一文讲懂npm link
前言
在本地开发npm模块的时候,我们可以使用npm link命令,将npm 模块链接到对应的运行项目中去,方便地对模块进行调试和测试

用法
包链接是一个两步过程:
1.为依赖项创建全局软链npm link。一个符号链接,简称软链,是一个快捷方式,指向系统上的其它目录或文件。
2.告诉应用程序使用全局软链npm link some-dep。
cd ~/projects/some-dep
npm link # 步骤 1.
cd ~/projects/my-app
npm link some-dep # 步骤 2.

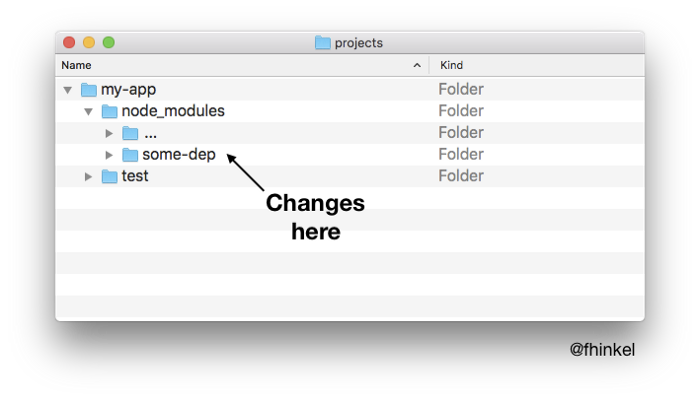
我们可以像往常一样在some-dep项目上进行开发. 然后my-app依赖some-dep也是最新的代码。软链是指向本地的,并不会提交到git,这非常有利于我们的调试
调试
❝如果使用VSCode并想在some-dep中设置断点,你需要在调试器中为my-app启用软链。这样做是通过设置 ❞
“runtimeArgs”:[ “-- preserve -symlinks”
]
在launch.json。

在代码中的调试配置中启用符号链接
恢复
❝当我们不想再使用本地版本时some-dep,请删除软链。但请注意,npm unlink是npm uninstall的别名 ❞
cd ~/projects/my-app
npm uninstall --no-save some-dep && npm install
也清理全局链接,但它的存在不会影响到my-app.
cd ~/projects/some-dep
npm uninstall # 删除全软链链接
总结
npm-link | npm 中文网符号链接包文件夹![]() https://npm.nodejs.cn/cli/v10/commands/npm-link
https://npm.nodejs.cn/cli/v10/commands/npm-link
掌握npm link的两步流程是对任何Node.js开发者的工具集的一个有益补充。这个过程包括在依赖关系中运行npm link,以及在应用中运行npm link some-dep。(另外多提一点现代包管理工具pnpm也是利用软链来管理它的依赖视图)
