【Spring】“请求“ 之传递 JSON 数据
文章目录
- JSON 概念
- JSON 语法
- JSON 的语法
- JSON 的两种结构
- JSON 字符串和 Java 对象互转
- JSON 优点
- 传递 JSON 对象
JSON 概念
JSON:JavaScript Object Notation【JavaScript 对象表示法】
JSON 就是一种数据格式,有自己的格式和语法,使用文本表示一个对象或数组的信息,因此 JSON 本质是字符串,主要负责在不同的语言中数据传递和交换
类似于:
- 国际通用语言——英语
- 中国 56 个民族不同地区的通用语言——普通话
有自己的语法,其他语言也认识
JSON 和 JavaScript 没有关系,只是语法类似,JavaScript 开发者能更快的上手而已,但是他的语法本身比较简单,所以也很好学
JSON 语法
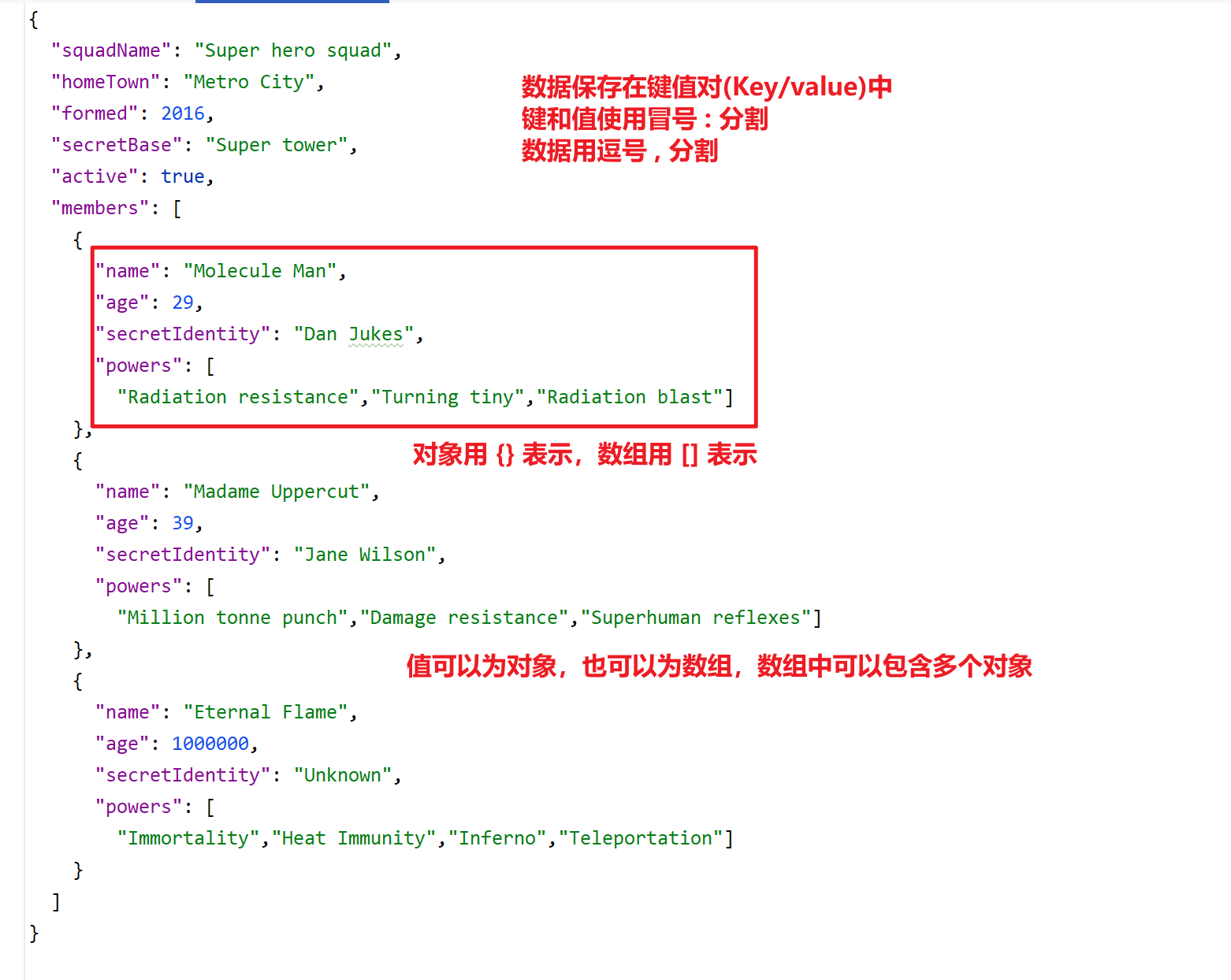
JSON 是一个字符串,其格式非常类似于 JavaScript 对象字面量的格式。我们先来看一段 JSON 数据:
{"squadName": "Super hero squad","homeTown": "Metro City","formed": 2016,"secretBase": "Super tower","active": true,"members": [{"name": "Molecule Man","age": 29,"secretIdentity": "Dan Jukes","powers": ["Radiation resistance","Turning tiny","Radiation blast"]},{"name": "Madame