Vue+Nginx前端项目多种方式部署一文搞定(练习源码自取)
目录
介绍
本地项目部署
nginx部署
云端服务器部署
介绍
对于Vue项目而言,Nginx可以轻松地配置来处理SPA的路由问题,即对于所有未定义的路径请求返回index.html,这样前端路由机制就可以接管URL的处理。此外,Nginx支持反向代理设置,方便将前端请求转发至后端API,简化开发流程。同时,它还能提供基本的安全防护,如限制访问、防止恶意攻击等。结合其稳定性与低资源消耗特性,Nginx是部署前端Vue项目的理想选择。
本地项目部署
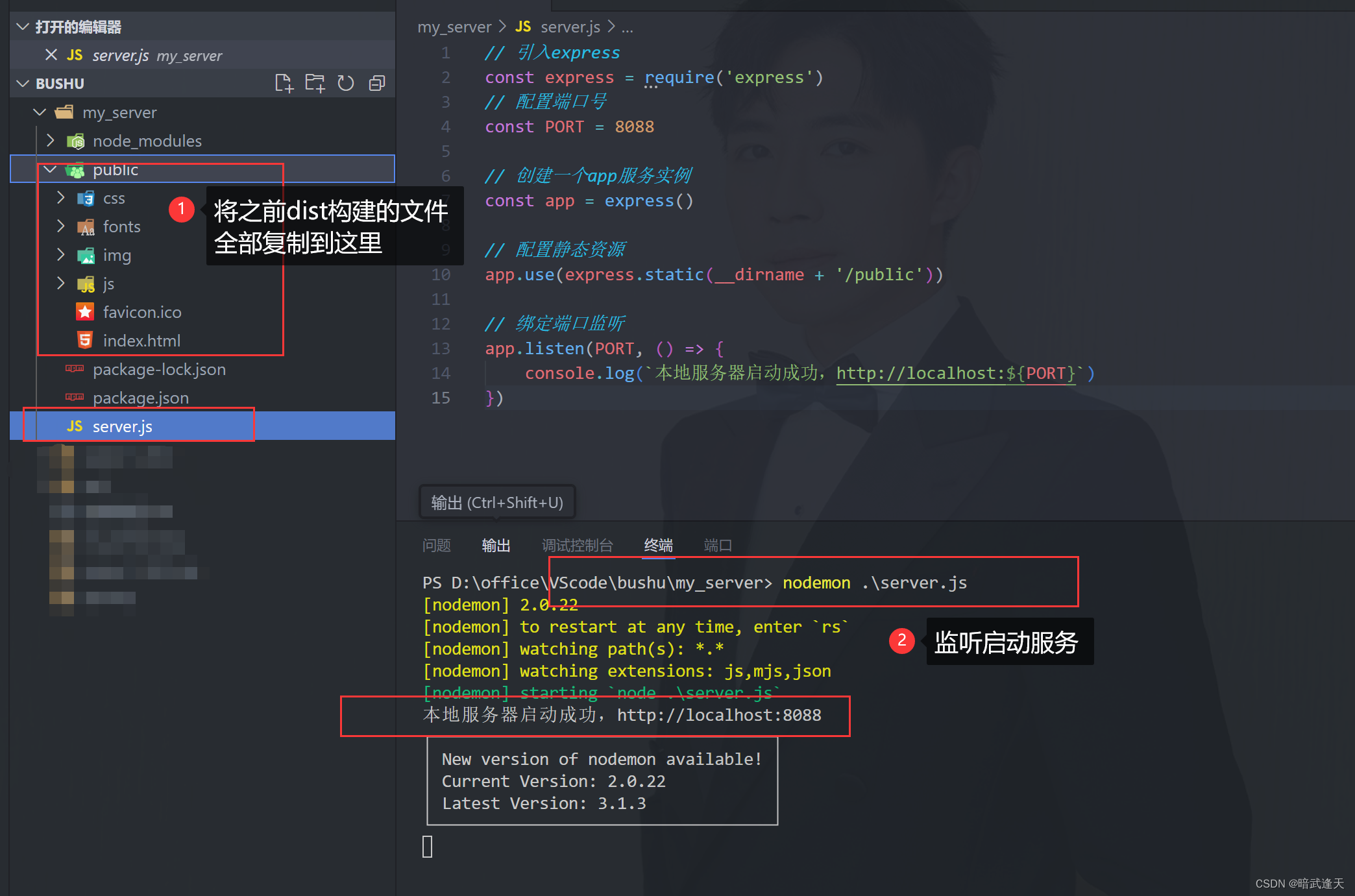
使用express书写一个前端服务器,将前端项目部署到该服务器上
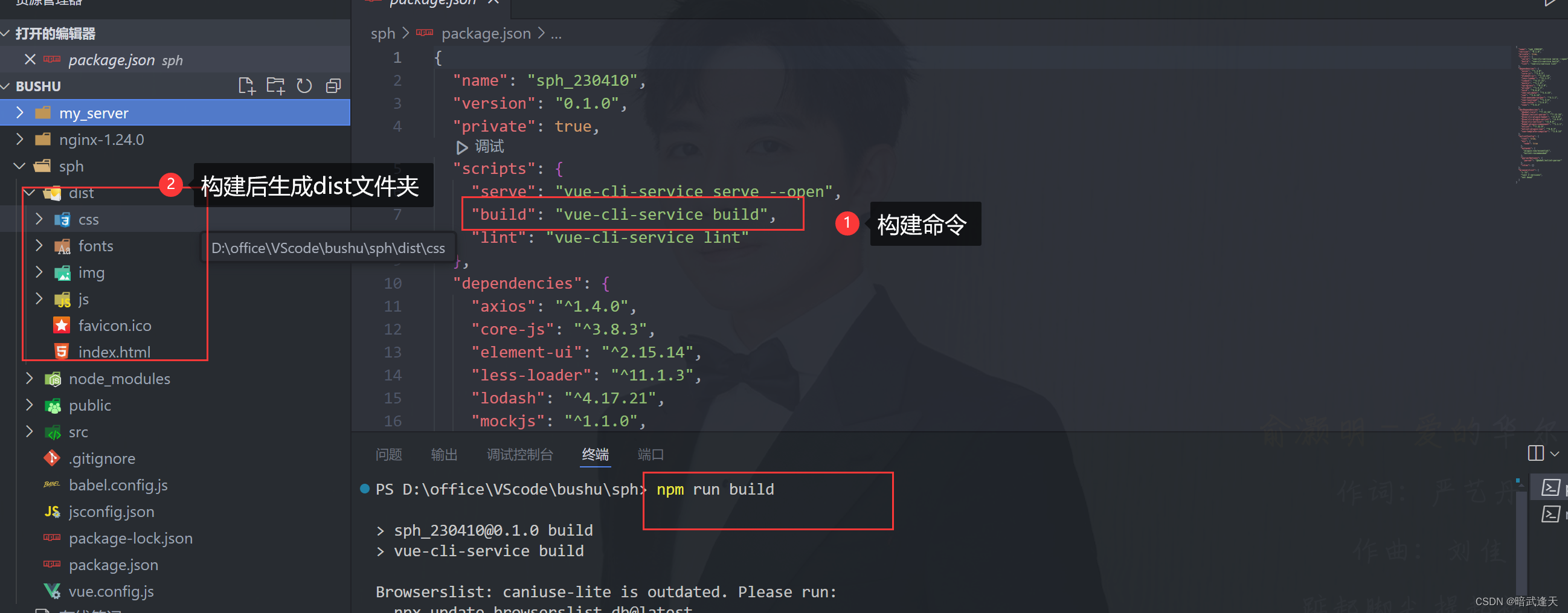
首先进行前端项目构建

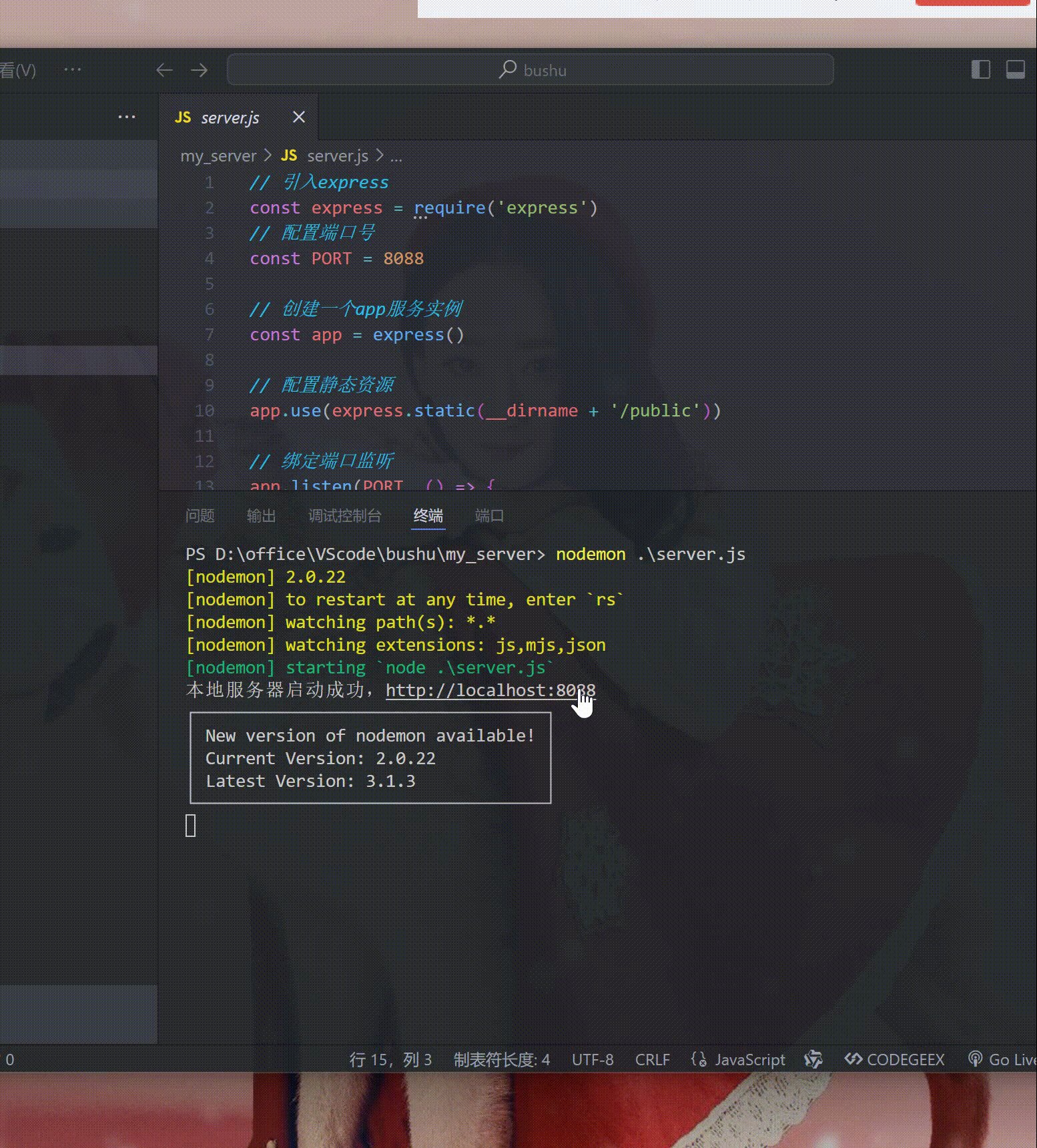
启动express服务

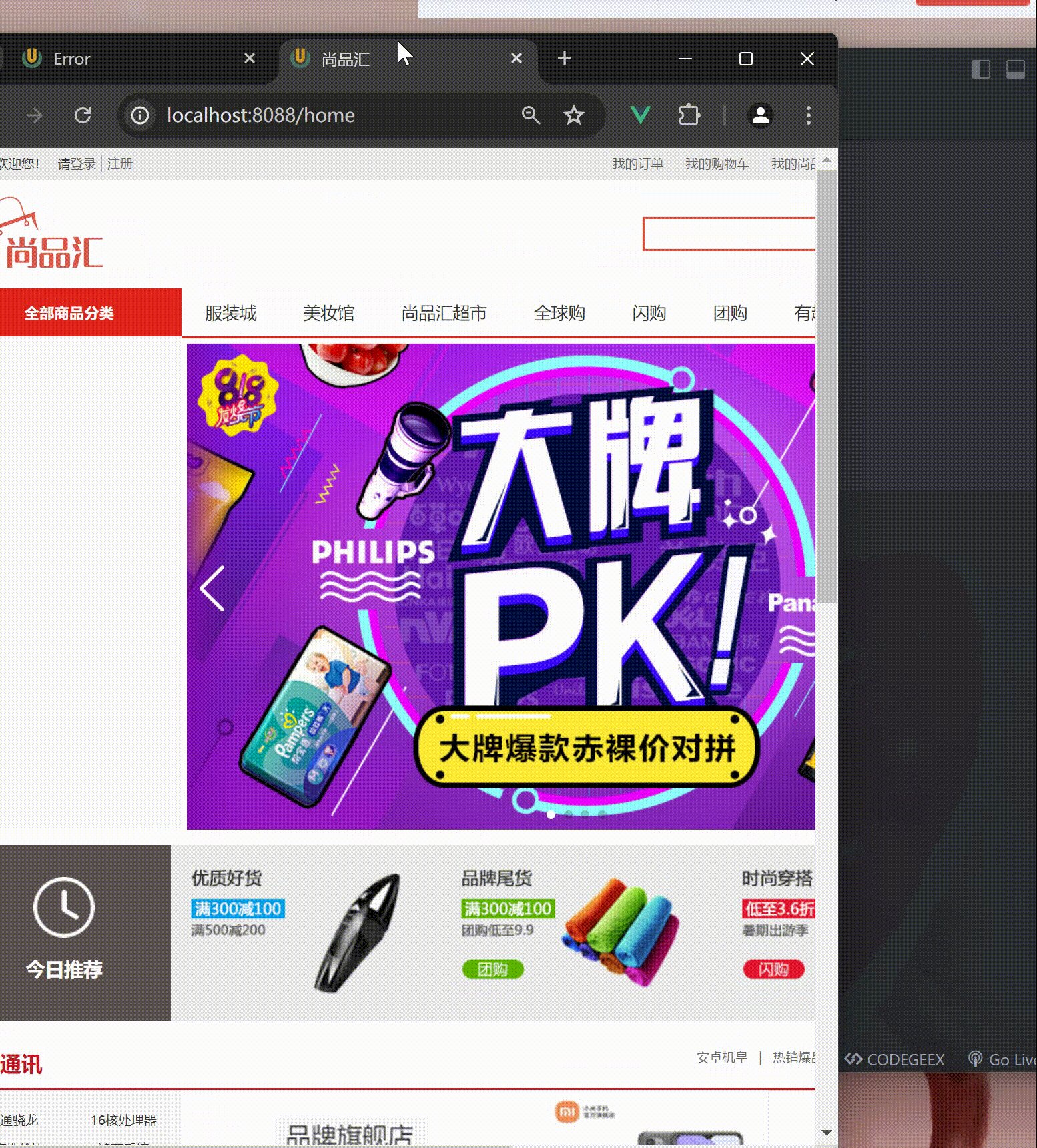
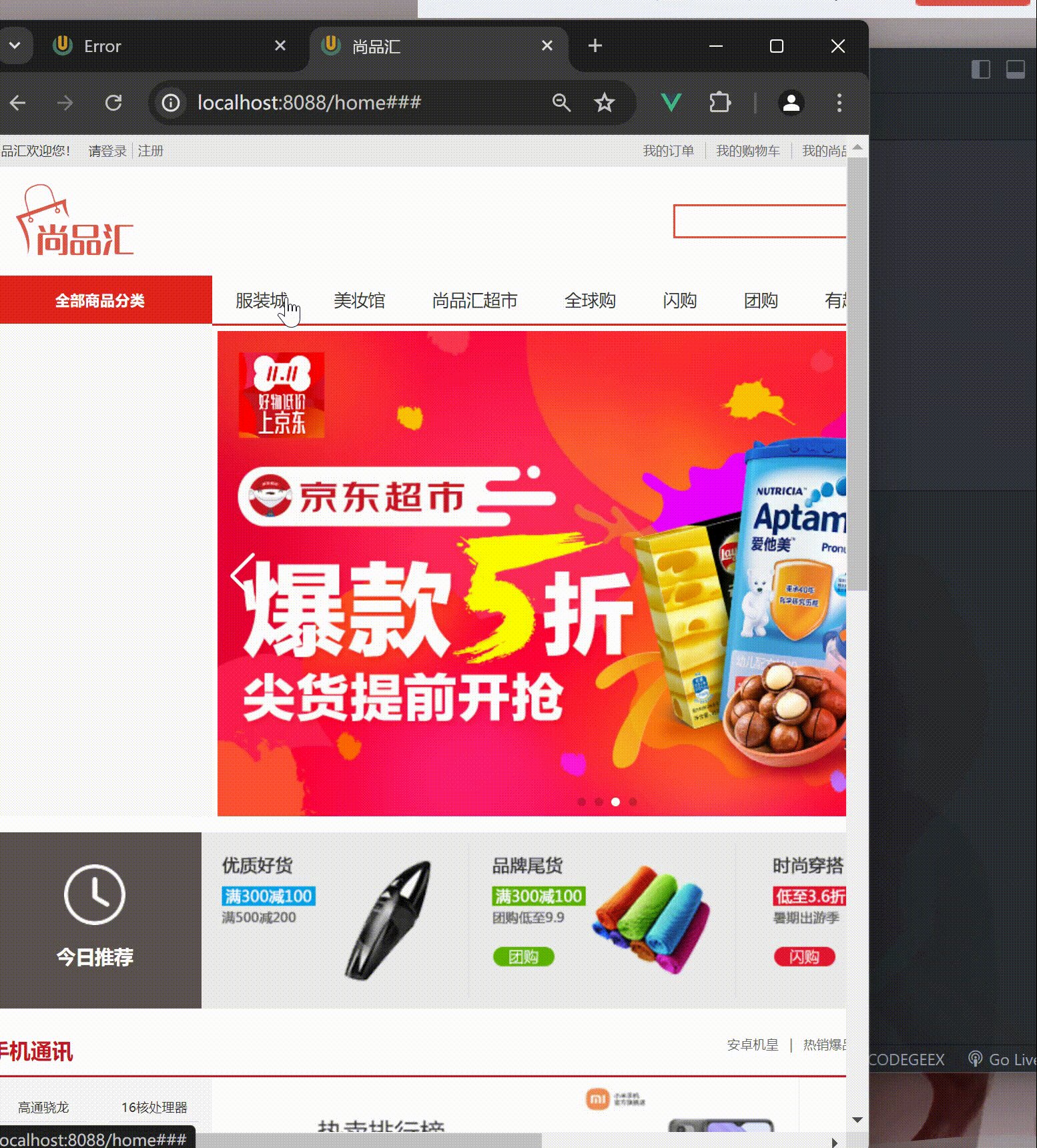
点击服务器路径

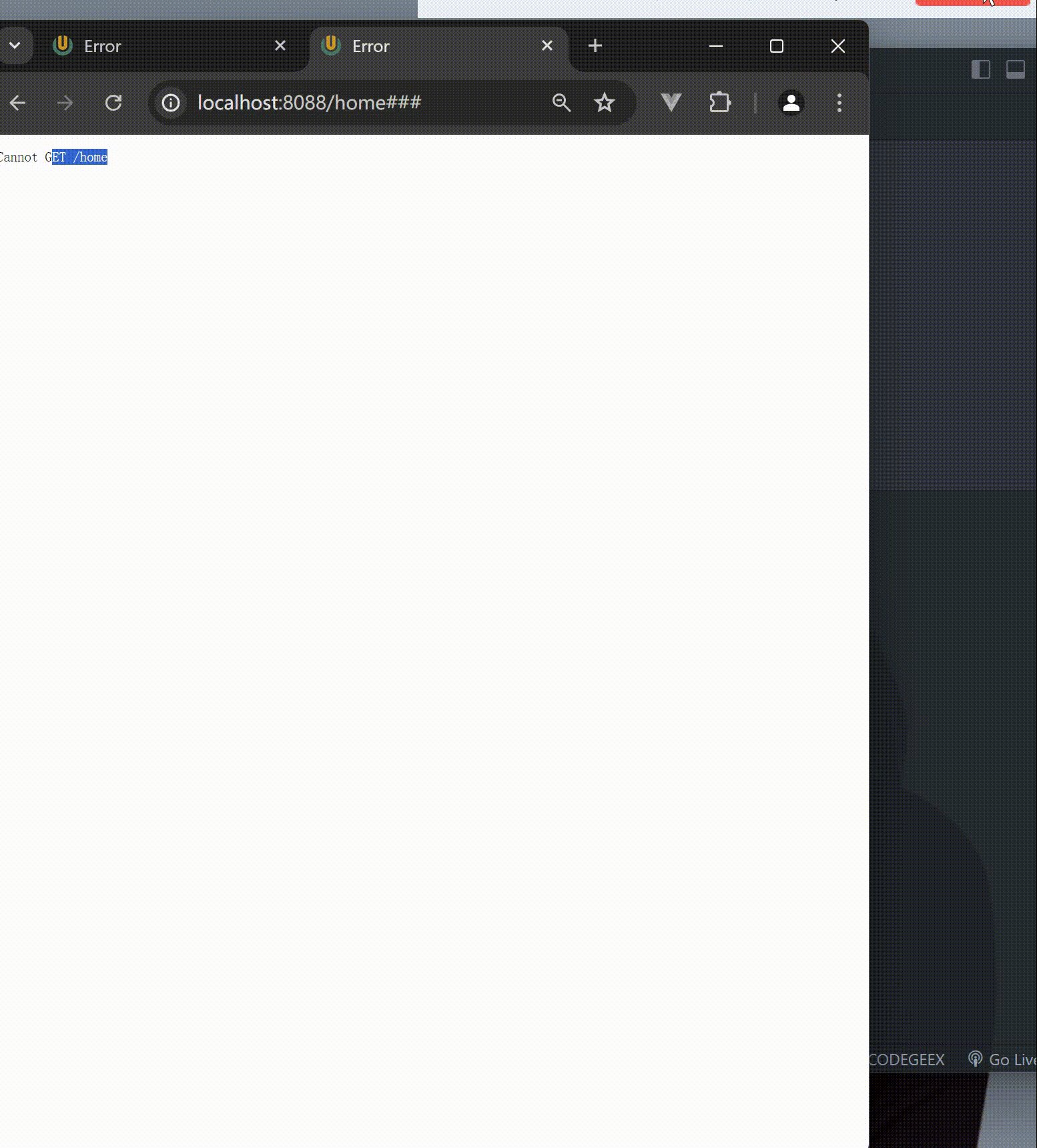
可以看到页面加载出来了,但是一旦刷新页面就会直接空白页,且应该显示的接口数据也没有显示出来
这里是由于前端路由出现的问题
问题分析:前端项目的路由,通常分为两种工作模式,分别为:
hash模式
hash 值又称锚点,通常用于指定网页中的某个位置,例如下面的网址:
央视网_世界就在眼前,其中的#SUBD1605080062959435就是 hash 值,hash 值只在客户端(如浏览器)中使用,是不会带给服务器的,所以使用 hash 模式时,不存在刷新 404 问题。
history模式
history 去掉了URL中的#号,可以让应用的URL看起来更美观,带来的问题就是刷新时,会将前端路由携带给后端,而后端没有对应资源的匹配,就出现了 404 问题。

