构建网络图 (JavaScript)
前序:在工作中难免有一些千奇百怪的需求,如果你遇到构建网络图,或者学习应对未来,请看这边文章,本文以代码为主。
网络图是数据可视化中实用而有效的工具,特别适用于说明复杂系统内的关系和连接。这些图表有助于理解各种背景下的结构,从社交网络到企业层级。在本教程中,我们将深入研究使用 JavaScript 创建引人注目的交互式网络图的快速方法。
我们将以大众汽车集团为例,绘制其子公司和产品线,以展示网络图如何使复杂的组织结构变得易于理解和访问。在本分步指南结束时,您将清楚地了解如何快速构建和自定义基于 JS 的网络图。系好安全带,是时候上路了!
一、需要调用两个js文件:
https://cdn.anychart.com/releases/8.12.1/js/anychart-graph.min.js
https://cdn.anychart.com/releases/8.12.1/js/anychart-core.min.js
二、创建数据
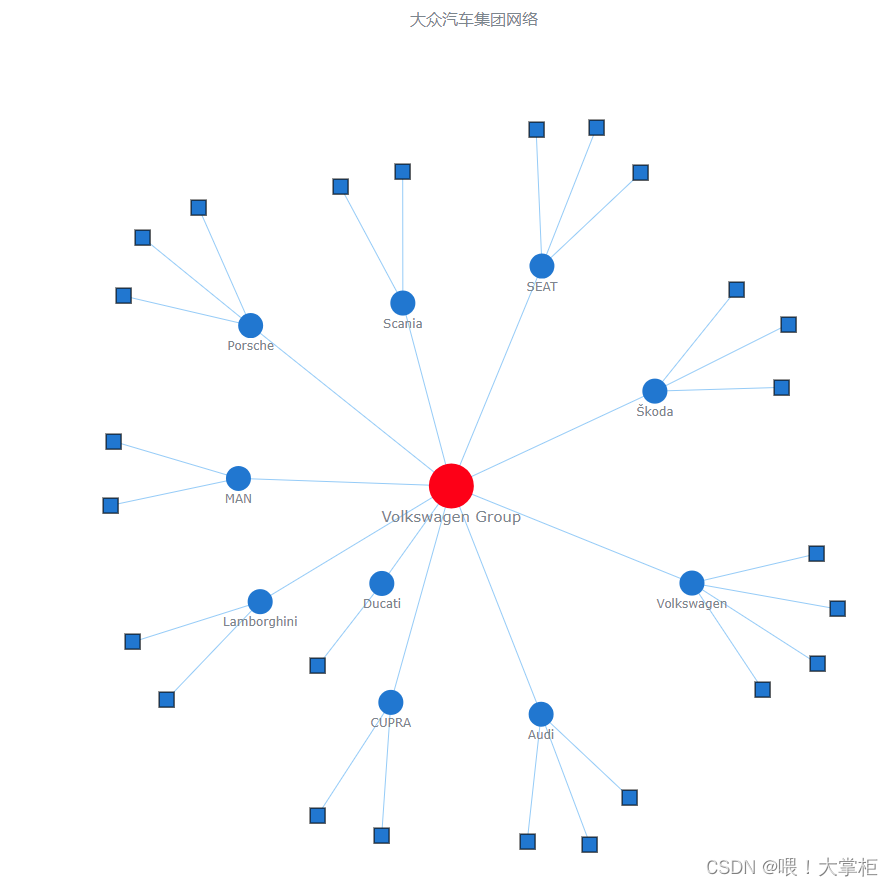
效果图如下:

代码:
<html><head><title>网络图(JavaScript)</title><style type="text/css">html,body,#container {width: 100%;height: 100%;margin: 0;padding: 0;}</style><script src="https://cdn.anychart.com/releases/8.12.1/js/anychart-core.min.js"></script><script src="https://cdn.anychart.com/releases/8.12.1/js/anychart-graph.min.js"></script>
</head><body><div id="container"></div><script>anychart.onDocumentReady(function () {// 创建数据const data = {"nodes": [// parent company{ "id": "Volkswagen Group", "group": "CoreCompany" },// child companies{ "id": "Audi", "group": "ChildCompany" },{ "id": "CUPRA", "group": "ChildCompany" },{ "id": "Ducati", "group": "ChildCompany" },{ "id": "Lamborghini", "group": "ChildCompany" },{ "id": "MAN", "group": "ChildCompany" },{ "id": "Porsche", "group": "ChildCompany" },{ "id": "Scania", "group": "ChildCompany" },{ "id": "SEAT", "group": "ChildCompany" },{ "id": "Škoda", "group": "ChildCompany" },{ "id": "Volkswagen", "group": "ChildCompany" },// products{ "id": "Audi Cars", "group": "Product" },{ "id": "Audi SUVs", "group": "Product" },{ "id": "Audi Electric Vehicles", "group": "Product" },{ "id": "CUPRA Performance Cars", "group": "Product" },{ "id": "CUPRA SUVs", "group": "Product" },{ "id": "Ducati Motorcycles", "group": "Product" },{ "id": "Lamborghini Sports Cars", "group": "Product" },{ "id": "Lamborghini SUVs", "group": "Product" },{ "id": "MAN Trucks", "group": "Product" },{ "id": "MAN Buses", "group": "Product" },{ "id": "Porsche Sports Cars", "group": "Product" },{ "id": "Porsche SUVs", "group": "Product" },{ "id": "Porsche Sedans", "group": "Product" },{ "id": "Scania Trucks", "group": "Product" },{ "id": "Scania Buses", "group": "Product" },{ "id": "SEAT Cars", "group": "Product" },{ "id": "SEAT SUVs", "group": "Product" },{ "id": "SEAT Electric Vehicles", "group": "Product" },{ "id": "Škoda Cars", "group": "Product" },{ "id": "Škoda SUVs", "group": "Product" },{ "id": "Škoda Electric Vehicles", "group": "Product" },{ "id": "Volkswagen Cars", "group": "Product" },{ "id": "Volkswagen SUVs", "group": "Product" },{ "id": "Volkswagen Vans", "group": "Product" },{ "id": "Volkswagen Trucks", "group": "Product" }],"edges": [// parent to child companies{ "from": "Volkswagen Group", "to": "Audi" },{ "from": "Volkswagen Group", "to": "CUPRA" },{ "from": "Volkswagen Group", "to": "Ducati" },{ "from": "Volkswagen Group", "to": "Lamborghini" },{ "from": "Volkswagen Group", "to": "MAN" },{ "from": "Volkswagen Group", "to": "Porsche" },{ "from": "Volkswagen Group", "to": "Scania" },{ "from": "Volkswagen Group", "to": "SEAT" },{ "from": "Volkswagen Group", "to": "Škoda" },{ "from": "Volkswagen