如何安装Visual Studio Code
Visual Studio Code(简称 VS Code)
Visual Studio Code 是一款由微软开发的免费、开源的现代化轻量级代码编辑器。
主要特点包括:
- 跨平台:支持 Windows、Mac 和 Linux 等主流操作系统,方便开发者在不同平台上保持一致的开发体验。
- 例如,开发者可以在 Windows 上进行部分开发工作,然后在 Mac 上继续,无需适应新的工具。
- 丰富的扩展生态:拥有大量的扩展插件,涵盖各种编程语言、框架和工具。
- 如 Python、Java、JavaScript 等语言的扩展,以及 Vue.js、React 等框架的支持插件。
- 智能代码补全:能够根据上下文提供准确的代码补全建议,提高编码效率。
- 当输入函数名或变量名的一部分时,会自动提示可能的完整名称。
- 强大的调试功能:支持多种编程语言的调试,方便查找和解决代码中的问题。
- 可以设置断点、查看变量值、单步调试等。
- 内置版本控制:与 Git 等版本控制系统集成紧密,方便进行代码的提交、拉取和合并等操作。
- 直接在编辑器中查看代码的更改和冲突。
- 主题和自定义:提供多种主题选择,并且可以根据个人喜好自定义快捷键、界面布局等。
- 满足不同开发者的审美和操作习惯。
- 代码格式化:支持多种语言的代码格式化,保持代码风格的一致性。
- 如自动缩进、添加或删除空格等。
在实际应用中:
- 对于前端开发,VS Code 配合相关扩展可以轻松编写 HTML、CSS 和 JavaScript 代码。
- 后端开发中,无论是 Python、Java 还是 Node.js 等语言,都能得到很好的支持。
首先安装开发环境Visual Studio Code
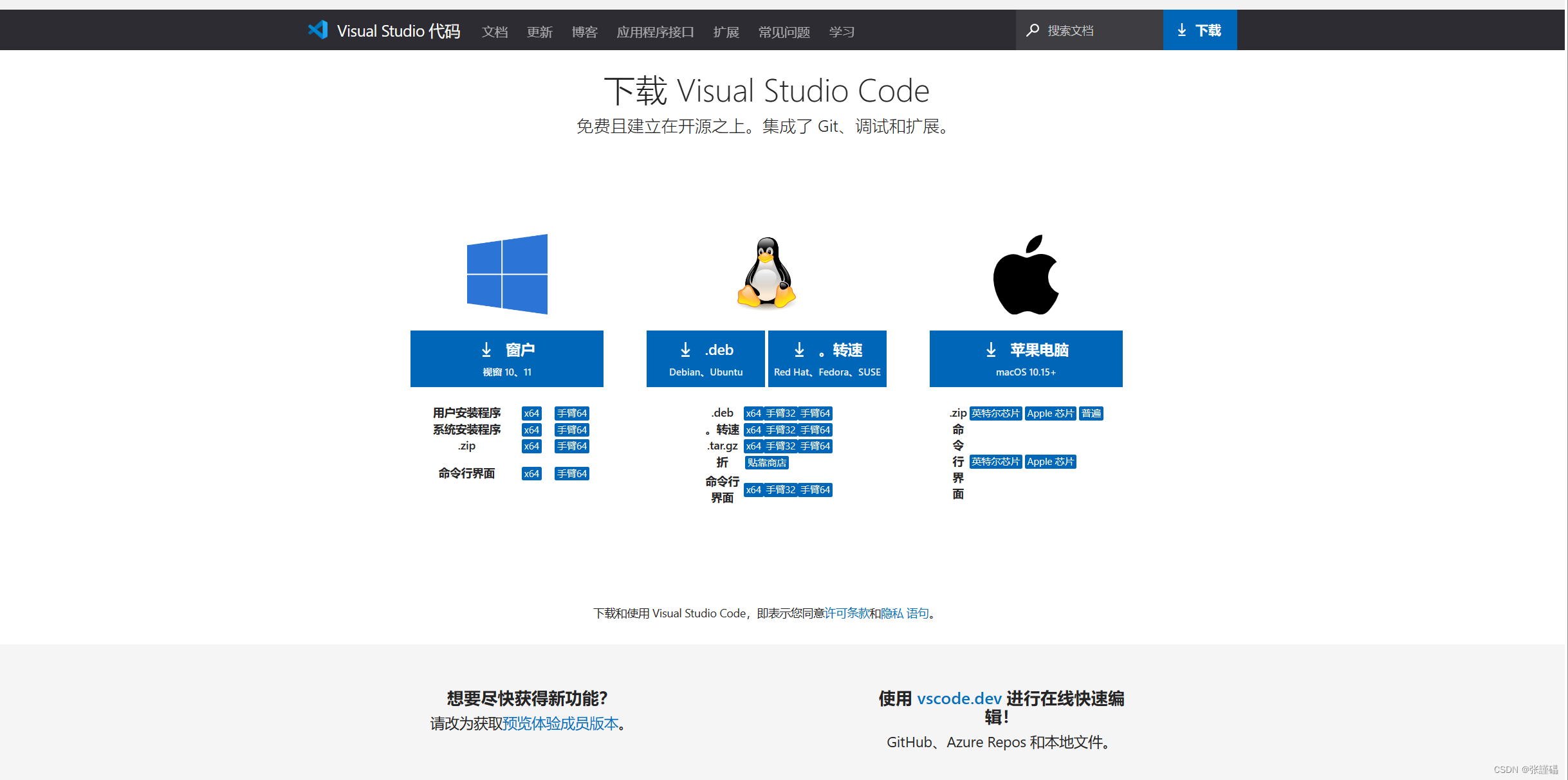
打开官网:下载 Visual Studio Code - Mac、Linux、Windows

