自定义ESLint规则开发与使用
自定义eslint及使用
项目结构
|-eslint-plugin-demo //自定义eslint插件项目
|
|-demo-app // 使用自定义eslint的测试应用
|-README.md 项目效果:

github项目地址
自定义ESLint环境准备
安装脚手架
执行下列命令来安装开发eslint的脚手架。
yo(yeoman)是一个脚手架工具,可以用于生成包含指定框架结构的工程
generator-eslint是ESLint官方为了方便开发者开发插件,提供的一个功能包
npm install -g yo generator-eslint
项目准备
安装工具
mkdir eslint-plugin-demo
cd eslint-plugin-demo
生成项目模板
准别好项目目录之后,初始化ESLint项目结构
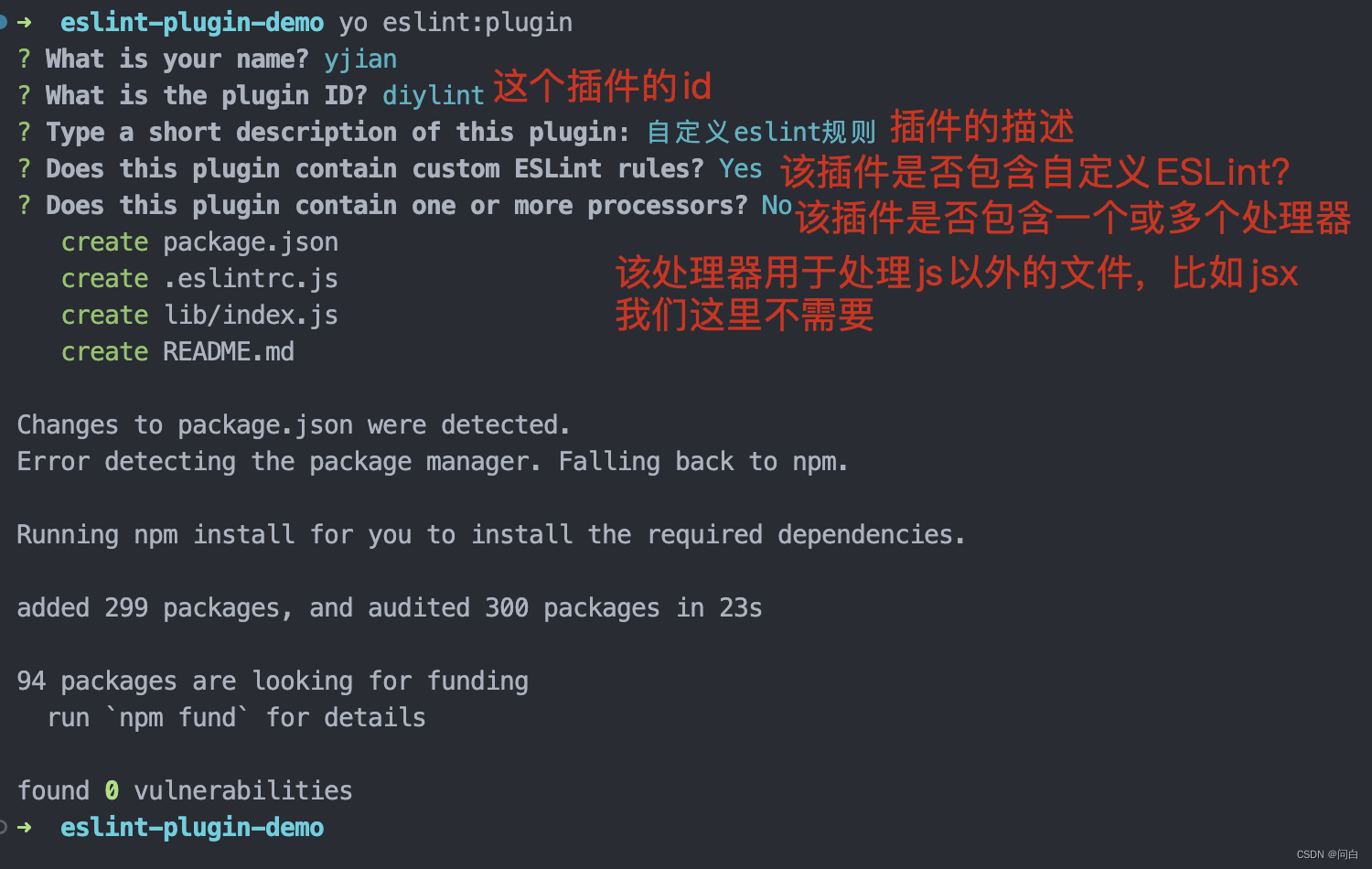
yo eslint:plugin
执行上述命令会有一些交互流程,按需回答即可:

运行完之后,在项目中生成了基本的模板文件,此时在eslint-plugin-demo中的文件结构为:
|--lib
| |-index.js
| |-rules
|--test
| |-lib
| |-rules
生成规则文件
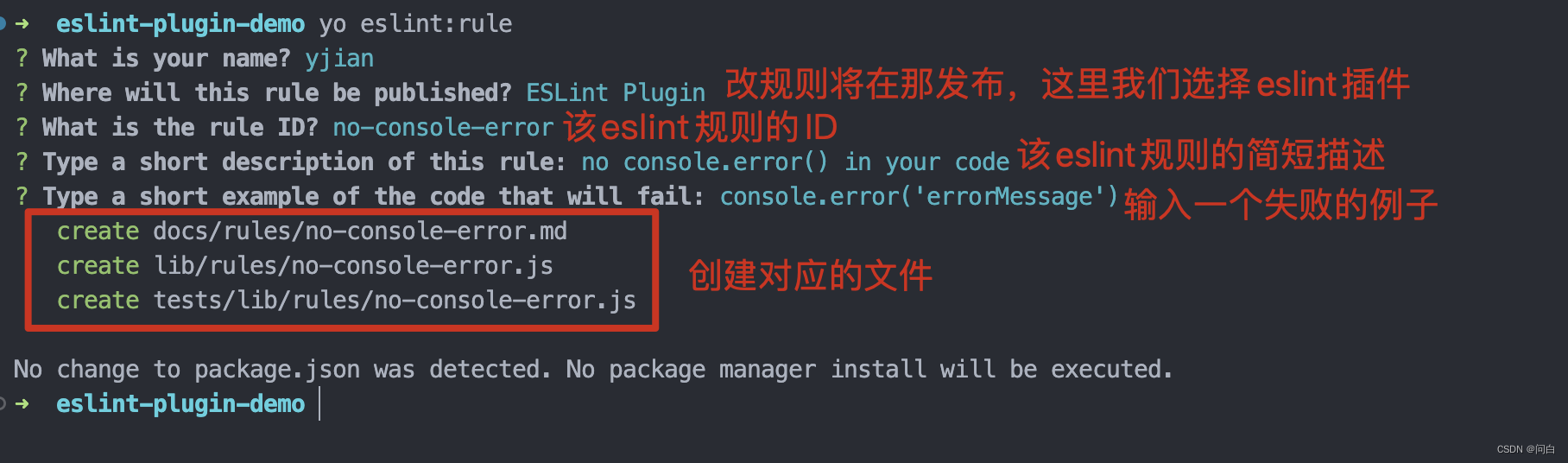
yo eslint:rule
执行上述命令生成eslint rule的模板文件,这里比如我们想制定一条ESLint规则检测在代码中不可使用console.error()这个函数,避免在浏览器控制台中会抛错

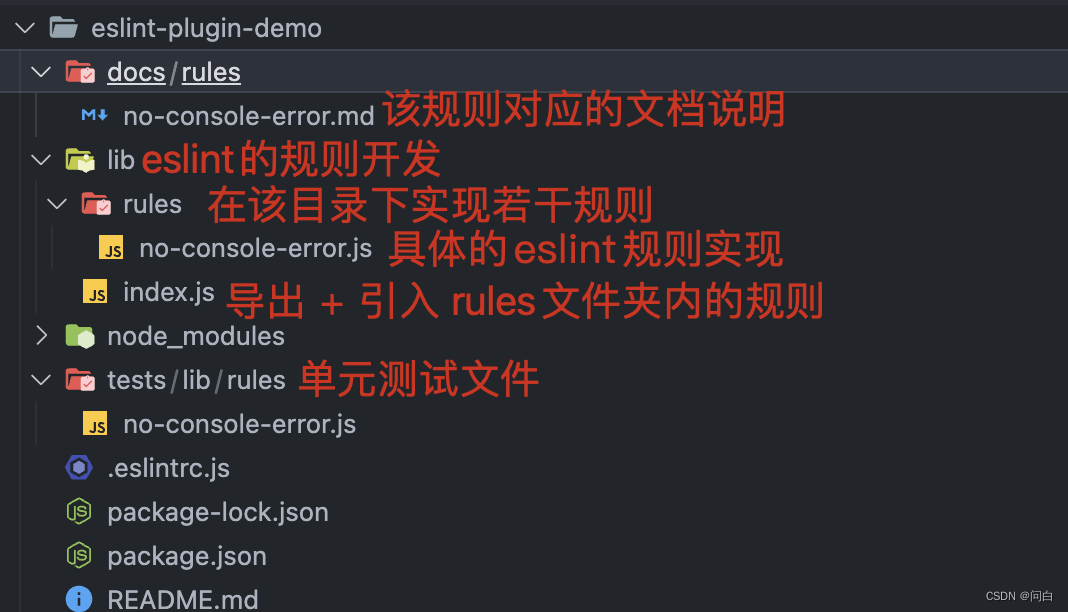
此时的项目结构如下所示:

ESLint运行原理
我们的代码在使用ESLint的大体是会经历以下几个步骤:
将代码解析为AST
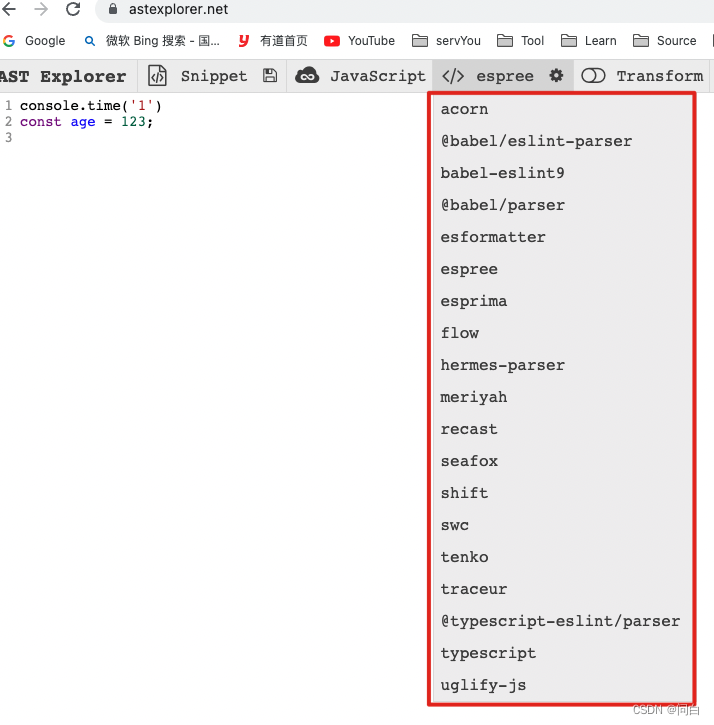
将源码解析为AST的过程需要借助解析器,解析器有很多,可以参考AST在线解析

上图方框内都是常用的JS语法解析器,可以将JS/TS解析为AST。默认eslint 会使用espree这个解析器。参考来源ESLint中文文档
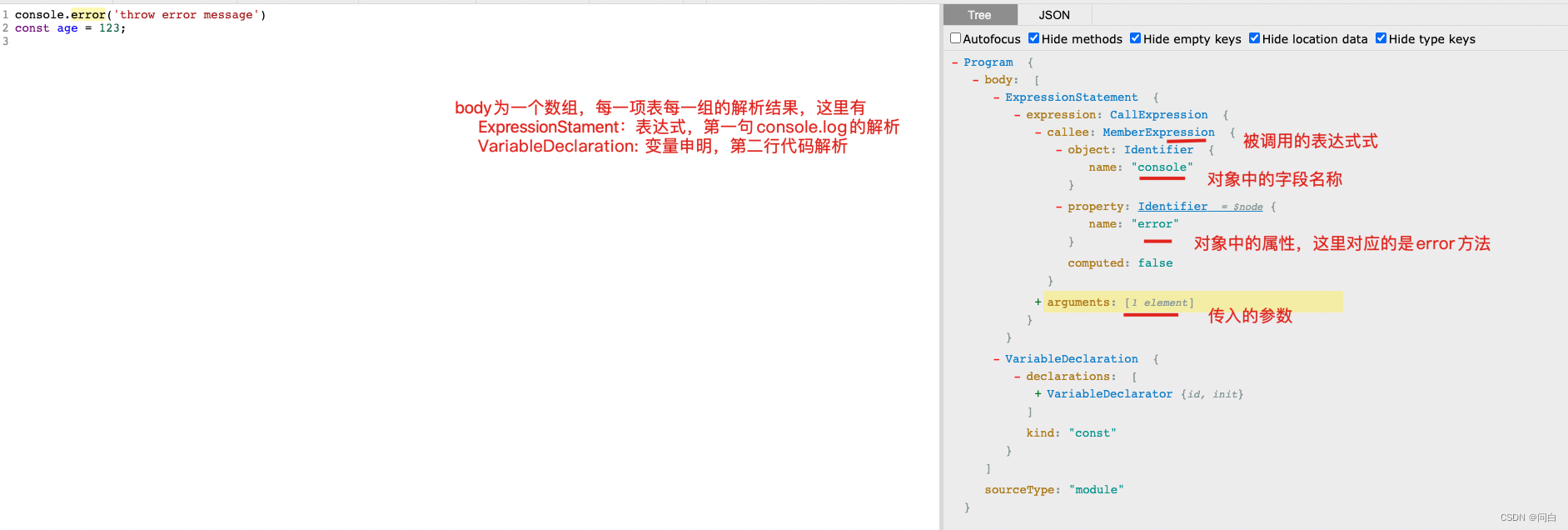
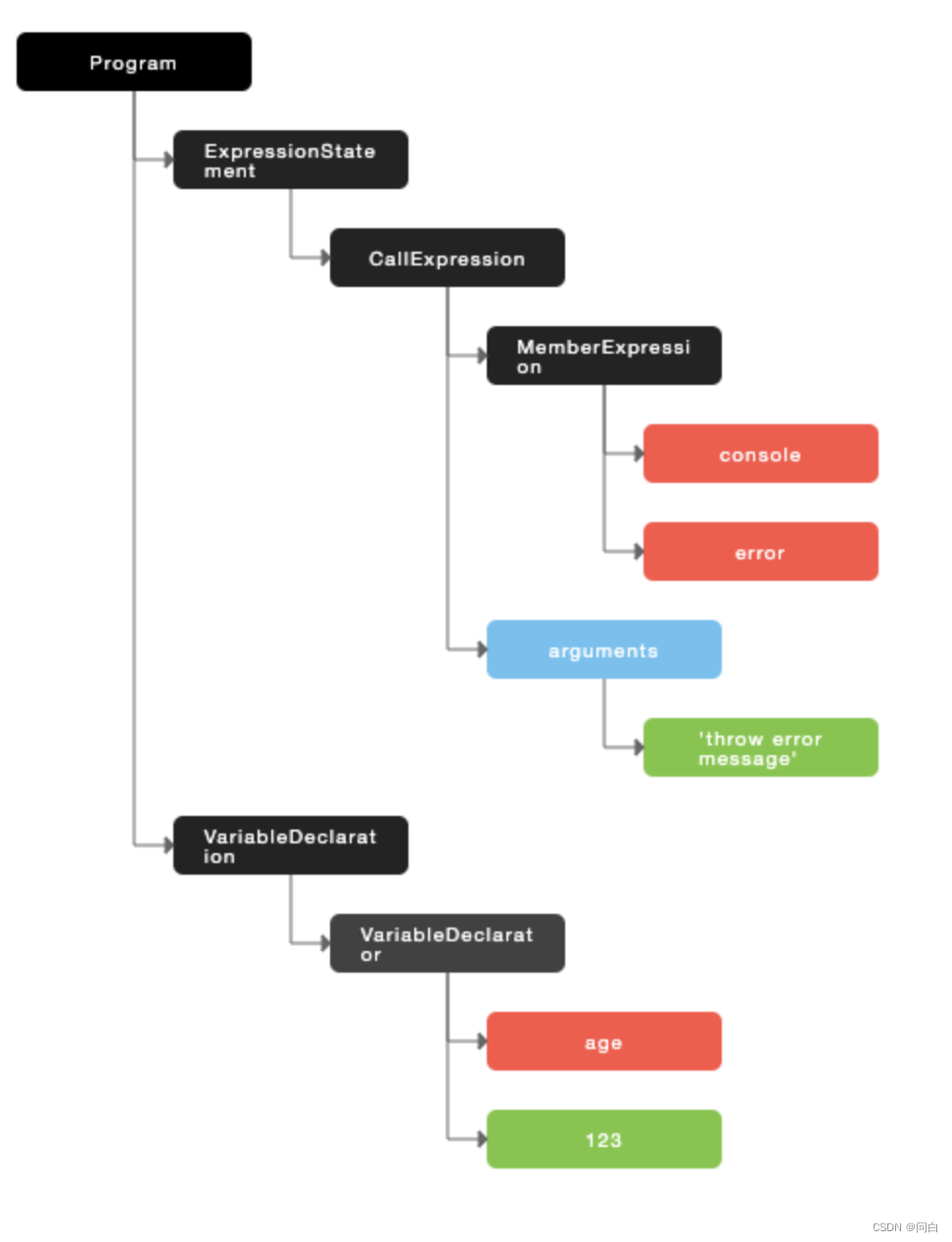
我们再左边输入代码,右侧就可以根据所选择的解析器将代码解析为AST了。比如

也可以借助一些可视化的工具将其解析为树,可以看到代码在解析的过程中会生成多少节点(node)和token。AST语法解析(查看node & token)

遍历AST各个节点
在生成AST之后,ESLint会先"从上至下"再"从下至上"的顺序遍历每个选择器两次。
触发监听AST选择器的rule规则回调
每一条ESLint规则都会用AST节点选择器对AST树中的节点进行监听,在遍历AST过程中,如果命中ESLint规则的选择器就会触发该规则对应的回调
再将AST生成代码
命中之后,在触发回调的过程中,我们可以对AST做一些修改,然后再重新生成代码。比如eslint的自动修复就是依赖于此
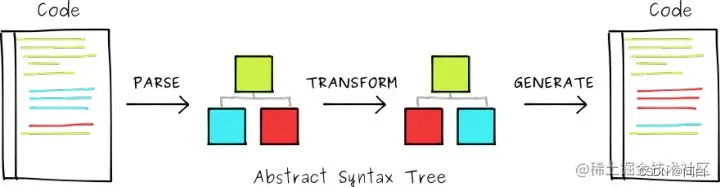
整个过程可以用一张图表示:

开发自定义规则
明白了AST和ESLint之间的逻辑之后,下面就可以正式开发eslint规则了。先看一下使用脚手架生成的lib/rules/no-console-error.js文件内容
/*** @fileoverview no console.error() in your code* @author yjian*/
"use strict";//------------------------------------------------------------------------------
// Rule Definition