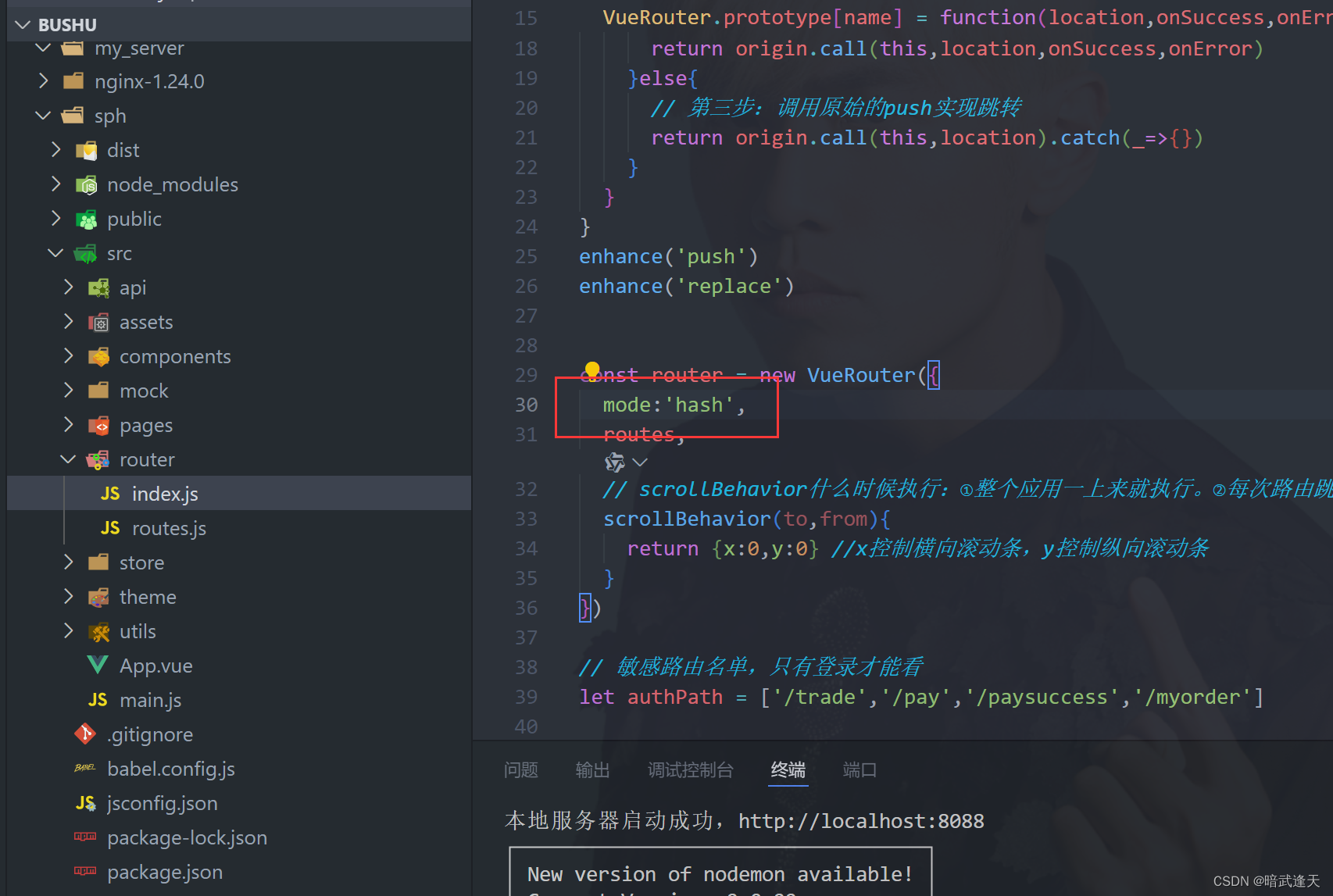
 重新构建,将调整为hash模式后进行构建后的dist重新放入前面的服务其中,重启测试
重新构建,将调整为hash模式后进行构建后的dist重新放入前面的服务其中,重启测试

可以看到重新刷新页面时不会再有空白页的问题了 但是这种方案并不是太好,因为路劲中会携带#并不美观
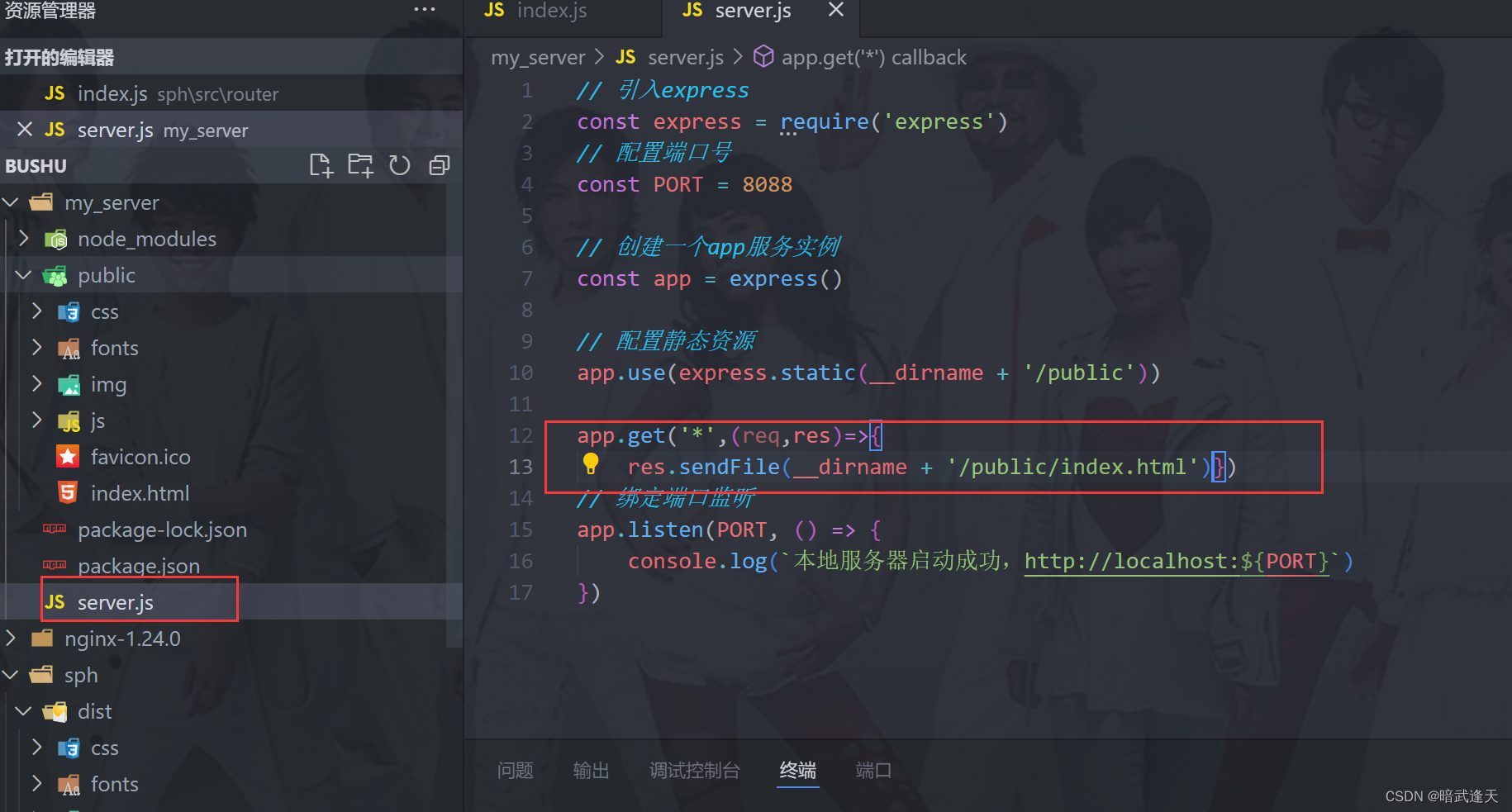
可以让服务器在收到未配置的GET路由时,都返回index.html即可。
最终其实是把 url 中的 path,交给了前端路由去处理,具体配置如下:

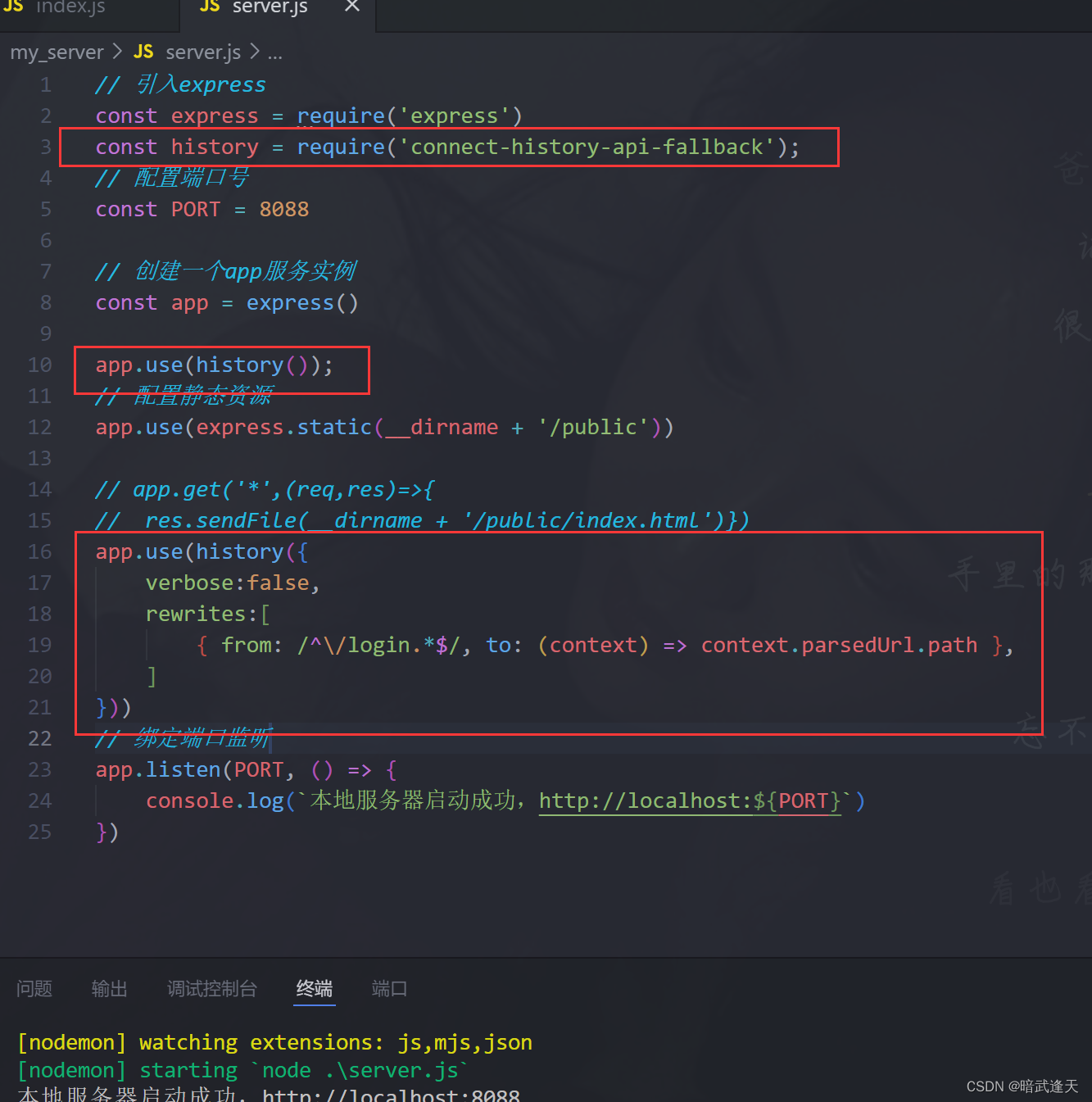
也可以借助connect-history-api-fallback中间件完成配置
安装中间件
npm i connect-history-api-fallback

使用connect-history-api-fallback可以让配置更灵活,比如/login临时不需要作为前端路由处理,就可以按照如下方式配置

重启测试

可以看到页面刷新后没有变空白页且路径也没有#
来看下异步请求没有发送出去的问题

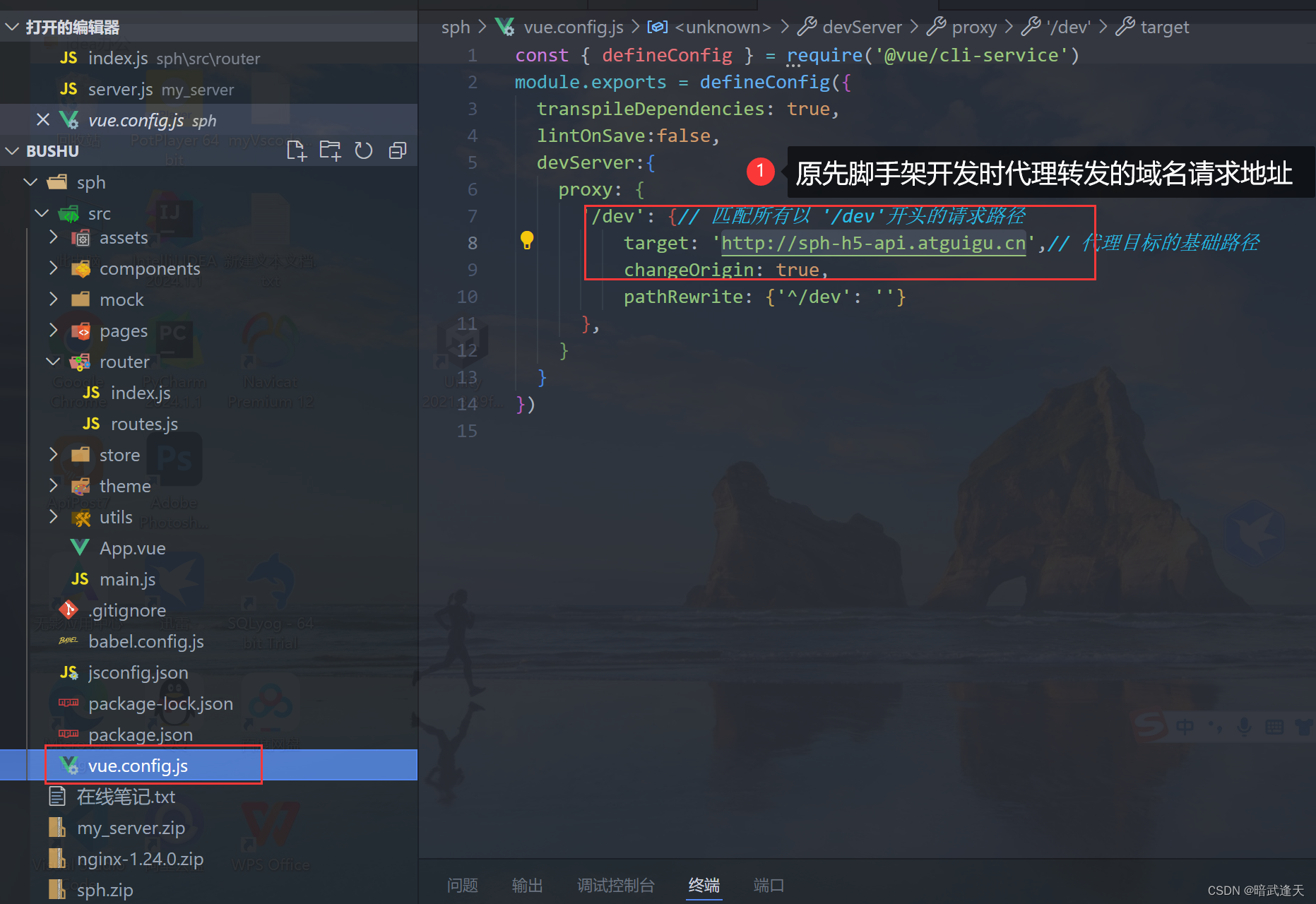
脱离脚手架后,就没有了代理服务器,无法转发请求到【提供数据】的服务器。
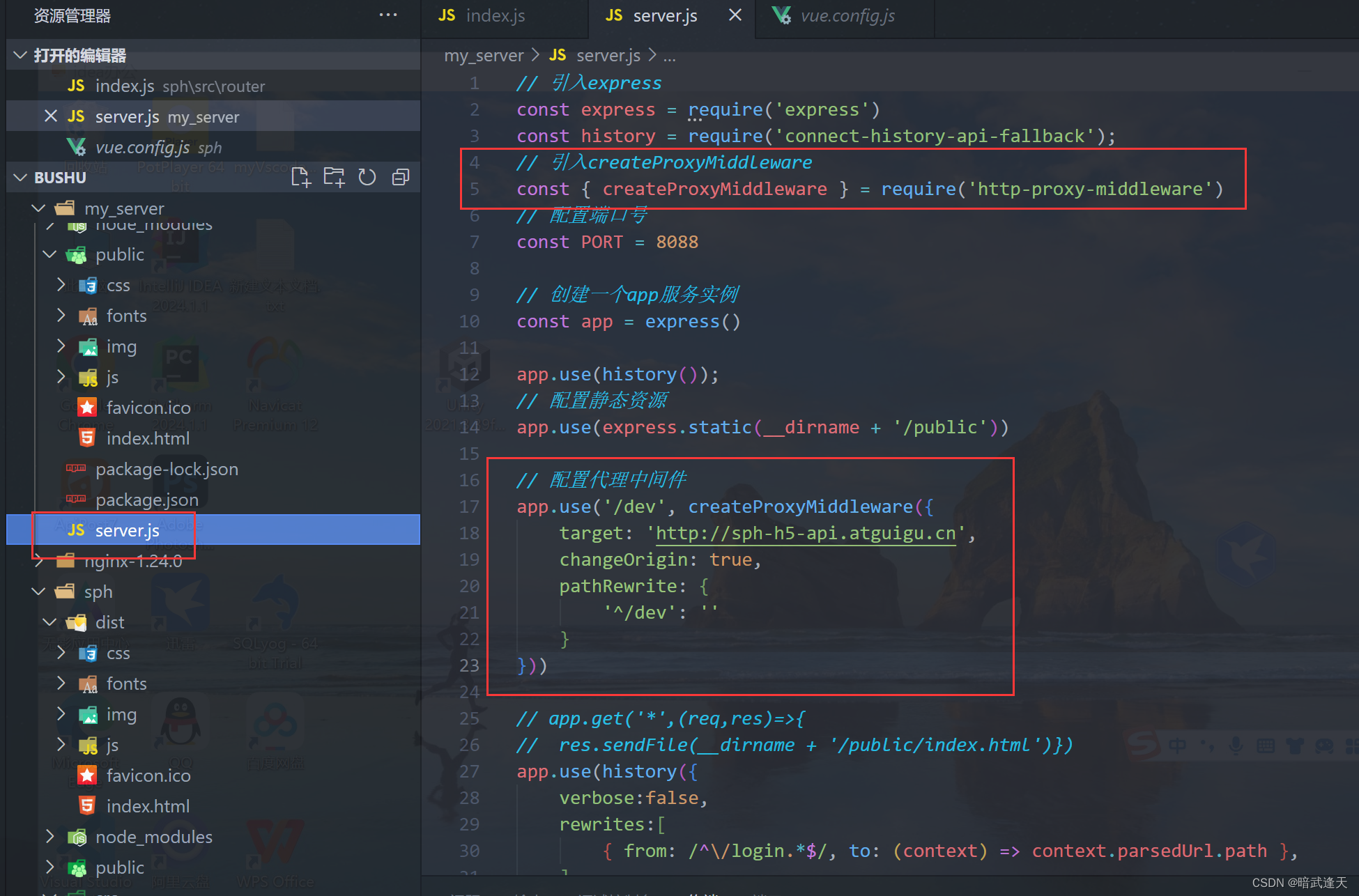
如何解决?—— 在 Node 服务器中借助http-proxy-middleware中间件配置代理,具体配置如下:
 重启测试
重启测试

