JavaScript入门中-流程控制语句

本文转载自:https://fangcaicoding.cn/article/52
大家好!我是方才,目前是8人后端研发团队的负责人,拥有6年后端经验&3年团队管理经验,截止目前面试过近200位候选人,主导过单表上10亿、累计上100亿数据量级的业务系统的架构和核心编码。
“学编程,一定要系统化” 是我一直坚持的学习之道。目前正在系统化分享从零到一的全栈编程入门以及项目实战教程。
无论你是编程新手,还是有经验的开发者,我都愿意与你分享我的学习方法、项目实战经验,甚至提供学习路线制定、简历优化、面试技巧等深度交流服务。
我创建了一个编程学习交流群(扫码关注后即可加入),秉持“一群人可以走得更远”的理念,期待与你一起 From Zero To Hero!
茫茫人海,遇见即是缘分!希望这篇文章对你有所帮助!
JavaScript入门-流程控制语句
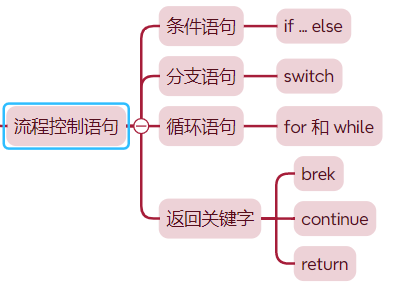
流程控制语句是编程语言非常重要的内容,复杂功能的实现,本质就是单个简单功能、按不同条件或不同顺序进行组合而成。
编程是需要有流程的思维的。

流程控制语句用于根据条件执行不同的代码块,或多次重复执行某个代码块。
条件语句
if语句
if根据条件表达式的结果,确定是否执行某个代码块。代码示例:
let age = 16;if (age < 18) {console.log("年轻真好!");
}
console.log("快乐就好!");
输出:
年轻真好!
快乐就好!
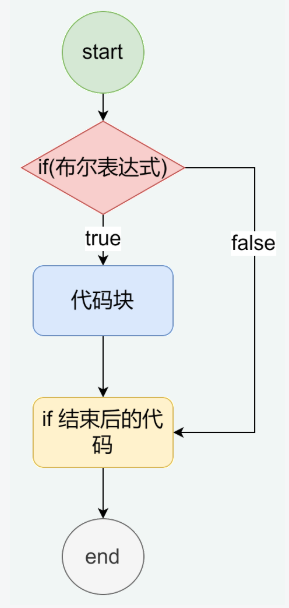
看流程图:

if/else 语句
if/else 语句根据表达式的结果(true 或 false)来决定执行哪个代码块。
let age = 20;if (age < 18) {console.log("年轻真好!");
} else {console.log("长大了也挺幸福!");
}console.log("活着就好!");
输出:
长大了也挺幸福!
活着就好!
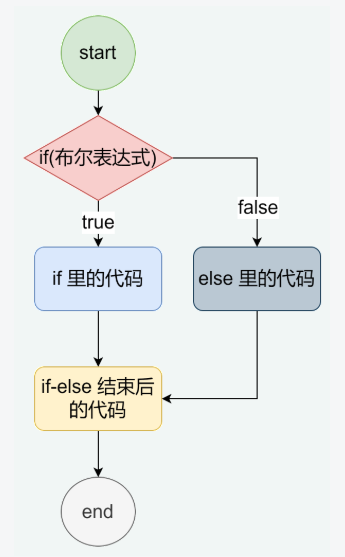
结合流程图理解:

if-else-if 语句
当有多个条件时,可以使用 else if 来进行多级判断。
let score = 85;if (score >= 90) {console.log("优秀");
} else if (score >= 80) {console.log("良好");
} else if (score >= 60) {console.log("及格");
} else {console.log("不及格");
}
输出:
良好
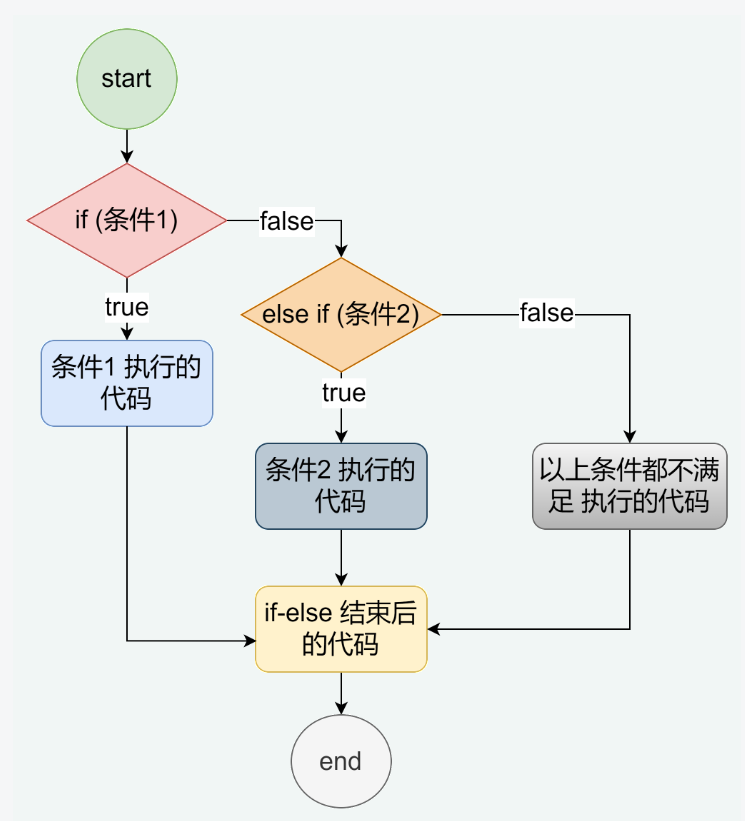
流程示例:

