基于STM32设计的超声波测距仪(微信小程序)(186)
基于STM32设计的超声波测距仪(微信小程序)(186)
文章目录
- 一、前言
- 1.1 项目介绍
- 【1】项目功能介绍
- 【2】项目硬件模块组成
- 1.2 设计思路
- 【1】整体设计思路
- 【2】ESP8266工作模式配置
- 1.3 项目开发背景
- 【1】选题的意义
- 【2】可行性分析
- 【3】参考文献
- 1.4 开发工具的选择
- 1.5 系统框架图
- 1.6 系统功能总结与流程图
- 1.7 系统原理图
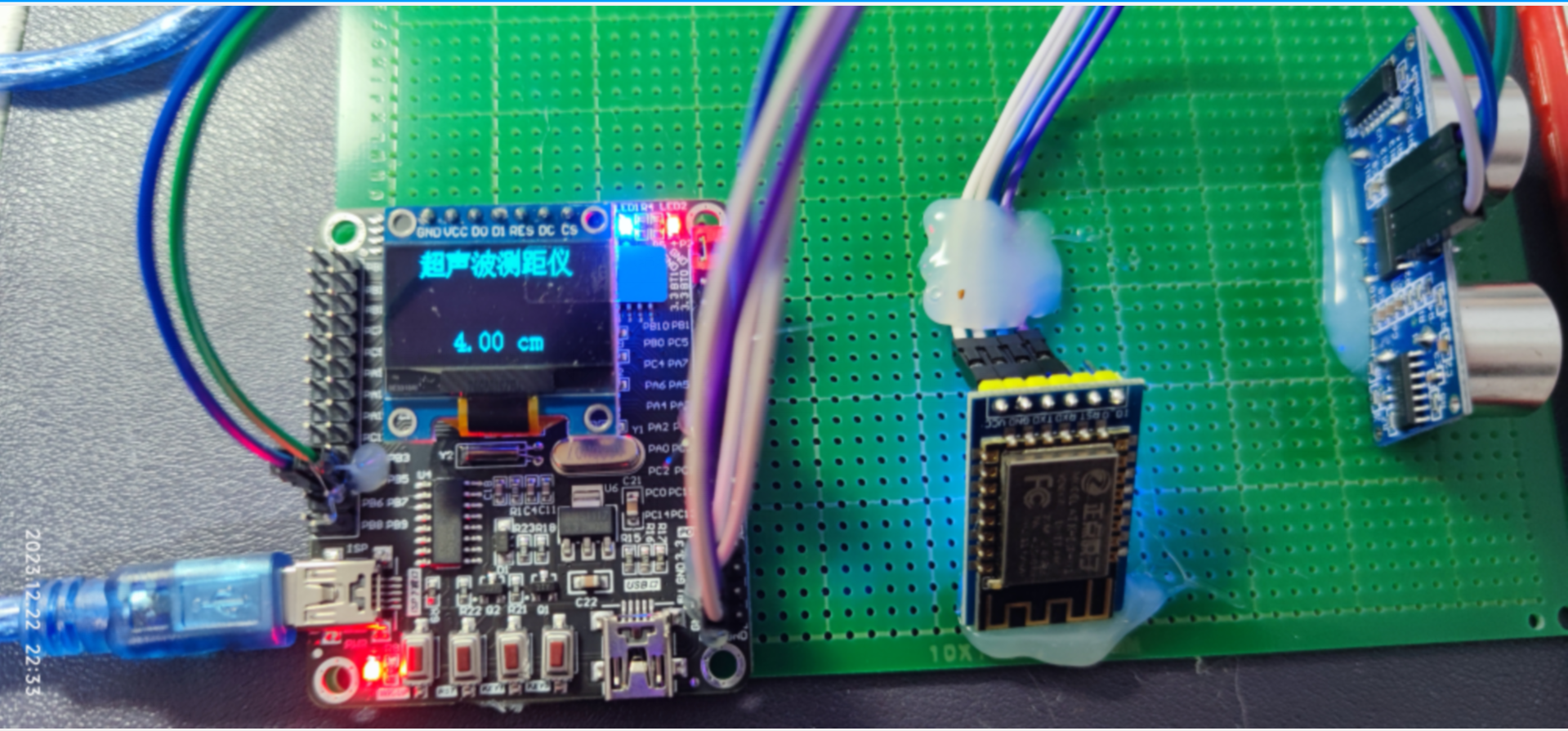
- 1.8 硬件实物图
- 二、硬件选型
- 2.1 OLED显示屏
- 2.2 STM32开发板
- 2.3 PCB板
- 2.4 USB下载线
- 2.5 ESP8266 WIFI
- 2.6 杜邦线(2排)
- 2.7 超声波测距模块(2个)
- 三、腾讯云平台与微信小程序设计
- 3.1 登录云平台
- 【1】选择物联网平台
- 【2】进入产品控制台
- 3.2 新建项目
- 【1】新建项目
- 【2】填写项目名称
- 【3】项目创建完成
- 3.3 产品开发
- 【1】进入产品页
- 【2】新建产品
- 【3】填写产品信息
- 【4】产品创建完成
- 3.4 设备开发
- 【1】进入设备配置页
- 【2】配置物模型
- (1)实时测量的距离 data_cm
- (2)添加完成
- 【3】设备开发-主题列表
- 【4】交互开发-配置小程序
- (1)产品展示页
- (2)快捷入口配置
- (3)编辑面板
- (4)产品页面
- 【5】设备调试-新建设备
- 【6】配置手机APP
- 3.5 设备登录
- 【1】MQTT协议
- 【2】获取MQTT登录参数
- 【3】MQTT主题订阅与发布
- 【4】物联网平台端口号与IP
- 【5】模拟设备登录
- 【6】腾讯连连微信小程序
- 四、STM32设备端代码设计
- 4.1 硬件连线
- 4.2 硬件原理图
- 4.3 硬件实物图
- 4.4 KEIL工程
- 4.5 取模软件使用
- 4.6 串口打印效果
- 4.7 完整代码
- 五、总结
- 5.1 项目如何描述?
- 5.3 为什么要选择这些硬件?
一、前言
1.1 项目介绍
【1】项目功能介绍
随着科技的发展,物联网技术在各个领域的应用越来越广泛。在工业自动化、智能家居、农业科技等方面,物联网技术都发挥着重要作用。在测量领域,超声波测距技术由于其非接触性、高精度、高速度等优点,被广泛应用于各种场景。
本项目基于STM32设计的超声波测距仪,可以实现实时测量距离的功能,测量范围为2cm ~ 400cm。同时,通过OLED显示屏将测量结果实时显示出来,方便用户查看。此外,通过ESP8266-WIFI模块,将测量数据上传到腾讯云物联网平台,实现远程监控和数据存储。
通过微信小程序,用户可以随时查看实时测量的距离数据。这不仅提高了测量的便利性,还实现了数据的远程管理和分析,通过物联网技术,将超声波测距仪与云平台、微信小程序等相结合,为用户提供更加智能化、便捷化的测量体验。