WPF学习(12)-Image图像控件+GroupBox标题容器控件
Image图像控件
Image也算是独门独户的控件,因为它是直接继承于FrameworkElement基类。
Image控件就是图像显示控件。Image类能够加载显示的图片格式有.bmp、.gif、.ico、.jpg、.png、.wdp 和 .tiff。要注意的是,加载.gif动画图片时,仅显示第一帧。如果要显示gif图片,可以在nuget服务器中下载WpfAnimatedGif组件。
属性成员
- StretchDirection:枚举型,表示图像缩放的条件,UpOnly表示内容仅在小于父级时缩放;DownOnly表示内容仅大于父级时缩放;Both表示兼容前面两种缩放条件。
- Stretch:枚举型,表示图像缩放的模式,None表示内容保持其原始大小;Fill表示调整内容大小以填充目标尺寸,且不保留纵横比;Uniform表示在保留纵横比基础上缩放;UniformToFill表示在保留纵横比基础上缩放,同时具有裁剪功能。
- Source:图像源,其类型为ImageSource。
- BaseUri:获取或设置基 统一资源标识符 (URI) 为 System.Windows.Controls.Image。
事件成员
- DpiChanged:显示图像的屏幕的 DPI 发生更改后触发。
- ImageFailed:在图像中失败时触发。
Image控件分析
Image控件最关键的就是Source属性——即ImageSource类型。ImageSource是一个抽象类,表示具有高度、宽度及ImageMetadata对象的图像数据源。
ImageSource有多个子类,如BitmapFrame、BitmapSource和DrawingImage。所以,我们如果要显示一张图片,需要将图片转化成BitmapSource或DrawingImage实例,赋值给Image控件的Source属性就行了。
常规图片加载
<!-- <Image Source="/Images/R-C.jpg" Width="120" Height="120"/> --><Image Source="pack://application:,,,/Images/R-C.jpg" Width="120" Height="120"/>
统一资源标识Uri
WPF引入了统一资源标识Uri来标识和访问资源。其中较为常见的情况是用Uri加载图像。Uri表达式的一般形式为:协议+授权+路径,协议:pack://,授权:有两种。
- 一种用于访问编译时已经知道的文件,用application:///
- 一种用于访问编译时不知道、运行时才知道的文件,用siteoforigin:///
一般用逗号代替斜杠,也就是改写作application:,和pack:,
路径:分为绝对路径和相对路径。一般选用相对路径,普适性更强。
注意:
明明Source是ImageSource类型,为什么可以接受一个代表图片路径的字符串呢?因为ImageSource类中有一个ToString()重载成员。
本地图片加载
我们把这个张图片放到Debug目录中,试试用另一种方式加载本地图片。

此时,这张图片并没有导入到项目中,我们来看一下如何加载本地图片。
前端代码
<WrapPanel><Image Source="/Images/R-C.jpg" Width="120" Height="120"/><Image x:Name="image2" Width="120" Height="120"/></WrapPanel>
后端代码
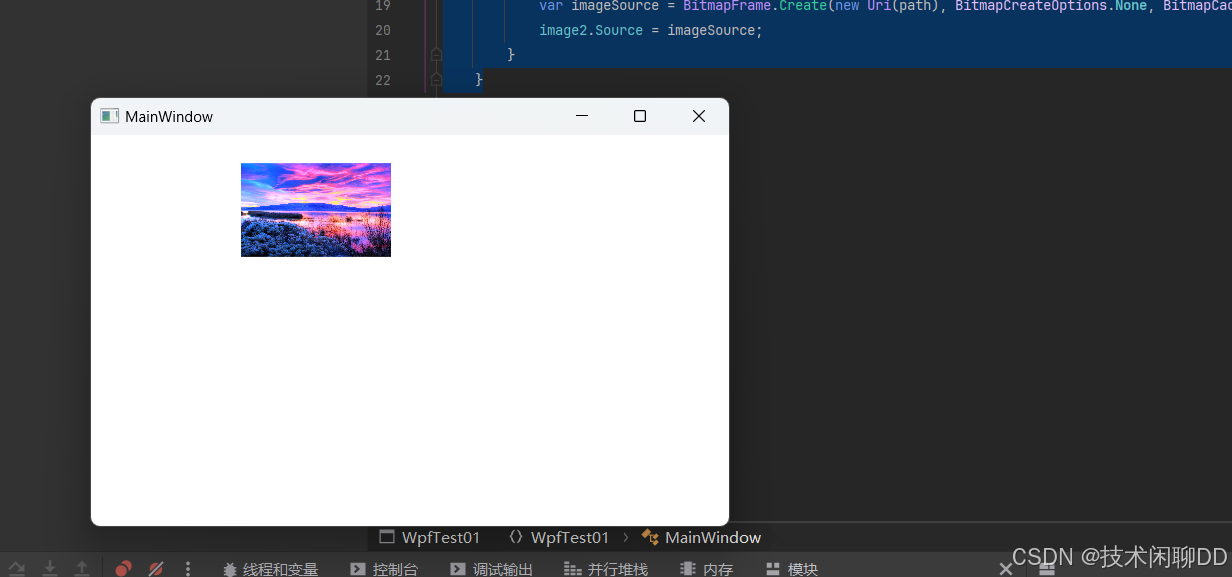
public partial class MainWindow{public MainWindow(){InitializeComponent();var path = Environment.CurrentDirectory + "\\" + "R-C.jpg";var imageSource = BitmapFrame.Create(new Uri(path), BitmapCreateOptions.None, BitmapCacheOption.OnLoad);image2.Source = imageSource;}}

在主窗体的构造函数中,我们获取了图片的完整地址,然后利用BitmapFrame类Create方法成员将本地图片加载进来并返回一个BitmapFrame对象,BitmapFrame对象继承于BitmapSource,所以我们可以将这个实例通过C#代码的方式赋值给image2的Source属性。
GroupBox标题容器控件
GroupBox控件的功能是提供一个带标题的内容容器,它继承于HeaderedContentControl类,HeaderedContentControl继承于ContentControl类。通常它用来做一些局部的布局。
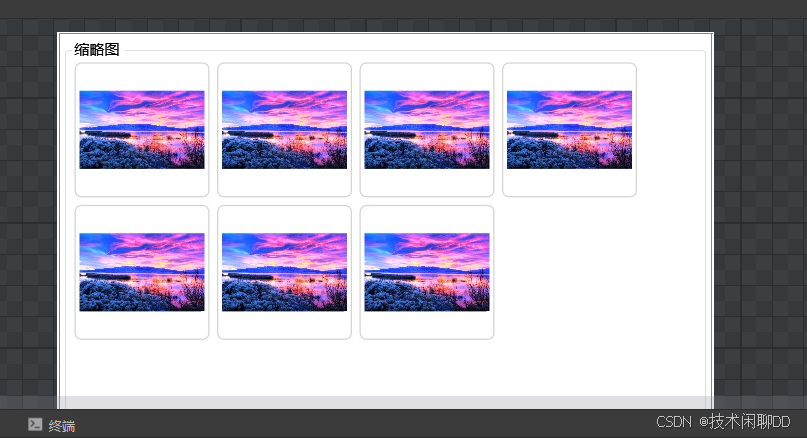
<GroupBox Header="缩略图" Margin="5"><WrapPanel><Border BorderBrush="LightGray" BorderThickness="1" CornerRadius="5" Padding="3" Margin="3"><Image Source="pack://application:,,,/Images/R-C.jpg" Width="100" Height="100"/></Border><Border BorderBrush="LightGray" BorderThickness="1" CornerRadius="5" Padding="3" Margin="3"><Image Source="pack://application:,,,/Images/R-C.jpg" Width="100" Height="100"/></Border><Border BorderBrush="LightGray" BorderThickness="1" CornerRadius="5" Padding="3" Margin="3"><Image Source="pack://application:,,,/Images/R-C.jpg" Width="100" Height="100"/></Border><Border BorderBrush="LightGray" BorderThickness="1" CornerRadius="5" Padding="3" Margin="3"><Image Source="pack://application:,,,/Images/R-C.jpg" Width="100" Height="100"/></Border><Border BorderBrush="LightGray" BorderThickness="1" CornerRadius="5" Padding="3" Margin="3"><Image Source="pack://application:,,,/Images/R-C.jpg" Width="100" Height="100"/></Border><Border BorderBrush="LightGray" BorderThickness="1" CornerRadius="5" Padding="3" Margin="3"><Image Source="pack://application:,,,/Images/R-C.jpg" Width="100" Height="100"/></Border><Border BorderBrush="LightGray" BorderThickness="1" CornerRadius="5" Padding="3" Margin="3"><Image Source="pack://application:,,,/Images/R-C.jpg" Width="100" Height="100"/></Border></WrapPanel></GroupBox>

因为GroupBox的Content属性只能显示一个内容对象,如果要显示多个对象,那把给Content一个集合控件,比如上面的WrapPanel控件,这样就可以在WrapPanel控件中放多个子元素了。
在使用上,有一个集合控件与GroupBox类似,因为GroupBox只能显示一个区域,如果区域过大,在有限的窗体无法全部显示出来,该怎么办呢?ScrollViewer可以做到这一点。后续会给大家说。
