牛啊,GitHub 代理加速图文教程
大家好,众所周知,GitHub 在国内访问速度堪忧,经常出现访问不了的情况,如果我们去 clone 代码,网速非常差。今天教大家如何给 GitHub 进行加速。
要用到我开发的开源项目 Cloudflare Workers Proxy,它是一个通用的代理程序,之前我分享一个如何给 Docker 镜像源进行加速,可以看往期文章《稳了,搭建 Docker 国内源图文教程》,这次也同样适用于 GitHub 加速。
Cloudflare Workers Proxy:https://github.com/jonssonyan/cf-workers-proxy
先去 Cloudflare 注册一个账号
Cloudflare:https://www.cloudflare.com/zh-cn/
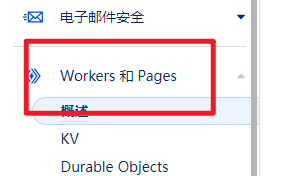
注册好之后,新建一个 workers


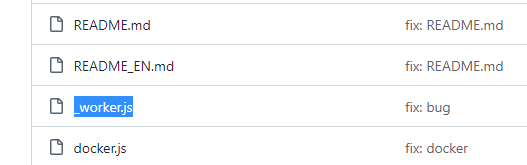
部署时候使用的文件是 _worker.js

_worker.js:https://github.com/jonssonyan/cf-workers-proxy/blob/main/_worker.js
复制 _worker.js 文件中的内容用于 workers 部署,部署好之后,至少设置两个环境变量
- PROXY_HOSTNAME:github.com
- PATHNAME_REGEX:^/jonssonyan/.+/(archive|releases)
作用是只代理域名为 github.com,用户是 jonssonyan,该用户下所有仓库的 archive 和 releases 的 url(也可以通过正则来代理指定仓库的 url)
在菜单 设置 > 触发器,配置自定义域名,因为 Cloudflare 提供的默认域名 xxx.workers.dev 被墙了,我们在国内网络下用不了。需要将自己的域名托管在 Cloudflare,在 workers 中配置好域名之后,Cloudflare 会自动解析二级域名,同时会自动配置 https,非常方便。
如果你自定义的域名是 github.your_domain.com,那么你访问 GitHub 代理的地址就是 https://github.your_domain.com/jonssonyan/archive/source.zip,和https://github.com/jonssonyan/archive/source.zip是同样的效果,而且速度更快。
如果只设置 PROXY_HOSTNAME,会导致代理整个 github.com 主站,这样会存在被举报的风险,所以建议大家只代理自己用到的仓库就行。
注意:Free 账户,每日 10 万次请求,如果代理网页请求会比较多,需要注意一下使用量
大家有任何疑问可以在评论区进行交流,下期见
往期推荐
稳了,搭建Docker国内源图文教程
新作品,一个通用的 Cloudflare Workers HTTP 反向代理
新项目,从0到1,SpringBoot+Vue.js权限管理系统,拿去做毕设
