F12抓包10:UI自动化 - Elements(元素)定位页面元素
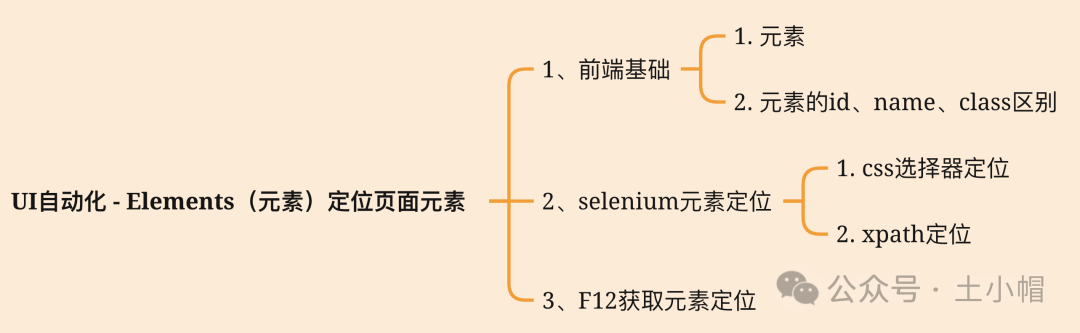
课程大纲

1、前端基础
1.1 元素
元素是构成HTML文档的基本组成部分之一,定义了文档的结构和内容,比如段落、标题、链接等。
元素大致分为3种:基本结构、自闭合元素(self-closing element)、嵌套元素。
1、基本结构:由一个开始标签(start tag)、可能的内容(如文本或其他元素)和一个结束标签(end tag)组成。
举例:
<p>土小帽软件测试学习(从入门到高级)</p>2、自闭合元素:只有开始标签,以 / 符号自闭合(“/”可省略)。
举例:
<image src=”tuxiaomao.jpg” alt=”土小帽的图片说明”>3、嵌套元素:元素嵌套在其他元素之中,形成层次结构。
举例:
<form id="form" name="f" action="/s" ><input type="text" id=”name” name="username" ><input type="password" name="pwd" ></form>
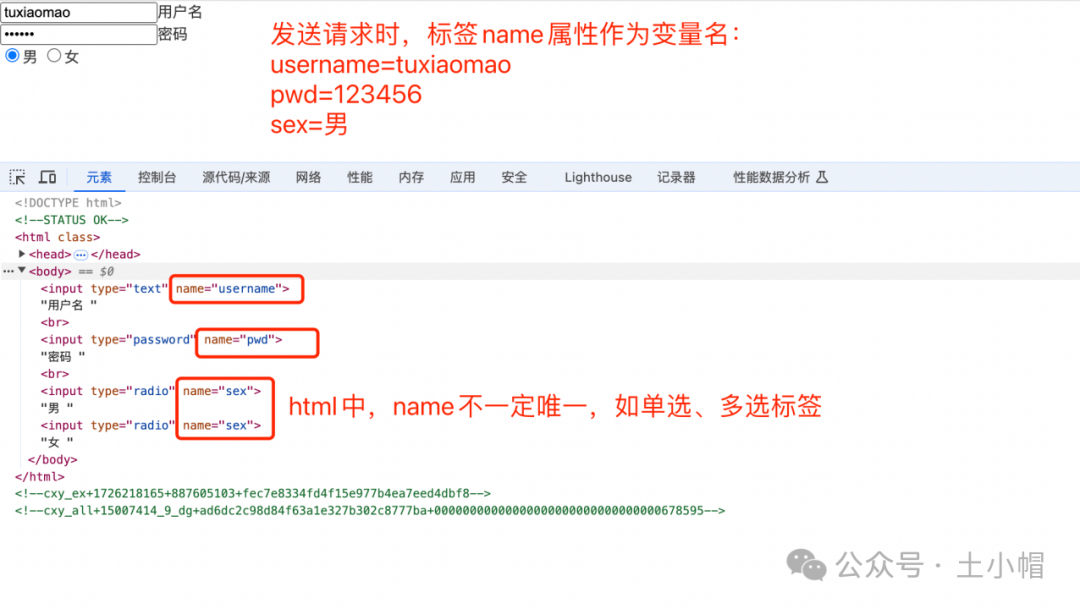
1.2 元素的id、name、class区别
id、name、class均为标签属性,一个元素可以同时具有id、name、class。


三者区别的类比:
① id → 身份证号,唯一;
② name → 姓名,不唯一,会作为http请求的变量名;
举例:
# 一组单选框<input type="radio" name='sex'/>男<input type="radio" name='sex'/>女
③ class → 类名,不唯一,控制样式。
举例:
人可以按照地区、男女分类,同一个人可以同时是北京类、 朝阳类、汉族类……
参考文章:
1.《HTML中元素和标签有什么区别?》
https://blog.csdn.net/black_cat7/article/details/140924688
2.《Html中class,id,name的区别》
https://www.cnblogs.com/iamspecialone/p/11171881.html
2、selenium元素定位
seleniumUI自动化测试中,定位元素主要有以下八种方法,最后两种比较重要:
| 定位方式 | Selenium(python)定位函数 |
| html标签名定位 | find_element_by_tag_name() |
| (标签属性)id定位 | find_element_by_id() |
| (标签属性)name定位 | find_element_by_name() |
| (标签属性)class定位 | find_element_by_class_name() |
| (a标签)完整文字定位 | find_element_by_link_text() |
| (a标签)部分文字定位(确保唯一) | find_element_by_partial_link_text() |
| xpath定位 | find_element_by_xpath() |
| css定位 | find_element_by_css_selector() |
2.1 css选择器定位
填写在函数“find_element_by_css_selector()”中。
| 定位方式 | 选择器 | 举例 |
| 选择所有元素 | * | |
| 标签名定位 | tag | “a”:选择页面中所有a元素 |
| 父子关系定位 | tag1 > tag2 | “form > input”:选择form标签包围的所有input元素 |
| 同级标签定位 (兄弟关系) | tag1 + tag2 | “div+ p”:选择同一级中紧挨div标签的所有p元素 |
| id定位 | #id | “#name”:选择id为name的元素 |
| 类名定位 | .class | “.s_ipt”:选择class为s_ipt的元素 |
| 指定属性定位 | [attrbute=value] | type=”password”:选择type属性值为password的元素 |
