echarts地图,柱状图,折线图实战
1.地图

<template><div style="height: 100%;" class="cantainerBox"><div class="top"><div class="leftTop"><span class="firstSpan">推广进度</span><div>省份选择:<el-select v-model="valueProvinces" placeholder="请选择"><el-optionv-for="item in optionsProvince":key="item.value":label="item.label":value="item.value"></el-option></el-select></div><div class="cityStyle">城市选择:<el-select v-model="valueCity" placeholder="请选择"><el-optionv-for="item in optionsCity":key="item.value":label="item.name":value="item.value"></el-option></el-select></div></div><span class="rightLeft">查看更多</span></div><div class="container"><div id="echart_map" ref="echart_map" :style="{'width': innerWidth,'height': innerHeight}"></div><div class="center"><div v-for="(item,index) in showColorDataPrint" :key="item.name" class="centerBox"><div :style="getClass(item)"></div><div class="content">{{ 'top.' }}{{ index + 1 }}</div></div> </div><div class="right"><PillarChart/><!-- <div id="echart_pillar" ref="echart_pillar" :style="{'width': '100%','height': '100%'}"></div> --></div></div><div></div></div></template>
<script>const henanmap = require("../../../../echartData/henan.json")
const chongqingmap = require("../../../../echartData/chongqing.json")
const neimengmap = require("../../../../echartData/neimeng.json")
const china = require("../../../../echartData/china.json")
import showColorData from '../../../../echartData/showColorData.js'
import getColorByValue from './colorChoice.js'
import PillarChart from './PillarChart.vue'export default{data(){return{myChart:null,optionsProvince: [{value: '',label: '全部'}, {value: '1',label: '河南'}, {value: '2',label: '内蒙古'}, {value: '3',label: '重庆'}],fixedCoordinates : [ {name: '地点1', coord: [116.405285, 39.904989]}, // 北京的经纬度作为示例 {name: '地点2', coord: [121.473701, 31.230416]} // 上海的经纬度作为示例 // 添加更多地点... ],optionsCity: [],valueProvinces: '',valueCity: '',showValue: '',choiceColorData:[],dataColor:showColorData,showColorDataPrint:[],// 调一下样式innerWidth:window.innerWidth<=1920? '40%':'40%',innerHeight:window.innerWidth<=1920? '100%':'100%',// 调一下样式innerWidth1:window.innerWidth<=1920? '100%':'100%',innerHeight1:window.innerWidth<=1920? '100%':'100%',}},components:{PillarChart},mounted(){// 页面第一次加载展示中国地图this.showValue = 'china'// 这是相关模拟每个地市有多少站点,value就是站点数this.choiceColorData = this.dataColor['china']// 获取相关数据对应的颜色this.showColorDataPrint= this.topTenData(this.choiceColorData)// 模拟相关的各个省份的地理数据localStorage.setItem('henan',JSON.stringify(henanmap))localStorage.setItem('chongqing',JSON.stringify(chongqingmap))localStorage.setItem('neimeng',JSON.stringify(neimengmap))localStorage.setItem('china',JSON.stringify(china))// 挂载地图this.myChartMap = this.$echarts.init(this.$refs.echart_map)// 初始化地图this.initMap(this.showValue)// 挂载地图// this.myChartPillar = this.$echarts.init(this.$refs.echart_pillar)// 初始化地图// this.initPillar()// 样式自适应window.addEventListener('resize', this.handleResize);},beforeDestroy() {window.removeEventListener('resize', this.handleResize);if (this.myChartMap) {this.myChartMap.dispose(); // 清理图表实例}},watch:{'valueProvinces':{handler(val,oldVal){console.log('val',val);switch(val){case '':this.showValue = 'china';this.choiceColorData = this.dataColor[this.showValue]// 获取相关数据对应的颜色this.showColorDataPrint= this.topTenData(this.choiceColorData)this.initMap(this.showValue)break;case '1':this.showValue = 'henan';this.choiceColorData = this.dataColor[this.showValue]this.optionsCity = this.dataColor[this.showValue]// 获取相关数据对应的颜色this.showColorDataPrint= this.topTenData(this.choiceColorData)this.initMap(this.showValue)break;case '2':this.showValue = 'neimeng';this.choiceColorData = this.dataColor[this.showValue]this.optionsCity = this.dataColor[this.showValue]// 获取相关数据对应的颜色this.showColorDataPrint= this.topTenData(this.choiceColorData)this.initMap(this.showValue)break;case '3':this.showValue = 'chongqing';this.choiceColorData = this.dataColor[this.showValue]this.optionsCity = this.dataColor[this.showValue]// 获取相关数据对应的颜色this.showColorDataPrint= this.topTenData(this.choiceColorData)this.initMap(this.showValue)break;default:break;}}}},methods:{// 自适应handleResize() {if (this.myChartMap) {setTimeout(() => {this.myChartMap.resize();},500)}},// 地图右侧图需要展示10个小方格,给动态样式getClass(item){let styleItem = {width:'10px',height:'10px',background:item.itemStyle.color}return styleItem},// 对于所有数据进行排序整理出来前10topTenData(arr){return arr.sort((a, b) => b.value - a.value) // 从大到小排序 .slice(0, 10) // 取前10个元素 .map(item => ({name:item.name,value:item.value,itemStyle:{color:getColorByValue(item.value)}}))},// 初始化地图initMap(showValue){this.$echarts.registerMap('GX',localStorage.getItem(showValue?showValue:'china'))var options = {visualMap:{// 不显示颜色条show:false},tooltip:{},series:[{type:'map',map:'GX',label:{show:false},// 添加markPoint来显示小红旗 markPoint: { symbol: `image://${require('../../../../assets/saas/hongqi.png')}`, // 使用小红旗符号 symbolSize: 50, // 调整符号大小 itemStyle: { color: 'red', // 小红旗的颜色 borderColor: '#fff', // 边框颜色 borderWidth: 2 // 边框宽度 }, data: this.fixedCoordinates.map(coord => ({ name: coord.name, coord: coord.coord, value: '' // 这个值在地图上不显示,但可以用于排序或其他目的 })) },data:this.choiceColorData.map(item => ({name:item.name,value:item.value,itemStyle:{color:getColorByValue(item.value)}}))}],}this.myChartMap.setOption(options);}}
}
</script>
<style scoped>
.cantainerBox{height: 100%;width: 100%;display: flex;justify-content: flex-start;flex-direction: column;background: #FFFFFF;border: 1px solid rgba(235,235,235,1);border-radius: 8px;.top{width: 100%;height: 54px!important;padding-top: 10px;padding-left: 10px;padding-right: 10px;box-sizing: border-box;margin-bottom: 0!important;background-image: linear-gradient(180deg, #F8FFFF 0%, rgba(248,255,255,0.20) 99%);border-radius: 8px 8px 0px 0px;display: flex;justify-content: flex-start;.leftTop{display: flex;justify-content: flex-start;.firstSpan{margin-top: 6px;font-family: PingFangSC-Semibold;font-size: 16px;color: #2C2C32;/* line-height: 16px; */font-weight: 600;margin-right: 80px;}.cityStyle{margin-left: 40px;}}.rightLeft{font-family: PingFangSC-Regular;font-size: 14px;color: #3077F9;line-height: 14px;font-weight: 400;}}.container{height: 90%;flex-grow: 1;padding-left: 10px;padding-right: 10px;padding-bottom: 10px;display: flex;justify-content: flex-start;#echart_map{/* width: 40%; *//* height: 100%!important; */background: #F7FAFF;border-top-left-radius: 4px;border-bottom-left-radius: 4px;}.center{padding-left: 150px;box-sizing: border-box;display: flex;justify-content: flex-start;flex-direction: column;width: 20%;height: 100%;background: #F7FAFF;border-top-right-radius: 4px;border-bottom-right-radius: 4px;padding-top: 20px;.centerBox{display: flex;justify-content: flex-start;flex-grow: 1;.content{font-family: PingFangSC-Regular;font-size: 12px;color: #454865;line-height: 9px;margin-left: 10px;}}}.right{width: 40%;/* height: 90%; */height: 100%;padding-left: 50px!important;}}
}/* #echart_pillar{height: 100%;width: 100%;
} */</style>
2.柱状图

<template><div id="echart_pillar" ref="echart_pillar" :style="{'height': '100%'}"></div>
</template><script>
import * as echarts from 'echarts'
