Vue3使用hiprint——批次打印条码
例图:打印编号

一、安装Vue-Plugin-HiPrint
要开始使用 Vue-Plugin-HiPrint,首先需要安装它。可以使用 npm
npm install vue-plugin-hiprint --save
二、在main.js中引入 Vue-Plugin-HiPrint
在您的 main.js 或任何其他入口文件中,您可以按以下方式引入它:
1、main.js中引入
//打印hiprint
import {VuePluginHiPrint,disAutoConnect} from 'vue-plugin-hiprint';Vue.use(VuePluginHiPrint).mount('#app').$nextTick(() => {disAutoConnect();})
这会将 Vue-Plugin-HiPrint 注册为 Vue 插件,使其可用于您的整个应用程序。
2、组件中引入
import {hiPrintPlugin } from 'vue-plugin-hiprint'三、创建打印模板
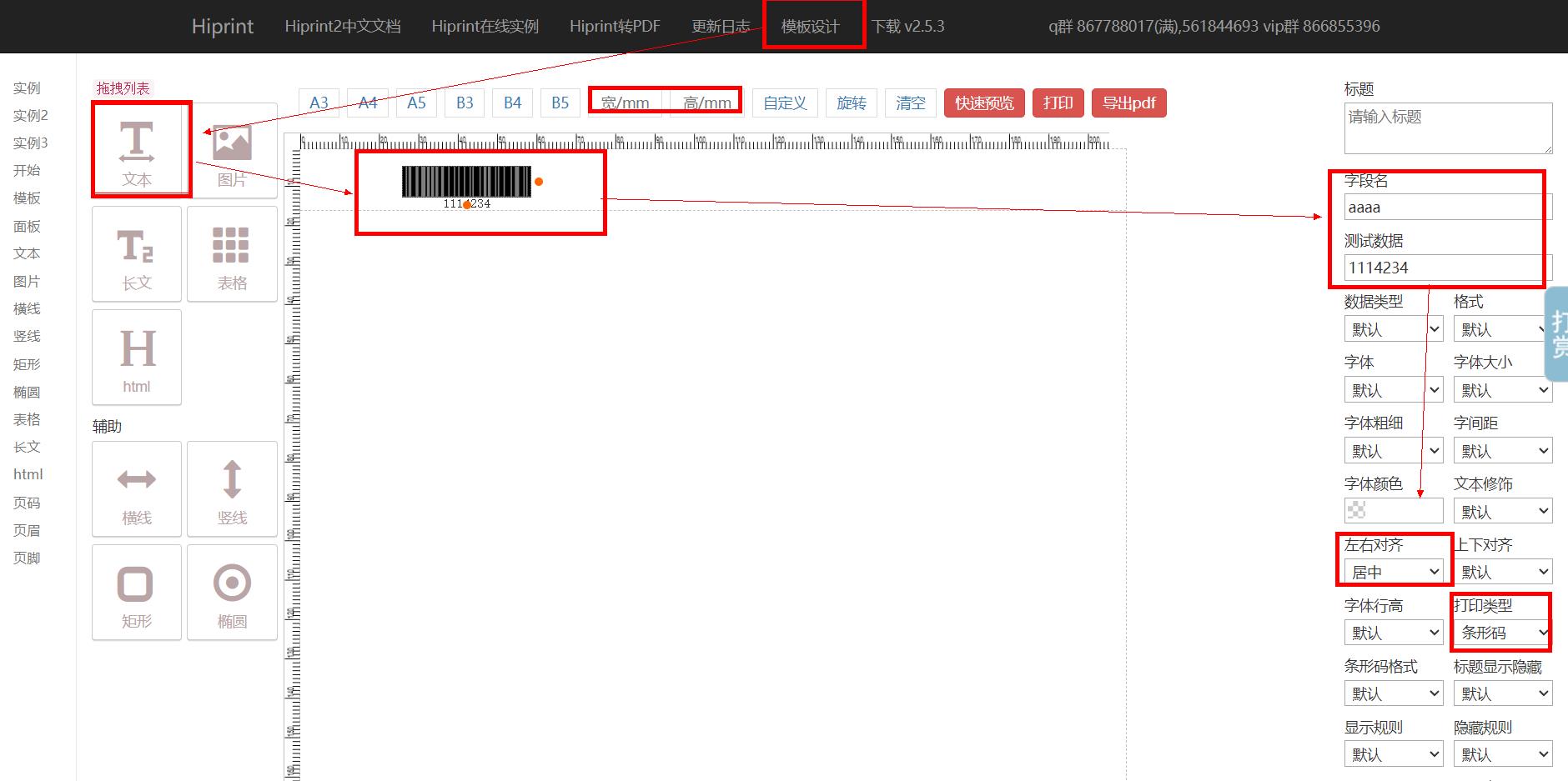
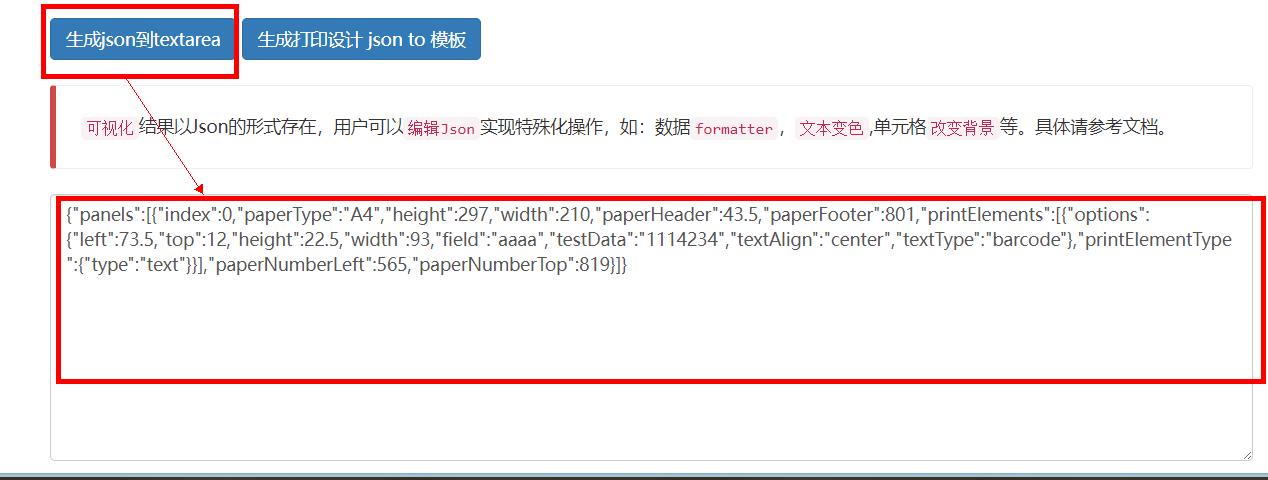
网址:hiprint.io


