HTML是什么?HTML简介
HTML 英文全称是 Hyper Text Markup Language,中文译为“超文本标记语言”,专门用来设计和编辑网页。
使用 HTML 编写的文件称为“HTML 文档”,一般后缀为.html(也可以使用.htm,不过比较少见)。HTML 文档是一种纯文本文件,您可以使用 Windows 记事本、Linux Vim、Notepad++、Sublime Text、VS Code 等文本编辑来打开或者创建。
每个网页都是一个 HTML 文档,使用浏览器访问一个链接(URL),实际上就是下载、解析和显示 HTML 文档的过程。将众多 HTML 文档放在一个文件夹中,然后提供对外访问权限,就构成了一个网站,这一点已经在《网站到底是什么》中提及。
HTML 到底是什么?
首先,HTML 不是编程语言,没有逻辑处理能力,没有计算能力,不能动态地生成内容,而只能静态地展示网页信息。
我们从 HTML 中文全称来分析一下它的本质:
1) 超文本
也即超越纯文本,这意味着 HTML 文档不仅能包含文本(文字),还能包含图片、音视频、表格、列表、链接、按钮、输入框等高级内容。
超链接是互联网的纽带,它能将众多网页连接起来,让它们交织在一起,形成一张“网”。没有超链接,就没有互联网。
2) 标记语言
HTML 是一种计算机语言,但它不能编程,只能用来标记网页中的内容。HTML 通过不同的标签来标记不同的内容、格式、布局等,例如:
- <img> 标签表示一张图片;
- <a> 标签表示一个链接;
- <table> 标签表示一个表格;
- <input> 标签表示一个输入框;
- <p> 标签表示一段文本;
- <strong> 标签表示文本加粗效果;
- <div> 标签表示块级布局。
本文最后给出的示例中演示了 HTML 标签的用法,您也可以转到《HTML标签与元素》学习 HTML 标签的具体语法格式。
总结
HTML 是一种用来开发网页的计算机语言,它通过标签(标记式指令)将文本、音视频、图片、表格、按钮、输入框等内容显示出来。也就是说,HTML 是用来给网页内容进行排版和布局的。
HTML 版本
自 HTML 诞生以来,经过不断的发展,市面上出现了许多 HTML 版本,有关 HTML 版本的简要介绍如下所示:
| HTML版本 | 版本说明 |
|---|---|
| HTML 1.0 | HTML 的第一个版本,发布于 1991 年。 |
| HTML 2.0 | HTML 的第二个版本,发布于 1995 年,该版本中增加了表单元素以及文件上传等功能。 |
| HTML 3.2 | HTML 的第三个版本由 W3C 于 1997 年初发布,该版本增加了创建表格以及表单的功能。 |
| HTML 4.01 | HTML 4.01 于 1999 年 12 月发布,该版本增加了对样式表(CSS)的支持。HTML 4.01 是一个非常稳定的版本,是当前的官方标准。 |
| HTML 5 | HTML5 的初稿于 2008 年 1 月发布,是公认的下一代 Web 语言,极大地提升了 Web 在富媒体、富内容和富应用等方面的能力,被喻为终将改变移动互联网的重要推手。 |
HTML 4 和 HTML 5(简称 H5)是两个最重要版本,HTML 4 适应了 PC 互联网时代,HTML 5 适应了移动互联网时代。
HTML 5 在 HTML 4 的基础上增加了很多语义化的标签,功能更加强大,除了较低版本的 IE 浏览器,几乎所有其它浏览器都能很好地支持 HTML 5。如果您的用户很少使用 IE 浏览器,那么请放心地使用 HTML 5。
HTML标签
如上所述,HTML 是一种标记语言,使用各种标签来格式化内容,标签的特点如下所示:
- HTML 标签由尖括号包围的关键词构成,比如 <html>;
- 除了少数标签外,大多数 HTML 标签都是成对出现的,比如 <b> 和 </b>;
- 成对出现的标签中,第一个标签称为开始标签,第二个标签称为结束标签(闭合标签)。
HTML 中的不同标签具有不同的含义,学习 HTML 其实就是学习各个标签的含义,根据实际场景的需要,选择合适的标签,从而制作出精美的网页。
HTML文档结构
HTML 页面的基本结构如下所示,其中包含了各种创建网页所需的标签(例如 doctype、html、head、title 和 body 等)。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>HTML演示</title>
</head>
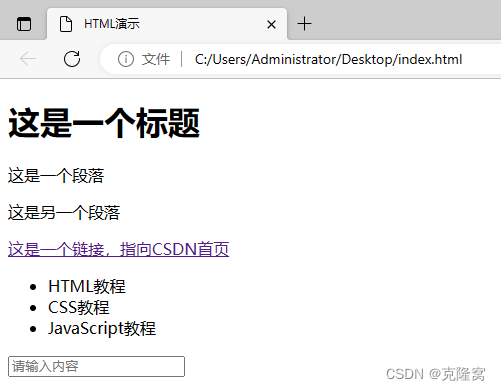
<body><h1>这是一个标题</h1><p>这是一个段落</p><p>这是另一个段落</p><a href="https://www.csdn.net" target="_blank">这是一个链接,指向CSDN首页</a><ul><li>HTML教程</li><li>CSS教程</li><li>JavaScript教程</li></ul><input type="text" placeholder="请输入内容" />
</body>
</html>语法说明如下:
- <!DOCTYPE html>:这是文档类型声明,用来将文档声明为 HTML 文档(从技术上来说它并不是标签),doctype 声明不区分大小写;
- <html> </html>:该标签是 HTML 页面的根标签,其他所有的标签都需要在 <html> 和 </html> 标签之间定义;
- <head> </head>:该标签中用来定义 HTML 文档的一些信息,例如标题、编码格式等等;
- <meta charset="UTF-8">:用来指明当前网页采用 UTF-8 编码,UTF-8 是全球通用的编码格式,绝大多数网页都采用 UTF-8 编码;
- <title> </title>:该标签用来定义网页的标题,网页标题会显示在浏览器的标签栏;
- <body> </body>:该标签用来定义网页中我们能通过浏览器看到的所有内容,例如段落、标题、图片、链接等等;
- <h1> </h1>:该标签用来定义标题;
- <p> </p>:该标签用来定义段落;
- <a> </a>:该标签用来定义链接;
- <ul> </ul>:该标签用来定义列表;
- <li> </li>:该标签用来定义列表项;
- <input type="text" />:用来定义一个输入框。
由于 HTML 文档属于文本文件,所以我们可以使用任何文本编辑器来创建和修改 HTML 文件,对于初学者来说最好使用系统自带的文本编辑器,例如 Windows 记事本、Linux Vim 和 Mac OS TextEdit,当有了一定的基础之后再选用专业的文本编辑器,例如 Notepad++、Sublime Text、VS Code 等。
另外,您必须将 HTML 文档保存为.html或者.htm格式才可以直接在浏览器中打开并浏览其中的内容。例如上面的示例代码,将其保存在一个名为 index.html 的文件中,双击即可在浏览器中看到运行结果,如下图所示: