JavaScript语法基础之流程结构(顺序、选择、循环结构)
目录
1. 流程控制
1.1. 流程控制简介
1.1.1. 顺序结构
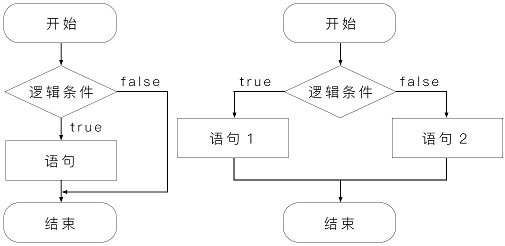
1.1.2. 选择结构
1.1.3. 循环结构
1.2. 选择结构:if
1.2.1. 单向选择:if…
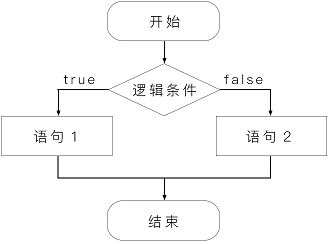
1.2.2. 双向选择:if…else…
1.2.3. 多向选择:if…else_if…else…
1.3. 选择结构:switch
1.4. 循环结构:while
1.5. 循环结构:do…while
1.6. 循环结构:for
1. 流程控制
1.1. 流程控制简介
- 流程控制,是任何一门编程语言都有的一个语法,指的是控制程序按照怎样的顺序执行的。
- 在
JavaScript中,共有 3 种流程控制方式(其实任何语言也只有这 3 种)。
1.1.1. 顺序结构
- 在
JavaScript中,顺序结构是最基本的结构。
- 语法:

- 举例:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script>var str1 = "G";var str2 = "ok";var str3 = str1 + str2;document.write(str3);</script></head><body></body>
</html>1.1.2. 选择结构
- 在
JavaScript中,选择结构指的是根据条件判断来决定使用哪一段代码。
- 选择结构有 3 种:
-
- 单向选择;
-
- 双向选择;
-
- 多向选择
- 语法:

1.1.3. 循环结构
- 循环结构,指的是根据条件来判断是否重复执行某一段程序。
- 若条件为
true,则继续循环;若条件为false,则退出循环。
- 语法:

1.2. 选择结构:if
- 在
JavaScript中,选择结构指的是根据条件判断来决定执行哪一段代码。
- 选择结构有 3 种:
-
- 单向选择;
-
- 双向选择;
-
- 多向选择。
- 在
JavaScript中,选择结构共有两种方式: -
- if
-
- switch
1.2.1. 单向选择:if…

- 语法:
if(条件){……
}- 举例:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script>var score = 100;if (score > 60) {alert("那你很棒棒噢~");}</script></head><body></body>
</html>1.2.2. 双向选择:if…else…

- 语法:
if(条件){……
}
else{……
}- 举例:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script>var score = 100;if (score < 60) {alert("补考!");} else {alert("通过!");}</script></head><body></body>
</html>- 举例:三目运算符代替双向选择
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script>var score = 100;var result = score < 60 ? "补考!" : "通过!";alert(result);</script></head><body></body>
</html>1.2.3. 多向选择:if…else_if…else…
- 多向选择,就是在双向选择的基础上增加 n 个选择分支。
- 语法:
if(条件1){//当条件1为true时执行的代码
}
else if(条件2){//当条件2为true时执行的代码
}
else if(条件3){//当条件3为true时执行的代码
}else {
// 当条件1和条件2都为false时执行的代码
}- 举例:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><script>var money = 45;if(money >= 50){alert("买华仔!");}else if(money >= 40 && money < 50){alert("买荷花!");}else if(money >= 30 && money < 40){alert("买宽窄!");}else if(money >= 20 && money < 30){alert("买玉溪");}else{alert("不要抽了!")}</script>
</head>
<body></body>
</html>1.3. 选择结构:switch

- 语法:
switch(判断值){case 取值1:语块1;break;case 取值2:语块2;break;……case 取值n:语块n;break;default:语句块n+1;
}- 举例:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><script>var num1 = parseInt(prompt("请输入第一个值:"));var num2 = parseInt(prompt("请输入第二个值:"));var ysf = prompt("请输入运算符:");var result = null;switch (ysf) {case "+":result = num1 + '+' + num2 + '=' + (num1 + num2);break;case "-":result = num1 + '-' + num2 + '=' + (num1 - num2);break;case "*":result = num1 + '*' + num2 + '=' + (num1 * num2);break;case "/":result = num1 + '/' + num2 + '=' + (num1 / num2);break;default:result = "运算符错误!";break;}alert(result)</script>
</head>
<body></body>
</html>练习,从浏览器接收1-7之间的正整数,判断并输出是星期几
<script>var day = 3;var week;switch (day) {case 1:week = "星期一";break;case 2:week = "星期二";break;case 3:week = "星期三";break;case 4:week = "星期四";break;case 5:week = "星期五";break;case 6:week = "星期六";break;default:week = "星期日";}document.write("今天是" + week); //输出今天是星期几</script>1.4. 循环结构:while
- 在
JavaScript中,循环语句指的是在满足某个条件下循环反复地执行某些操作的语句。
- 语法:
while(条件){//当条件为 true 时,循环执行
}// 利用while循环输出1~10
// 准备一个迭代变量
var i = 1;
while ( i <= 10){
console.log(i);
i++;
}- 举例:计算
1+2+3+…+100的值
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script>var n = 1;var sum = 0;//如果n小于等于100,则会执行while循环while (n <= 100) {sum = sum + n;n = n + 1;}document.write("1+2+3+…+100 = " + sum);</script></head><body></body>
</html>- 举例:死循环
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script>while (true) {alert("我也是醉了~");}</script></head><body></body>
</html>1.5. 循环结构:do…while
- 在
JavaScript中,除了while语句,我们还可以使用do…while语句来实现循环。
- 语法:
do{……
}while(条件);- 说明:
-
do…while语句首先是无条件执行循环体一次,然后再判断是否符合条件。如果符合条件,则重复执行循环体;如果不符合条件,则退出循环。
-
do…while语句跟while语句是非常相似的,并且任何一个都可以转换成等价的另外一个。
-
do…while语句结尾处括号后有一个分号(;),该分号一定不能省略。
- 举例:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script>var n = 1;var sum = 0;do {sum += n;n++;} while (n <= 100);document.write("1+2+3+…+100 = " + sum);</script></head><body></body>
</html>1.6. 循环结构:for
- 在
JavaScript中,除了while语句以及do…while语句,我们还可以使用for语句来实现循环。
- 语法:
for(初始化表达式; 条件表达式; 循环后操作){……
}- 举例:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script>for (var i = 0; i < 5; i++) {document.write(i + "<br/>");}</script></head><body></body>
</html>