//------------------------------------------------------------------------------/** @type {import('eslint').Rule.RuleModule} */
module.exports = {meta: {type: null, // `problem`, `suggestion`, or `layout`docs: {description: "no console.error() in your code",recommended: false,url: null, // URL to the documentation page for this rule},fixable: null, // Or `code` or `whitespace`schema: [], // Add a schema if the rule has options},create(context) {// variables should be defined here//----------------------------------------------------------------------// Helpers//----------------------------------------------------------------------// any helper functions should go here or else delete this section//----------------------------------------------------------------------// Public//----------------------------------------------------------------------return {// visitor functions for different types of nodes};},
};
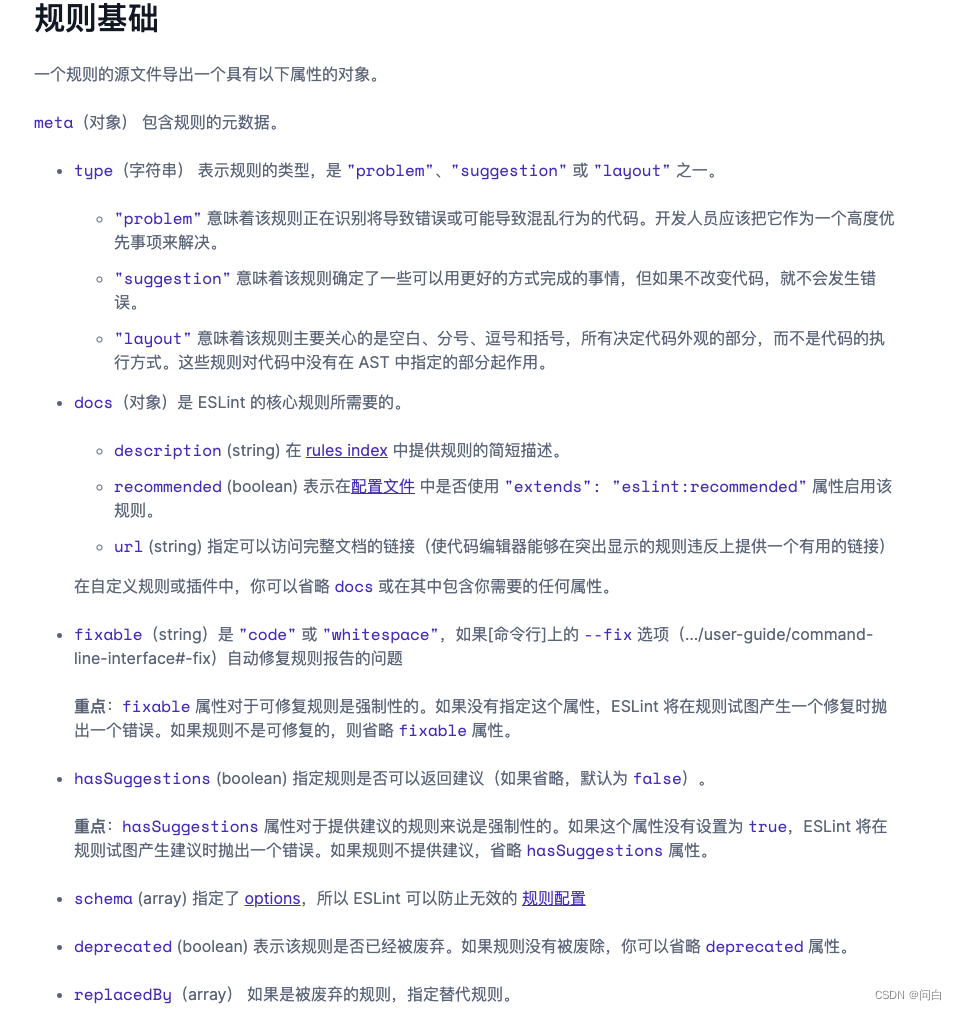
这是脚手架生成的自定义规则的模板,一个规则的源文件导出一个具有以下属性的对象。在生成的模板中可以看到主要有meta和create两部分。简单介绍下这两部分
- meta:代表该规则的元数据,比如类别啊,对应的文档啊,还有一些入参的schema等
- create:规则的具体实现,该方法会return 一个对象,该对象的key就是AST语法树的节点选择器。
meta字段
截图展示的是meta中的元数据:

create函数
create(function) 返回一个对象,该对象具有 ESLint 调用的方法,在遍历 JavaScript 代码的抽象语法树(由 ESTree 定义的 AST)时 visit" 节点。
- 如果键是节点类型或选择器,ESLint 在down tree 时调用该 visitor函数
- 如果键是节点类型或选择器加 :exit,ESLint 在*up tree 时调用该 visitor 函数。
- 如果一个键是一个事件名称,ESLint 调用该 handler 函数进行代码链路分析
一个规则可以使用当前节点和它周围的树来报告或修复问题。
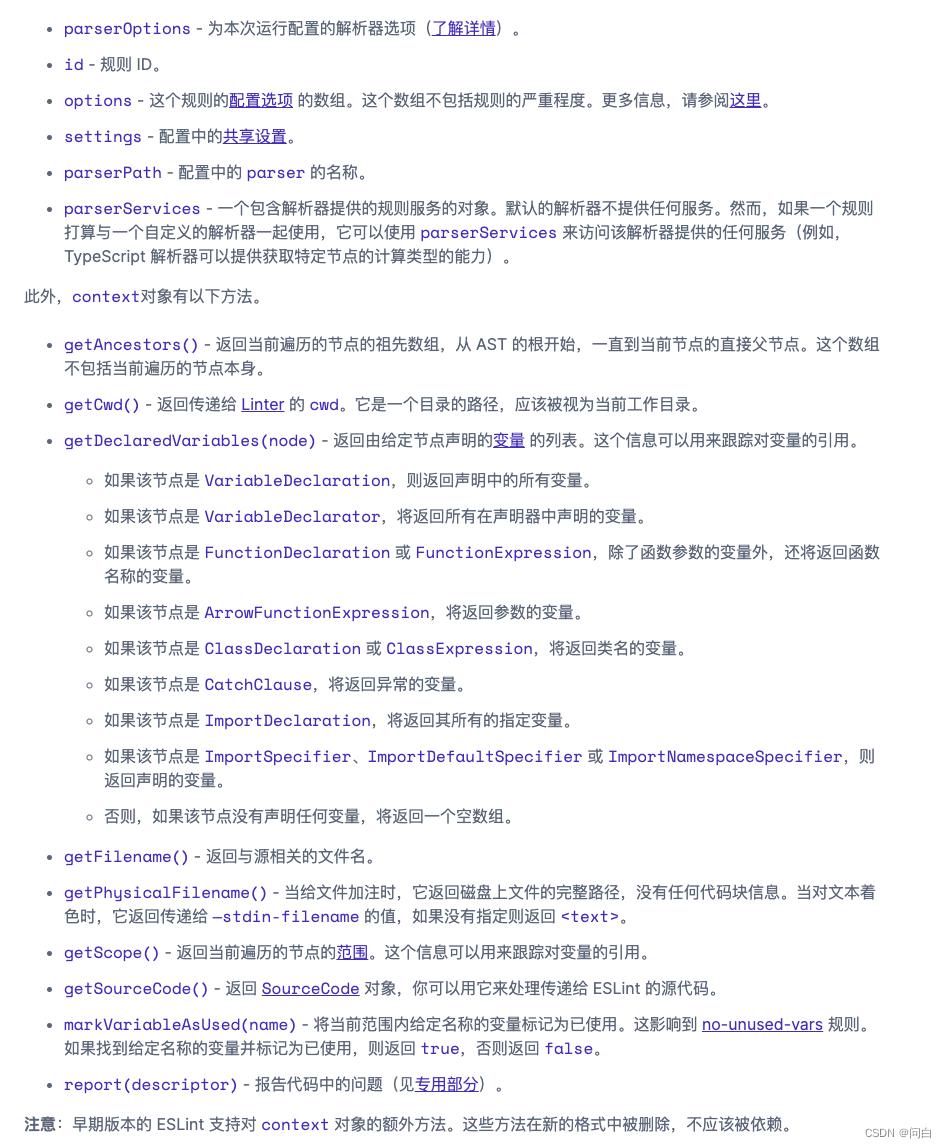
context上下文对象
context 对象包含了额外的功能,有助于规则完成其工作。顾名思义,context 对象包含与规则的上下文相关的信息。
context有以下属性:

详细的规则说明可查看
ESLint创建规则-中文
ESLint创建规则-英文
规则实现
我们将lib/rules/no-console-error.js中的文件内容修改为如下:
/*** @fileoverview no console.error() in your code* @author yjian*/
"use strict";//------------------------------------------------------------------------------
// Rule Definition
//------------------------------------------------------------------------------/** @type {import('eslint').Rule.RuleModule} */
module.exports = {meta: {type: 'problem', // `problem`, `suggestion`, or `layout`docs: {description: "no console.error() in your code",recommended: false,url: null, // URL to the documentation page for this rule},fixable: null, // Or `code` or `whitespace`schema: [], // Add a schema if the rule has options// 报错信息描述messages: {avoidMethod: "'{{name}}' function of console is forbidden in code",},},create(context) {return {// 'MemberExpression' 这个就是AST的节点选择器,在遍历AST时,如果命中该选择器,就会触发回调// 关于选择器的名称,我们可以事先在 https://astexplorer.net/ 中找到目标解析器然后将其作为key即可// 这里的选择器会在AST"自上至下"过程中触发,如果希望是"自下至上"过程中触发,需要加':exit'即MemberExpression:exit'MemberExpression': (node) => {// 如果在AST遍历中满足以下条件,就用 context.report() 进行对外警告⚠️if (node.property.name === 'error' && node.object.name === 'console') {context.report({node,messageId: 'avoidMethod',data: {name: node.property.name,},});}},};},
};
整个规则就写完了,原理就是依据AST解析的结果,在遍历AST时,过滤出我们想要检测的目标代码,然后对代码进行逻辑判断和修改。
导出规则
我们将lib/rules/index中的文件内容修改为如下:
/*** @fileoverview 自定义eslint规则* @author yjian*/
"use strict";//------------------------------------------------------------------------------
// Requirements
//------------------------------------------------------------------------------//------------------------------------------------------------------------------
// Plugin Definition
//------------------------------------------------------------------------------// import all rules in lib/rules
module.exports = {rules: {// 项目在使用时,对应的规则名称'no-console-error': require('./rules/no-console-error'),},configs: {recommended: {rules: {'demo/no-console-error': 2, // 可以省略 eslint-plugin 前缀},},},
