配置Nginx二级域名
一、环境
(一)配置
1.服务器
- linux CentOS
2.反向代理
- Nginx
3.开放端口
- 云服务器开放端口80和443
二、域名备案
(一)腾讯云
1.腾讯云域名备案流程
备注:一级域名备案后,二级域名可以不用再备案,但前提要看是否是同一个服务商:
(1)如果一级域名已经备案,那么二级域名就不需要再备案。
但是,如果二级域名指向的是不同的IP地址,则要跟接入商联系,让接入商在原备案网站下添加接入信息。
(2)如果一级域名与二级域名为同一接入商,一级域名备案成功后使用二级域名无需备案。
(3)如果一级域名与二级域名为不同接入商,一级域名在原来的接入商备案成功后,在二级域名解析指向的新的接入商处需要将该一级域名进行新增接入备案,并将所接入二级域名填写在备案信息备注中。
2.二级域名“解析” 和 二级域名“SSL”申请
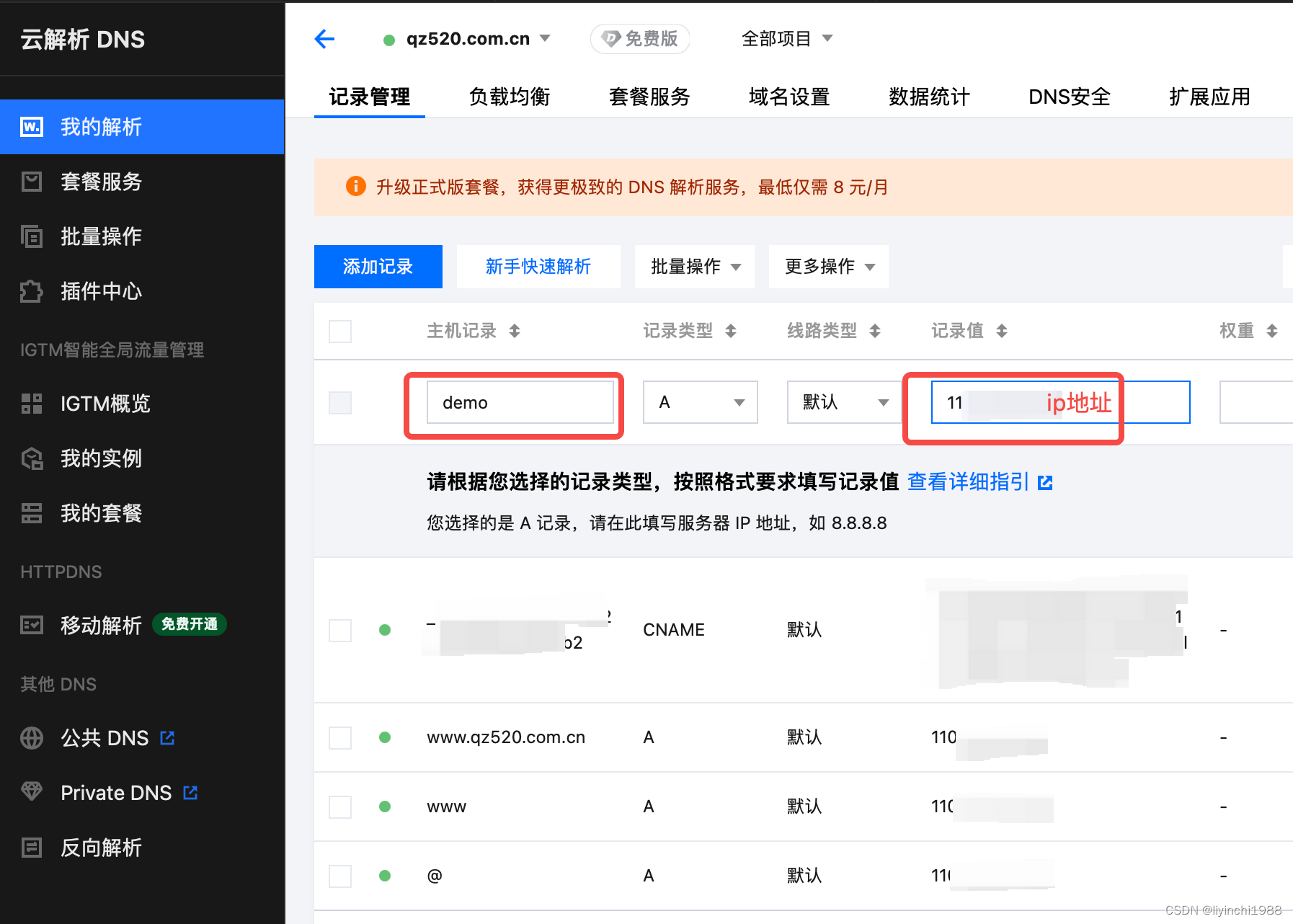
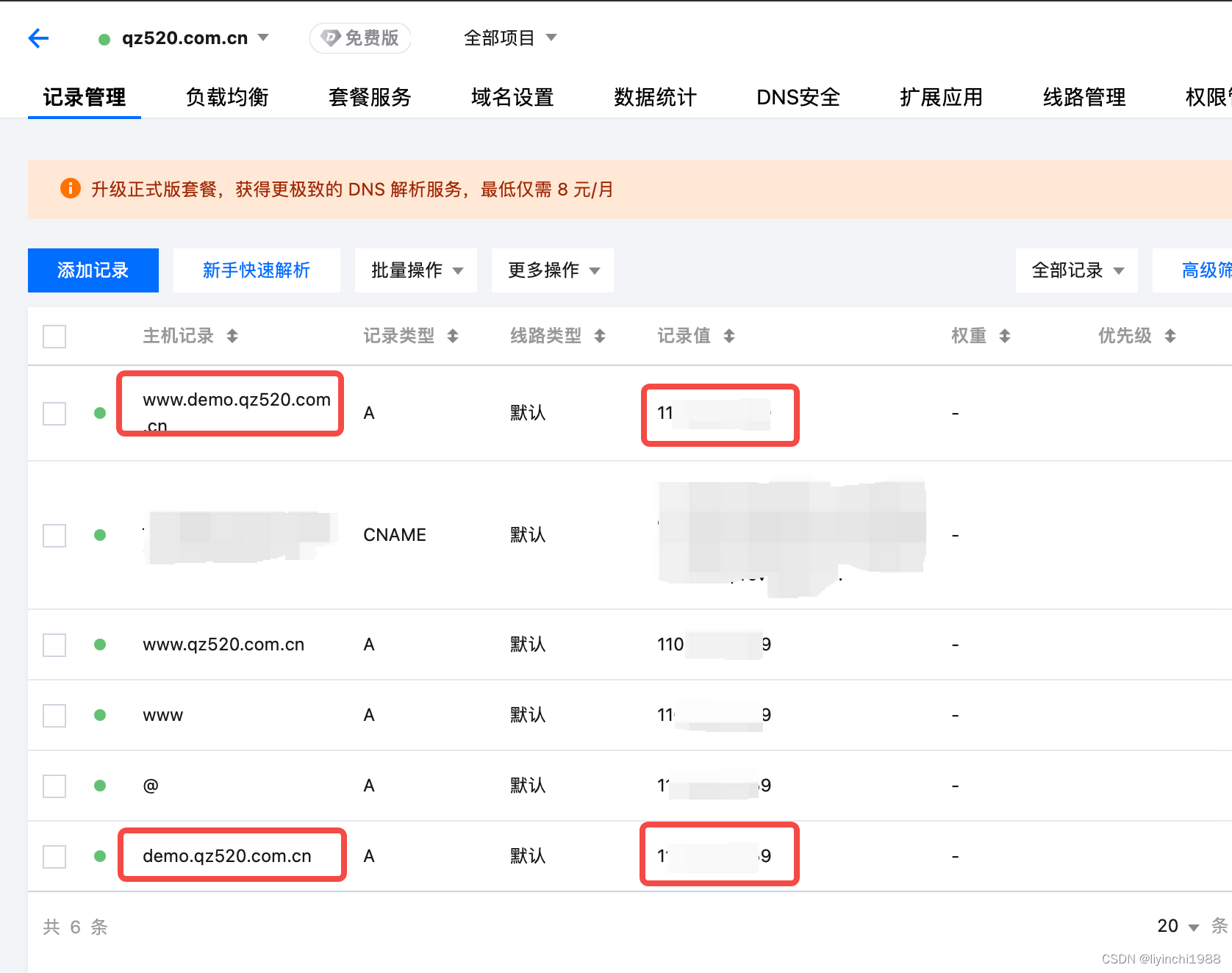
