UNI_App平台调试指南 debug(十五)
App平台调试指南 debug
常规开发里,在 HBuilderX 的运行菜单里运行 App,手机端的错误或 console.log 日志信息会直接打印到控制台。
如果需要更多功能,比如审查元素、打断点 debug,则需要启动调试模式。自 HBuilderX 2.0.3+ 版本起开始支持 App 端的调试。
#打开调试窗口
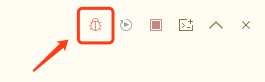
在 HBuilderX 中,正确运行项目: 运行 --> 运行到手机或模拟器 --> 选择设备,项目启动后,在下方的控制台选择 debug 图标。

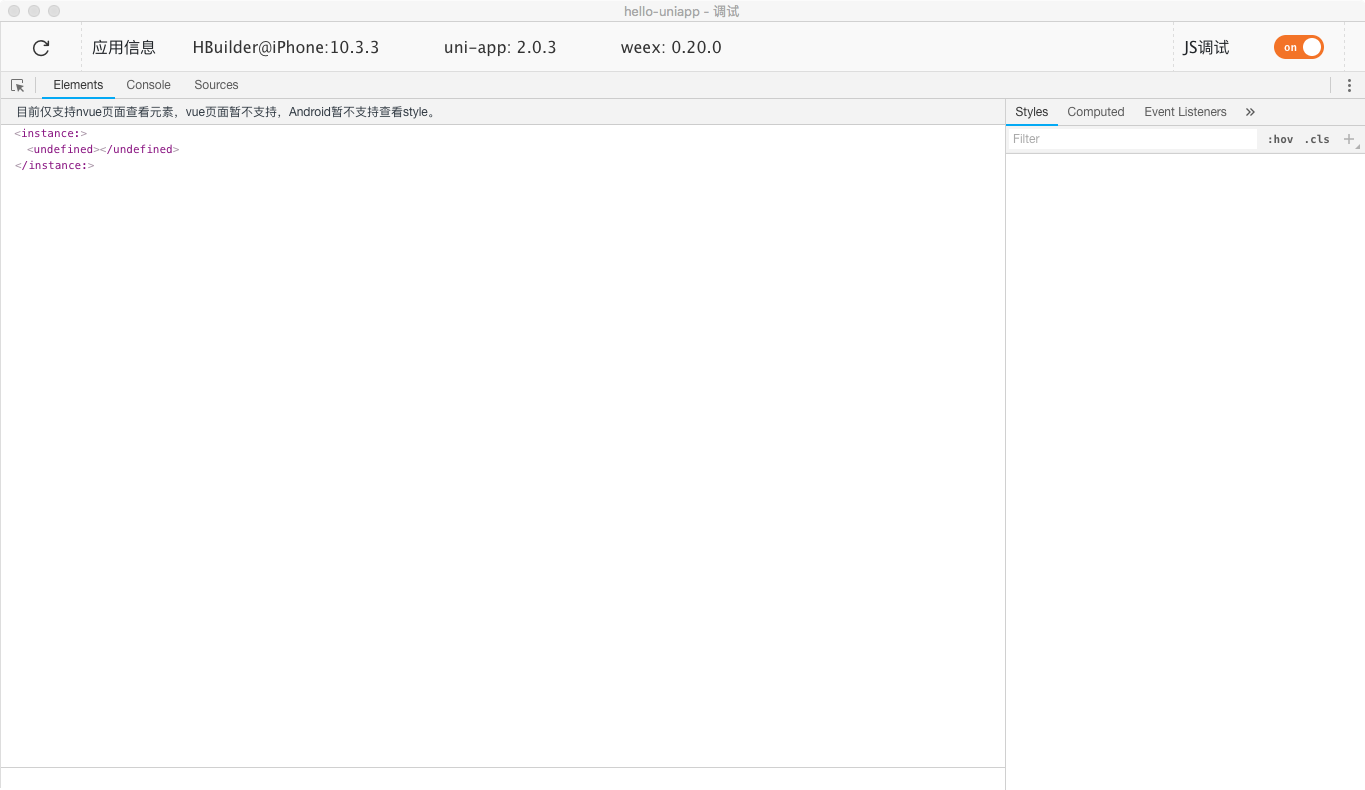
正确打开调试窗口后,显示如下: