async thunk 解决 API 调用的依赖问题
async thunk 解决 API 调用的依赖问题
一句话节省看下面一堆内容的时间就是:
async thunk 中可以使用 async/await 锁住其他的 action 操作
一般 API 之间存在三种情况:
-
A 和 B 之间没有依赖关系
这样的情况下,A 和 B 可以各调用各的,哪块数据拉完就先渲染哪块
-
B 依附于 A 进行调用
比如说有些数据只有用户登录后才能获取
-
A 和 B 必须同时完成调用
这个就没什么好多说的
第一点和第二点就算是原生的 Redux,处理起来虽然稍微有些的麻烦,不过实现起来相对而言也比较简单。第三点使用原生的 Redux 处理起来就比较麻烦,以前实现的方式大致如下:
// in action file
// ...
function fetchSomeData() {// call api to store datareturn dispatch => {batch(() => {dispatch(fetchData1());dispatch(fetchData2());dispatch(fetchData3());// ..some more dispatches...});}
}
...// in react component
dataLoaded(){// ....retrieve all the data from different places...if (!data1) return false;if (!data2) return false;// ...check all the data...return true;
}// ...
render() {if (this.dataLoaded()) {return actual_content;} else {return loading_content;}
}
// ...
之前想,如果可以这样调用的话就方便了:
function fetchSomeData() {// call api to store datareturn dispatch => {Promise.all([dispatch(fetchData1());dispatch(fetchData2());dispatch(fetchData3());// ...some more dispatches...]).then(() => dispatch(setLoading(false)));}
}
可惜当时的 batch 还不支持这个操作,因此大多数情况下借用第三方的工具,如 Redux Saga 之类的实现这种功能会比较方便。不过从 Redux Toolkit 之后,就可以比较方便的使用 Promise.all 进行实现了。
大致的实现方法如下:
-
userSlice
import { createAsyncThunk, createSlice } from '@reduxjs/toolkit'; import axios from 'axios';export const userSlice = createSlice({name: 'user',initialState: {data: [],isLoading: false,error: null,},extraReducers(builder) {builder.addCase(fetchUsers.pending, (state, action) => {state.isLoading = true;});builder.addCase(fetchUsers.fulfilled, (state, action) => {state.isLoading = false;state.data = action.payload;});builder.addCase(fetchUsers.rejected, (state, action) => {state.isLoading = false;state.error = action.error;});}, });export const fetchUsers = createAsyncThunk('users/fetch', async () => {const response = await axios.get('https://jsonplaceholder.typicode.com/users');console.log(new Date());return response.data; });export const usersReducer = userSlice.reducer; -
postSlice
// similar configuration as user function later(delay) {return new Promise(function (resolve) {setTimeout(resolve, delay);}); }export const fetchPosts = createAsyncThunk('posts/fetch', async () => {await later(5000);const response = await axios.get('https://jsonplaceholder.typicode.com/posts');console.log(new Date());return response.data; }); -
另一个调用这两个 slice 的 thunk
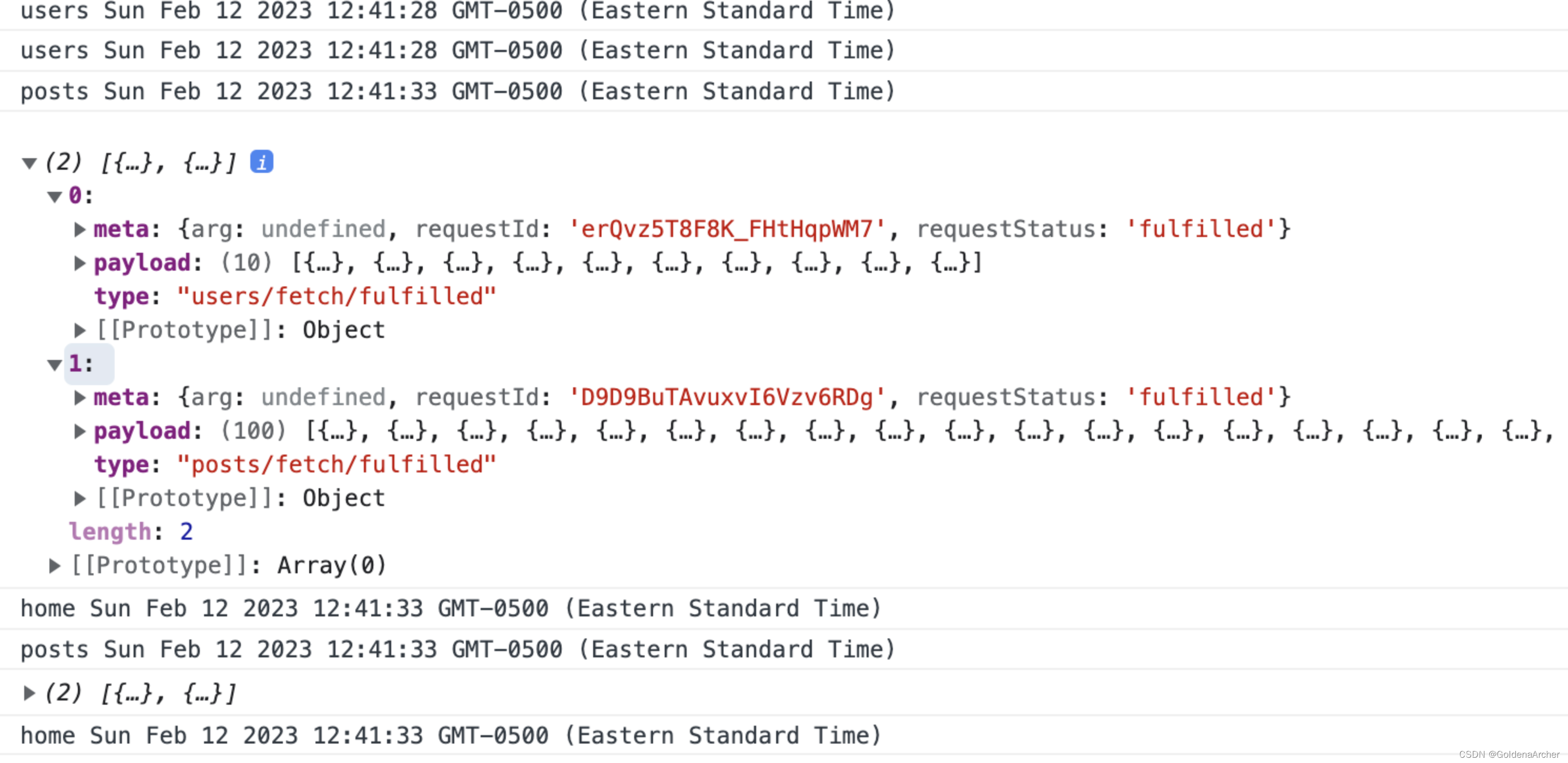
// similar configuration as previous export const fetchHome = createAsyncThunk('home/fetch',async (_, thunkAPI) => {const res = await Promise.all([thunkAPI.dispatch(fetchUsers()),thunkAPI.dispatch(fetchPosts()),]);console.log(res);return [];} );
在组建中就可以直接调用 fetchHome,实现结果如下: