element-ui el-select选择器组件下拉框增加自定义按钮
element-ui el-select选择器组件下拉框增加自定义按钮
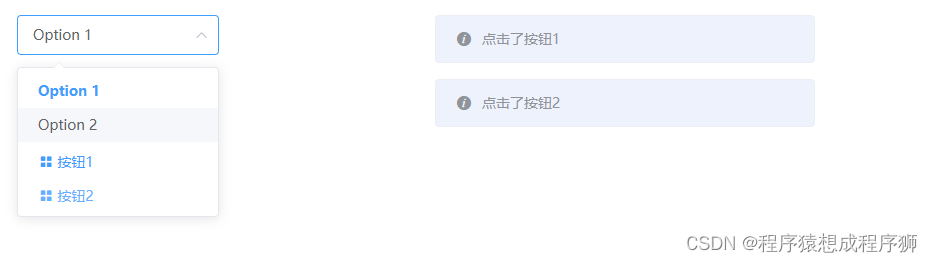
先看效果

原理:在el-select下添加禁用的el-option,将其value绑定为undefined,然后覆盖el-option禁用状态下的默认样式即可
示例代码如下:
<template><div class="extra-button-select" style="padding: 20px"><el-select v-model="selected"><el-optionv-for="option in options":key="option.id":label="option.label":value="option.id"></el-option><el-option :value="undefined" disabled style="cursor: pointer"><el-button type="text" @click="onClickBtn1"><i class="el-icon-menu"></i> 按钮1</el-button></el-option><el-option :value="undefined" disabled style="cursor: pointer"><el-button type="text" @click="onClickBtn2"><i class="el-icon-menu"></i> 按钮2</el-button></el-option></el-select></div>
</template><script>
export default {name: 'extra-button-select',data() {return {selected: 1,options: [{id: 1,label: 'Option 1',},{id: 2,label: 'Option 2',}]}},methods: {onClickBtn1() {this.$message.info('点击了按钮1')},onClickBtn2() {this.$message.info('点击了按钮2')}}
}
</script><style scoped lang="scss">
</style>
