前后端数据交互设计到的跨域问题
前后端分离项目的跨域问题及解决办法
一、跨域简述
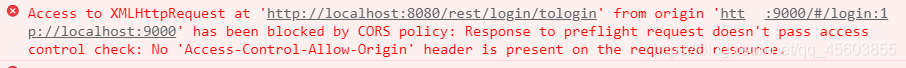
1、问题描述
这里前端vue项目的端口号为9000,后端springboot项目的端口号为8080

2、什么是跨域
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域
| 当前页面url | 被请求页面url | 是否跨域 | 原因 |
|---|---|---|---|
| http://www.demo.com/ | http://www.demo.com/index.html | 否 | 同源(协议、域名、端口号相同) |
| http://www.demo.com/ | https://www.demo.com/ | 是 | 协议不同(http/https) |
| http://www.demo.com/ | http://www.study.com/ | 是 | 主域名不同(demo/study) |
| http://www.demo.com/ | http://test.demo.com/ | 是 | 子域名不同(www/test) |
| http://www.demo.com:8080/ | http://www.demo.com:8081/ | 是 | 端口号不同(8080/8081) |
3、出现跨域问题的原因
跨域问题是出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)。
二、解决办法
一,在后端解决的方法:
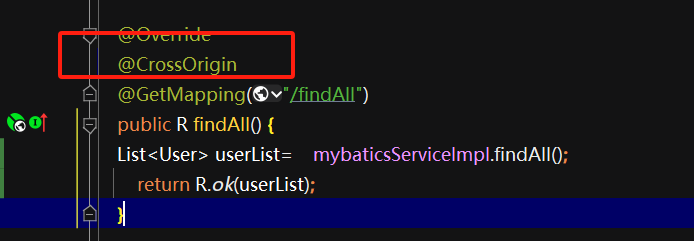
在Sprigboot 的controler层面解决的方式就是
在相对应的解决方法上面加上注解 @CrossOrigin

(下面的解决方法是收集的,没有去实验过。可以解决的可以在下面留言)
1、第一种解决办法:后端配置跨域(spring boot设置方式)
第一步:在后端的WebMvcConfig配置类中进行配置
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {/*** 跨域配置* 前后端分离必须配置,出现跨域之后前端无法访问后端接口* @param registry*/@Overridepublic void addCorsMappings(CorsRegistry registry) {// 允许跨域访问资源定义: /rest/ 所有资源registry.addMapping(GlobalConstant.REST_URL_PREFIX +"/**")// 只允许本地的指定端口访问
// .allowedOrigins("http://localhost:8080");
// // 允许发送Cookie.allowCredentials(true);
// // 允许所有方法
// .allowedMethods("GET", "POST", "PUT", "DELETE", "HEAD");}
}
1234567891011121314151617181920
第二步:在vue项目src目录下的http包中的config.js进行配置携带凭证(cookie)

注意:这里是因为我需要前端发送凭证(cookie)所以要配两步;如果不需要携带cookie,可以将第二步忽略,并且将第一步中的
allowCredentials(true);注释掉。
2、第二种解决办法:前端配置代理(vue项目)
第一步:在config/index.js 文件,配置proxyTable

proxyTable: {'/api': {target: 'http://127.0.0.1:8080', // 请求后台的真实路径,这里是我本地启动的一个后台项目changeOrigin: true, //pathRewrite: {'^/api': '' // 重写路径}},},
123456789
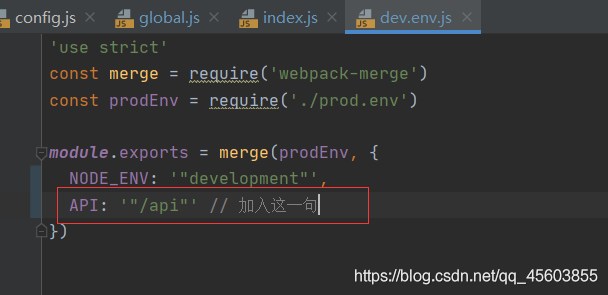
第二步:在config/dev.env.js文件中加上一句

module.exports = merge(prodEnv, {NODE_ENV: '"development"',API: '"/api"' // 加入这一句
})
1234
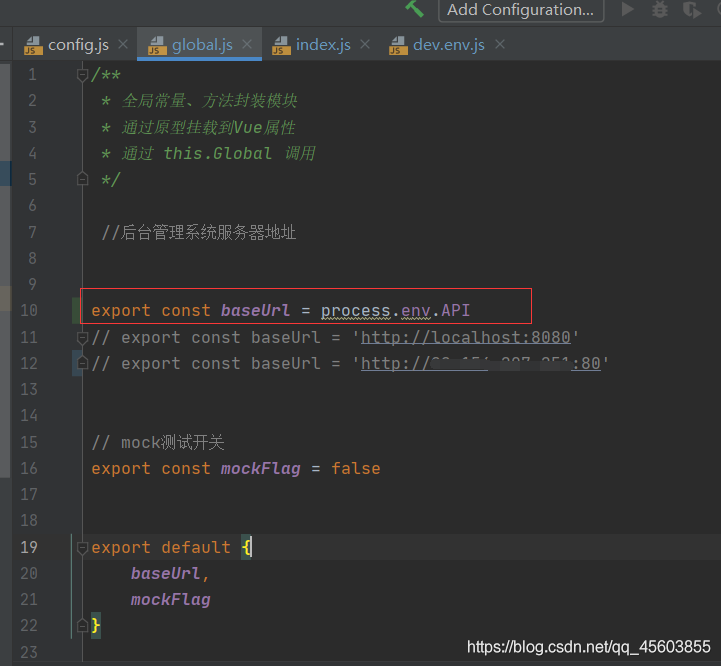
因为这里我配的是全局路径,所以还要在global.js里配置全局路径

export const baseUrl = process.env.API
全局路径
[外链图片转存中…(img-GLQCIvRt-1721010762474)]
export const baseUrl = process.env.API
