前端Vue组件化实践:打造灵活可维护的地址管理组件
随着前端技术的不断演进,复杂度和开发难度也随之上升。传统的一体化开发模式使得每次小小的修改或功能增加都可能牵一发而动全身,严重影响了开发效率和维护成本。组件化开发作为一种解决方案,通过模块化、独立化的开发方式,实现了单独开发、单独维护,并允许组件间的自由组合,从而极大提升了开发效率和系统的可维护性。
在前端开发中,地址管理是一个常见的功能需求,尤其在电商、物流等领域。一个灵活、可维护的地址管理组件能够大大提升用户体验和系统的整体性能。本文将介绍一个基于Vue的前端自定义地址栏展示选择管理组件——cc-addressBox,并分享其设计思路和使用方法。
一、组件化开发的重要性
组件化开发的核心思想是将一个复杂的系统拆分成若干个独立、可复用的组件。每个组件负责特定的功能或业务逻辑,并通过标准的接口与其他组件进行交互。这种方式不仅降低了代码的耦合度,提高了代码的可读性和可维护性,还使得开发过程更加灵活和高效。
二、cc-addressBox组件设计
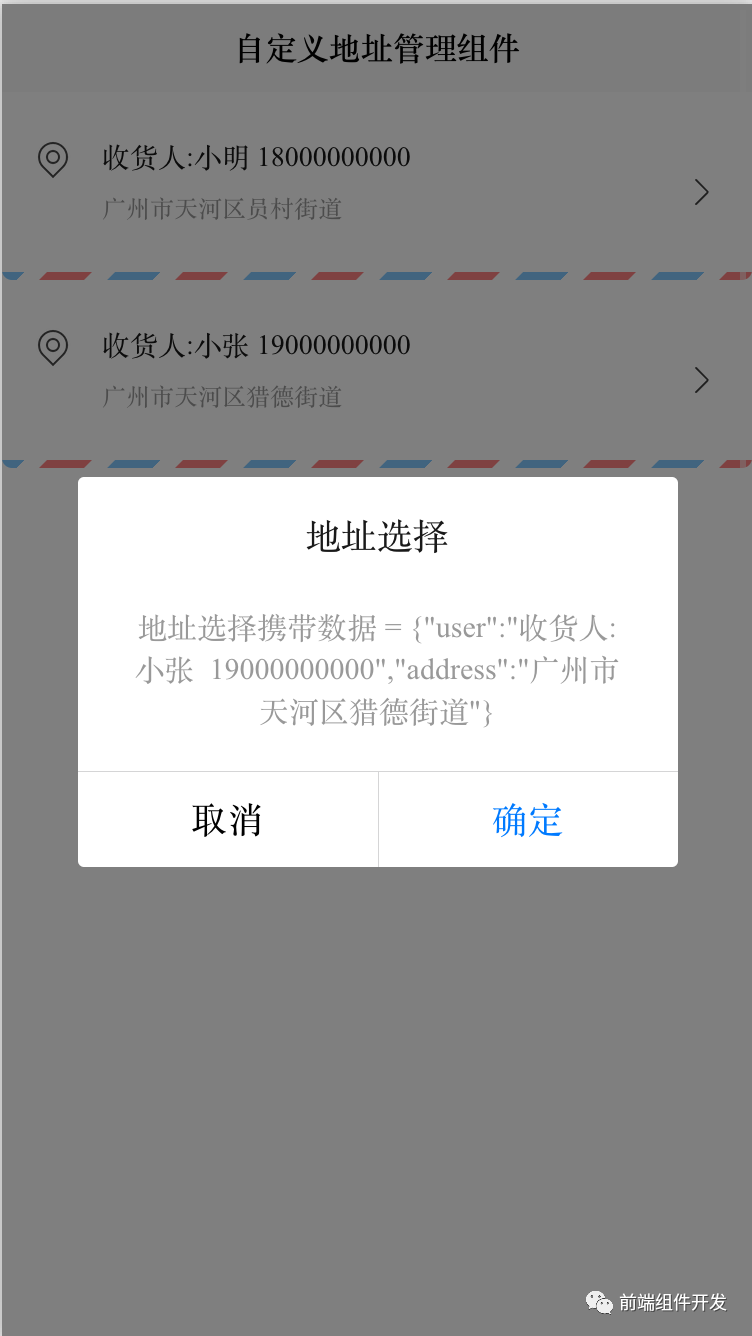
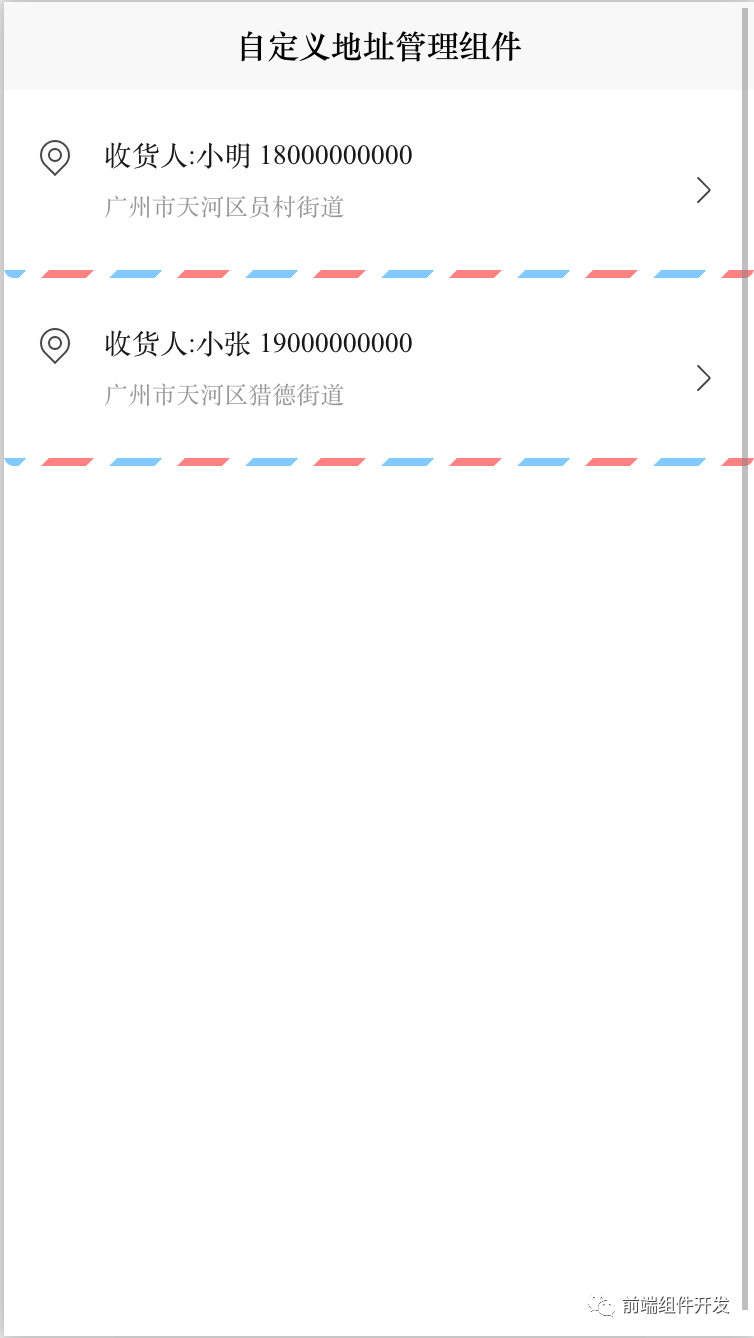
cc-addressBox组件旨在为用户提供一个自定义的地址栏展示和选择管理的界面。用户可以通过该组件查看已保存的地址列表,并选择其中一个地址进行设置。同时,该组件还支持自定义地址条目的数据和点击事件,以满足不同业务场景的需求。
在组件设计方面,我们充分考虑了可复用性和可扩展性。通过传入不同的地址条目数据,组件可以适应不同的业务场景。同时,我们也提供了丰富的接口和事件,使得开发者可以根据具体需求进行定制和扩展。
效果图如下:


三、cc-addressBox组件使用方法
使用cc-addressBox组件非常简单。首先,你需要在Vue项目中引入该组件。然后,在需要使用的地方,通过<cc-addressBox>标签将该组件添加到模板中。
下面是一个基本的使用示例:
使用方法
<!-- addressItem:地址条目数据 @click:地址点击设置事件 -->
<cc-addressBox :addressItem="item" @click="goSetAddress"></cc-addressBox>
HTML代码实现部分