(1)解析域名
- 登录腾讯云,点击控制台下方的个人中心头像。
- 点击云产品,搜索域名注册,点击进入。
- 解析域名。



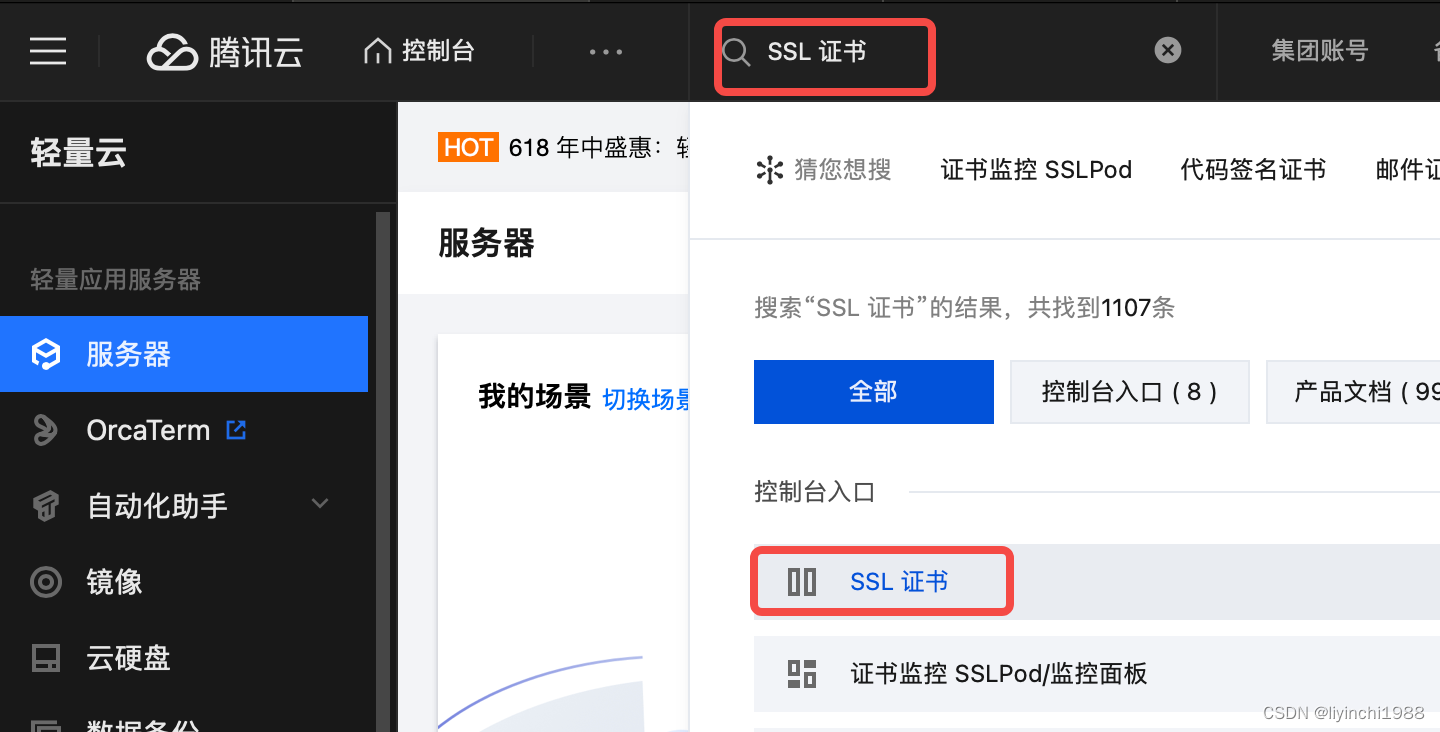
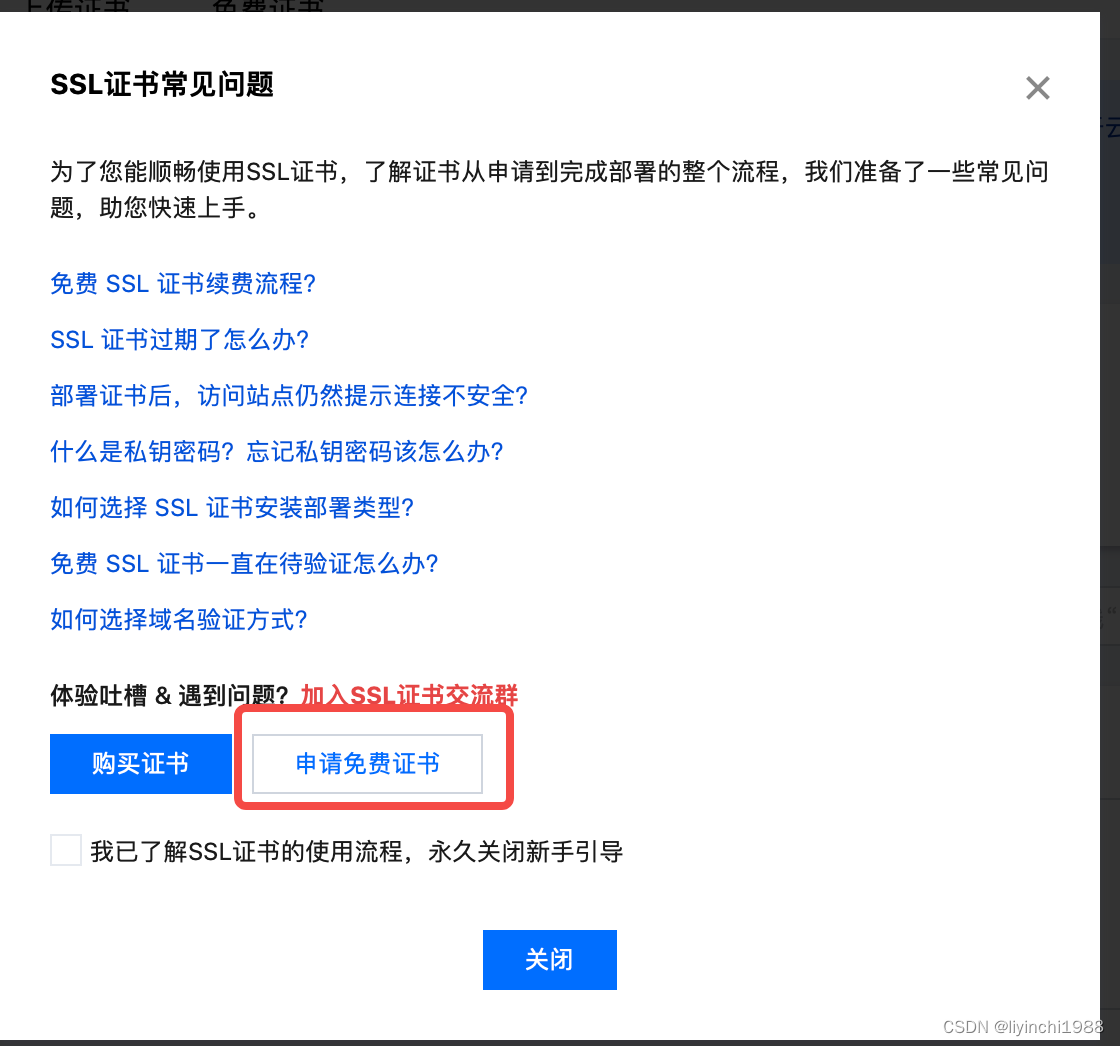
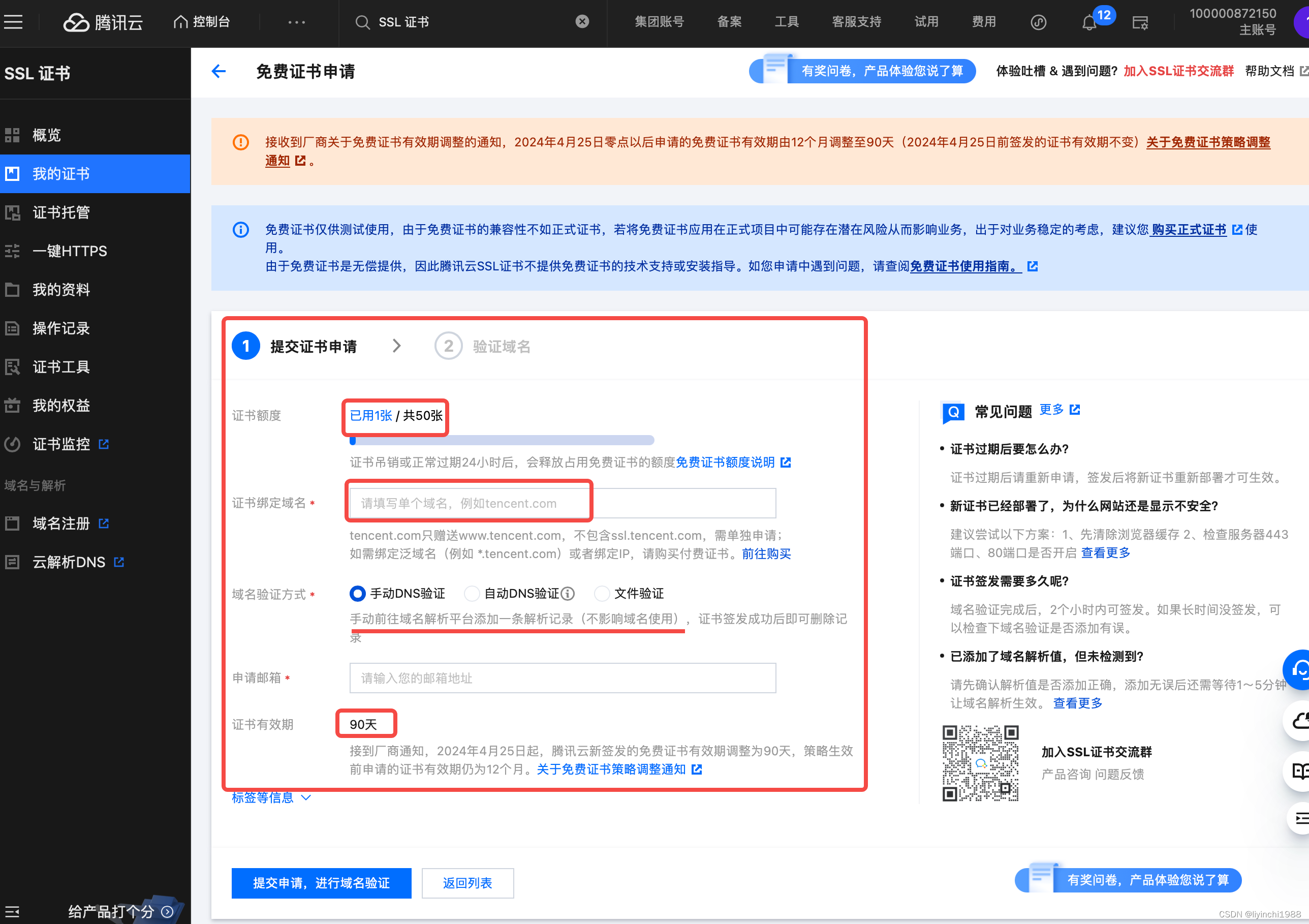
(2)SSL申请
- 申请二级域名 SSL 证书

购买证书
免费证书(3个月)


(3)下载SSL证书
等待证书审核通并颁发后,下载SSL证书并解压。
备注:主要使用使用.key和.crt两个证书文件。
3.配置二级域名项目的映射
server {listen 80; # 监听 80 端口server_name demo.qz520.com.cn; # 二级域名地址root /home/subdomain/demo; # 映射项目地址index index.html index.htm index.jsp; # 映射项目地址入口
