学校考场电子钟设置自动开关机,节能环保
在标准化考试中,准确的时间显示对于确保考试的公正性和秩序至关重要。然而,传统的电子钟系统往往存在一些问题,影响了考试管理的效率。

一、学校普通电子钟使用问题

二、学校考场电子钟优点
学校同步时钟系统通过自动同步网络或卫星时间的方式,确保所有时钟显示的时间精确一致,具有以下显著优点:支持POE供电、自动调节亮度、软件管理、同步网络时间、定时开关机。

三、LED红光数码管优势
学校同步时钟通常采用LED红光数码管作为显示元件,显示效果出色,长时间使用也不会出现光衰出现,并且用树脂封装,这样电子钟密闭性,保证不漏光。


四、考场电子钟外观设计
铝合金磨砂框设计不仅让时钟看起来简约耐用,显示面板采用机玻璃面板,这种设计风格更加符合现代学校装修风格,提升了整体的美观度。

五、考场电子钟亮度自动调节
考场电子钟可以根据环境光线的变化自动调节显示亮度,白天亮度高,不影响观看,晚上亮度减低,减少多学生眼睛刺激,节能不伤眼。

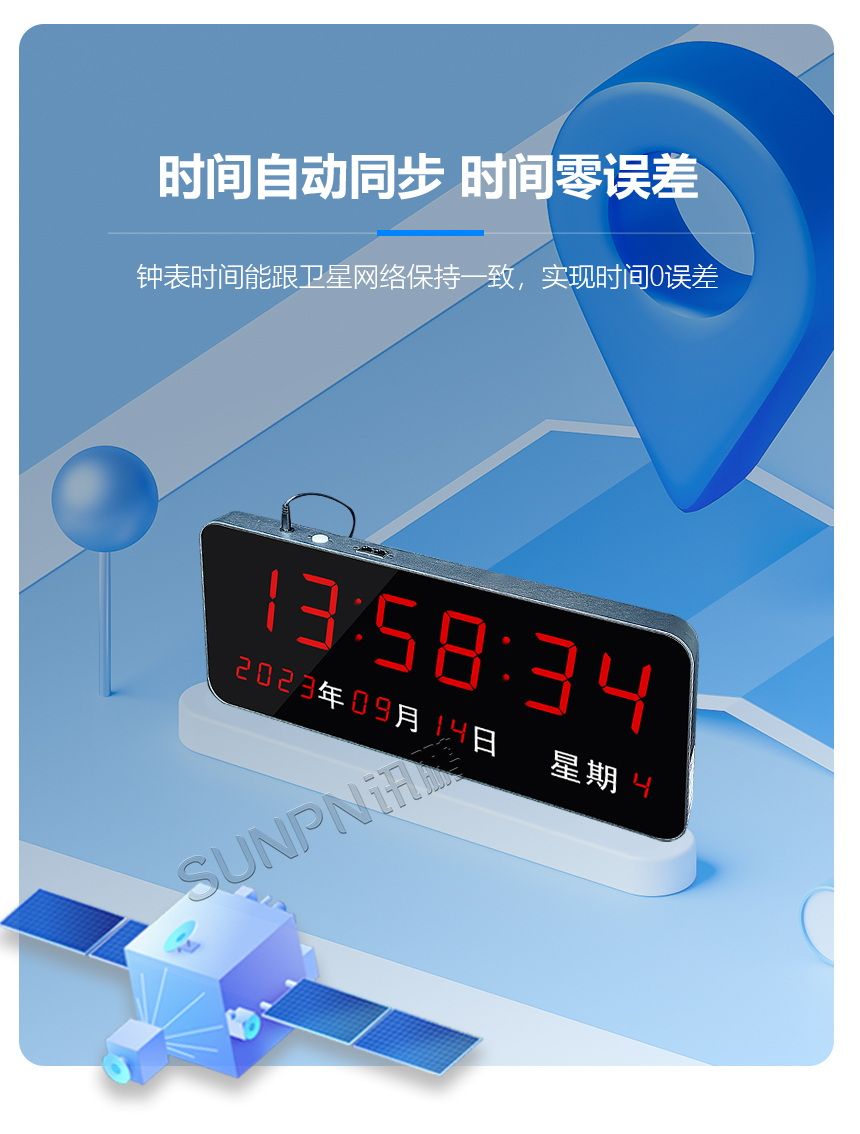
六、考场电子钟卫星/网络授时
考场电子钟系统可以通过接收卫星信号或连接网络来实现时间同步,确保时间的高精度。这种授时方式不受地理位置限制,适用于各类学校环境。