export default{mounted(){// 挂载地图this.myChartPillar = this.$echarts.init(this.$refs.echart_pillar)// 初始化地图this.initPillar()window.addEventListener('resize', this.handleResize);},beforeDestroy() {window.removeEventListener('resize', this.handleResize);if (this.myChartPillar) {this.myChartPillar.dispose()}},methods:{// 自适应handleResize() {if (this.myChartPillar) {setTimeout(() => {this.myChartPillar.resize();},300)}},initPillar(){var option = { title: { text: 'TOP10,已覆盖12省29市' }, tooltip: {}, xAxis: {type: 'value', boundaryGap: [0, 0.01],// 隐藏网格splitLine: { show: false },// 隐藏数值标签axisLabel: { show: false // 隐藏x轴数值标签 },axisLine: { show: true, // 隐藏y轴轴线(如果不需要的话),lineStyle:{color:'rgba(235,235,235,1)',type:'solid',width:2}}}, yAxis: { type: 'category', data: ['河南', '河北', '山东', '四川', '重庆','内蒙', '西藏', '江苏', '广州', '广西'] ,splitLine: { show: false },axisLine: { show: true, // 隐藏y轴轴线(如果不需要的话) lineStyle:{color:'rgba(235,235,235,1)',type:'solid',width:2}},axisLabel:{fontFamily: 'PingFangSC-Regular',fontSize: '12px',color: '#454865',fontweight: 400,}}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10,6,8,15,20,23],itemStyle: {normal: { color: new echarts.graphic.LinearGradient(0, 0, 1, 0,[ { offset: 0, color: '#3A7FFF' }, // 起始颜色和位置 { offset: 1, color: '#4FE3A8' } // 结束颜色和位置 ] ) } },label: { show: true, // 显示标签 position: 'right', // 标签位置在柱子顶部 formatter: (val) => {return val.value + '个'}, // 标签内容格式,{c}表示销量值 color: 'black', // 标签文字颜色(可选) fontSize: 12, // 标签文字大小(可选)fontFamily: 'PingFangSC-Regular',color: '#9296B1',fontWeight: '400' } }] }; // 使用刚指定的配置项和数据显示图表。 this.myChartPillar.setOption(option); }}
}
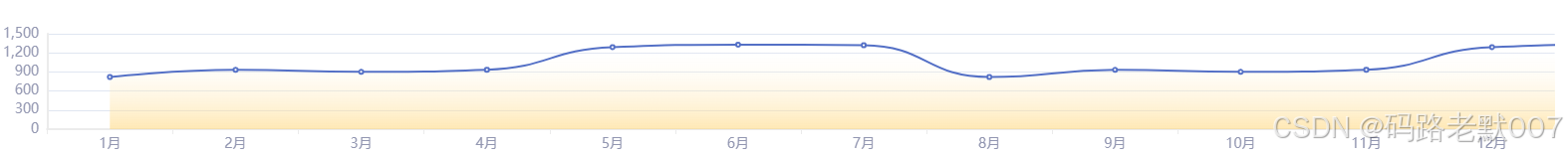
</script>3.折线图

<template><div class="containerLine"><div class="tops"><span>营销统计</span></div><div id="echart_line" ref="echart_line" :style="{'width': '100%','height': '90%'}"></div></div>
</template>
<script>
export default{mounted(){// 挂载地图this.myChartLine = this.$echarts.init(this.$refs.echart_line)// 初始化地图this.initLine()// 样式自适应window.addEventListener('resize', this.handleResize);},beforeDestroy() {window.removeEventListener('resize', this.handleResize);if (this.myChartLine) {this.myChartLine.dispose(); // 清理图表实例// this.myChartPillar.dispose()}},methods:{// 自适应handleResize() {if (this.myChartLine) {setTimeout(() => {this.myChartLine.resize();// this.myChartPillar.resize();},1)}},initLine(){var option = {xAxis: {type: 'category',data: ['1月', '2月', '3月','4月', '5月', '6月','7月', '8月', '9月','10月', '11月', '12月'],axisLine: { show: true, // 隐藏y轴轴线(如果不需要的话),lineStyle:{color:'rgba(235,235,235,1)',type:'solid',width:2}},axisLabel:{fontFamily: 'PingFangSC-Regular',fontSize: '14px',color: '#9296B1',fontWeight: 400,}},yAxis: {type: 'value',splitLine: { show: true},axisTick: { show: false // 显示刻度线 },axisLine: { show: true, // 隐藏y轴轴线(如果不需要的话) lineStyle:{color:'rgba(235,235,235,1)',type:'solid',width:2}},axisLabel:{fontFamily: 'PingFangSC-Regular',fontSize: '14px',color: '#9296B1',fontwWight: 400,},min:0,max:1500},grid: { left: '3%', // 调整左边距 right: '3%', // 调整右边距 // 可以根据需要调整top和bottom属性来控制上下边距 }, series: [{data: [820, 932, 901, 934, 1290, 1330, 1320,820, 932, 901, 934, 1290, 1330, 1320],type: 'line',smooth: true,areaStyle: { color: { type: 'linear', x: 0, y: 0, x2: 0, y2: 1, colorStops: [{ offset: 0, color: 'rgba(255, 255, 255, 0)' // 透明 }, { offset: 1, color: 'rgba(255, 214, 122, 0.8)' // 黄色半透明 }], global: false // 缺省为 false } } }]};// 使用刚指定的配置项和数据显示图表。 this.myChartLine.setOption(option); }}
}
</script>
<style scoped>
.containerLine{width: 100%;height: 100%;.tops{background-image: linear-gradient(180deg, #F8FFFF 0%, rgba(248,255,255,0.20) 99%);border-radius: 8px 8px 0px 0px;height: 40px;line-height: 40px;span{margin-left: 26px;font-family: PingFangSC-Semibold;font-size: 16px;color: #2C2C32;line-height: 16px;font-weight: 600;}}
}
</style>工作之余做的小样式,挺好看!希望大家喜欢!地理数据可以直接去阿里官网下载!