可以看到页面没有再报错404请求,并且拿到了接口数据
nginx部署
Nginx(发音为“engine-x”)是一款高性能的 HTTP 服务器和反向代理服务器,同时也是一个 IMAP/POP3/SMTP 代理服务器。Nginx 最初由 Igor Sysoev 编写,于 2004 年发布。它以其高性能、高稳定性、丰富的功能集和低系统资源消耗而闻名,主要功能有:
- 反向代理
- 负载均衡
- 静态内容服务
- HTTP/2 支持
- SSL/TLS 支持
- 高速缓存
使用nginx当做服务器进行部署前端服务
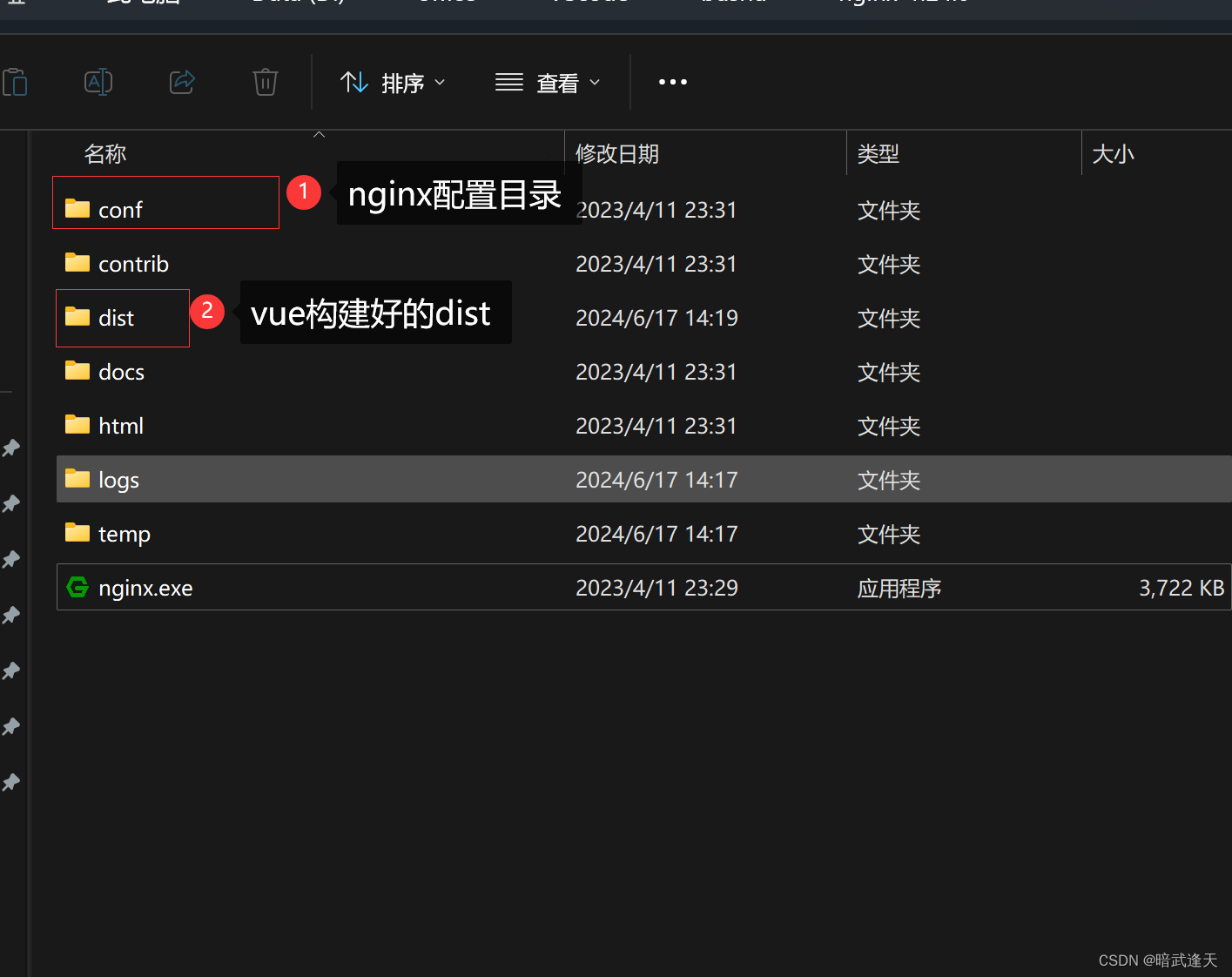
打开nginx目录

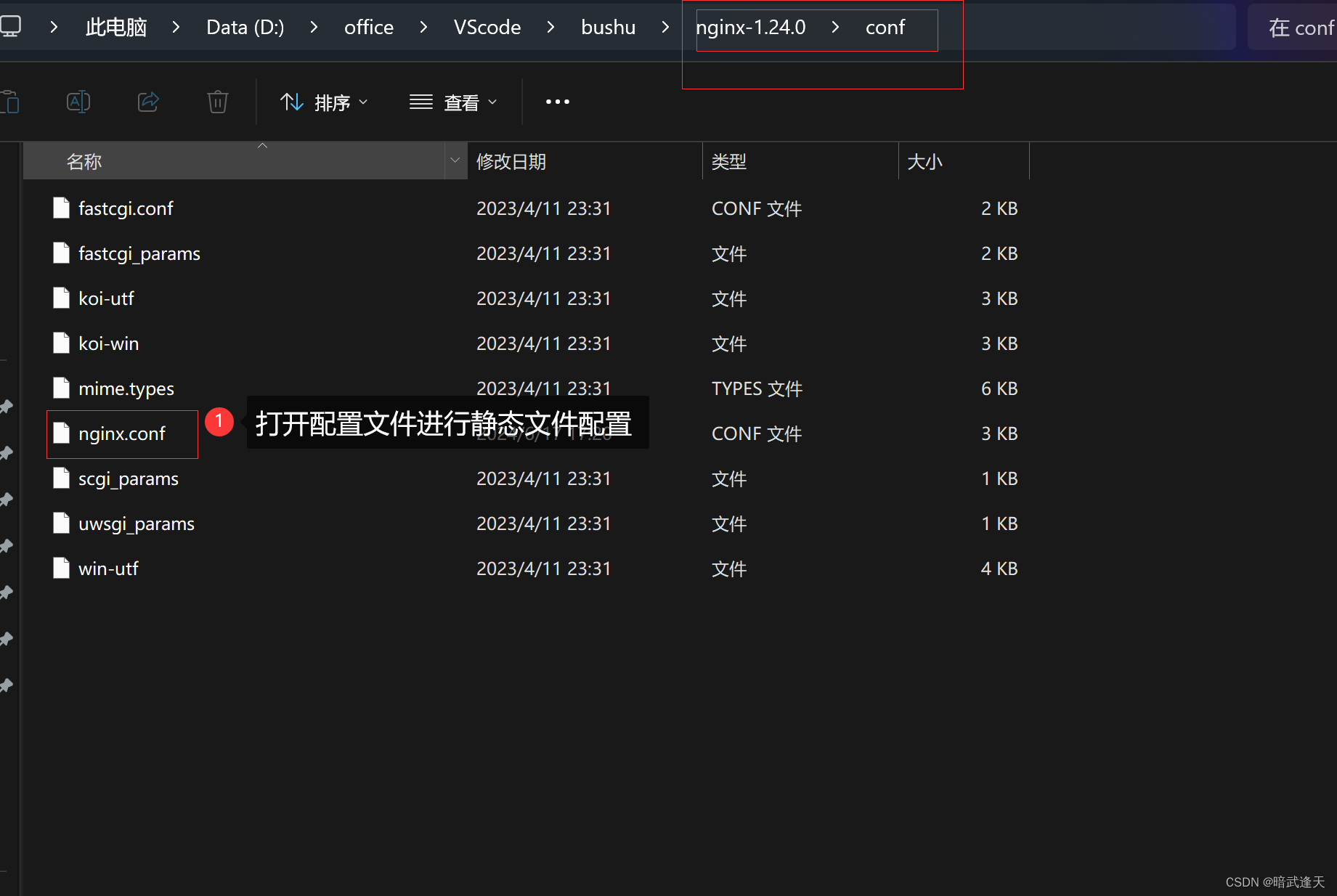
进入配置目录
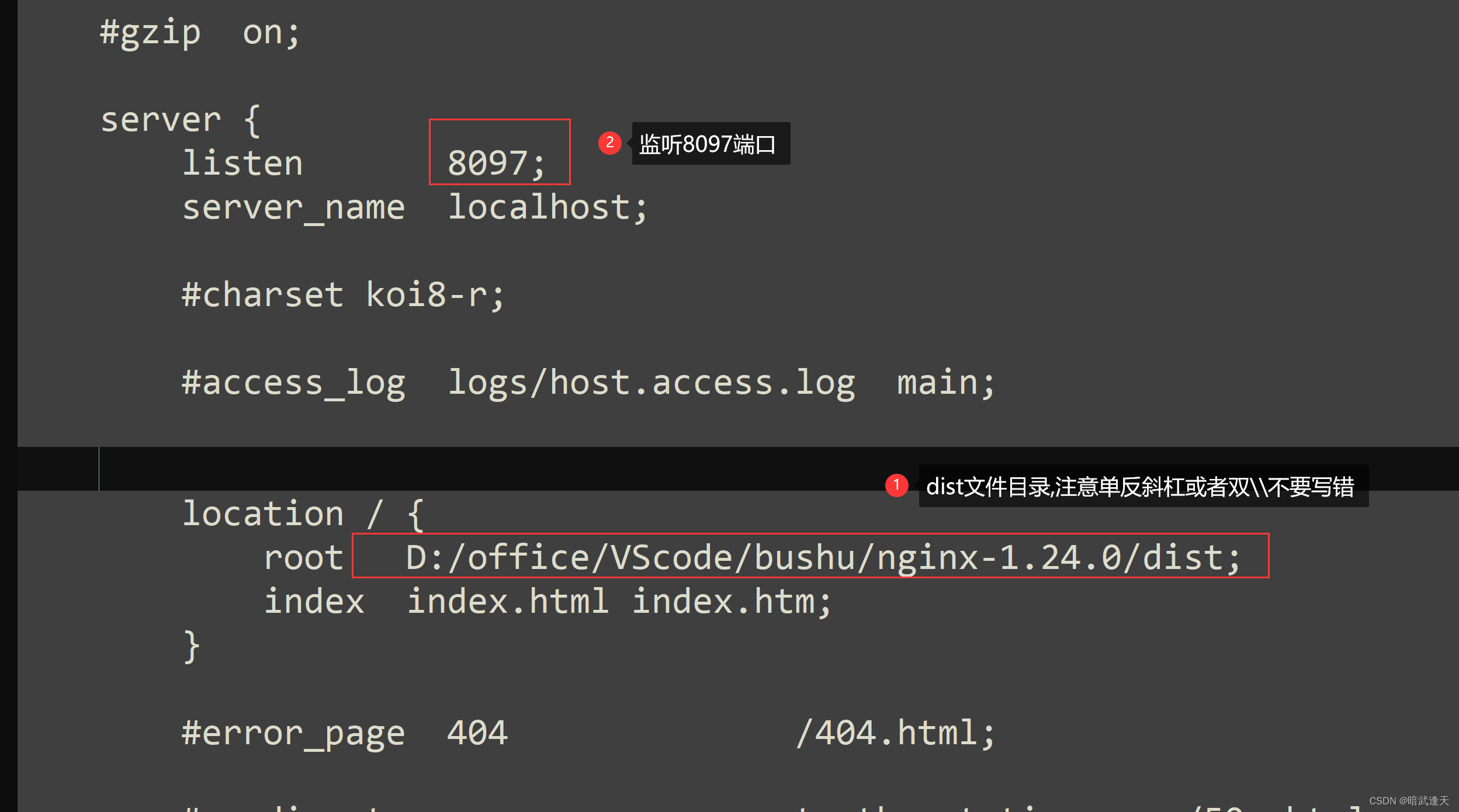
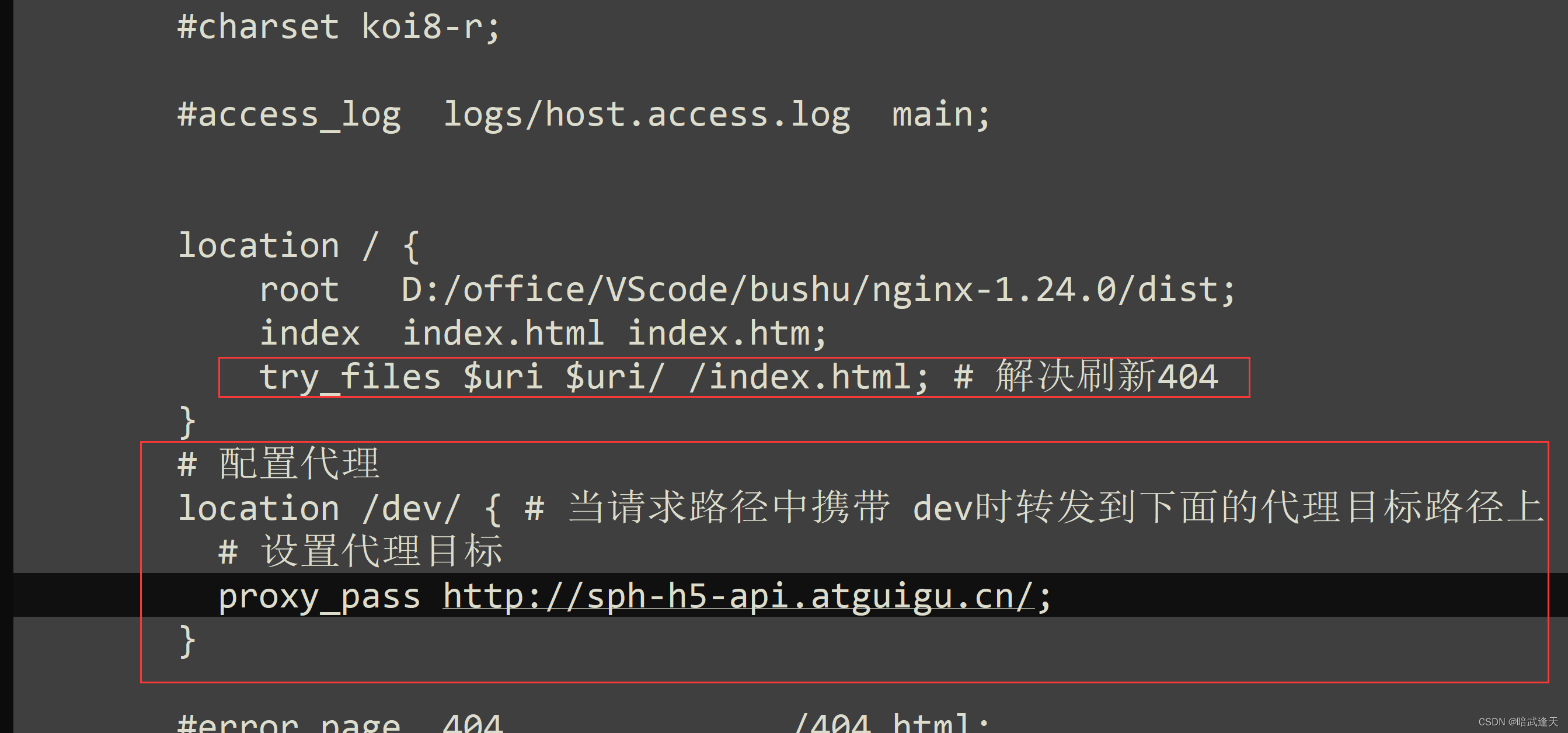
 书写配置
书写配置

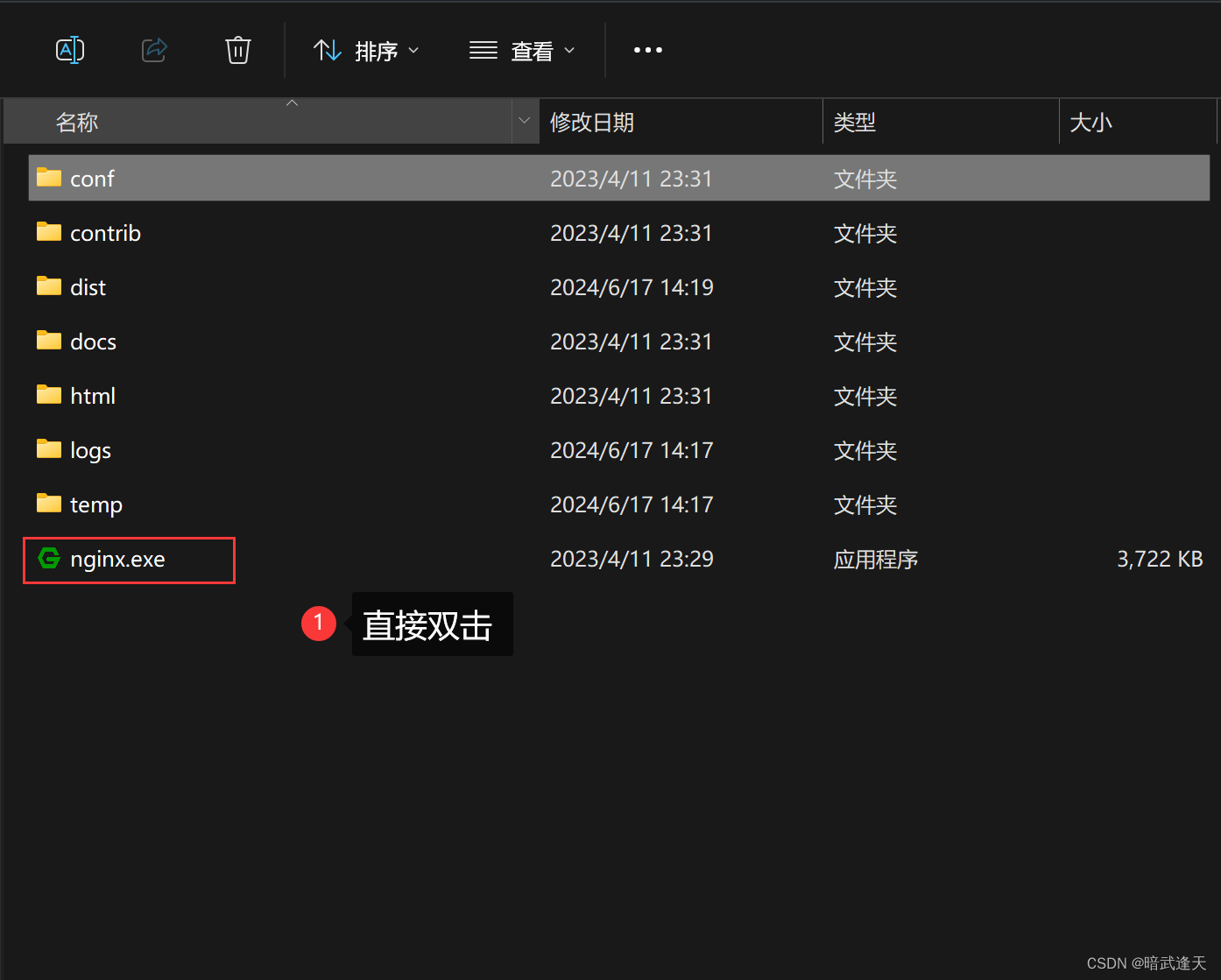
启动nginx
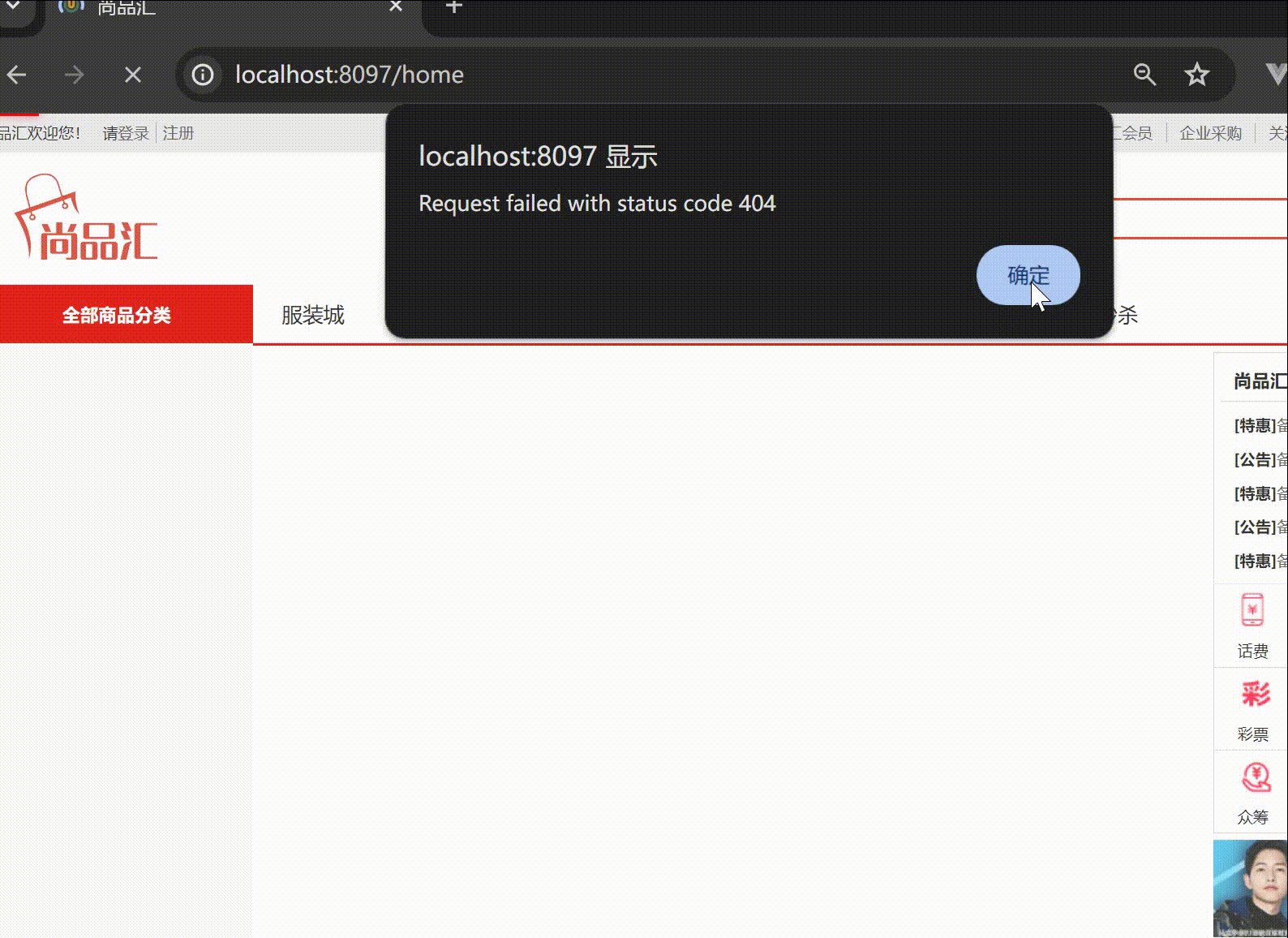
 然后浏览器中输入localhost:8097
然后浏览器中输入localhost:8097

