【Android】轮播图——Banner
引言
Banner轮播图是一种在网页和移动应用界面设计中常见的元素,主要用于在一个固定的区域内自动或手动切换一系列图片,以展示不同的内容或信息。这个控件在软件当中经常看到,商品促销、热门歌单、头像新闻等等。它不同于ViewPgaer在于无需手动进行翻页,它会自动进行轮播,但也可手动滑动到你所要看的页面。接下来就来学习轮播图的使用吧!
使用
- 导入Banner的依赖
implementation 'io.github.youth5201314:banner:2.2.2'
- 进行XML文件的设置
<com.youth.banner.Bannerandroid:id="@+id/banner_text"android:layout_width="match_parent"app:layout_constraintTop_toTopOf="parent"app:layout_constraintStart_toStartOf="parent"android:layout_height="wrap_content"app:banner_loop_time="1000" />
给大家介绍一下Banner的常用属性:
- 轮播间隔时间(banner_loop_time):这个属性用于设置轮播图的自动切换时间间隔,默认为3000毫秒(3秒)。
- 是否自动轮播(banner_auto_loop):一个布尔值属性,用于指定轮播图是否自动播放,默认为true。
- 是否支持无限循环(banner_infinite_loop):另一个布尔值属性,用于指定轮播图是否支持无限循环,即首尾直接过渡,默认为true。
- 轮播方向(banner_orientation):枚举类型属性,用于指定轮播图的滚动方向,可以是水平(horizontal)或垂直(vertical),默认为水平。
- Banner圆角半径(banner_radius):用于设置轮播图的圆角半径。
- 指示器默认宽度(banner_indicator_normal_width):设置指示器未选中时的宽度,默认为5dp(对RoundLinesIndicator无效)。
- 指示器选中宽度(banner_indicator_selected_width):设置指示器选中时的宽度,默认为7dp。
- 指示器默认颜色(banner_indicator_normal_color):设置指示器未选中时的颜色,默认为0x88ffffff。
- 指示器选中颜色(banner_indicator_selected_color):设置指示器选中时的颜色,默认为0x88000000。
- 指示器之间的间距(banner_indicator_space):设置指示器之间的间距,默认为5dp(对RoundLinesIndicator无效)。
- 指示器位置(banner_indicator_gravity):设置指示器的位置,默认为中心(center)。
- 指示器高度(banner_indicator_height):设置指示器的高度(对CircleIndicator无效)。
- 指示器圆角(banner_indicator_radius):设置指示器的圆角(对CircleIndicator无效)。
- 显示轮播图
在活动里面为其添加所要轮播的图片,我们在一开始就觉得Banner与ViewPager很类似,像是加强版,因此在使用的时候也是一样的,先获取控件示例,为其添加适配器,根据我们所要轮播的内容不同,适配器也不同 。(想了解各个适配器可看之前的博客:【Android】ViewPager与ViewPager2之间的区别_androidx.viewpager2.widget.viewpager2-CSDN博客,对不同的适配器有讲解)
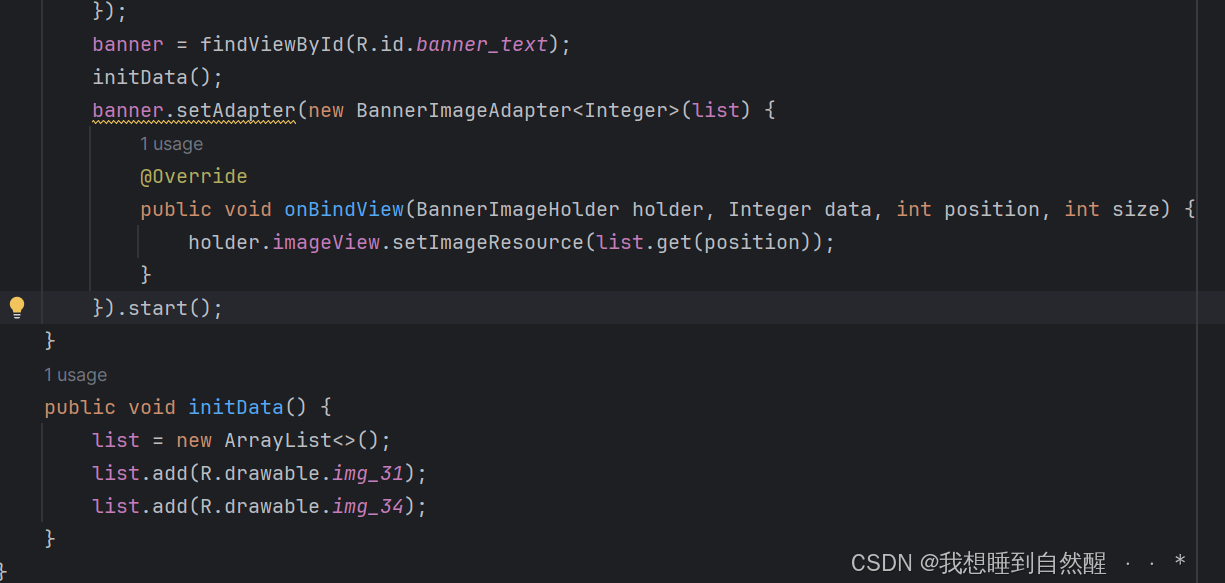
Banner本身就已经帮我们做了一个适配器BannerImageAdapter,我们就使用这个适配器实现图片的轮播:

这就是活动里面的代码了,接下来运行程序,图片就会不停的自动轮播。
文章到这里就结束了!