<template><view class="page"><view class="addressBox"><!-- addressItem:地址条目数据 @click:地址点击设置事件 --><cc-addressBox :addressItem="item" @click="goSetAddress"></cc-addressBox></view><view class="addressBox"><cc-addressBox :addressItem="itemTwo" @click="goSetAddress"></cc-addressBox></view></view>
</template><script>export default {data() {return {item:{'user':'收货人:小明 18000000000' ,'address':'广州市天河区员村街道'},itemTwo:{'user':'收货人:小张 19000000000' ,'address':'广州市天河区猎德街道'},};},methods: {goSetAddress(item){console.log('地址选择携带数据 = ' + JSON.stringify(item))uni.showModal({title:'地址选择',content:'地址选择携带数据 = ' + JSON.stringify(item)})}}}
</script><style scoped lang="scss">page {padding-bottom: 70px;}.addressBox {margin-top: 20rpx}
</style>在上面的代码中,我们通过:addressItem属性将地址条目数据传递给cc-addressBox组件。同时,我们监听了组件的@click事件,以便在用户点击地址条目时执行相应的逻辑。
四、组件的定制与扩展
cc-addressBox组件的设计考虑了定制性和扩展性。你可以根据具体需求,通过修改组件的样式或传入不同的属性来自定义组件的外观和行为。此外,你还可以根据业务逻辑,在组件内部添加更多的交互和功能。
五、总结与展望
通过组件化开发,我们可以将复杂的系统拆分成若干个独立、可复用的组件,从而实现单独开发、单独维护,并允许组件间的自由组合。本文介绍的cc-addressBox组件是一个灵活、可维护的地址管理组件,它能够满足不同业务场景的需求,并提升开发效率和用户体验。
随着前端技术的不断发展,组件化开发将成为未来前端开发的重要趋势。我们期待更多的开发者能够加入到组件化开发的行列中来,共同推动前端技术的进步和发展。
项目下载地址:
https://ext.dcloud.net.cn/plugin?id=13181