可以访问到,但是出现了和之前一样的刷新界面空白或者接口请求失败的情况
使用nginx进行404页面配置和请求转发

重启nginx
 可以看到数据和页面都回归正常了
可以看到数据和页面都回归正常了
云端服务器部署
在实际开发中都是需要将项目部署到云端服务器中,部署之后使用公网ip进行访问
首先准备一个linux服务器,或者直接使用虚拟机进行部署

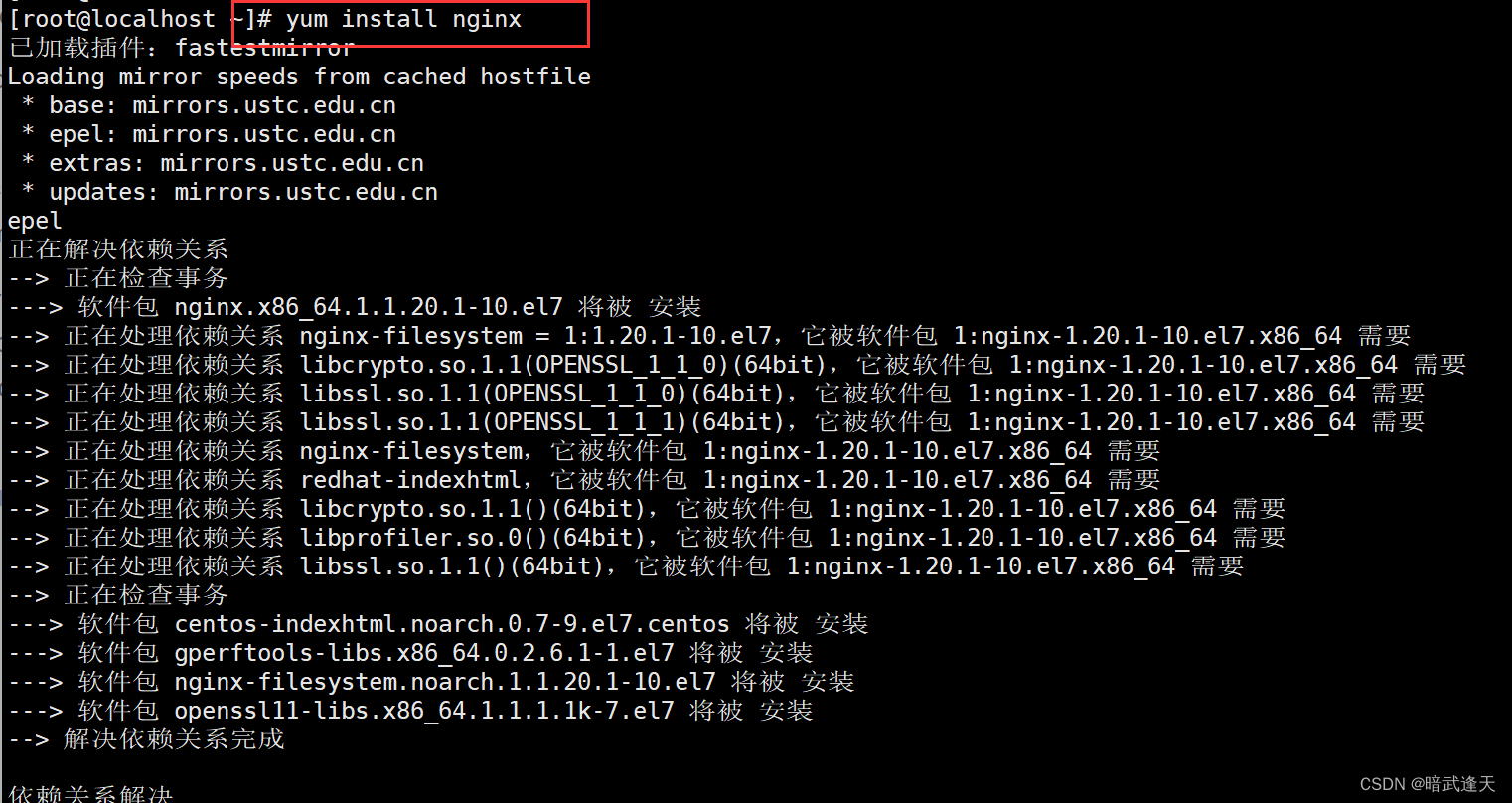
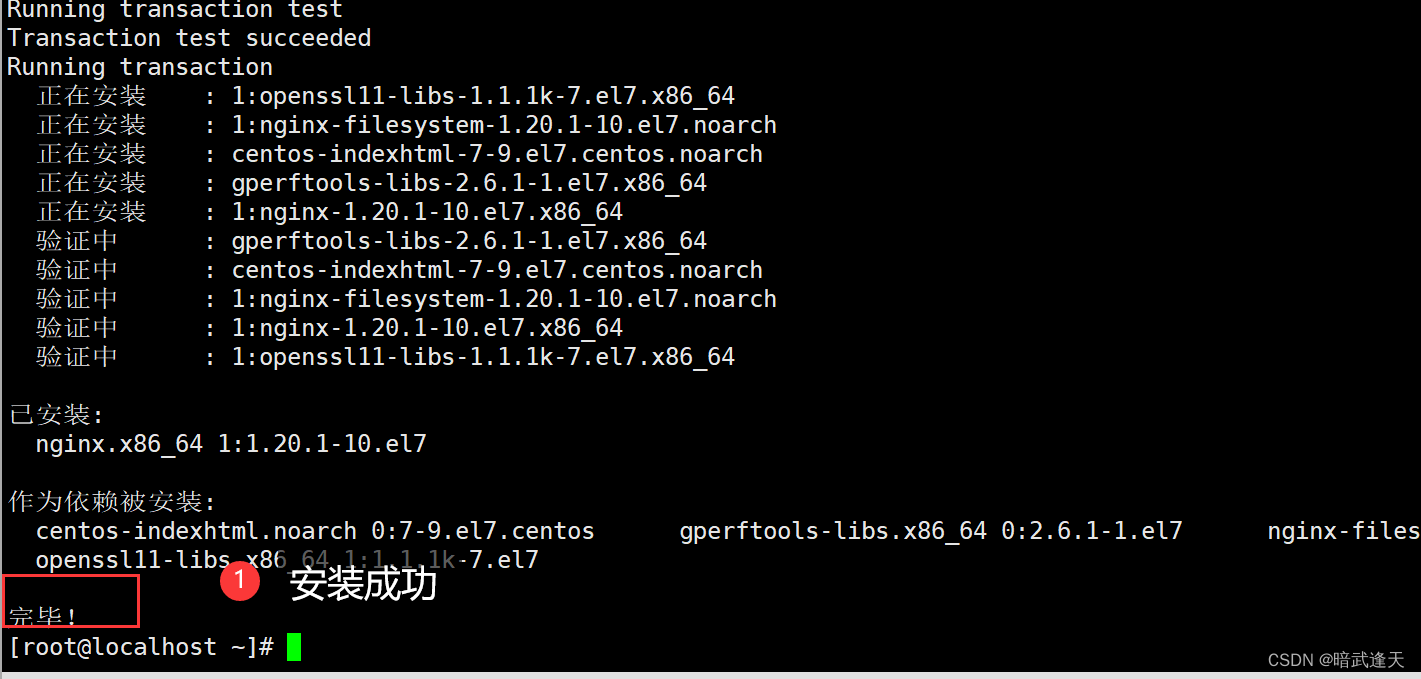
安装nginx

