移动端下拉加载更多(h5,小程序)
1.h5,使用原生方式监听页面滚动下拉加载更多
<template><div></div>
</template><script>
export default {data() {return {loadflag: true,maxpages: 0, //最大页码currentpage: 0, //当前页listData: [],config: {page: 1,pageSize: 15,total: 0,pages: 0,},}},created() {this.getList()window.addEventListener('scroll', this.handleScroll, true)},methods: {handleScroll() {const _this = thislet scrollTop =document.documentElement.scrollTop || document.body.scrollTop//变量windowHeight是可视区的高度let windowHeight =document.documentElement.clientHeight || document.body.clientHeight//变量scrollHeight是滚动条的总高度let scrollHeight =document.documentElement.scrollHeight || document.body.scrollHeight//滚动条到底部的条件let data = scrollTop + windowHeightif (data == scrollHeight ||(scrollHeight - data <= 60 && _this.loadflag)) {let currentpage = _this.currentpagelet maxpages = _this.maxpagesif (maxpages > currentpage && _this.loadflag) {_this.loadflag = false_this.config.page++_this.getList()}}},async getList() {let params = {page: this.config.page,pageSize: this.config.pageSize,}const res = await apiGet(posterGetBrochureList, params)this.isShowList = trueif (res.code == 200) {const { total, records, current, pages } = res.datathis.config.page = current //当前页this.config.pages = pages //总共多少页this.config.total = total //总条数this.maxpages = pagesthis.currentpage = currentif (current <= pages) {this.loadflag = truethis.listData = [...this.listData, ...records]} else {this.listData = records}}},},destroyed() {//离开页面的时候移除监听滚动事件,提高性能window.removeEventListener('scroll', this.handleScroll, true)},
}
</script><style lang="scss" scoped></style>
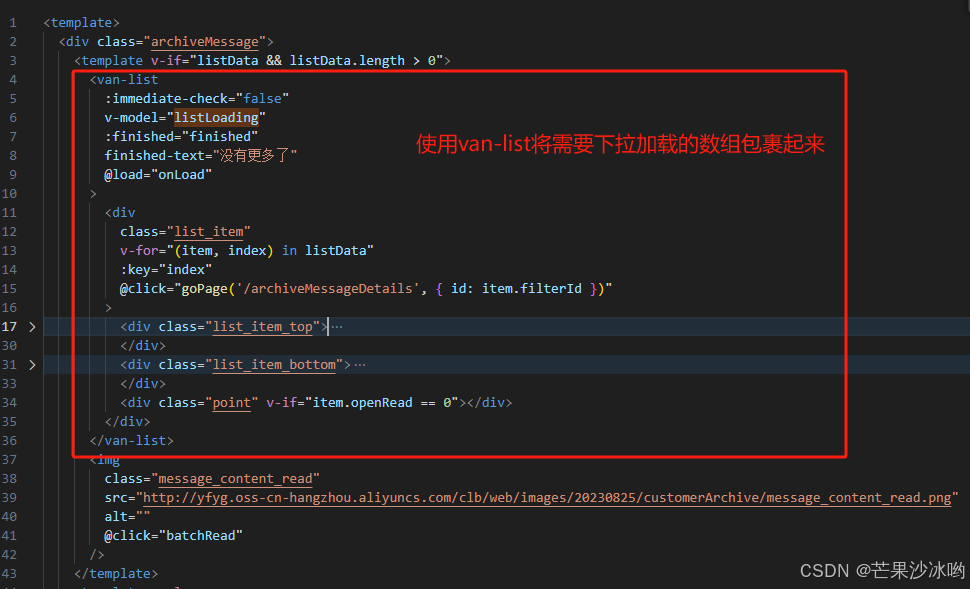
2.使用组件vant(van-list)

<template><div></div>
</template><script>
export default {data() {return {listLoading: false, //分页加载finished: false, //分页是否加载完成listData: [],config: {page: 1,pageSize: 10,total: 0,},}},created() {this.getList()},methods: {//关键函数,监听下拉加载更多onLoad() {this.getList()},async getList() {const formData = {page: this.config.page,pageSize: this.config.pageSize,}const res = await apiGet(apigetqueryArchiveMatchedPageList, formData)if (res.code == 200) {const data = res.datathis.listData = [...this.listData, ...data.records]this.listLoading = false//判断如果当前请求条数小于十条,就停止下拉加载if (data.records.length < 10) {this.finished = true}this.config.page++}},},
}
</script><style lang="scss" scoped></style>
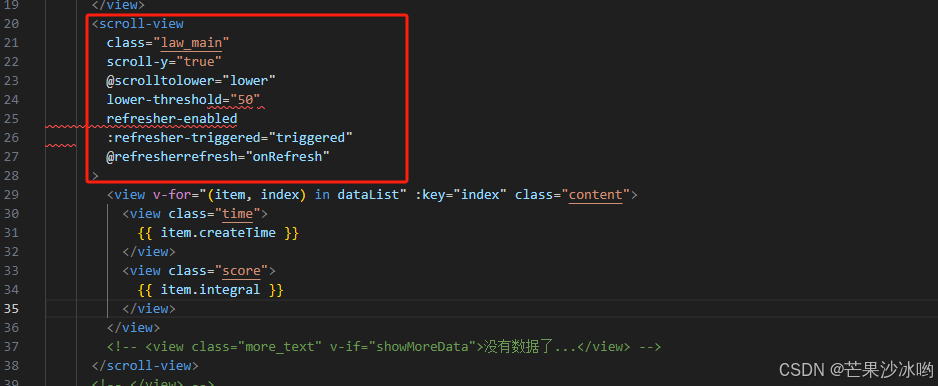
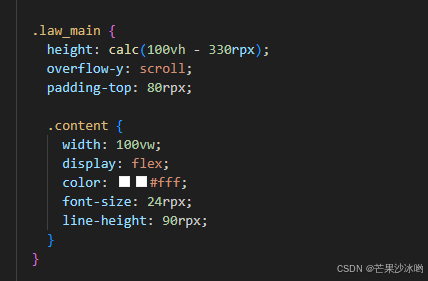
3.uniapp使用scroll-view下拉加载更多

<scroll-viewclass="law_main"scroll-y="true"@scrolltolower="lower"lower-threshold="50"refresher-enabled:refresher-triggered="triggered"@refresherrefresh="onRefresh"><view v-for="(item, index) in dataList" :key="index" class="content"><view class="time">{{ item.createTime }}</view><view class="score">{{ item.integral }}</view></view><!-- <view class="more_text" v-if="showMoreData">没有数据了...</view> --></scroll-view><script>
import { exam } from '@/api/index.js'
export default {data() {return {dataList: [],pageNum: 1,pageSize: 20,totalPage: 1,triggered: false,isfreshing: false,showMoreData: false,title: '暂无数据',}},onShow() {this.getData()},methods: {lower(e) {if (this.pageNum < this.totalPage) {this.pageNum += 1this.getData()}},onRefresh() {if (!this.triggered) {if (this.isfreshing) returnthis.isfreshing = trueif (!this.triggered) {this.triggered = true}this.showMoreData = falsethis.emptyData = falsethis.dataList = []this.pageNum = 1this.getData()}},getData() {let params = {current: this.pageNum,size: this.pageSize,}uni.showLoading({title: '正在加载',})try {exam.answerPaperUserPaperList(params).then((res) => {if (this.pageNum == 1) {this.dataList = res.data.recordsthis.triggered = falsethis.isfreshing = false} else {this.dataList = this.dataList.concat(res.data.records)}// if (this.dataList.length == res.data.total && this.dataList.length > 20) {// this.showMoreData = true;// }res.data.total == this.pageSize? (this.totalPage = 1): (this.totalPage = parseInt(res.data.total / this.pageSize + 1))if (!this.dataList.length) {this.emptyData = truethis.showMoreData = false}uni.hideLoading()})} catch (error) {uni.hideLoading()}},},onUnload() {},
}
</script>tips:使用scroll-view下拉加载更多时,需要给一个高度,否则下拉加载将不生效

4.uniapp监听页面触底加载更多onReachBottom
<script>
import { articlePageListApi } from '@/service/newpage.js'
import qs from 'qs'
export default {data() {return {params: {page: 1,pageSize: 10,},status: 'loadmore',// loadmore/loading / nomoreartlist: [],hasmore: true,}},onLoad() {this.params.page = 1this.artlist = []this.hasmore = truethis.getMylist()},//关键代码下拉刷新加载更多onReachBottom() {this.status = 'loading'if (this.hasmore) {this.status = 'loading'this.params.page++this.getMylist()} else {let timmer = setTimeout(() => {this.status = 'nomore'}, 1000)}},methods: {getMylist() {articlePageListApi(qs.stringify({...this.params,}),).then((res) => {if (res.data) {const { list } = res.dataif (this.artlist?.length < list.total) {this.hasmore = truethis.status = 'loadmore'} else {this.hasmore = falsethis.status = 'nomore'}this.artlist = [...this.artlist, ...list.records]}})},},
}
</script>