造一个交互式3D火山数据可视化

本文由ScriptEcho平台提供技术支持
项目地址:传送门
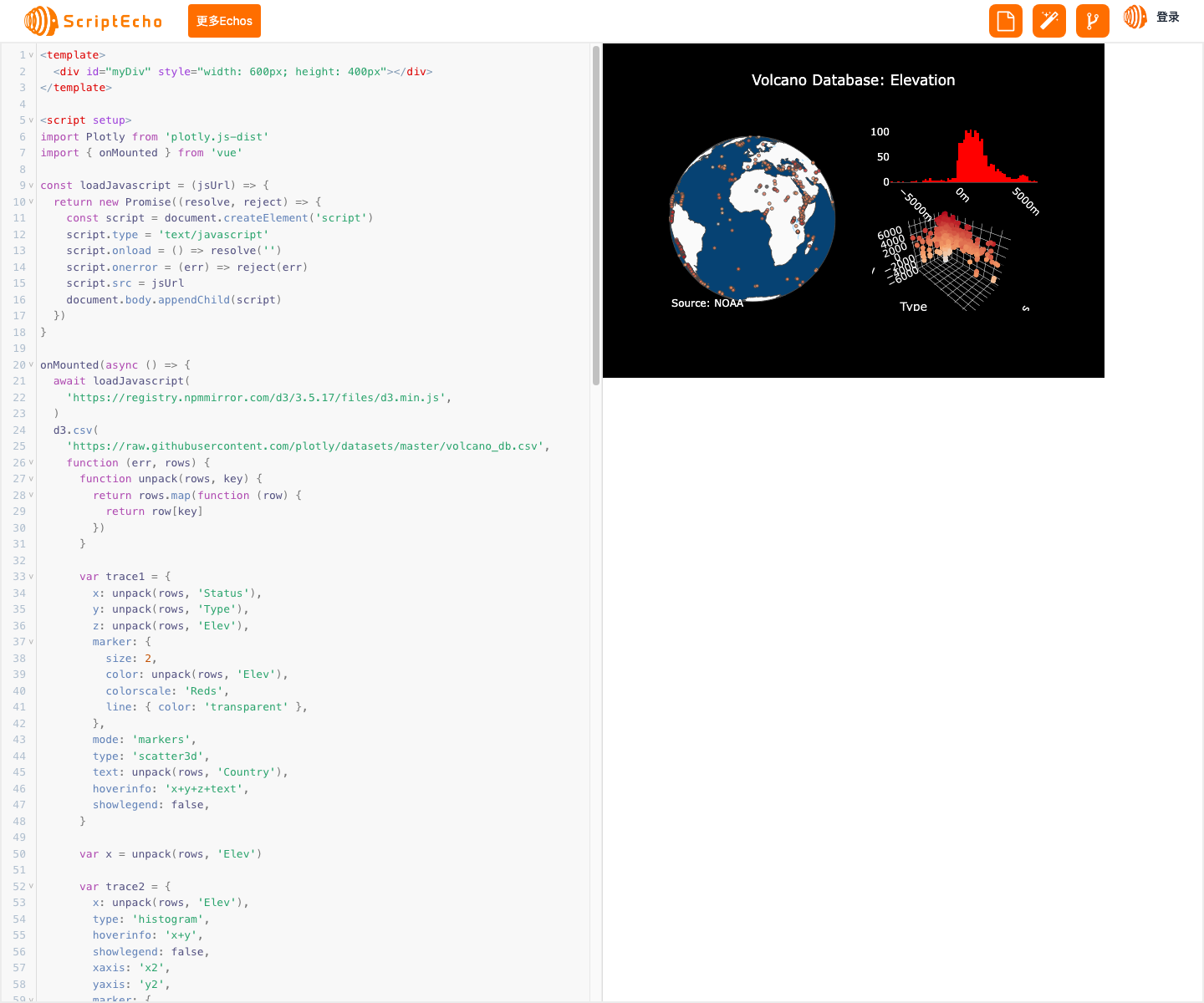
使用 Plotly.js 创建交互式 3D 火山数据可视化
应用场景
本代码用于将火山数据库中的数据可视化,展示火山的高度、类型和状态。可用于地质学研究、教育和数据探索。
基本功能
该代码使用 Plotly.js 库,创建了一个交互式 3D 散点图,显示火山的高度、类型和状态。它还包括一个直方图,显示高度分布,以及一个地理图,显示火山的地理位置。
功能实现步骤及关键代码分析
1. 加载 JavaScript 库
await loadJavascript('https://registry.npmmirror.com/d3/3.5.17/files/d3.min.js')
该代码使用 loadJavascript 函数动态加载 D3.js 库,这是 Plotly.js 所需的依赖项。
2. 加载和解析 CSV 数据
d3.csv('https://raw.githubusercontent.com/plotly/datasets/master/volcano_db.csv', function (err, rows) {// ...
})
此代码使用 D3.js 的 d3.csv 函数加载 CSV 数据文件。它将数据解析为 JavaScript 对象,供 Plotly.js 使用。
3. 创建 3D 散点图
var trace1 = {x: unpack(rows, 'Status'),y: unpack(rows, 'Type'),z: unpack(rows, 'Elev'),// ...
}
此代码创建了一个 3D 散点图,其中 x 轴表示状态,y 轴表示类型,z 轴表示高度。unpack 函数用于从数据中提取数组。
4. 创建直方图
var trace2 = {x: unpack(rows, 'Elev'),type: 'histogram',// ...
}
此代码创建了一个直方图,显示高度分布。
5. 创建地理图
var trace3 = {geo: 'geo3',type: 'scattergeo',// ...
}
此代码创建了一个地理图,显示火山的地理位置。
6. 设置布局
var layout = {paper_bgcolor: 'black',plot_bgcolor: 'black',// ...
}
此代码设置了图表布局,包括背景颜色、标题和轴标签。
7. 绘制图表
Plotly.newPlot('myDiv', data, layout, { showLink: false })
此代码使用 Plotly.js 的 newPlot 函数绘制图表。showLink 参数禁用 Plotly.js 的在线编辑链接。
总结与展望
开发经验与收获
开发此代码的主要收获包括:
- 了解 Plotly.js 库的强大功能和灵活性。
- 提高了使用 D3.js 解析和处理数据的技能。
- 掌握了创建交互式和信息丰富的 3D 数据可视化的技巧。
未来拓展与优化
未来可以对该卡片功能进行以下拓展和优化:
-
添加对不同火山类型的过滤和着色选项。
-
实现与外部数据源的集成,以获取实时数据。
-
探索使用其他可视化技术,例如热图或平行坐标图。
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:

