GetX的一些高级API
目录
前言
一、一些常用的API
二、局部状态组件
1.可选的全局设置和手动配置
2.局部状态组件
1.ValueBuilder
1.特点
2.基本用法
2.ObxValue
1.特点
2.基本用法
前言
这篇文章主要讲解GetX的一些高级API和一些有用的小组件。
一、一些常用的API
GetX提供了一些高级的API。常用的一些API如下:

图1.一些高级API用法
// 给出当前页面的args。
Get.arguments//给出以前的路由名称
Get.previousRoute// 给出要访问的原始路由,例如,rawRoute.isFirst()
Get.rawRoute// 允许从GetObserver访问Rounting API。
Get.routing// 检查 snackbar 是否打开
Get.isSnackbarOpen// 检查 dialog 是否打开
Get.isDialogOpen// 检查 bottomsheet 是否打开
Get.isBottomSheetOpen// 删除一个路由。
Get.removeRoute()//反复返回,直到表达式返回真。
Get.until()// 转到下一条路由,并删除所有之前的路由,直到表达式返回true。
Get.offUntil()// 转到下一个命名的路由,并删除所有之前的路由,直到表达式返回true。
Get.offNamedUntil()//检查应用程序在哪个平台上运行。
GetPlatform.isAndroid
GetPlatform.isIOS
GetPlatform.isMacOS
GetPlatform.isWindows
GetPlatform.isLinux
GetPlatform.isFuchsia//检查设备类型
GetPlatform.isMobile
GetPlatform.isDesktop
//所有平台都是独立支持web的!
//你可以知道你是否在浏览器内运行。
//在Windows、iOS、OSX、Android等系统上。
GetPlatform.isWeb
// 相当于.MediaQuery.of(context).size.height,
//但不可改变。
Get.height
Get.width// 提供当前上下文。
Get.context// 在你的代码中的任何地方,在前台提供 snackbar/dialog/bottomsheet 的上下文。
Get.contextOverlay// 注意:以下方法是对上下文的扩展。
// 因为在你的UI的任何地方都可以访问上下文,你可以在UI代码的任何地方使用它。// 如果你需要一个可改变的高度/宽度(如桌面或浏览器窗口可以缩放),你将需要使用上下文。
context.width
context.height// 让您可以定义一半的页面、三分之一的页面等。
// 对响应式应用很有用。
// 参数: dividedBy (double) 可选 - 默认值:1
// 参数: reducedBy (double) 可选 - 默认值:0。
context.heightTransformer()
context.widthTransformer()/// 类似于 MediaQuery.of(context).size。
context.mediaQuerySize()/// 类似于 MediaQuery.of(context).padding。
context.mediaQueryPadding()/// 类似于 MediaQuery.of(context).viewPadding。
context.mediaQueryViewPadding()/// 类似于 MediaQuery.of(context).viewInsets。