}
将二级域名前端项目,上传要部署的到服务器对应文件目录下/data/subdomai/demo,例如:新建一个简单的 index.html 文件进行测试。

如果只是想要http协议,那么到此就可以了,如果想要https协议访问域名地址,那么配置SSL证书是为了能够通过https来访问,就不会提示不安全。

4.Nginx 配置二级域名 SSL 证书
(1)上传SSL
将SSL 证书中 Nginx 两个文件通过 FileZilla 上传到服务器对应目录下
(2)编辑Nginx配置文件
cd /usr/local/nginx/conf
vim nginx.confnginx.conf文件
server {listen 80; # 监听 80 端口server_name demo.qz520.com.cn; # 二级域名地址root /home/subdomain/demo; # 映射项目地址index index.html index.htm index.jsp; # 映射项目地址入口return 301 https://$server_name$request_uri; # 重定向至 https 协议的域名地址(新增的)
}# 新增 443 server 项
server {listen 443 ssl; # 监听 443 端口server_name demo.qz520.com.cn; # 二级域名地址ssl_certificate /usr/local/nginx/cert/demo.qz520.com.cn/1_demo.qz520.com.cn_bundle.crt; # ssl_certificate 对应路径ssl_certificate_key /usr/local/nginx/cert/demo.qz520.com.cn/2_demo.qz520.com.cn.key; # ssl_certificate_key 对应路径ssl_session_cache shared:SSL:1m;ssl_session_timeout 5m;ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; # 加密算法ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # 安全链接可选的加密协议ssl_prefer_server_ciphers on; # 使用服务器端的首选算法location / {root /home/subdomain/demo; # 映射项目地址index index.html index.htm index.jsp; # 映射项目地址入口}
}
更改刚添加 sever 项和新增一个 sever 项
备注:存放证书的文件路径和文件名可自行定义
(3)重启 Nginx
重启成功后,浏览器输入对应网址进行验证。
sudo systemctl restart nginx或
cd /usr/local/nginx/sbin
./nginx -s reload查看nginx进程情况
ps aux|grep nginx