可视化大屏:如何get到领导心目中的“科技感”?
你如果问领导可视化大屏需要什么风格的,领导大概率说科技感的,然后你就去做了,结果被劈了一顿,什么原因?因为你没有get到领导心目中描述的科技感。
一、为什么都喜欢科技感
科技感在可视化大屏设计中具有以下好处:
强化品牌形象:
科技感风格能够为品牌或企业塑造现代、高科技的形象,表达创新、进步和领先的价值观。通过展示科技感的设计,可以增强品牌的吸引力和竞争力。

吸引观众注意力:
科技感风格通常使用鲜明的色彩对比和动态效果来吸引观众的注意力。这样可以增加用户的参与度,提高信息传递的效果。

提升信息传递效果:
科技感风格的设计语言简洁明快,利用几何形状和图形元素来表达信息和概念,使信息更加直观和易于理解。科技感的动态效果和虚拟现实技术也可以增强信息的可视化效果,使观众更容易接收和记忆。

增加科技感的体验:
科技感风格使用现代科技元素和虚拟现实等技术,可以给观众带来沉浸式的体验感。观众可以通过与科技元素互动,感受到科技的力量和未来的发展趋势。

创造差异化竞争优势:
科技感风格在可视化大屏设计中比较独特,能够与传统的设计风格区别开来,增加品牌或企业的差异化竞争优势。科技感的设计可以吸引更多的关注和讨论,提升品牌的知名度和影响力。

科技感风格在可视化大屏设计中具有强化品牌形象、吸引观众注意力、提升信息传递效果、增加科技感的体验和创造差异化竞争优势等好处。
二、增加科技都有哪些要素
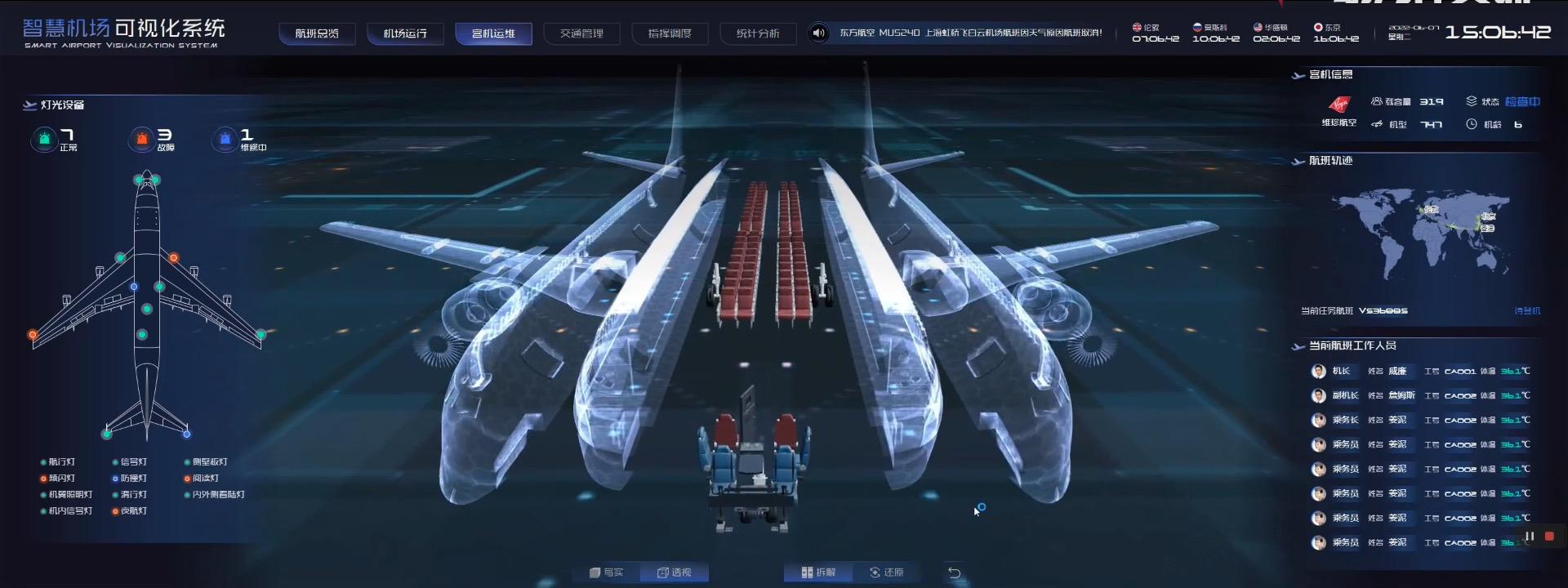
科技感风格是指在可视化大屏中使用现代科技元素,如高科技设备、数字化界面、虚拟现实等,以展示科技进步和未来发展趋势为主题的设计风格。科技感风格通常具有以下特点:

- 简洁明快:
科技感风格强调简洁明快的设计语言,注重利用几何形状、直线、曲线等简单的图形元素来表达信息和概念。
- 高科技元素:
通过使用高科技设备、数字化界面和虚拟现实等元素,营造出科技感十足的氛围。例如,使用虚拟现实眼镜展示虚拟场景,或者使用大屏幕显示实时的数据和图表。

- 鲜明的色彩对比:
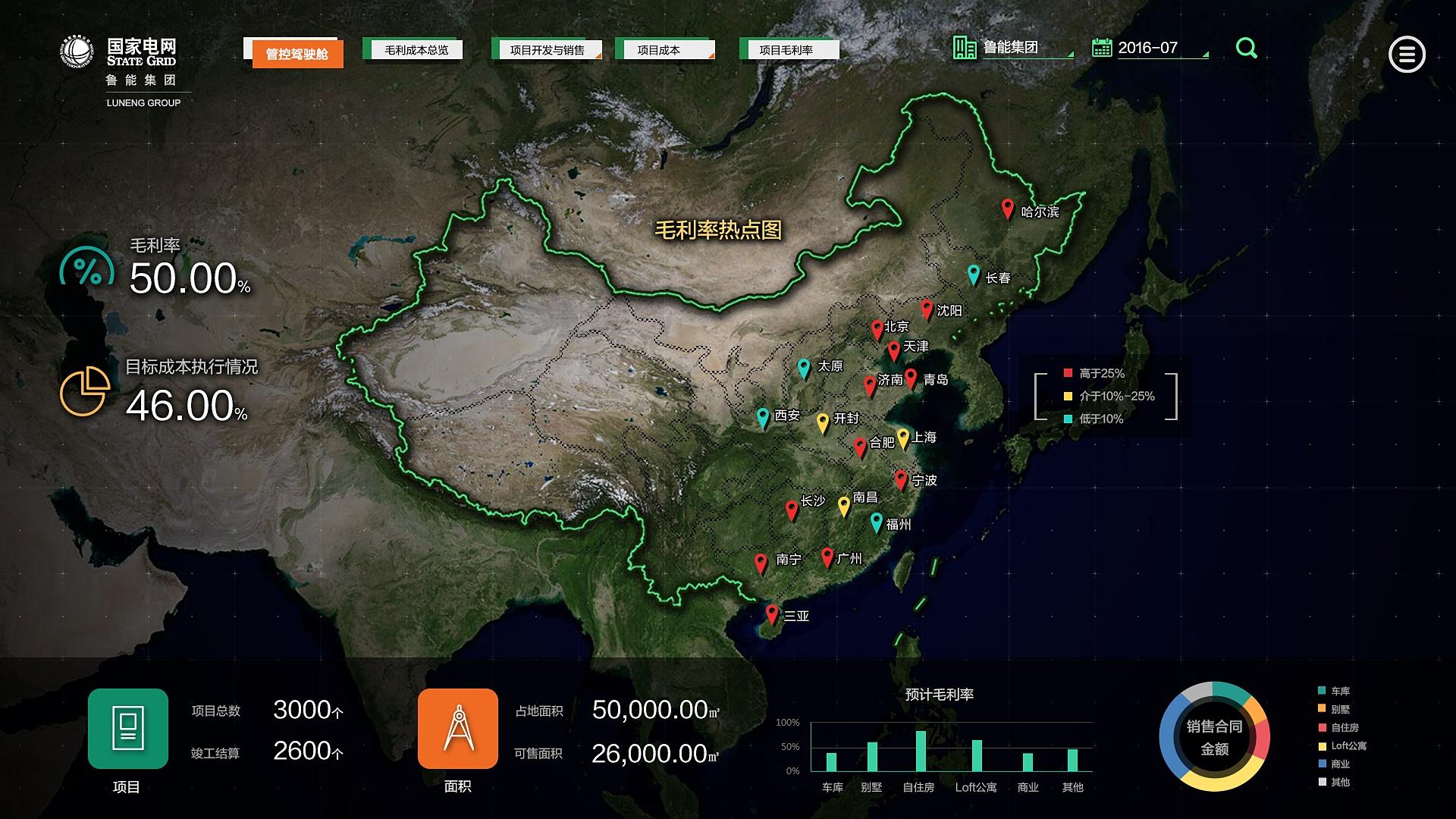
科技感风格通常使用鲜明的色彩对比来吸引观众的注意力。常见的色彩组合包括黑色和蓝色、黑色和绿色、白色和橙色等,以增强科技感的效果。

- 动态效果:
科技感风格常常使用动态效果来增加视觉冲击力,如闪烁的灯光、流动的线条、旋转的图形等。这些动态效果可以通过动画、视频和实时数据展示来实现。

- 未来主义元素:
科技感风格常常使用未来主义元素,如机器人、太空船、宇宙图像等,以营造出未来科技发展的想象空间。

科技感风格在可视化大屏中通过使用现代科技元素、简洁明快的设计语言、鲜明的色彩对比、动态效果和未来主义元素等,展现出科技进步和未来发展趋势,给人一种现代、高科技的感觉。
到现在你明白了,领导心目的科技感是啥了嘛!