2.2 xpath定位
填写在函数“find_element_by_xpath()”中。
一种XML文档定位元素的语言。HTML可以看做XML的一种实现,也可以用这种定位方式。
4种定位方式:
-
绝对路径定位(层级定位)
-
元素属性定位
-
层级+属性
-
元素属性+逻辑运算符。
① 绝对路径定位(层级定位)
使用“/”分隔标签层级,一级一级直到定位目标元素,同级有多个相同标签,标签后加中括号“[]”标注选择同级的第几个标签。
举例:
xpath定位百度输入框——层级定位

find_element_by_xpath(“/html/body/div[3]/div[1]/div/div[1]/div/form/span[1]/input”)② 元素属性定位
公式:
//标签名[@属性名=’属性值’]
标签名可以改为“*”,意为不指定标签名。属性任选,如:id、name、type、src……
举例:
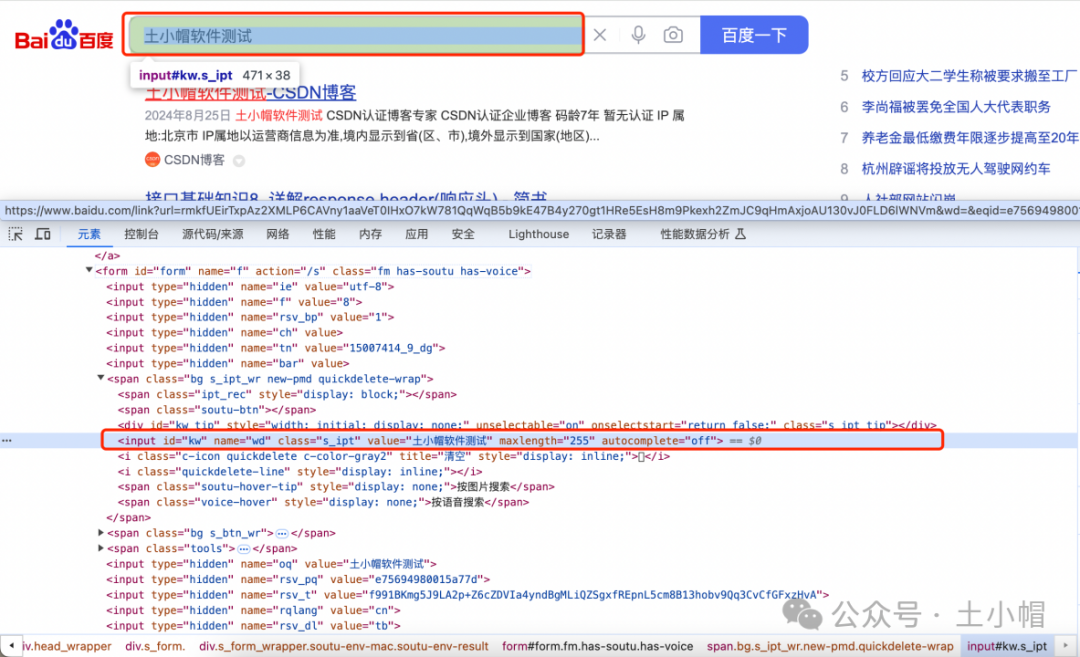
xpath定位百度输入框——属性定位

find_element_by_xpath(“//*[@id=’kw’]”)③ 层级+属性
有些元素仅使用属性无法明确定位,可以结合层级辅助定位。
举例:
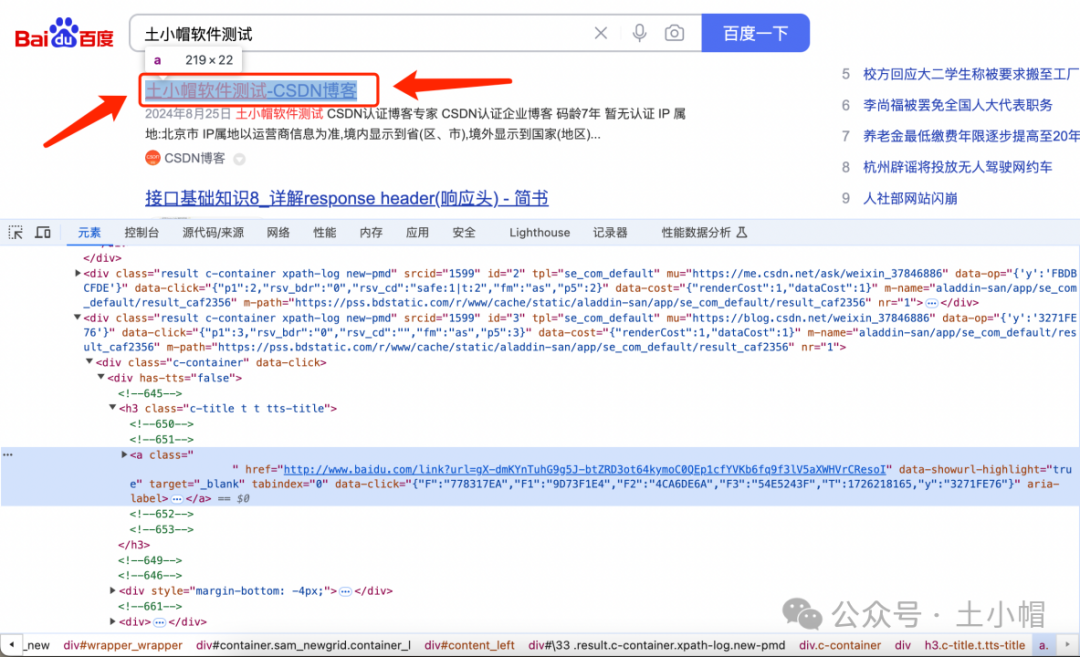
