【零基础入门前端系列】—HTML介绍(一)
【零基础入门前端系列】—HTML介绍(一)
一、什么是HTML
- HTML是用来描述网页的一种语言
- HTML指的是超文本标记语言:
HyperText Markup Language - HTML不是一种编程语言,而是一种超文本标记语言,标记语言是一套标记标签(markup tag)
- HTML使用标记标签来描述网页
- HTML文档包含了HTML标签以及文本内容
- HTML文档也叫做web页面,用该语言编写的文件,以.html或.htm为后缀
- HTML不区分大小写,建议小写,可读性好
- HTML不识别多余的空格和换行
- HTML由浏览器解析执行,由上往下,由左往右
- 作用:用来写网页结构内容,比如图片,文字,搜索框
二、什么是标签
- HTML标记标签通常被记为HTML标签
(HTML Tag) - HTML标签是由尖括号包围的关键词比如
<html> - 封闭类型标记(也叫做双标记),必须成对出现如
<p></p>,标签中的第一个标签是开始标签,第二个标签是结束标签,开始和结束标签也被称为开放标签和闭合标签 - 非封闭类型标记,也叫做空标记,或者单标记,比如
<br/>




三、什么是元素
HTML标签和HTML元素通常都是描述同样的意思,但是严格来讲,,一个HTML元素包含了开始标签和结束标签
如下实例:

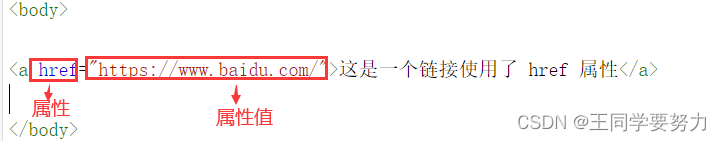
四、HTML的属性
- 双标记属性写在开始标记里面,用空格隔开
- 单标记属性写在
/前面,用空格隔开 - 一个标签可以有多个属性,用空格隔开,不区分前后顺序
- 属性总是以名称/值对的形式出现,比如:
name="value"
<a href="https://www.baidu.com/">这是一个链接使用了 href 属性</a>