}
至此一个ESLint的规则就开发完成了
单测完善
我们在./tests/lib/rules/no-console-error.js可以编写对应的单元测试。
这个是使用RuleTester来测试的,eslint.RuleTester 是一个为 ESLint 规则编写测试的工具。它在内部用于 ESLint 附带的捆绑规则,也可以被插件使用。
完整的文档请查看RuleTester-中文文档
NPM发布
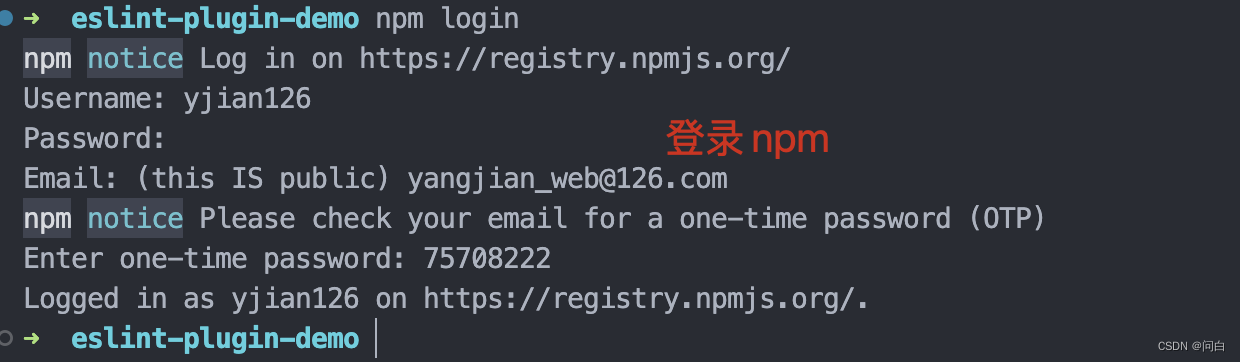
注册一个npm账号,然后再终端
// 登录
npm login
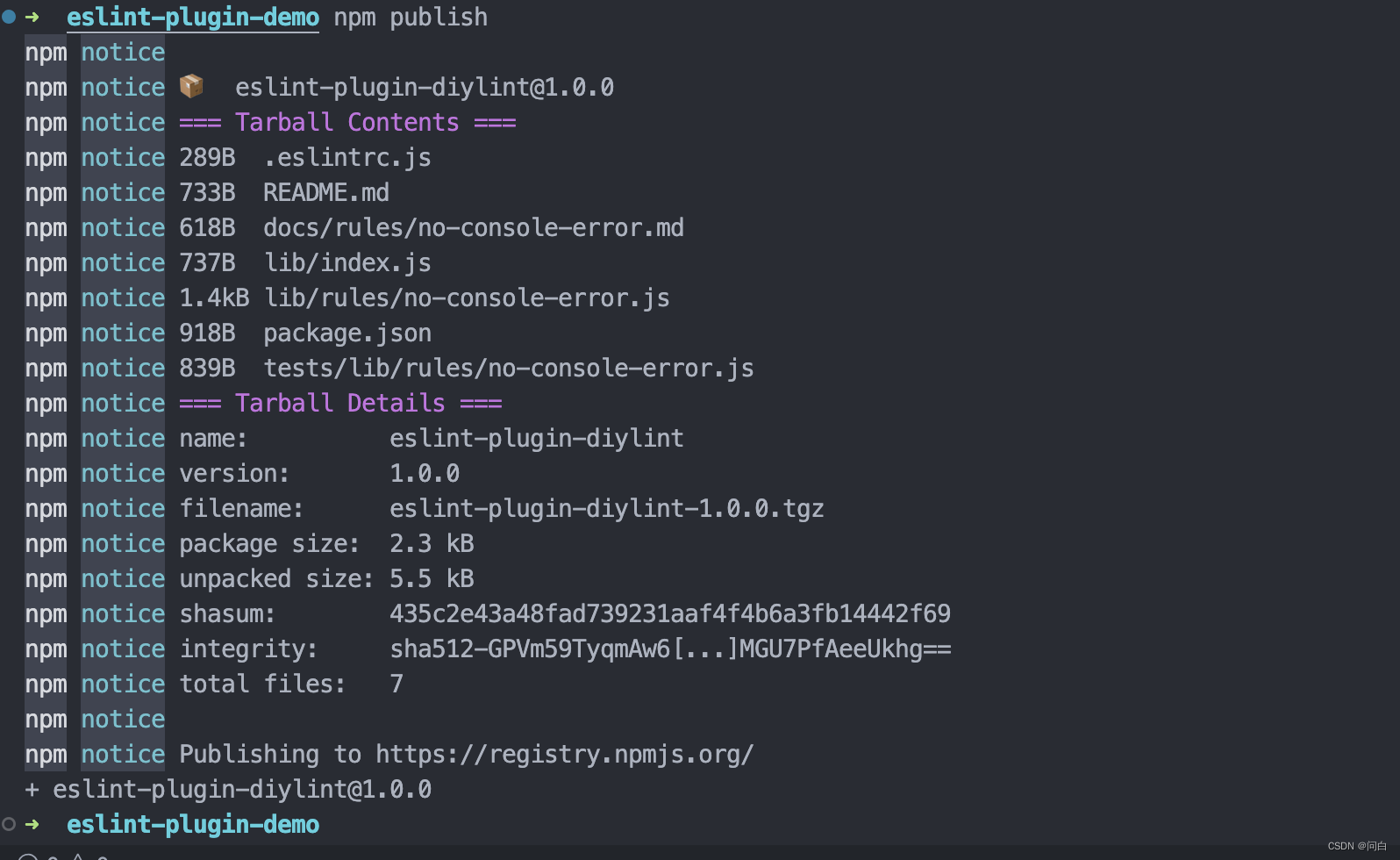
// 发布
npm publish



这是一个测试的自定义规则的lint,我们发布到npm之后使用测试,测试完之后在24小时之内可以撤回发布
在应用中使用
新建项目
新建一个文件夹并初始化
mkdir demo-app
cd demo-app
npm init
配置ESLint
npm i eslint --save-dev
安装刚刚发布的ESLint插件
npm install eslint-plugin-diylint --save-dev
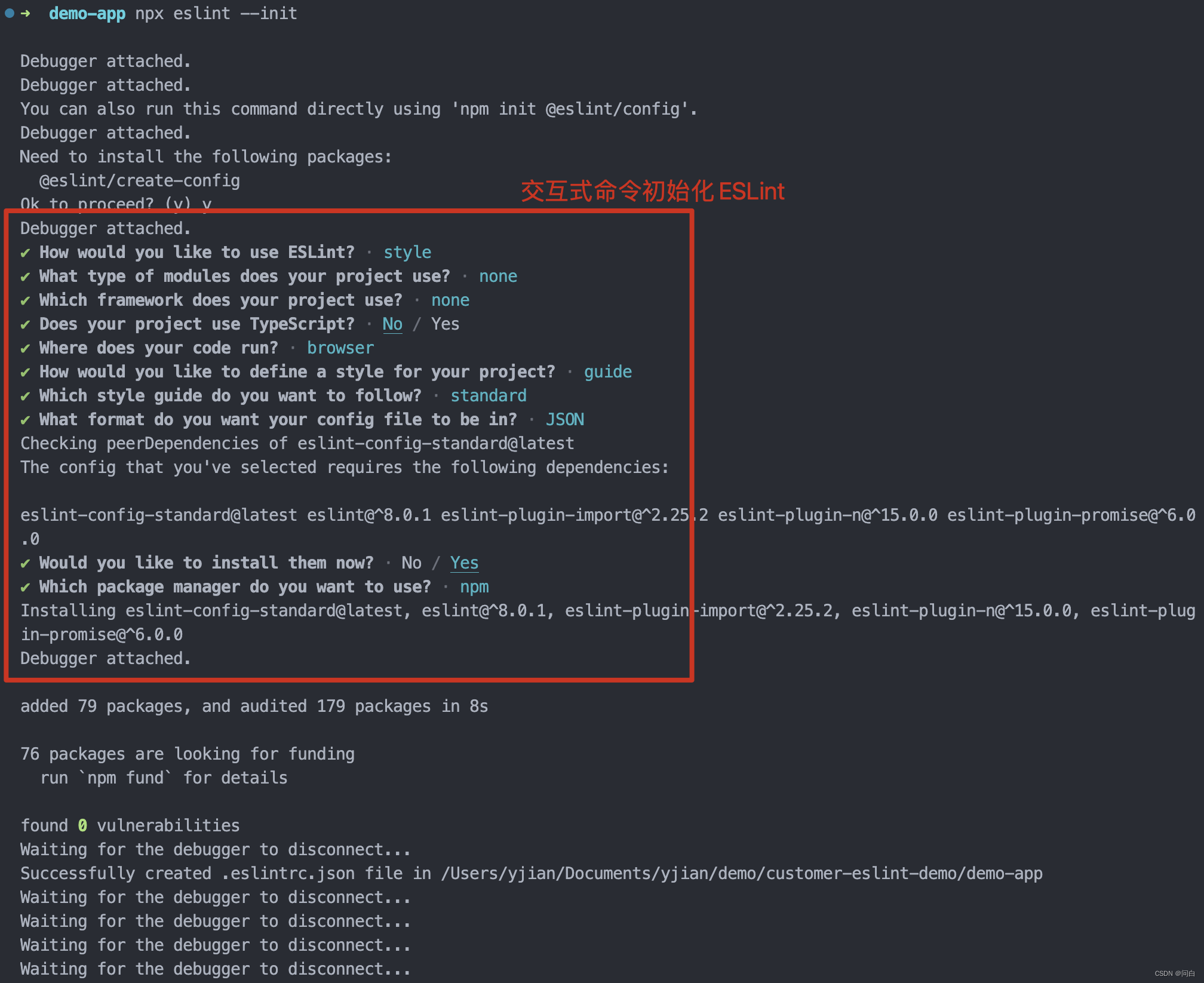
初始化 eslint 配置
npx eslint --init

在新生成的.eslintrc文件新增一个插件,插件名称为diylint
{"plugins": [// 这是此前使用yo eslint:plugin 生成自定义插件的ID"diylint"]
}
在规则中配置
{"rules": {"diylint/rule-name": 2}
}
完整的.eslintrc.json文件为:
