vue3+vite搭建第一个cesium项目详细步骤及环境配置(附源码)
文章目录
- 1.创建vue+vite项目
- 2.安装 Cesium
- 2.1 安装cesium
- 2.2 安装vite-plugin-cesium插件(非必选)
- 2.3 新建组件页面map.vue
- 2.4 加载地图
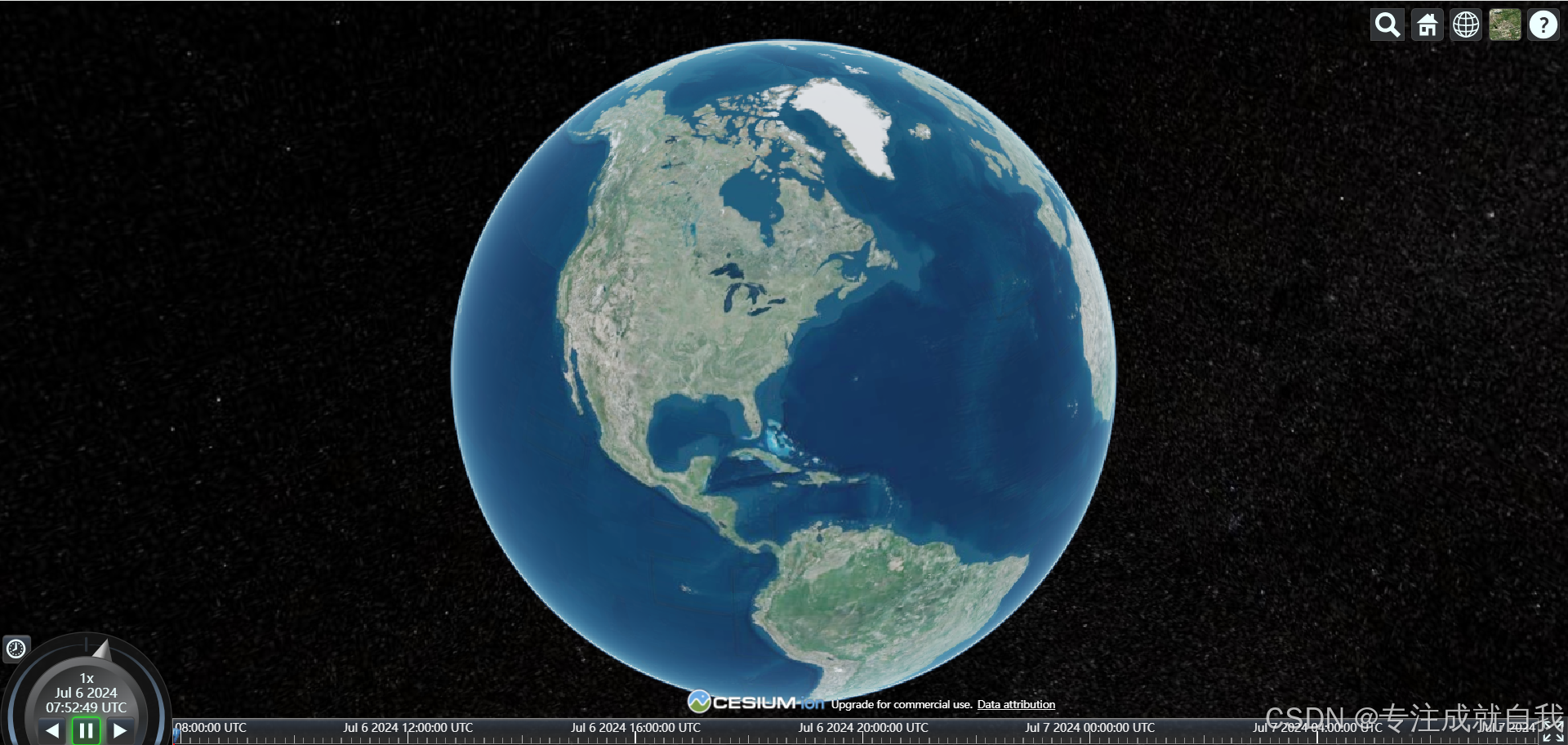
- 3.完成效果图
1.创建vue+vite项目
打开cmd窗口执行以下命令:cesium-vue-app是你的项目名称
npm create vite@latest cesium-vue-app -- --template vue
创建完成后依次执行以下命令用于安装、启动项目:
cd cesium-vue-app
npm install
npm run dev
2.安装 Cesium
进入项目文件夹,打开cmd窗口执行:
2.1 安装cesium
npm install --save cesium
2.2 安装vite-plugin-cesium插件(非必选)
vite-plugin-cesium 是一个专门为 Vite 构建工具定制的插件,用于在 Vite 项目中轻松使用 Cesium 库。它简化了在 Vite 项目中集成 Cesium 的过程,并提供了一些额外的功能和配置选项。而直接安装 Cesium 库,你需要手动配置 Vite 项目以确保正确引入和使用 Cesium。这可能涉及到配置模块加载器、处理依赖关系、解决版本冲突等问题。相比之下,使用 vite-plugin-cesium 插件可以让这些步骤更加简单和方便;
- cmd执行插件安装命令:
npm i vite-plugin-cesium vite -D
- 配置vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import cesium from 'vite-plugin-cesium'export default defineConfig({plugins: [vue(),cesium()],
})
2.3 新建组件页面map.vue
(1)引入cesium
<script setup>import { ref } from 'vue'import * as Cesium from 'cesium'
</script>
(2)创建一个div作为地图容器,并设置其id为“cesiumContainer”
<div class="map-box" id="cesiumContainer"></div>
(3)设置地图容器样式的高度和宽度均为100%
- 首先要将body的宽高设置为100vw和100vh;
body {margin: 0;display: flex;place-items: center;min-height: 100%;height: 100vh;width: 100vw;
}
- 其次设置vue项目dom容器的宽高为100%;
#app {margin: 0 auto;text-align: center;height: 100%;width: 100%;
}
- 最后设置地图容器的宽高
<style scoped>.map-box {height: 100%;width: 100%;}
</style>
2.4 加载地图
(1)申请token
首先登录网址https://cesium.com/ion/signin/tokens,在注册后申请token,然后创建一个cesium对象,并使用我们创建的div容器承载地图。
(2)编写代码脚本加载容器。
<script setup>import {ref,onMounted} from 'vue'import * as Cesium from 'cesium'onMounted(() => {Cesium.Ion.defaultAccessToken = "your cesium token"const viewer = new Cesium.Viewer('cesiumContainer', {geocoder: true, // 是否显示位置查找工具(true表示是,false表示否)homeButton: true, // 是否显示首页位置工具sceneModePicker: true, //是否显示视角模式切换工具baseLayerPicker: true, //是杏显示默认图层选择工具navigationHelpButton: true, //是否显示导航帮助工具animation: true, //是杏显示动画工具timeline: true, //是否显示时间轴工具fullscreenButton: true, //是否显示全屏按钮工具})});
</script>
3.完成效果图