Uppercut","age": 39,"secretIdentity": "Jane Wilson","powers": ["Million tonne punch","Damage resistance","Superhuman reflexes"]},{"name": "Eternal Flame","age": 1000000,"secretIdentity": "Unknown","powers": ["Immortality","Heat Immunity","Inferno","Teleportation"]}]
}
也可以压缩表示:
{"squadName":"Super hero squad","homeTown":"Metro City","formed":2016,"secretBase":"Super tower","active":true,"members":[{"name":"Molecule Man","age":29,"secretIdentity":"Dan Jukes","powers":["Radiation resistance","Turning tiny","Radiation blast"]},{"name":"Madame Uppercut","age":39,"secretIdentity":"Jane Wilson","powers":["Million tonne punch","Damage resistance","Superhuman reflexes"]},{"name":"Eternal Flame","age":1000000,"secretIdentity":"Unknown","powers":["Immortality","Heat Immunity","Inferno","Teleportation"]}]}
- 和上面描述的数据一样,只不过上面进行了格式化,更易读
JSON 的语法
- 数据在键值对(
Key/Value)中 - 数据由
,分隔 - 对象用
{}表示 - 数组用
[]表示 - 值可以为对象,也可以为数组,数组中可以包含多个对象
JSON 的两种结构
-
对象:大括号
{}保存的对象是一个无序的键值对集合。一个对象以左括号{开始,右括号}结束。每个“键”后跟一个冒号:,键值对使用逗号,分隔 -
数组:中括号
[]保存的数组是值(value)的有序集合。一个数组以左中括号[开始,右中括号]结束。值之间使用,分隔

所以,以下都是合法的 JSON 数据:
{"name": "admin", "age": 18}
["hello", 3.1415, "json"]
[{"name": "admin", "age": 18}, {"name": "root", "age": 16}, {"name": "张三", "age": 20}]
JSON 字符串和 Java 对象互转
JSON 本质上是一个字符串,通过文本来存储和描述数据
Spring MVC 框架也集成了 JSON 的转换工具,我们可以直接使用,来完成 JSON 字符串和 Java 对象的互转
本质上是
jackson-databind提供的功能,Spring MVC框架中已经把该工具包引入了进来,我们可以直接进行使用。如果脱离了Spring MVC使用,就需要引入相关依赖
<dependency> <groupId>com.faster.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.13.5</version>
</dependency>
- JSON 的转换工具包有很多,