context.mediaQueryViewInsets()/// 类似于 MediaQuery.of(context).orientation;
context.orientation()///检查设备是否处于横向模式
context.isLandscape()///检查设备是否处于纵向模式。
context.isPortrait()///类似于MediaQuery.of(context).devicePixelRatio。
context.devicePixelRatio()///类似于MediaQuery.of(context).textScaleFactor。
context.textScaleFactor()///查询设备最短边。
context.mediaQueryShortestSide()///如果宽度大于800,则为真。
context.showNavbar()///如果最短边小于600p,则为真。
context.isPhone()///如果最短边大于600p,则为真。
context.isSmallTablet()///如果最短边大于720p,则为真。
context.isLargeTablet()///如果当前设备是平板电脑,则为真
context.isTablet()///根据页面大小返回一个值<T>。
///可以给值为:
///watch:如果最短边小于300
///mobile:如果最短边小于600
///tablet:如果最短边(shortestSide)小于1200
///desktop:如果宽度大于1200
context.responsiveValue<T>()
二、局部状态组件
1.可选的全局设置和手动配置
代码如下(示例):
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
import seaborn as sns
import warnings
warnings.filterwarnings('ignore')
import ssl
ssl._create_default_https_context = ssl._create_unverified_context
2.局部状态组件
1.ValueBuilder
ValueBuilder 是 GetX 提供的一个轻量级的状态管理小部件,用于在 Flutter 中快速创建一个具有本地状态的组件。与 Obx 和 GetX 不同,ValueBuilder 更适合那些不需要被多个小部件观察或响应的状态变量,通常用于简单的状态控制。
1.特点
ValueBuilder的特点如下:
-
适用于需要本地状态的小部件
-
不需要 Controller,也不涉及全局状态
-
状态变化时,ValueBuilder 只会重建小部件内部的 builder 方法,而不会重建整个页面
2.基本用法
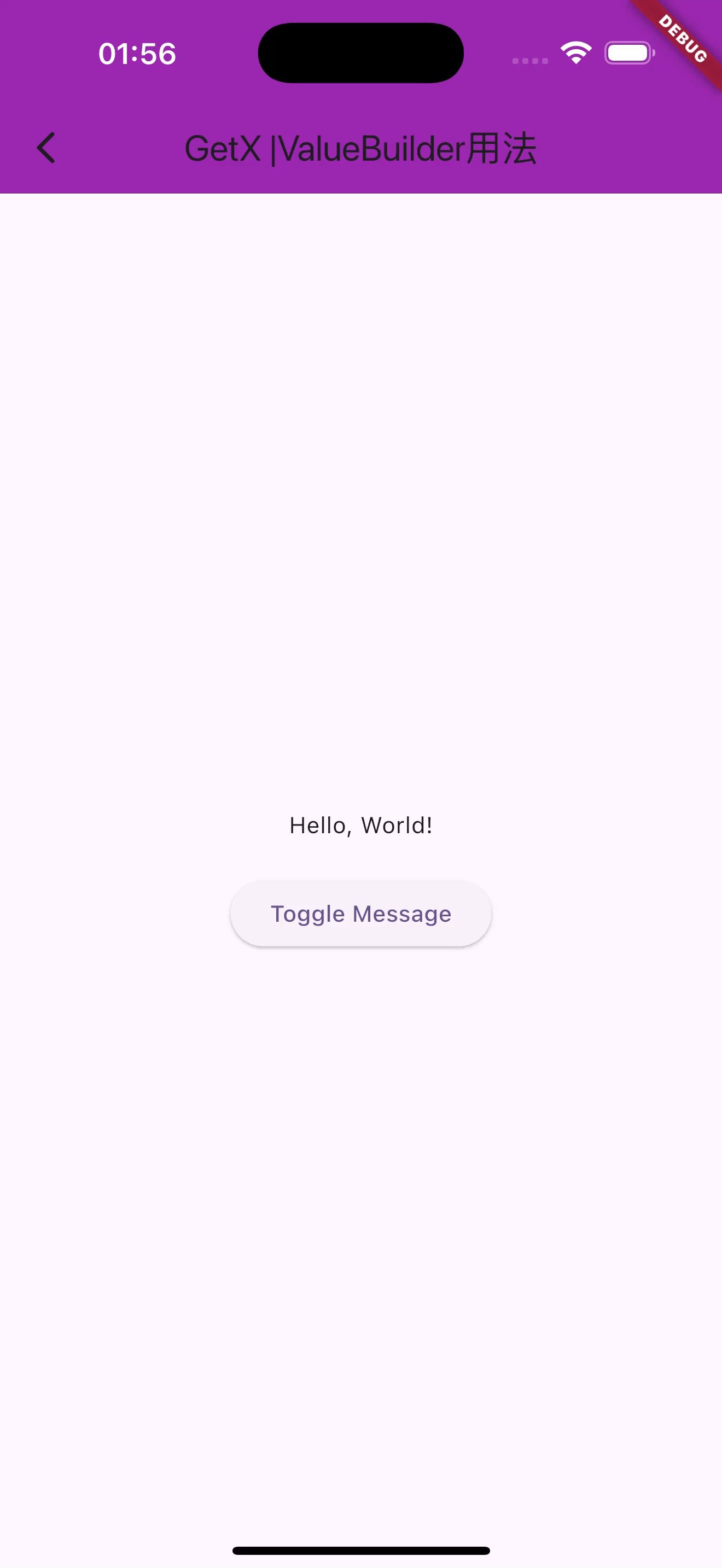
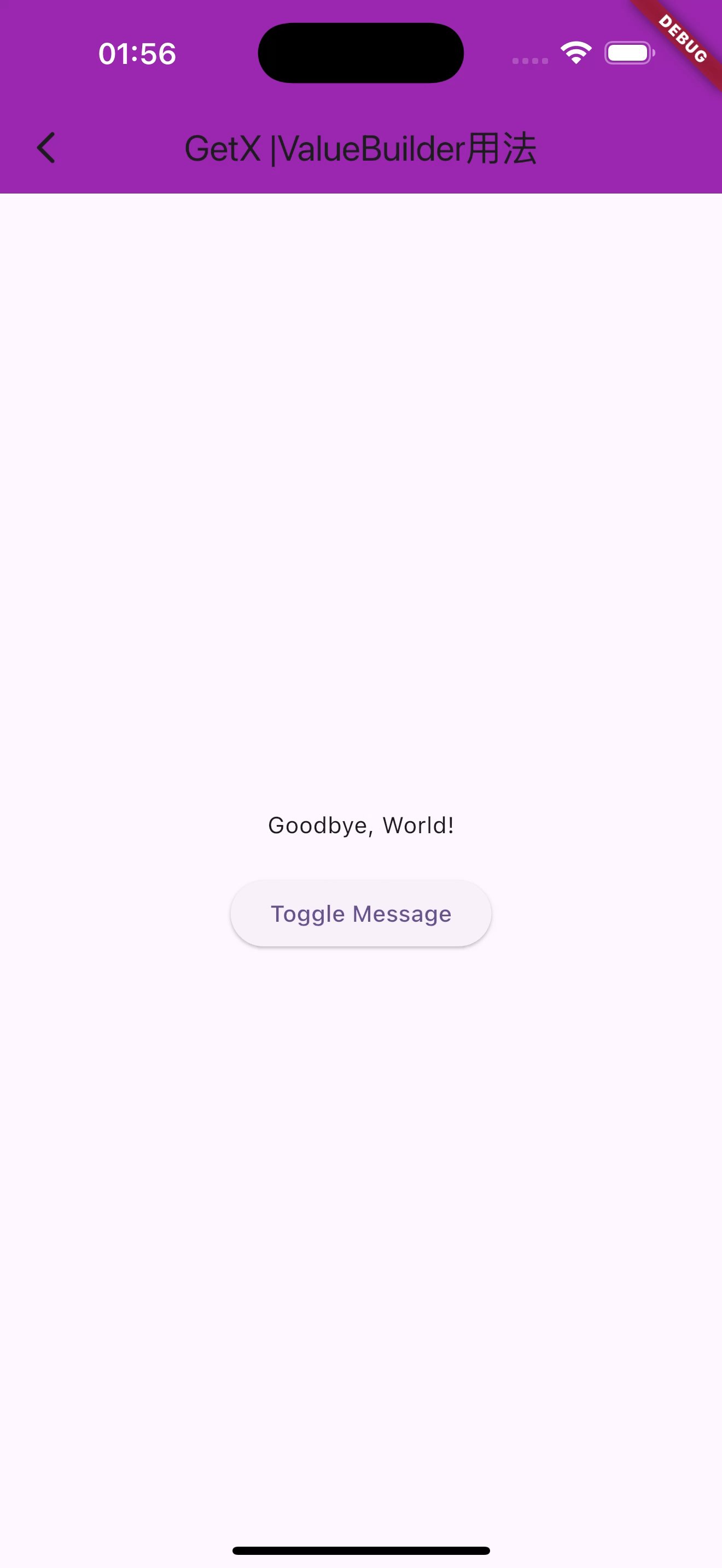
假设我们要实现一个按钮,用于点击切换显示文字的状态。我们可以使用 ValueBuilder 来管理这个本地状态。
示例效果图如下:

图2.ValueBuilder切换文字状态
我们看一下核心的代码:
import 'package:flutter/material.dart';
