2023_深入学习HTML5
H5
基于html5和 css3和一部分JS API 结合的开发平台(环境)
语义化标签
header : 表示头部,块级元素
footer : 表示底部,块级元素
section :区块
nav : 表示导航链接
aside : 表示侧边栏
output : 标签表示计算或用户操作的结果
新增表单
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/input
- fieldset 标签
表单集合 ,有一个 标题
视频和音频
video/ audio
video
<video src="视频地址"></video><video><source src="视频源" type="video/mp4"><source src="视频源" type="video/ogg"><source src="视频源" type="video/avi"></video>
audio标签属性
-
controls 显示控件
-
autoplay 自动播放
-
loop 循环播放
-
width/height 设置宽度/高度
audio
<audio src="音频源地址"></audio><audio><source src="音频源地址" type="audio/mp3"><source src="音频源地址" type="audio/ogg"></audio>属性和video是一样的
事件
-
canplay 事件
- 会在音频加载完毕可以播放后执行
-
timeupdate 事件
- 会在播放改变时间触发
-
ended 事件
- 会在播放结束了触发
属性
-
paused 是否暂停
- 返回 boolean类型
-
currentTime 当前播放时间
- 是一个读写属性 ,单位 秒
-
volume 当前播放的音量
- 是一个读写属性 ,范围 0 - 1
-
muted 获取当前音量是否静音
- 是一个读写属性,返回 true 或 false ,设置也是 true或false
-
duration 当前视音频的总播放时间
- 只读属性 单位秒
方法
-
play()
- 调用的时候会让音乐播放
-
pause()
- 调用的时候会让音乐暂停
背景
- 设置背景图片
background-image: url(地址);
- 设置背景尺寸
background-size: ;
可以设置 px 百分比 contain cover
- 设置背景原点
background-origin: ;
默认值 padding-box 从左上角边框开始填充
border-box 从边框开始填充
content-box 从内容开始填充
- 背景图片裁切
background-clip: ;
默认值 border-box : 表示超出边框部分隐藏
padding-box : 表示超出padding部分隐藏
content-box : 表示超出内容部分隐藏
- 背景图片位置
bgacground-position: 0px ,0px;
- 背景图片定位
background-attachment: ;
默认值:不写,默认按照盒子的位置定位
fixed 表示根据浏览器可视窗口定位,盒子不动,图片也是不动的
- 复合属性
background: 背景颜色 图片源 是否平铺 图片位置 / 图片大小
渐变
阴影
/* x 偏移量 | y 偏移量 | 阴影颜色 */
box-shadow: 60px -16px teal;/* x 偏移量 | y 偏移量 | 阴影模糊半径 | 阴影颜色 */
box-shadow: 10px 5px 5px black;/* x 偏移量 | y 偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 */
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
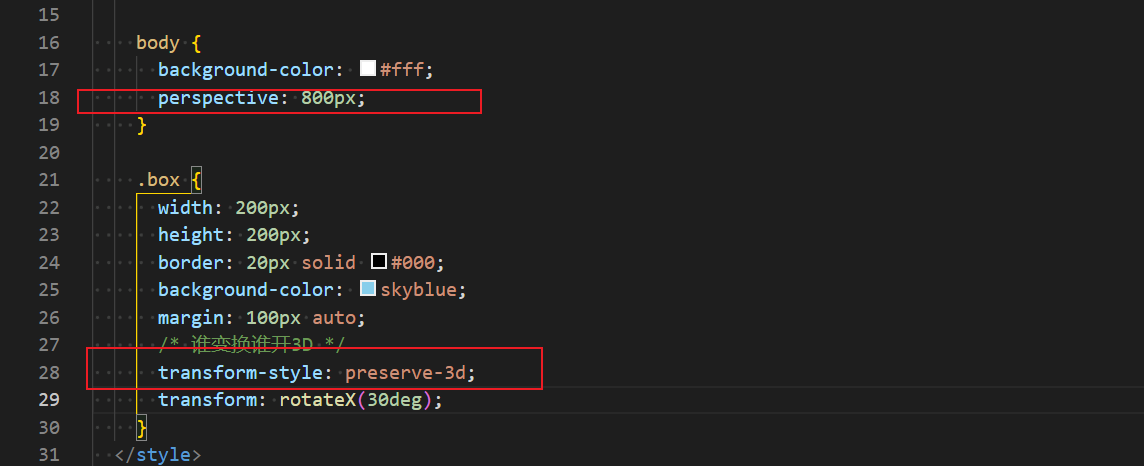
3D
给元素设置:
transform-style: preserve-3d;
再给body设置:
perspective: 800px;

animation-name: 动画名称(默认值为none)
animation-duration: 持续时间(默认值为0)
animation-timing-function: 时间函数(默认值为ease)
animation-delay: 延迟时间(默认值为0)
animation-iteration-count: 循环次数(默认值为1)
animation-direction: 动画方向(默认值为normal)
animation-play-state: 播放状态(默认值为running)
animation-fill-mode: 填充模式(默认值为none)
1〉animation-name: 动画名称(默认值为none)
@keyframes 动画规定名称
语法
animation-name: keyframename|none;
值 描述
keyframename 规定需要绑定到选择器的 keyframe 的名称。
none 规定无动画效果(可用于覆盖来自级联的动画)。
2〉animation-duration: 持续时间(默认值为0)
定义动画完成一个周期需要多少秒或毫秒
语法
animation-duration: time;
值 说明
time 指定动画播放完成花费的时间。默认值为 0,意味着没有动画效果。
3〉animation-timing-function: 时间函数(默认值为ease)
规定动画的速度曲线(指定动画将如何完成一个周期)
语法
animation-timing-function: value;
animation-timing-function使用的数学函数,称为三次贝塞尔曲线,速度曲线。
值 描述
linear 动画从头到尾的速度是相同的。
ease 默认。动画以低速开始,然后加快,在结束前变慢。
ease-in 动画以低速开始。
ease-out 动画以低速结束。
ease-in-out 动画以低速开始和结束。
steps(int,start|end)
指定了时间函数中的间隔数量(步长)。有两个参数,第一个参数指定函数的间隔数,该参数是一个正整数(大于 0)。 第二个参数是可选的,表示动画是从时间段的开头连续还是末尾连续。含义分别如下:
start:表示直接开始。
end:默认值,表示戛然而止。
cubic-bezier(n,n,n,n) 在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。
4〉animation-delay: 延迟时间(默认值为0)
定义动画什么时候开始。
animation-delay 值单位可以是秒(s)或毫秒(ms)
语法
animation-delay: time;
值 描述
time 可选。定义动画开始前等待的时间,以秒或毫秒计。默认值为0
5〉animation-iteration-count: 循环次数(默认值为1)
定义动画的播放次数。
语法
animation-iteration-count: n|infinite;
值 描述
n 一个数字,定义应该播放多少次动画
infinite 指定动画应该播放无限次(永远)
6〉animation-direction: 动画方向(默认值为normal)
定义是否循环交替反向播放动画。
语法
animation-direction: normal|reverse|alternate|alternate-reverse|initial|inherit;
值 描述
normal 默认值。动画按正常播放。
reverse 动画反向播放。
alternate 动画在奇数次(1、3、5…)正向播放,在偶数次(2、4、6…)反向播放。
alternate-reverse 动画在奇数次(1、3、5…)反向播放,在偶数次(2、4、6…)正向播放。
initial 设置该属性为它的默认值。请参阅 initial。
inherit 从父元素继承该属性。请参阅 inherit。
7〉animation-play-state: 播放状态(默认值为running)
指定动画是否正在运行或已暂停
语法
animation-play-state: paused|running;
值 描述
paused 指定暂停动画
running 指定正在运行的动画
8〉animation-fill-mode: 填充模式(默认值为none)
规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。
默认情况下,CSS 动画在第一个关键帧播放完之前不会影响元素,在最后一个关键帧完成后停止影响元素。animation-fill-mode 属性可重写该行为。
语法
animation-fill-mode: none|forwards|backwards|both|initial|inherit;
值 描述
none 默认值。动画在动画执行之前和之后不会应用任何样式到目标元素。
forwards 在动画结束后(由 animation-iteration-count 决定),动画将应用该属性值。
backwards 动画将应用在 animation-delay 定义期间启动动画的第一次迭代的关键帧中定义的属性值。这些都是 from 关键帧中的值(当 animation-direction 为 “normal” 或 “alternate” 时)或 to 关键帧中的值(当 animation-direction 为 “reverse” 或 “alternate-reverse” 时)。
both 动画遵循 forwards 和 backwards 的规则。也就是说,动画会在两个方向上扩展动画属性。
initial 设置该属性为它的默认值。请参阅 initial。
inherit 从父元素继承该属性。请参阅 inherit。