xpath定位百度搜索结果的某一项,需要层级+属性。

find_element_by_xpath(“//*[@id=’3’]/div/div[1]/h3/a”)④ 元素属性+逻辑运算符
有些元素需要使用多个属性来定位,可以用逻辑运算符 and 或 or连接属性键值对。
举例:
xpath定位百度输入框——多个属性定位。

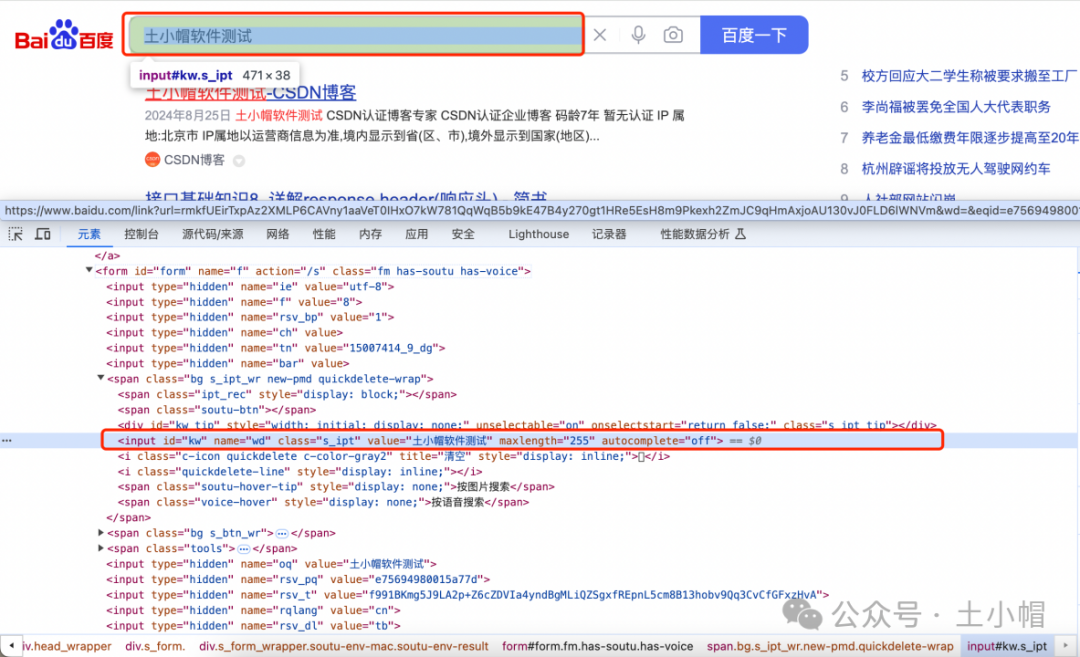
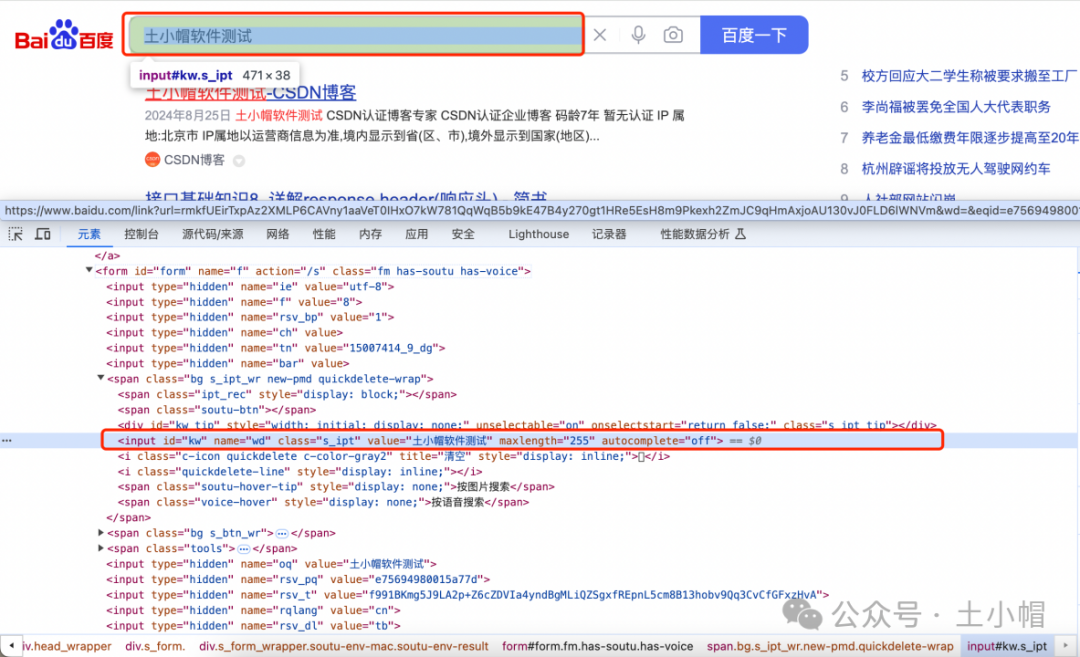
find_element_by_xpath(“//*[@id=’kw’ and @name=’wd’ and @class=’s_ipt’]”)3、F12获取元素定位
① 浏览器F12打开检查工具(开发者工具);
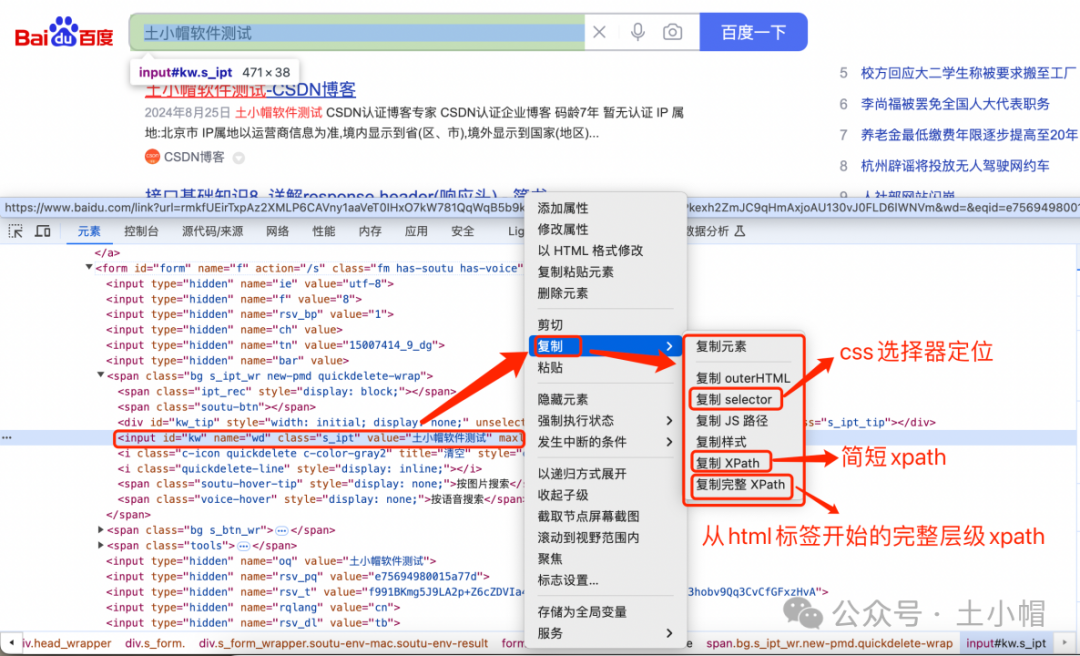
② 选定html元素(标签),鼠标悬停在标签上,右键弹出菜单,选择“复制”;
③ 选择子菜单需要的选择器(如图)。

举例:
如图复制百度搜索输入框元素定位。
1. 复制selector(css定位器):
#kw2. 复制xpath:
//*[@id="kw"]3. 复制完整xpath:
/html/body/div[3]/div[1]/div/div[1]/div/form/span[1]/input