快速测试electron环境是否安装成功
快速测试electron环境是否安装成功
- 测试代码
- 正确运行的效果
- 运行错误的效果
- v22.4.1 版本无法使用
- v20.15.1版本无法使用
- v18.20.4 版本无法使用
- 终极解决办法
测试代码
1.npx create-electron-app my-electron-app
2.cd my-electron-app
3.npm start
正确运行的效果
环境没问题,你就会正常运行:

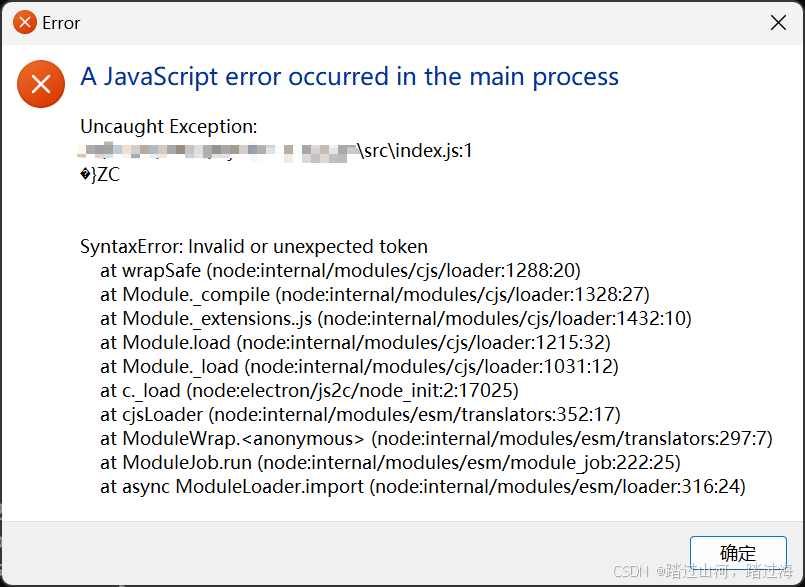
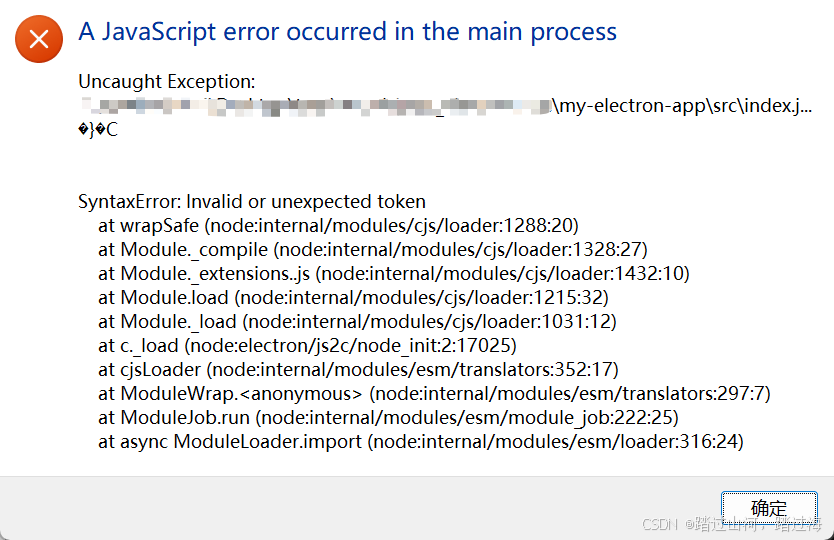
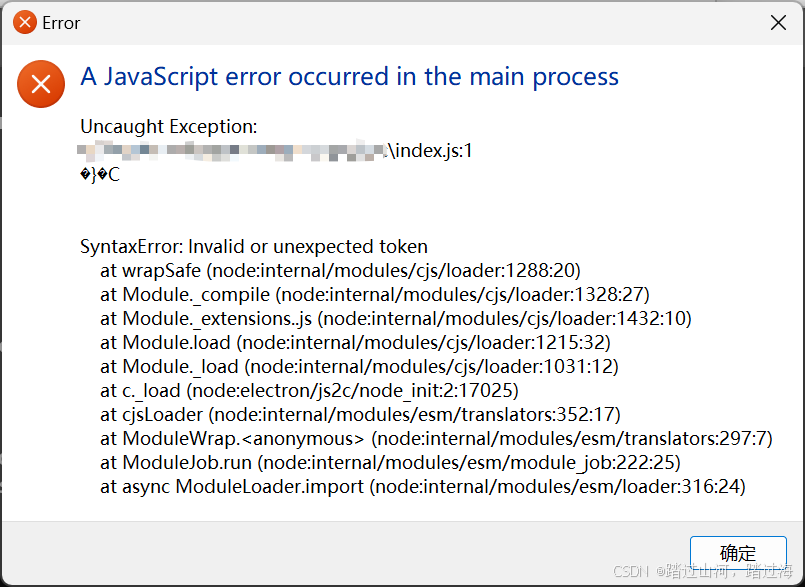
运行错误的效果
错误分析:因为代码是从git上面拉去的,在语法和逻辑上肯定是没有错的,所以就node的问题了,尝试降低你的node版本
补充:并非你的node环境有问题,而是你的html文件被加密了,所以运行之后,会显示乱码.
v22.4.1 版本无法使用

v20.15.1版本无法使用

v18.20.4 版本无法使用

终极解决办法
你先打开接下来三个网站
node下载
Node.js安装与配置的教程
electron官方文档
开始配置:
- 首先,先把你电脑上的node全部卸载干净
- 1)参考下面这位前辈的文章一步一步进行配置,一步都不能差!

我安装的是这个,你和我安一样的就可以


2)补充:注意! 需要注意文件夹的权限:
如果你看到一个路径,后面加了not permitted这样的字样,那百分百就是文件夹权限的问题.
怎么给文件夹授予权限?如下图:



3. 根据下面的electron官方教程进行代码编写

如果你不想写,可以直接看我下面的,已经写好了
1)第一步:创建文件夹,进入文件夹,并npm init初始化

请复制:
mkdir my-electron-app && cd my-electron-app
npm init
初始化你全部直接回车就行了,初始化成功后你会有下面框住的两个文件:

2)第二步,修改一下package.json:
请复制:
{"name": "electron","version": "1.0.0","description": "","main": "main.js","scripts": {"start": "electron .","test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC","devDependencies": {"electron": "^31.1.0"}
}
3)第三步:执行一下下面这个:

请复制:
npm install --save-dev electron
执行成功后,你会多一个下面框住的文件:

4)第四步:编写main.js与index.html
main.js:
const { app, BrowserWindow } = require('electron')const createWindow = () => {const win = new BrowserWindow({width: 800,height: 600})win.loadFile('index.html')
}
index.html:
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><!-- https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP --><metahttp-equiv="Content-Security-Policy"content="default-src 'self'; script-src 'self'"/><metahttp-equiv="X-Content-Security-Policy"content="default-src 'self'; script-src 'self'"/><title>Hello from Electron renderer!</title></head><body><h1>Hello from Electron renderer!</h1><p>👋</p></body>
</html>
5)第五步,直接npm start运行,或者npx electron .

