vant ( weapp ) - - - - - van-tabs组件选中下划线初始位置异常
这里写自定义目录标题
- 1. 当前效果展示
- 2. 官方解释 & 方案
1. 当前效果展示

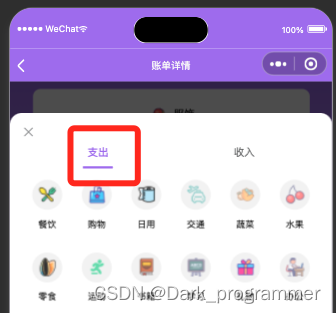
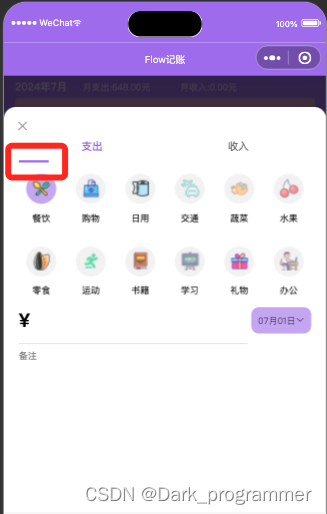
明显可以看到框内的光标位置偏移了,但当切换一次之后就会显示正常。
只有初次打开的时候,才会出现上述问题。
代码如下:
<van-popup show="{{ makeShow }}" ><van-tabs active="{{ active }}" animated title-active-color='#9c6af1' bind:click="onChange"><van-tab wx:for="{{maps}}" wx:for-item="tabItem" title="{{tabItem.title}}" wx:key="index">// 这里是内容{{item.content}}</van-tab></van-tabs>
</van-popup>
2. 官方解释 & 方案
👇下面是官方给出的解释以及方案

由于我的van-tabs是在弹窗里展示的,使用方法二进行resize方案不适合我。
所以采用方案一,逻辑如下
切换弹窗展示状态之后,在回调函数里再修改其状态即可
需要给van-tabs增加wx:if属性
修改如下:
<van-popup show="{{ makeShow }}" ><van-tabs wx:if="{{ isTabsReady }}" active="{{ active }}" animated title-active-color='#9c6af1' bind:click="onChange"><van-tab wx:for="{{maps}}" wx:for-item="tabItem" title="{{tabItem.title}}" wx:key="index">// 这里是内容{{item.content}}</van-tab></van-tabs>
</van-popup>
this.setData({makeShow: true, // 修改popup展示状态
},()=>{this.setData({isTabsReady: true // 修改tabs展示状态})
})
如此初始展示就正常了