import 'package:get/get.dart';class ValueBuilderExample extends StatelessWidget {const ValueBuilderExample({super.key});@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(backgroundColor: Colors.purple,title: const Text("GetX |ValueBuilder用法")),body: Center(child: ValueBuilder<bool?>(initialValue: true, // 设置初始值builder: (value, update) => Column(mainAxisAlignment: MainAxisAlignment.center,children: [Text(value == true ? "Hello, World!" : "Goodbye, World!"),const SizedBox(height: 20),ElevatedButton(onPressed: () => update(!(value ?? false)), // 切换状态child: const Text("Toggle Message"),),],),onUpdate: (value) {debugPrint("Value updated: $value");},onDispose: () {debugPrint("ValueBuilder disposed");},),),);}
}在上面的代码中:
运行上述代码后:
- ValueBuilder 会初始化状态为 true。
- 点击按钮时,update 函数会切换状态,使得页面文本在 “Hello, World!” 和 “Goodbye, World!” 之间切换。
- 每次状态变化时,onUpdate 会打印新的状态值。
- 当页面被销毁时,onDispose 会在控制台打印信息,表示资源已被释放。
2.ObxValue
ObxValue 是 GetX 提供的一个轻量级响应式小部件,用于监听一个单独的可观察变量(Rx 类型),并在其值发生变化时自动刷新 UI。与 Obx 类似,ObxValue 的优势在于它更为简洁,适合那些只需要监听单个变量更新的小部件。
1.特点
ObxValue的特点如下:
-
轻量级:只监听一个单一的 Rx 变量
-
简单的UI更新:不需要 Controller,也不涉及全局状态
-
常用于局部状态:状态变化时,ValueBuilder 只会重建小部件内部的 builder 方法,而不会重建整个页面
2.基本用法
下面是一个简单示例,展示了如何使用 ObxValue 来更新计数器的值。
import 'package:flutter/material.dart';
import 'package:get/get.dart';class ObxValueExample extends StatelessWidget {// 定义一个 RxInt 类型的计数器变量final counter = 0.obs;@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text("ObxValue Example")),body: Center(child: ObxValue<RxInt>((value) => Text('Counter: ${value.value}',style: const TextStyle(fontSize: 24),),counter, // 监听 counter 变量),),floatingActionButton: FloatingActionButton(onPressed: () {counter.value++; // 更新 counter 值,自动刷新 UI},child: const Icon(Icons.add),),);}
}ObxValue 通过简化的响应式机制,让我们可以更轻松地管理和更新单个状态变量。与 Obx 相比,它对只需监控单个变量的场景尤为适用,使得代码更直观。