{"env": {"browser": true,"es2021": true},"plugins": ["diylint"],"extends": "standard","overrides": [],"parserOptions": {"ecmaVersion": "latest"},"rules": {"diylint/no-console-error": 2}
}
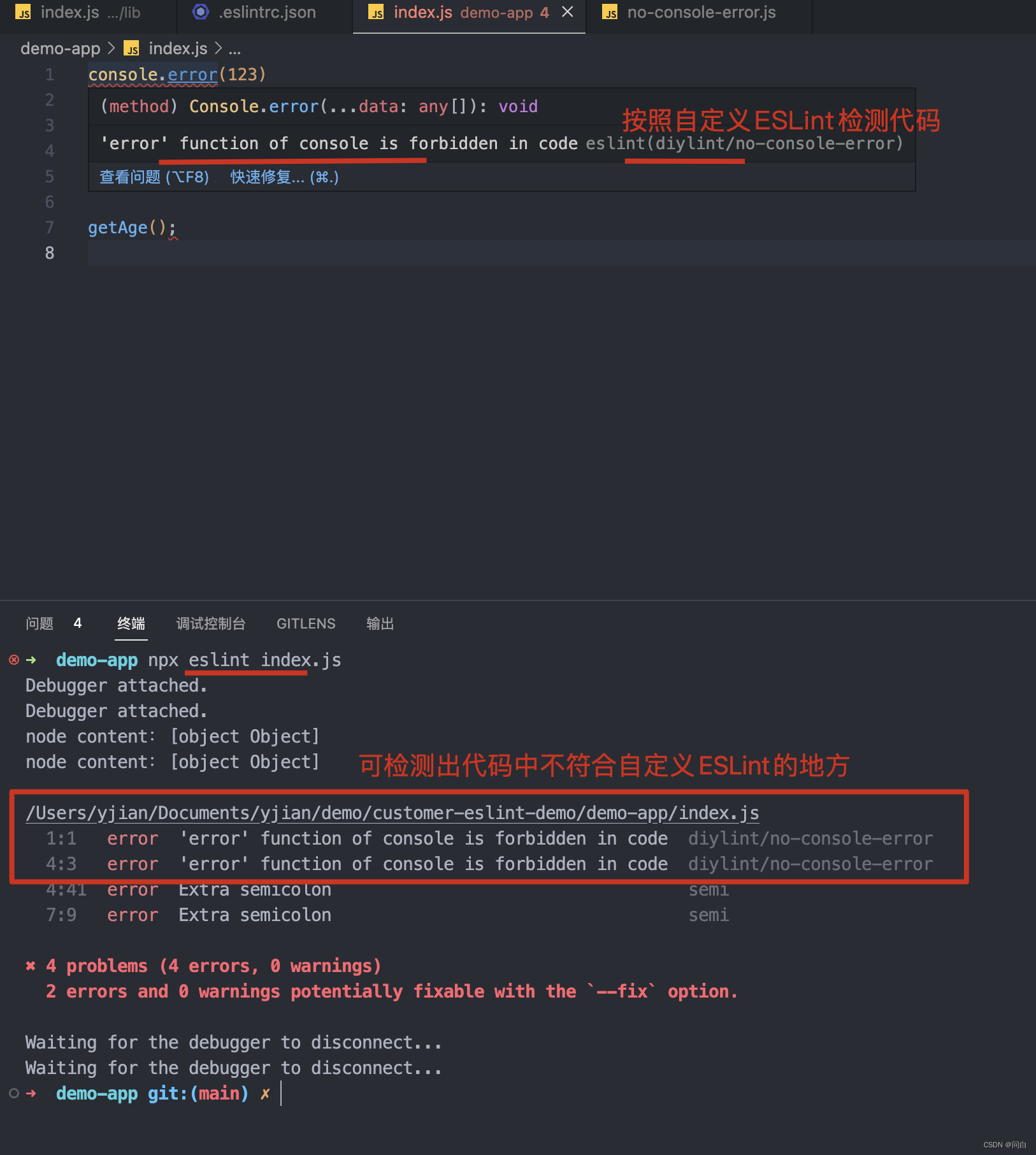
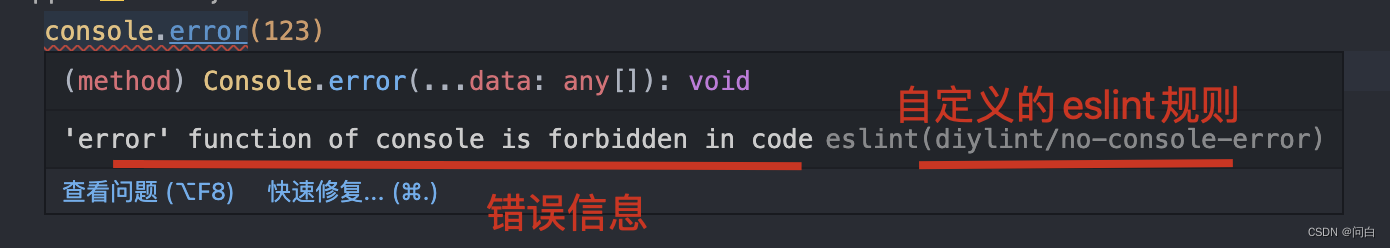
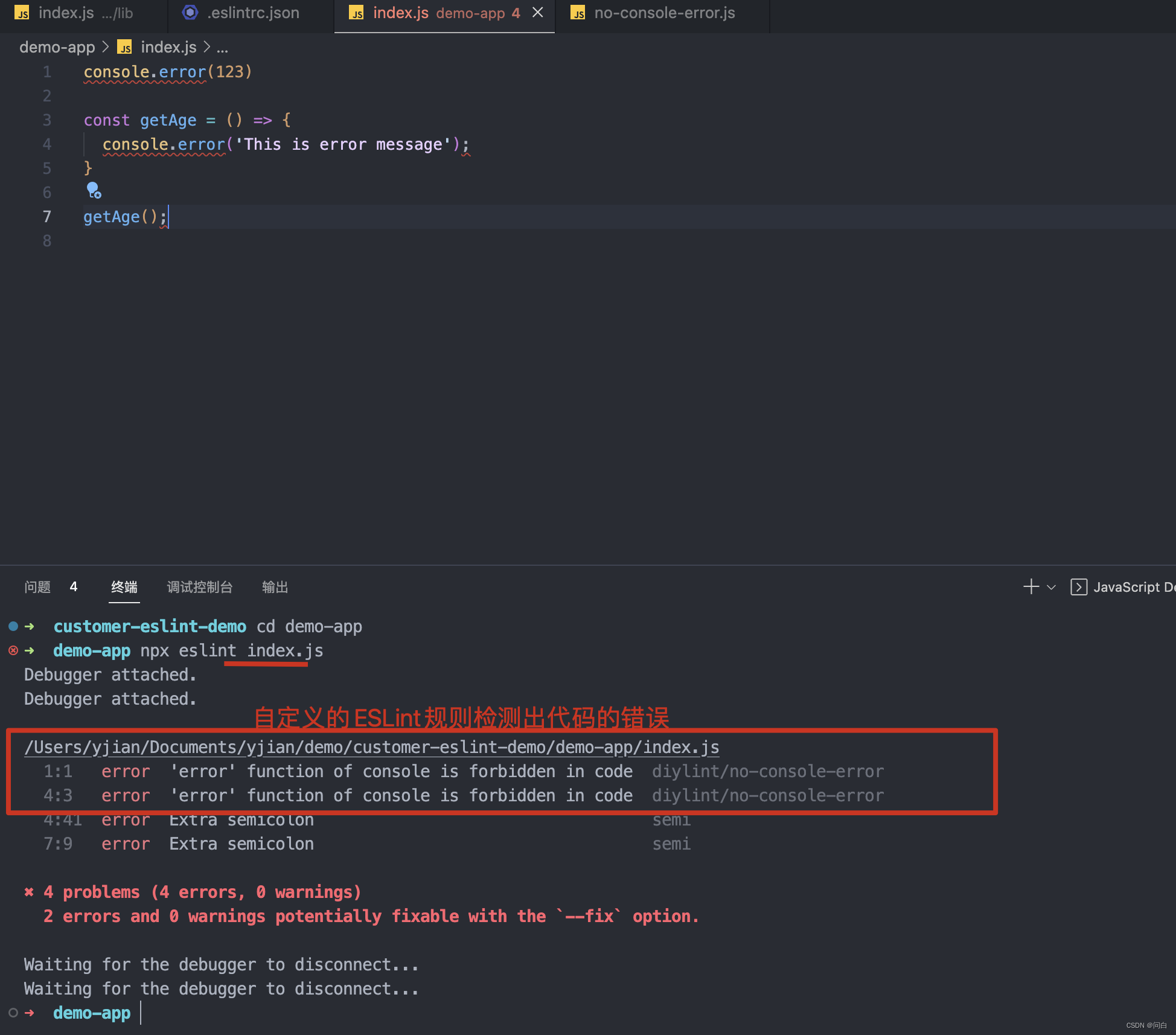
新建demo-app/index.js文件,在该js文件中输入 console.error();的代码片段,此时我们就可以看到ESLint已近检测出来了。如果没反应过来,可以将vscode重新reload一下


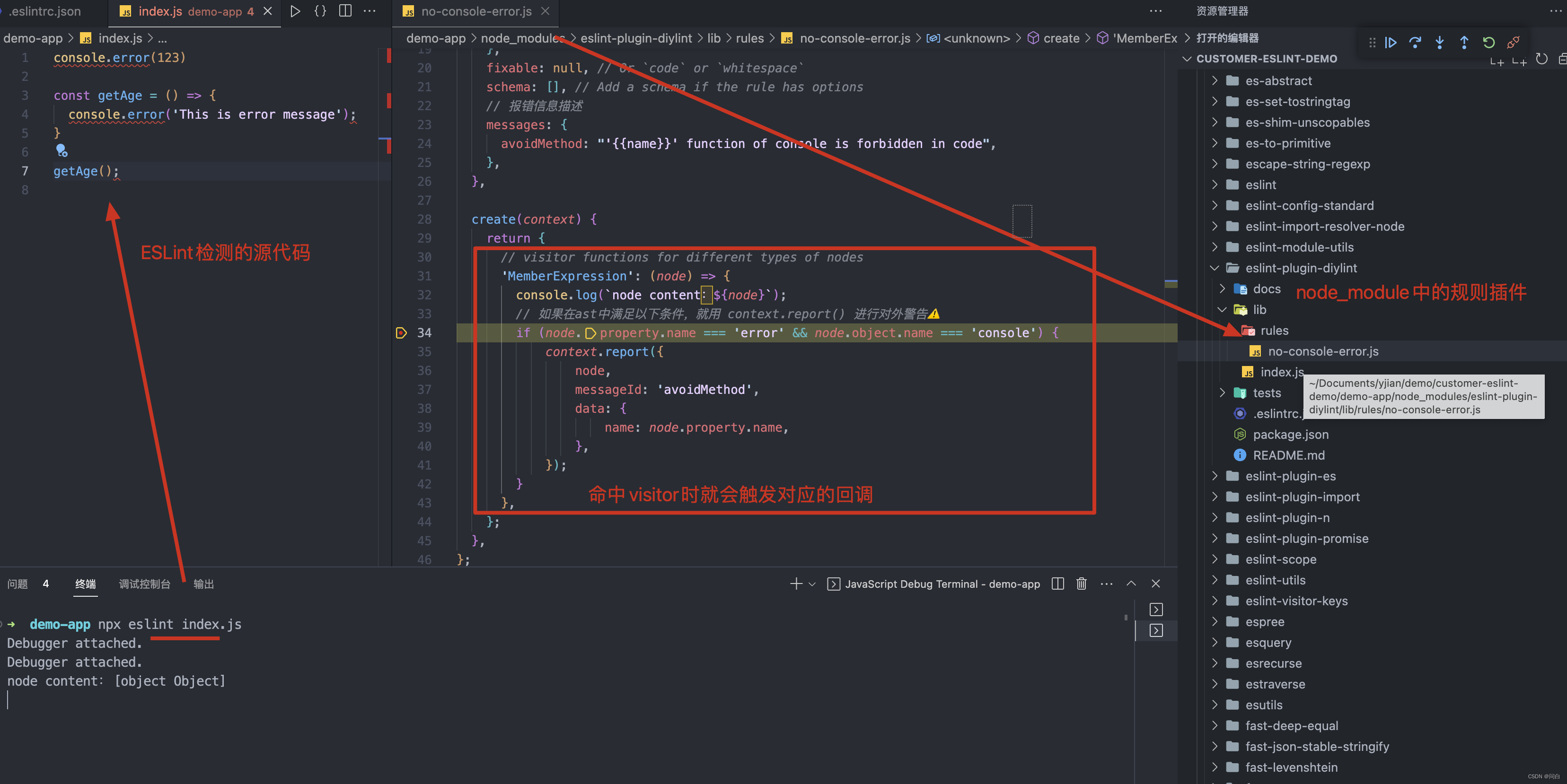
调试技巧
eslint-plugin-diylint 这个包在demo-app中的node_module中,可以进入
demo-app/node_modules/eslint-plugin-diylint/lib/rules/no-console-error.js 这个路径中打断点,然后在js 的debugger模式执行npx eslint index.js 命令,触发eslint的扫描,此时就会执行到一个个的规则源文件中,我们可以一步步的debugger看整个逻辑的运行程序是怎么样的,也可以直接修改改文件,进行一些探索

至此,完整的一个自定义的ESLint规则就开发完成了
参考文件
ESLint 中文文档
ESLint英文文档
AST在线解析
AST语法解析(查看node & token)
ESLint创建规则-中文
ESLint创建规则-英文
RuleTester-中文文档
Babel解析AST 节点
