30 years”:
public class AgeToStringConverter : IValueConverter
{public object Convert(object value, Type targetType, object parameter, CultureInfo culture){return $"Age: {value} years";}public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture){return null;}
}
然后在XAML中引用该转换器:
<Window.Resources><local:AgeToStringConverter x:Key="AgeConverter"/>
</Window.Resources><TextBlock Text="{Binding Age, Converter={StaticResource AgeConverter}}" />
五、总结
WPF的数据绑定机制通过简洁的声明式方式,将UI元素与数据源连接,使得数据的变化能自动同步到UI。核心概念包括绑定、数据上下文、绑定模式(如OneWay、TwoWay)、INotifyPropertyChanged接口和数据转换器等。通过绑定,开发者无需手动更新UI控件,UI会根据数据源的变化自动更新。双向绑定支持UI与数据模型的双向同步,IValueConverter允许在绑定时对数据进行转换处理。总体而言,WPF的数据绑定大大简化了UI和数据之间的交互,提高了开发效率和代码的可维护性。
