Bootstrap 警告信息(Alerts)使用介绍
本章将讲解警告(Alerts)以及 Bootstrap 所提供的用于警告的 class。警告(Alerts)向用户提供了一种定义消息样式的方式。它们为典型的用户操作提供了上下文信息反馈。
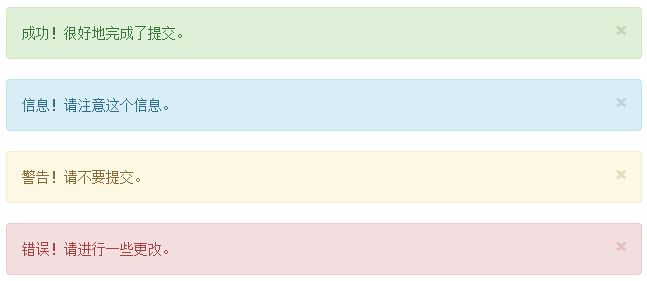
您可以为警告框添加一个可选的关闭按钮。为了创建一个内联的可取消的警告框,请使用JQ插件。
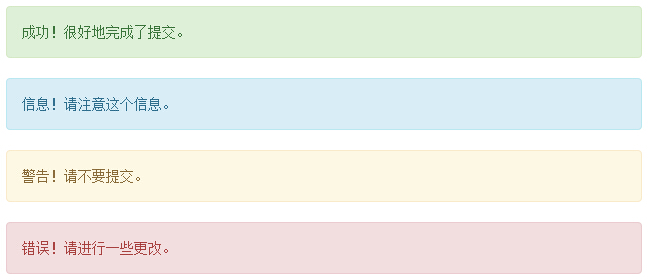
您可以通过创建一个 <div>,并向其添加一个 .alert class 和四个上下文 class(即 .alert-success、.alert-info、.alert-warning、.alert-danger)之一,来添加一个基本的警告框。下面的实例演示了这点:
<div class="alert alert-success">成功!很好地完成了提交。</div>
<div class="alert alert-info">信息!请注意这个信息。</div>
<div class="alert alert-warning">警告!请不要提交。</div>
<div class="alert alert-danger">错误!请进行一些更改。</div>
<div class="alert alert-success alert-dismissable"><button type="button" class="close" data-dismiss="alert"aria-hidden="true">×</button>成功!很好地完成了提交。</div><div class="alert alert-info alert-dismissable"><button type="button" class="close" data-dismiss="alert"aria-hidden="true">×</button>信息!请注意这个信息。</div><div class="alert alert-warning alert-dismissable"><button type="button" class="close" data-dismiss="alert"aria-hidden="true">×</button>警告!请不要提交。</div><div class="alert alert-danger alert-dismissable"><button type="button" class="close" data-dismiss="alert"aria-hidden="true">×</button>错误!请进行一些更改。</div>