选择对应的系统,我这是window系统,以windows系统为例


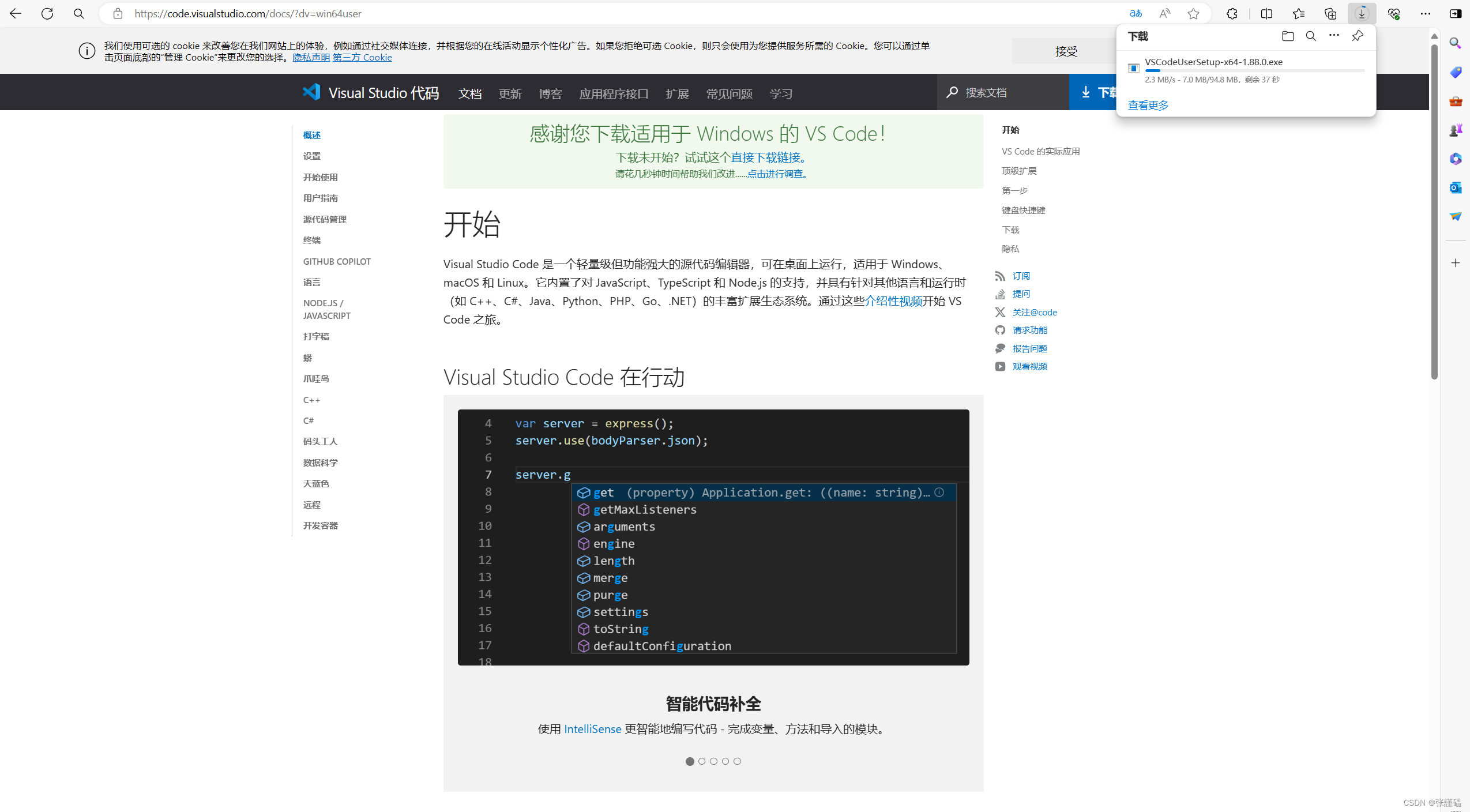
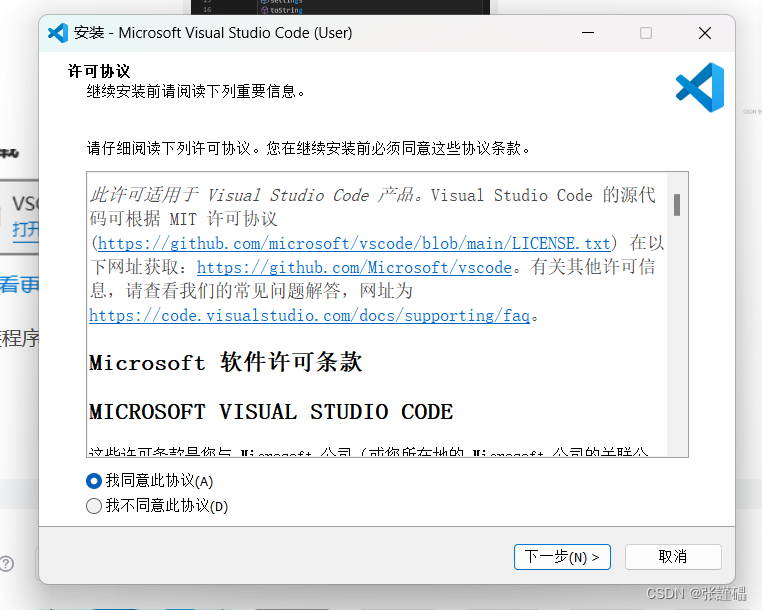
打开安装程序,进行安装


在这里,可以选择安装路径

点击下一步

选择创建桌面快捷方式,在点击下一步,然后点击完成

到这里我们的第一步开发环境就安装好了



