Chrome浏览器web调试(js调试、css调试、篡改前置)
目录
1. 打开开发者工具(Dev Tool)
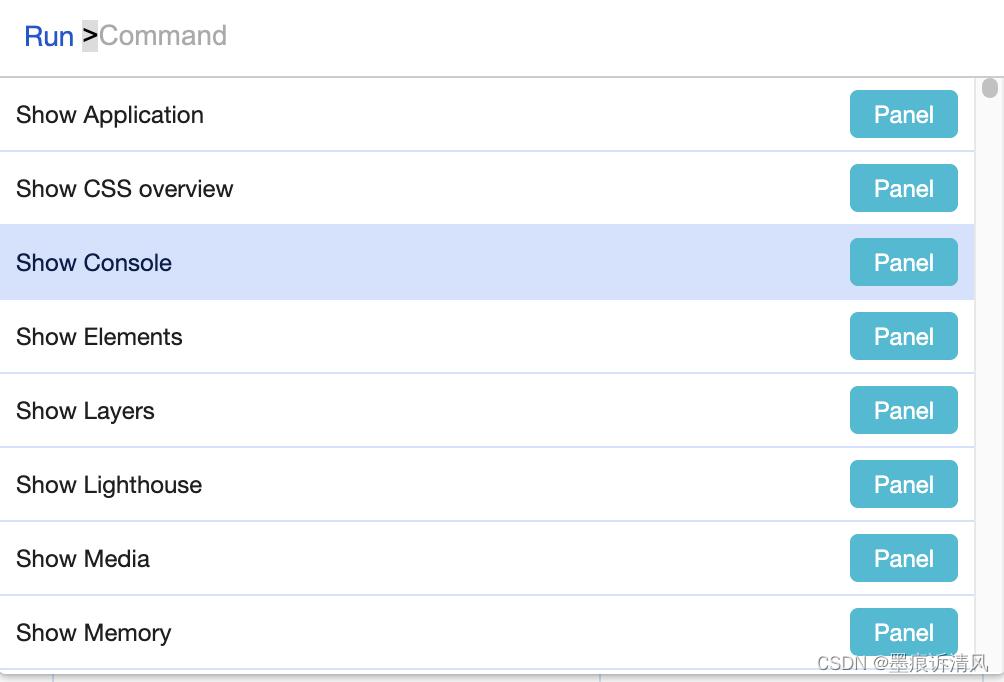
2. 打开命令菜单
截图
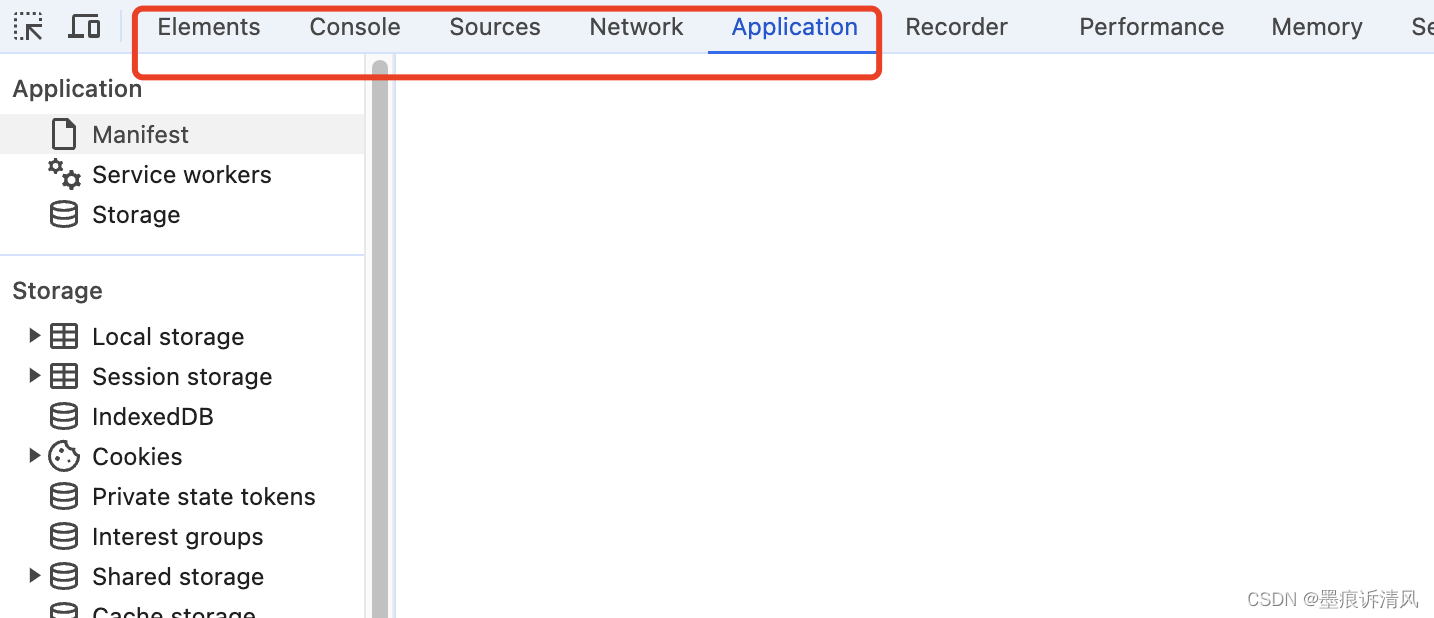
3. 面板介绍
4. CSS调试
右键检查快速到达元素处
查找DOM数
利用面板Console查找DOM节点
内置函数查找上一个选择点击的元素
5. 调试JS代码(Javascript调试)
日志调试
选择查看日志等级
眼睛观测变量
实例
设置 debugger;
点击单步调试
打开折叠后折叠掉不想看的无关函数
监视变量
属性暂停
页面事件监听断点,鼠标被点击断点
Vue里监听事件
6. 面板 Network
Preserve log 获取跳转历史
Disable cache 去掉缓存
No throttling 模拟用户网络
修改一些浏览器型号、头灯
导入导出访问时的网络问题
7. 面板 Applocation(存储数据查看)
教程地址
1. 打开开发者工具(Dev Tool)
Windows:F12
Mac:fn + F12
2. 打开命令菜单
Windows:Ctrl + Shift + p
Mac:Command + Shift + p

截图
screenshot

3. 面板介绍