建议:将json保存到数据库中,或者保存在字典数据中
四、引入样式
创建了打印模板后,可以在Vue 组件中使用 Vue-Plugin-HiPrint 来触发打印操作。首先,先要在项目的index.html文件中引入print-lock.css样式文件,这个文件在node_modules/vue-plugin-hiprint/dist/目录。
注意:需复制一份print-lock.css样式文件放到与index.html同级目录下,否则打印样式有问题(我复制在public文件夹中)。在index.html文件中添加
<!-- * 以处理打印所需css, 当然你也可以自行处理-->
<!-- * 比如: index.html目录下放一个print-lock.css, 然后在index.html添加:-->
<link rel="stylesheet" type="text/css" media="print" href="/public/print-lock.css">不加会出现样式问题,例如批次打印都堆叠在第一页
五、组件中使用打印
使用按钮触发打印事件
<el-col :span="1.5"><el-button type="warning" v-hasPermi="['hm-cell-info:edit']" plain icon="edit" @click="handleBatchPrint">打印库位条形码</el-button></el-col>
//打印按钮
function handleBatchPrint(){hiPrintPlugin.disAutoConnect(); //取消自动打印直接连接客户端hiprint.init();//初始化let hiprintTemplate= new hiprint.PrintTemplate({template: JSON.parse(printTemplate.value),});//printTemplate是打印模板jsonlet printData= selectData.value;//选中数据数组console.log("打印数据",printData)hiprintTemplate.print(printData)//触发打印}六、问题处理
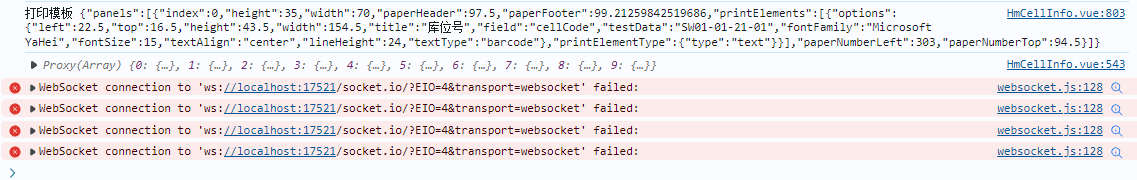
错误一:报错webSocket

解决方式:在main.js中添加disAutoConnect方法
错误二:条码重叠

解决方式:index.html中导入print-lock.css样式
参考网址:
【vue-plugin-hiprint】常见问题汇总① (qq.com)