switch 语句
switch 语句用于针对多个可能的值执行不同的代码块。相比 if/else,它可以在多个可能的值之间进行选择。
let fruit = "香蕉";switch (fruit) {case "苹果":console.log("你选择了苹果");break;case "香蕉":console.log("你选择了香蕉");break;default:console.log("未知的水果");
}
输出:
你选择了香蕉
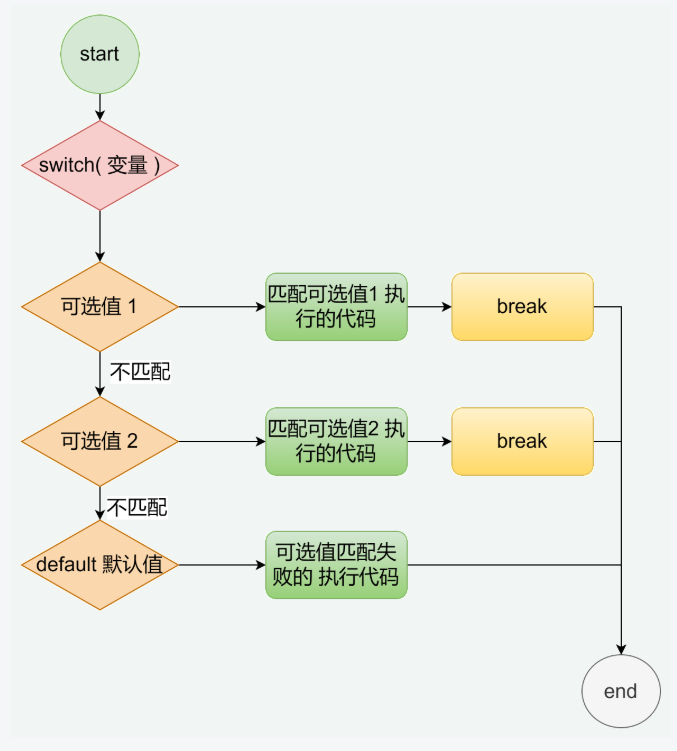
流程图示例:

注意:每个 case 语句的代码块,都建议加上break关键字,若没有break关键字,会执行匹配成功的代码块和之后的所有代码块。
let fruit = "苹果";switch (fruit) {case "苹果":console.log("你选择了苹果");case "香蕉":console.log("你选择了香蕉");default:console.log("未知的水果");
}
输出:
你选择了苹果
你选择了香蕉
未知的水果
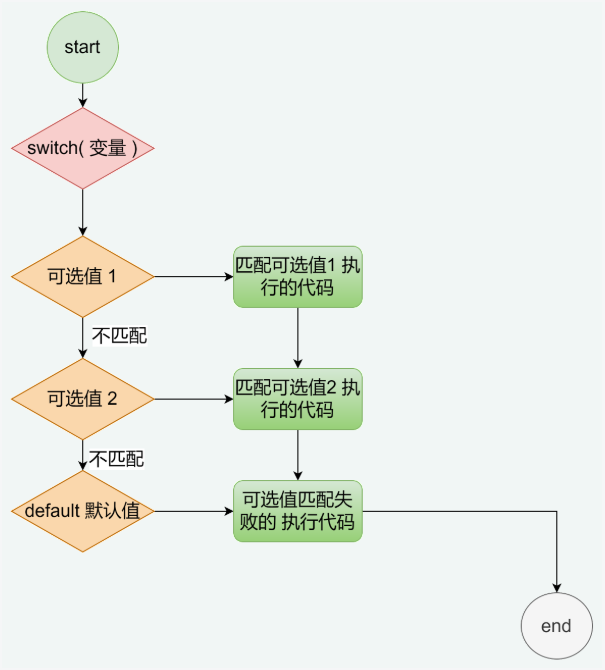
流程图就会变成这样:

循环与迭代
for 循环
for 循环是一种常用的迭代方式,它允许你指定初始值、条件表达式和变量运算(一般是自增或自减)操作。语法规则:
for(初始变量;条件表达式;变量运算){
// 循环体
}
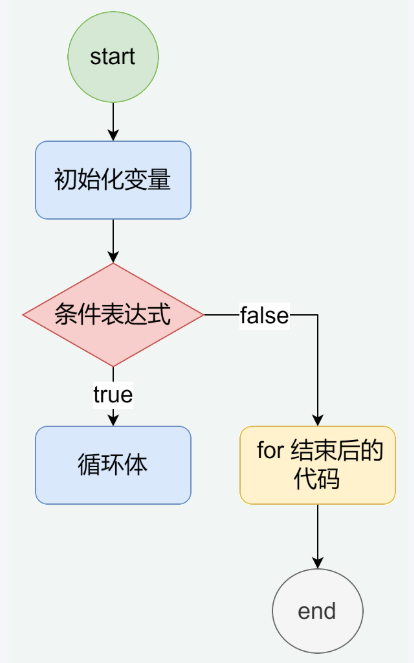
示例:
for (let i = 0; i < 5; i++) {console.log("当前计数:" + i);
}
或
for (let i = 0; i < 5; i = i+1) {console.log("当前计数:" + i);
}
输出:
当前计数:0
当前计数:1
当前计数:2
当前计数:3
当前计数:4

while 和 do...while 循环
流程上和 for循环是一样的,只是在语法上有所区别。
while 循环在条件为 true 时会不断执行循环体代码。
let count = 0;while (count < 3) {console.log("循环次数:" + count);count++;
}
do...while 循环则会先执行一次代码块,然后再判断条件是否继续循环。
let count = 0;do {console.log("循环次数:" + count);count++;
} while (count < 3);
for...in 和 for...of 循环
for...in:遍历对象的属性。for...of:遍历数组或可迭代对象的值。
let person = { name: "Alice", age: 25 };for (let key in person) {console.log(key + ": " + person[key]); // 遍历对象属性
}let numbers = [1, 2, 3];for (let num of numbers) {console.log(num); // 遍历数组元素
}
break、continue 和 return
在编写 JavaScript 程序时,控制代码的执行流程非常重要。break、continue 和 return 是三个常见的关键字,它们用于改变循环或函数的默认行为。下面我们将详细解释这三个关键字的用法:
break用于退出循环或switch语句**,立即终止循环执行。**continue用于跳过当前循环的剩余部分,继续下一次迭代。return用于在函数中返回值,并终止函数的执行。
break 关键字:
break 关键字用于立即退出当前的循环或 switch 语句,不再继续执行剩下的循环或判断。通常在需要提前终止循环或跳出多重判断时使用。
- 使用场景 1:跳出循环
for (let i = 0; i < 10; i++) {if (i === 5) {break; // 当 i 等于 5 时,立即跳出循环}console.log(i); // 输出 0, 1, 2, 3, 4
}
在上面的示例中,当 i 等于 5 时,break 会停止整个循环,不再执行后面的迭代。
- 使用场景 2:用于
switch语句
break 还用于 switch 语句中的每个 case,以防止执行落入下一个 case 中。
let day = 3;
switch (day) {case 1:console.log("Monday");break;case 2:console.log("Tuesday");break;case 3:console.log("Wednesday");break; // 遇到 break 立即结束,避免执行后面的 casedefault:console.log("Invalid day");
}
continue 关键字
continue 关键字**用于跳过当前循环的剩余代码,立即进入下一次迭代。**与 break 不同的是,continue 不会退出循环,只是跳过本次循环中的后续代码。
- 使用场景 :跳过某些迭代
for (let i = 0; i < 5; i++) {if (i === 2) {continue; // 跳过 i 等于 2 的这一轮}console.log(i); // 输出 0, 1, 3, 4
}
在上面的示例中,当 i 等于 2 时,continue 会跳过当前迭代,因此不会输出 2,而是直接进入下一次迭代。
return 关键字
return 关键字用于在函数中返回一个值,并立即停止函数的执行。return 是函数中结束函数执行的方式。
- 使用场景 :返回值并结束函数
function sum(a, b) {return a + b; // 返回两个参数相加的结果
}let result = sum(3, 5);
console.log(result); // 输出 8
在这个示例中,return 将 a + b 的结果返回给调用该函数的地方,并停止执行函数。
- 使用场景 2:提前结束函数
function checkAge(age) {if (age < 18) {return "Not allowed"; // 如果条件满足,函数立即返回并停止}return "Welcome"; // 如果条件不满足,执行这行
}console.log(checkAge(16)); // 输出 "Not allowed"
console.log(checkAge(21)); // 输出 "Welcome"
return 也可以用于提前结束函数执行,如上例中如果 age 小于 18,函数会立即返回 “Not allowed”,不再执行后面的代码。
近期更新计划
近期更新计划(有需要的小伙伴,记得点赞关注哟!)
- 零基础前端入门系列,预计10月底更新完成;
- 博客系统功能完善,实现注册登录、评论系统等功能,预计11月开源;
“学编程,一定要系统化”——若你也是系统学习的践行者,记得点赞关注,期待与你一起 From Zero To Hero!