jackson-databind只是其中一种
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper; public class JSONUtils { private static ObjectMapper objectMapper = new ObjectMapper(); public static void main(String[] args) throws JsonProcessingException { Person person = new Person(); person.setId(4444); person.setName("Yechiel"); person.setPassword("3018"); //对象转为 JSON 字符串 String jsonStr = objectMapper.writeValueAsString(person); System.out.println(jsonStr); //JSON 字符串转为对象 Person p = objectMapper.readValue(jsonStr,Person.class); System.out.println("转换的对象id: "+p.getId()+", name: "+p.getName()+", password: "+p.getPassword()); }
}
- 使用
ObjectMapper对象提供的两个方法,可以完成对象和 JSON 字符串的互转 writeValueAsString:把对象转换为 JSON 字符串readValue:把 JSON 字符串转换为对象
JSON 优点
- 简单易用:语法简单,易于理解和编写,可以快速地进行数据交换
- 跨平台支持:JSON 可以被多种编程语言解析和生成,可以在不同的平台和语言之间进行数据交换和传输
- 轻量级:相较于 XML 格式,JSON 数据格式更加轻量级,传输数据时占用带宽较小,可以提高数据传输速度
- 易于扩展:JSON 的数据结构灵活,支持嵌套对象和数组等复杂的数据结构,便于扩展和使用
- 安全性:JSON 数据格式是一种纯文本格式,不包含可执行代码,不会执行恶意代码,因此具有较高的安全性
基于以上特点,JSON 在 Web 应用程序中被广泛使用,如前后端交互,API 接口数据传输等
传递 JSON 对象
接收 JSON 对象,需要使用 @RequestBody 注解
RequestBody:请求正文,意思是这个注解作用在请求正文的数据绑定,请求参数必须写在正文中
后端实现:
@RequestMapping("/m8") public Object method8(@RequestBody Person person){ return person.toString(); }
}
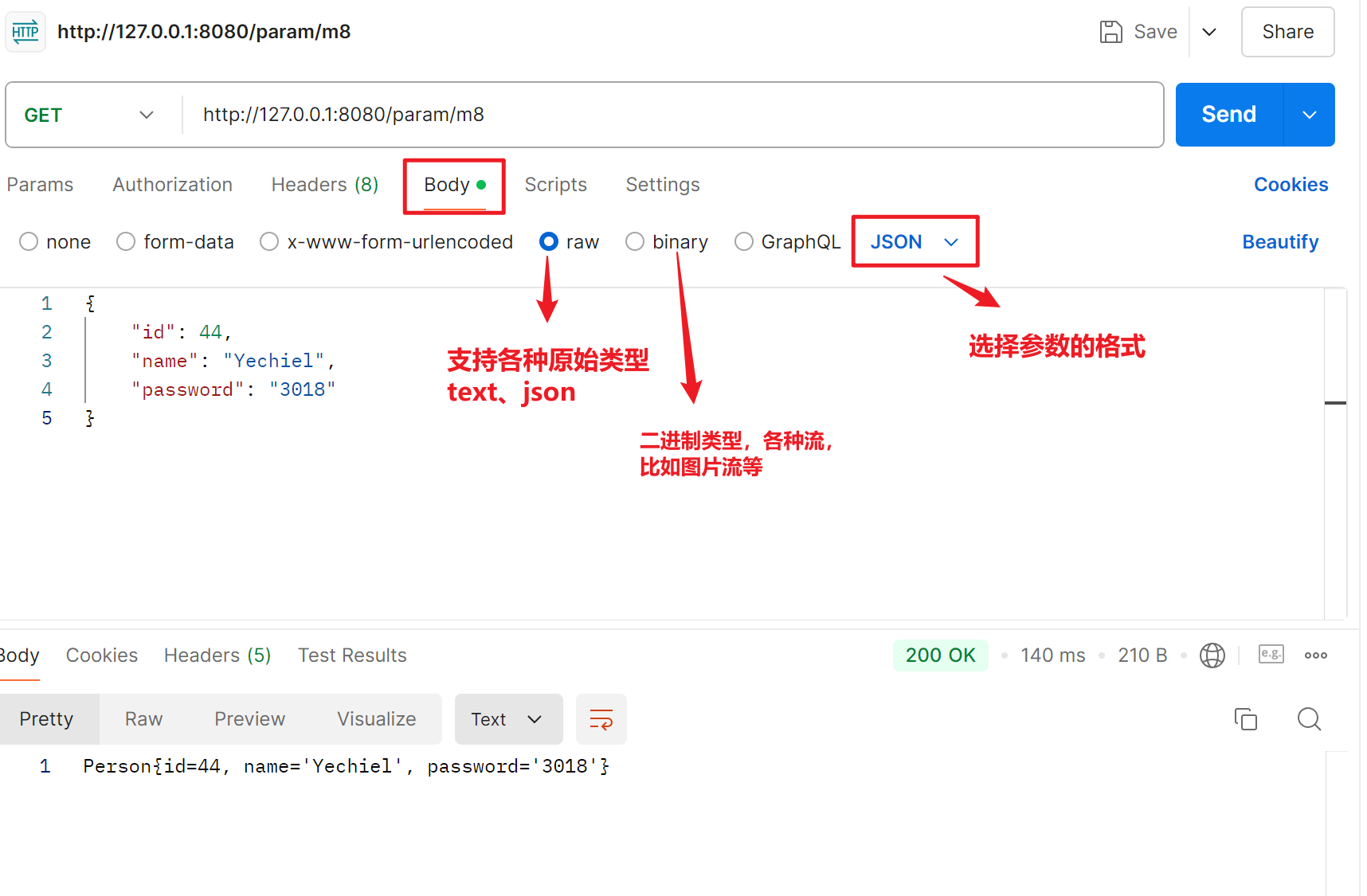
使用 Postman 来发送 JSON 请求:

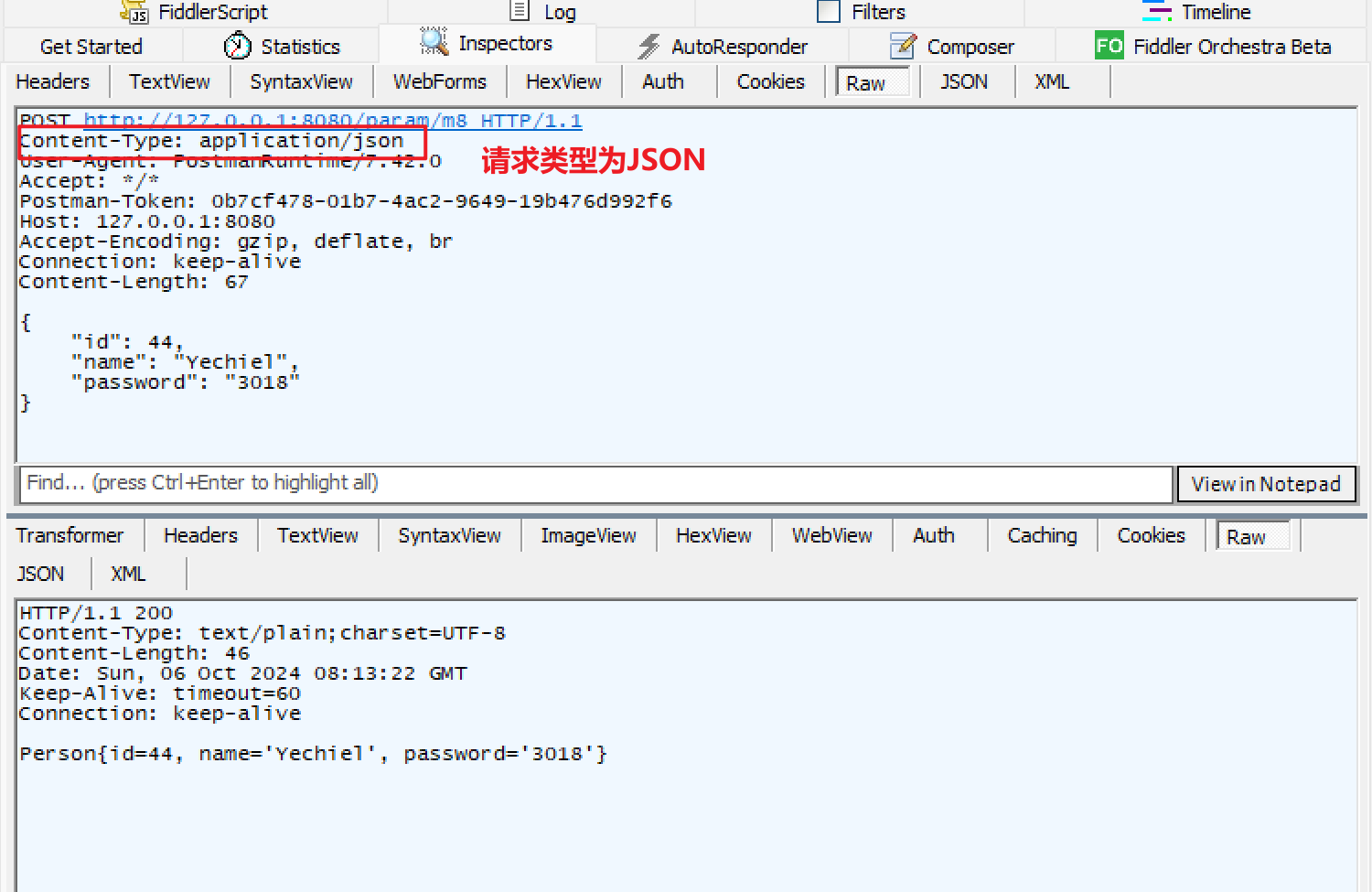
- 可以看到,后端正确接收了,通过 Fiddler 观察一下请求参数

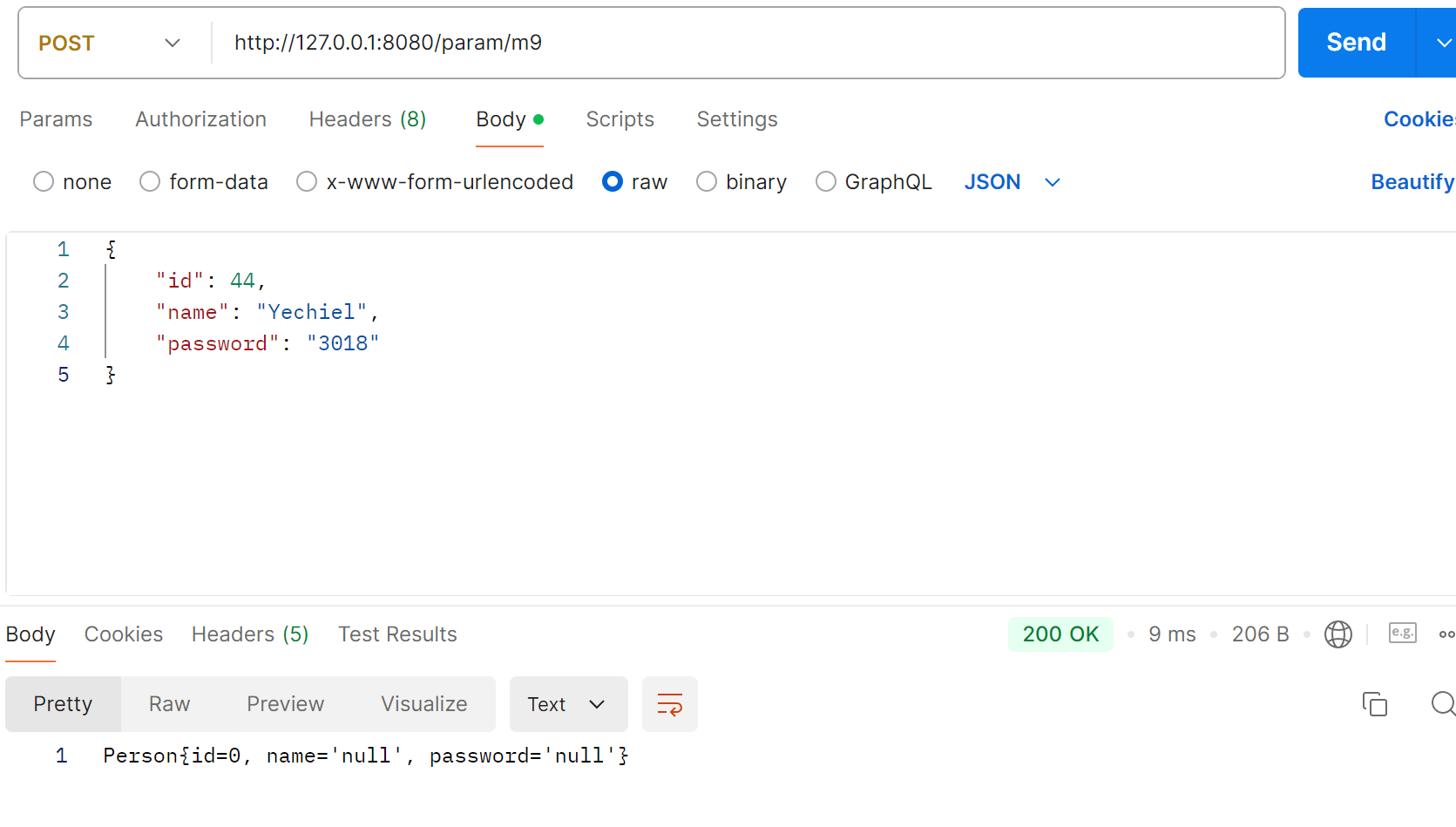
尝试去掉 @RequestBody 试试
@RequestMapping("/m9")
public Object method9(Person person){ return person.toString();
}
请求响应结果如下:
- 后端未能成功给
Person对象赋值