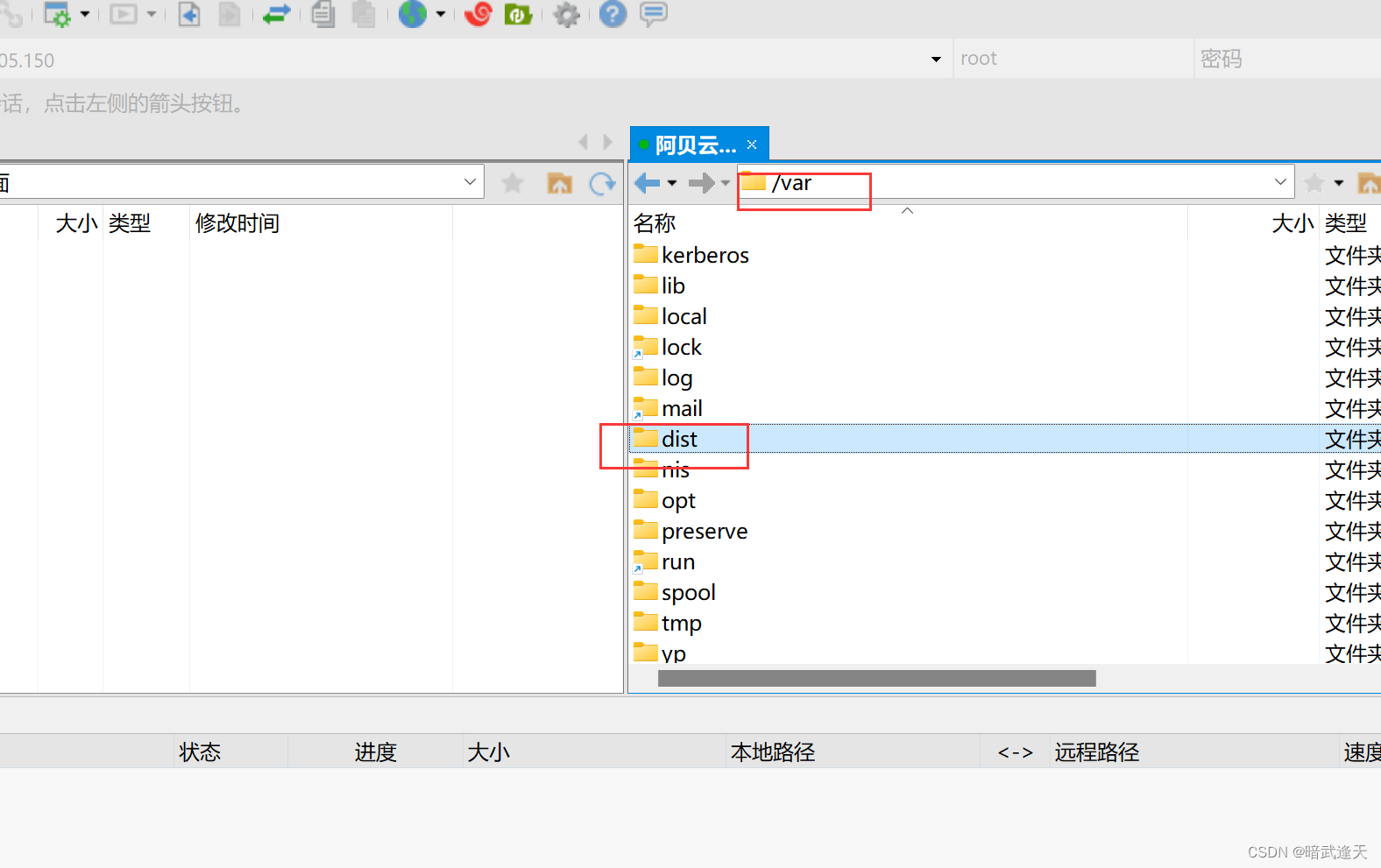
 使用xftp进行服务器文件连接
使用xftp进行服务器文件连接

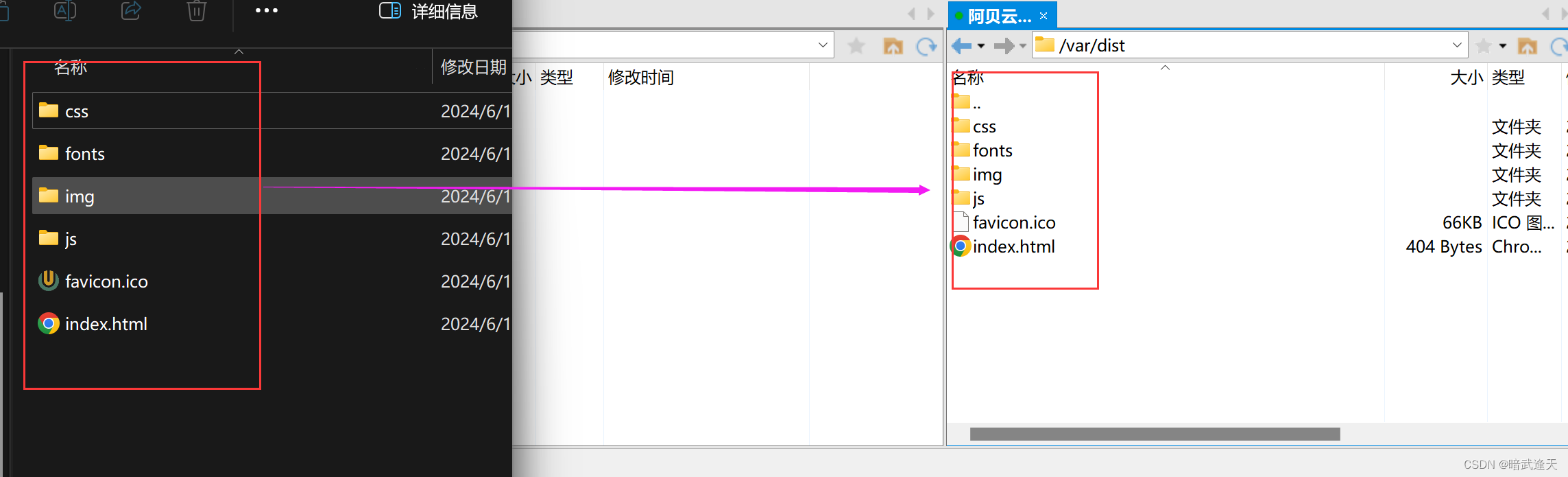
找到var目录新建dist文件夹,将之前构建的dist文件夹下的静态资源全部上传到这里
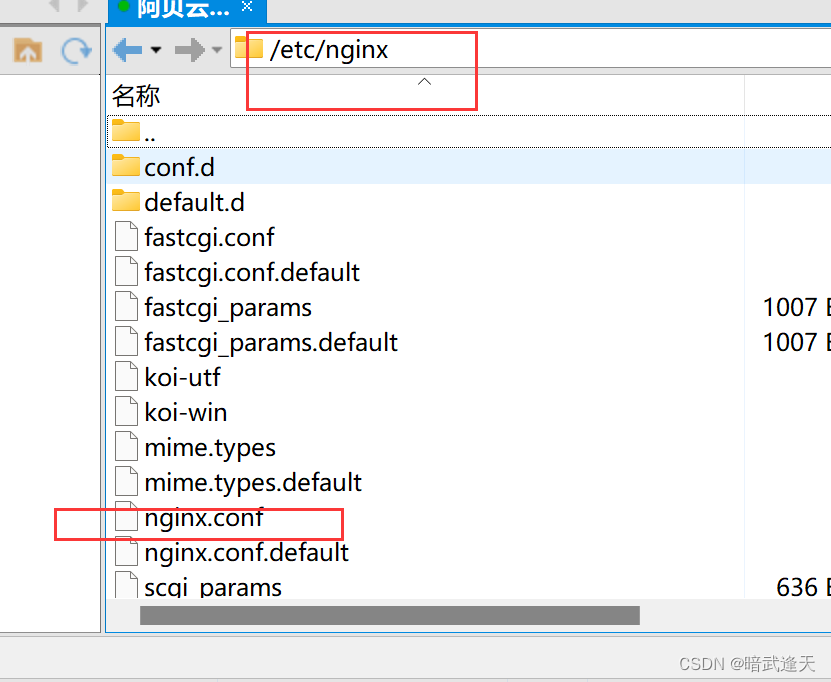
 来到服务器中nginx的安装目录下
来到服务器中nginx的安装目录下

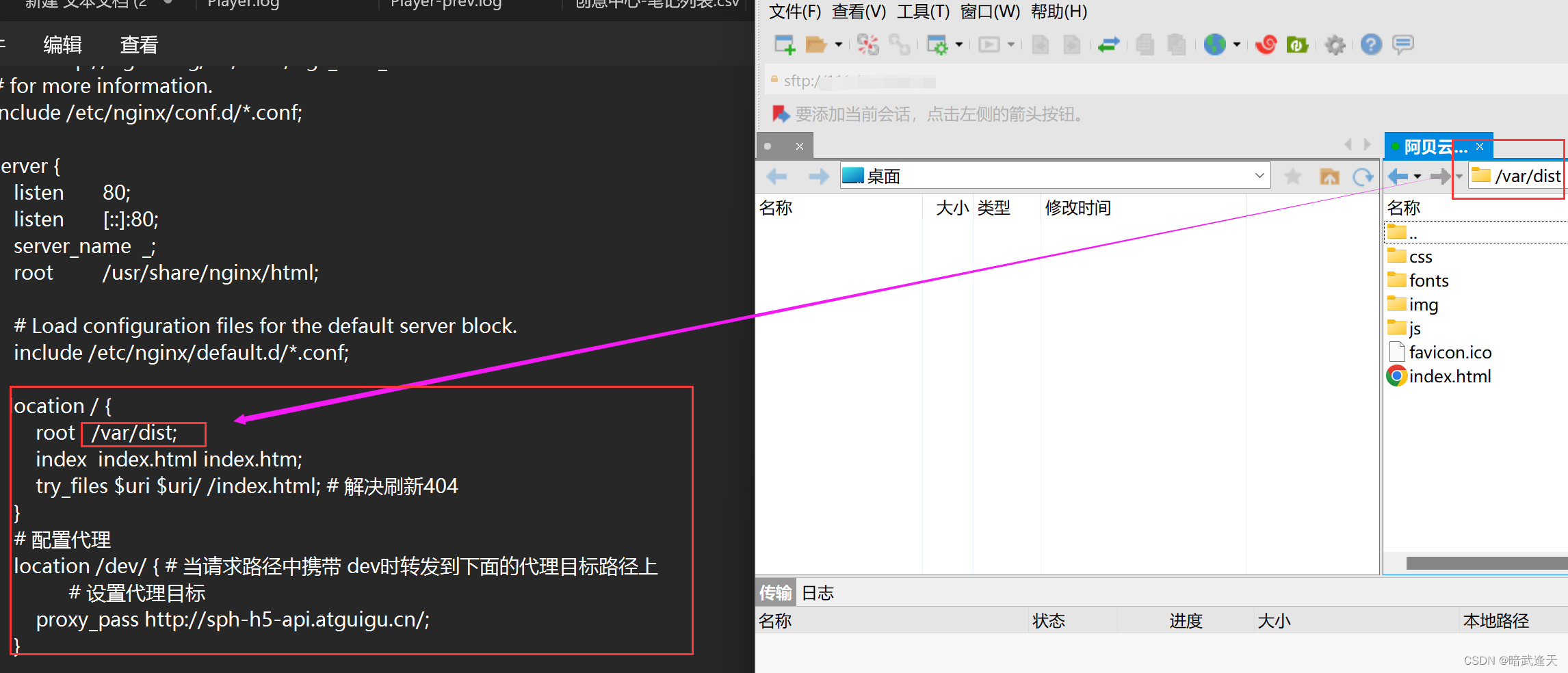
找到nginx配置文件,将前面nginx的配置直接粘贴到这里,记得修改静态文件路径
 启动nginx
启动nginx

源码
武天/vue3_study