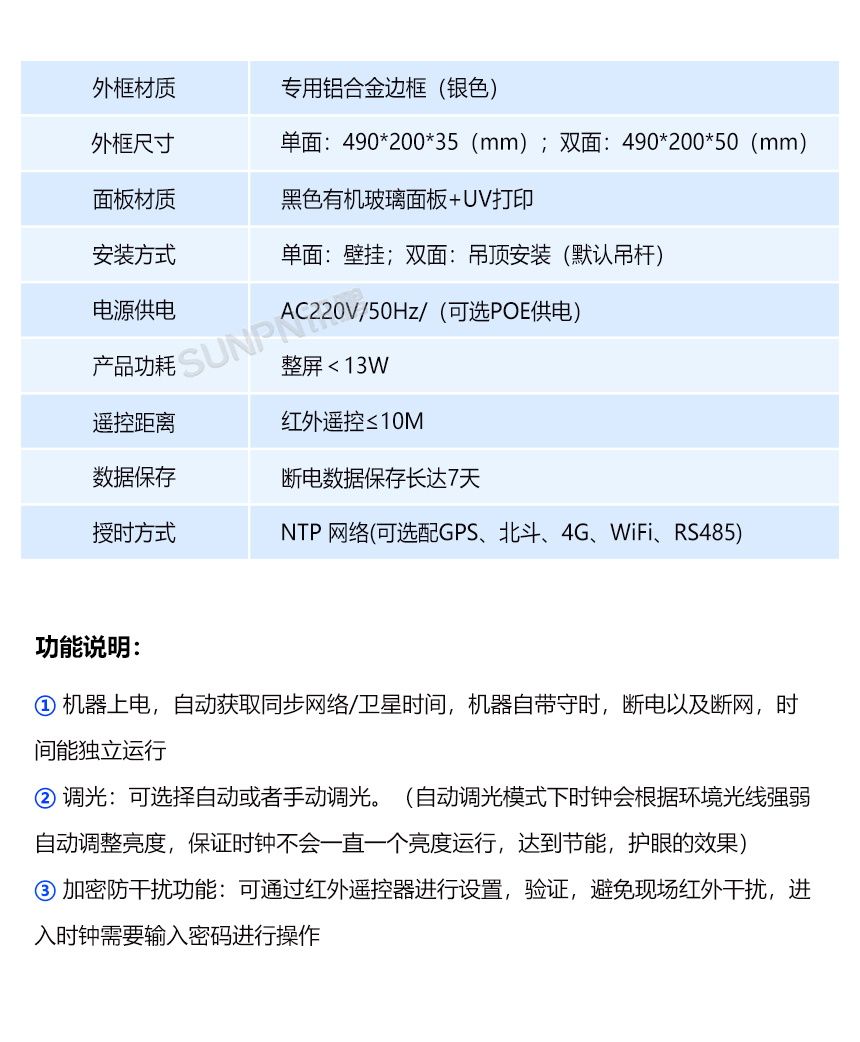
七、考场电子钟参数说明


八、考场电子钟产品实拍






九、考场电子钟架构

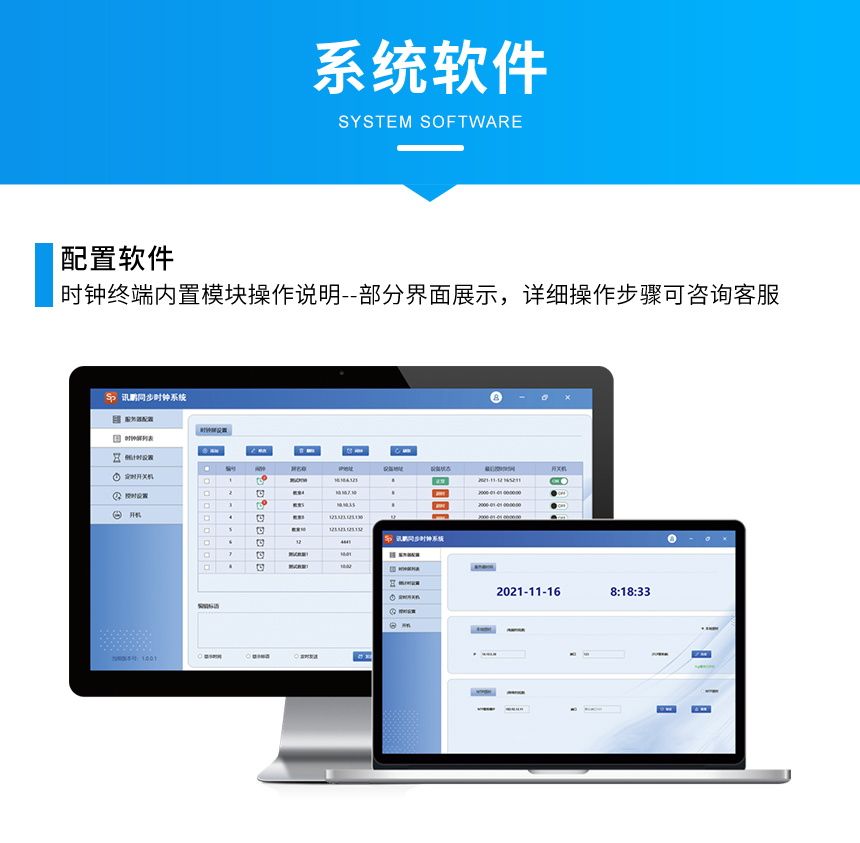
十、考场电子钟系统软件管理
配套的管理软件能够实现远程监控和控制,方便学校管理人员对整个时钟系统进行管理和维护。


十一、考场电子钟相关推荐


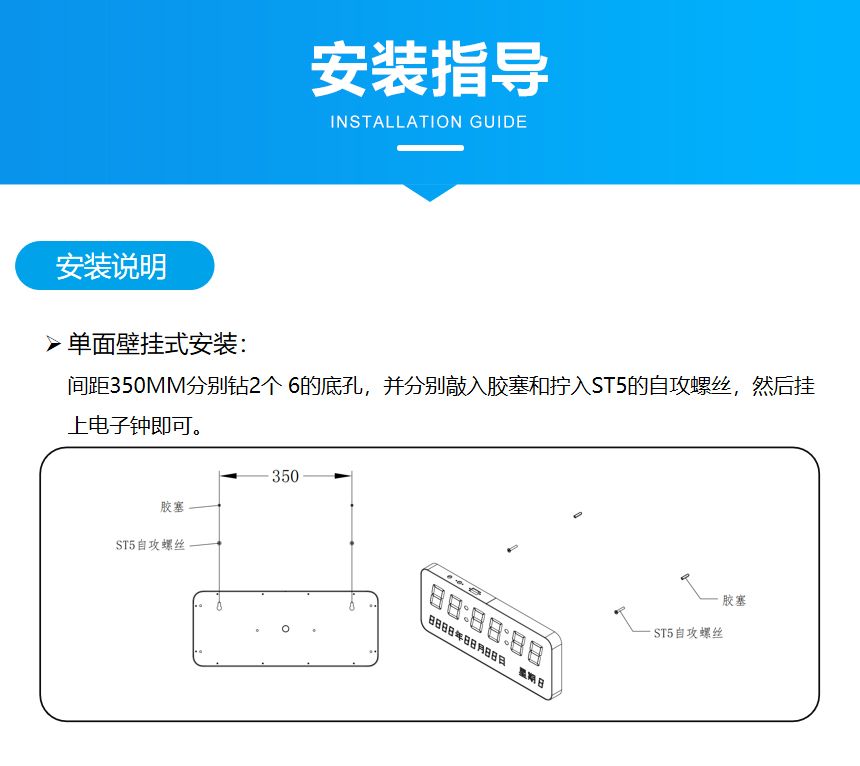
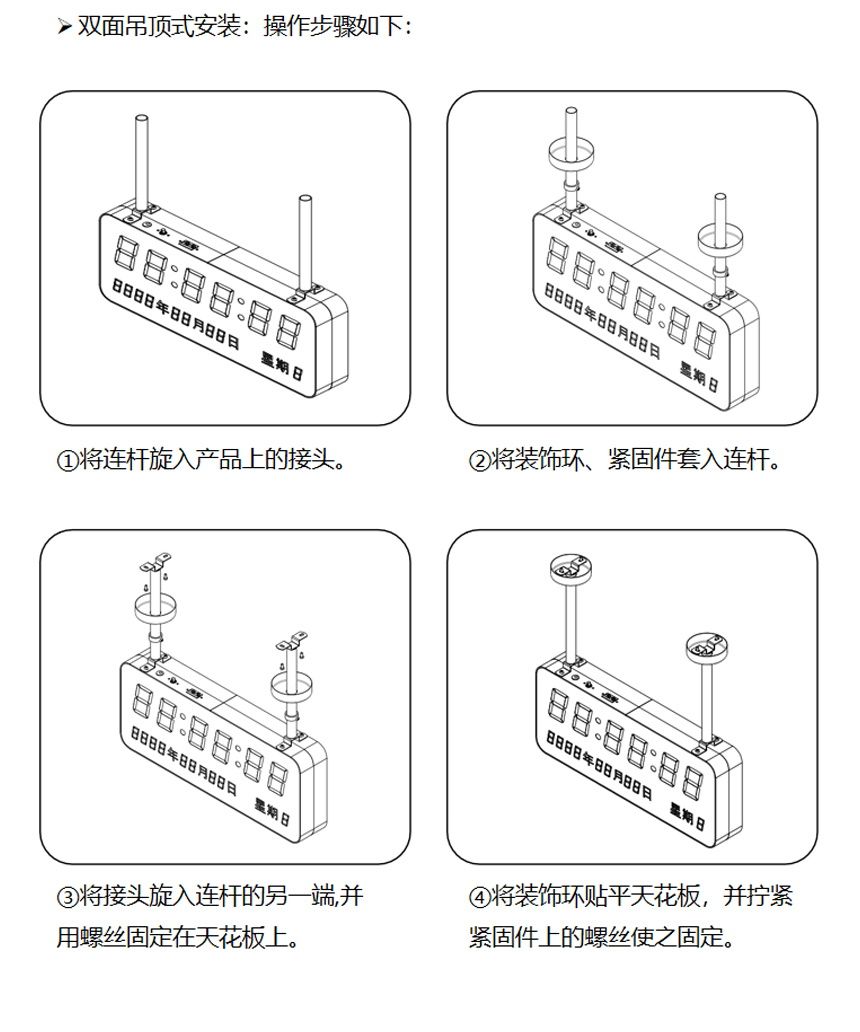
十二、考场电子钟安装指导


十三、考场电子钟案例实拍


学校考场网络同步电子钟系统以其自动同步网络/卫星时间、支持自动开关机、节能环保的特点,在现代学校环境中扮演着重要角色。无论是LED红光数码管的高亮度显示,还是无边框设计带来的美观感,抑或是亮度自动调节的智能化设计,都为学校提供了可靠的时间管理解决方案。
【LXB】