Group", "to": "Volkswagen" },// child companies to products{ "from": "Audi", "to": "Audi Cars" },{ "from": "Audi", "to": "Audi SUVs" },{ "from": "Audi", "to": "Audi Electric Vehicles" },{ "from": "CUPRA", "to": "CUPRA Performance Cars" },{ "from": "CUPRA", "to": "CUPRA SUVs" },{ "from": "Ducati", "to": "Ducati Motorcycles" },{ "from": "Lamborghini", "to": "Lamborghini Sports Cars" },{ "from": "Lamborghini", "to": "Lamborghini SUVs" },{ "from": "MAN", "to": "MAN Trucks" },{ "from": "MAN", "to": "MAN Buses" },{ "from": "Porsche", "to": "Porsche Sports Cars" },{ "from": "Porsche", "to": "Porsche SUVs" },{ "from": "Porsche", "to": "Porsche Sedans" },{ "from": "Scania", "to": "Scania Trucks" },{ "from": "Scania", "to": "Scania Buses" },{ "from": "SEAT", "to": "SEAT Cars" },{ "from": "SEAT", "to": "SEAT SUVs" },{ "from": "SEAT", "to": "SEAT Electric Vehicles" },{ "from": "Škoda", "to": "Škoda Cars" },{ "from": "Škoda", "to": "Škoda SUVs" },{ "from": "Škoda", "to": "Škoda Electric Vehicles" },{ "from": "Volkswagen", "to": "Volkswagen Cars" },{ "from": "Volkswagen", "to": "Volkswagen SUVs" },{ "from": "Volkswagen", "to": "Volkswagen Vans" },{ "from": "Volkswagen", "to": "Volkswagen Trucks" }]};// 使用提供的数据结构初始化网络图const chart = anychart.graph(data);// 指定将呈现图表的 HTML 容器 IDchart.container("container");// 启动图表的渲染chart.draw();});</script>
</body></html>三、设置配置
1、显示节点标签
了解每个节点代表什么对于网络图至关重要。默认情况下,节点标签可能不会显示,但我们可以轻松启用它们以使我们的图表更具信息性。
chart.nodes().labels().enabled(true);
2、配置悬浮提示信息
为了增强用户交互、提示可以提供额外的信息
chart.edges().tooltip().format("{%from} owns {%to}");
3、自定义节点外观
视觉区分有助于快速识别节点类型。我们可以根据节点的组分类自定义节点的外观,例如区分核心公司、子公司和产品。
// 1) 配置代表核心公司的节点的设置CoreCompany
chart.group('CoreCompany').stroke('none').height(45).fill('red').labels().fontSize(15);
// 2) 配置代表子公司的节点的设置 ChildCompany
chart.group('ChildCompany').stroke('none').height(25).labels().fontSize(12);
// 3) 配置代表产品的节点的设置 Product
chart.group('Product').shape('square').stroke('black', 1).height(15).labels().enabled(false);
4、配置标题
chart.title("大众汽车集团网络");
四、源码
<html><head><title>网络图(JavaScript)</title><style type="text/css">html,body,#container {width: 100%;height: 100%;margin: 0;padding: 0;}</style><script src="https://cdn.anychart.com/releases/8.12.1/js/anychart-core.min.js"></script><script src="https://cdn.anychart.com/releases/8.12.1/js/anychart-graph.min.js"></script>
</head><body><div id="container"></div><script>anychart.onDocumentReady(function () {// 创建数据const data = {"nodes": [// parent company{ "id": "Volkswagen Group", "group": "CoreCompany" },// child companies{ "id": "Audi", "group": "ChildCompany" },{ "id": "CUPRA", "group": "ChildCompany" },{ "id": "Ducati", "group": "ChildCompany" },{ "id": "Lamborghini", "group": "ChildCompany" },{ "id": "MAN", "group": "ChildCompany" },{ "id": "Porsche", "group": "ChildCompany" },{ "id": "Scania", "group": "ChildCompany" },{ "id": "SEAT", "group": "ChildCompany" },{ "id": "Škoda", "group": "ChildCompany" },{ "id": "Volkswagen", "group": "ChildCompany" },// products{ "id": "Audi Cars", "group": "Product" },{ "id": "Audi SUVs", "group": "Product" },{ "id": "Audi Electric Vehicles", "group": "Product" },{ "id": "CUPRA Performance Cars", "group": "Product" },{ "id": "CUPRA SUVs", "group": "Product" },{ "id": "Ducati Motorcycles", "group": "Product" },{ "id": "Lamborghini Sports Cars", "group": "Product" },{ "id": "Lamborghini SUVs", "group": "Product" },{ "id": "MAN Trucks", "group": "Product" },{ "id": "MAN Buses", "group": "Product" },{ "id": "Porsche Sports Cars", "group": "Product" },{ "id": "Porsche SUVs", "group": "Product" },{ "id": "Porsche Sedans", "group": "Product" },{ "id": "Scania Trucks", "group": "Product" },{ "id": "Scania Buses", "group": "Product" },{ "id": "SEAT Cars", "group": "Product" },{ "id": "SEAT SUVs", "group": "Product" },{ "id": "SEAT Electric Vehicles", "group": "Product" },{ "id": "Škoda Cars", "group": "Product" },{ "id": "Škoda SUVs", "group": "Product" },{ "id": "Škoda Electric Vehicles", "group": "Product" },{ "id": "Volkswagen Cars", "group": "Product" },{ "id": "Volkswagen SUVs", "group": "Product" },{ "id": "Volkswagen Vans", "group": "Product" },{ "id": "Volkswagen Trucks", "group": "Product" }],"edges": [// parent to child companies{ "from": "Volkswagen Group", "to": "Audi" },{ "from": "Volkswagen Group", "to": "CUPRA" },{ "from": "Volkswagen Group", "to": "Ducati" },{ "from": "Volkswagen Group", "to": "Lamborghini" },{ "from": "Volkswagen Group", "to": "MAN" },{ "from": "Volkswagen Group", "to": "Porsche" },{ "from": "Volkswagen Group", "to": "Scania" },{ "from": "Volkswagen Group", "to": "SEAT" },{ "from": "Volkswagen Group", "to": "Škoda" },{ "from": "Volkswagen Group", "to": "Volkswagen" },// child companies to products{ "from": "Audi", "to": "Audi Cars" },{ "from": "Audi", "to": "Audi SUVs" },{ "from": "Audi", "to": "Audi Electric Vehicles" },{ "from": "CUPRA", "to": "CUPRA Performance Cars" },{ "from": "CUPRA", "to": "CUPRA SUVs" },{ "from": "Ducati", "to": "Ducati Motorcycles" },{ "from": "Lamborghini", "to": "Lamborghini Sports Cars" },{ "from": "Lamborghini", "to": "Lamborghini SUVs" },{ "from": "MAN", "to": "MAN Trucks" },{ "from": "MAN", "to": "MAN Buses" },{ "from": "Porsche", "to": "Porsche Sports Cars" },{ "from": "Porsche", "to": "Porsche SUVs" },{ "from": "Porsche", "to": "Porsche Sedans" },{ "from": "Scania", "to": "Scania Trucks" },{ "from": "Scania", "to": "Scania Buses" },{ "from": "SEAT", "to": "SEAT Cars" },{ "from": "SEAT", "to": "SEAT SUVs" },{ "from": "SEAT", "to": "SEAT Electric Vehicles" },{ "from": "Škoda", "to": "Škoda Cars" },{ "from": "Škoda", "to": "Škoda SUVs" },{ "from": "Škoda", "to": "Škoda Electric Vehicles" },{ "from": "Volkswagen", "to": "Volkswagen Cars" },{ "from": "Volkswagen", "to": "Volkswagen SUVs" },{ "from": "Volkswagen", "to": "Volkswagen Vans" },{ "from": "Volkswagen", "to": "Volkswagen Trucks" }]};//使用提供的数据结构初始化网络图const chart = anychart.graph(data);// 自定义步骤 #1:// 显示图表节点标签chart.nodes().labels().enabled(true);// 自定义步骤 #2:// 配置边缘工具提示chart.edges().tooltip().format("{%from} owns {%to}");// 自定义步骤 #3:// 自定义节点外观:// 1) 配置代表核心公司的节点的设置chart.group('CoreCompany').stroke('none').height(45).fill('red').labels().fontSize(15);// 2)配置代表子公司的节点的设置chart.group('ChildCompany').stroke('none').height(25).labels().fontSize(12);// 3)配置代表产品的节点的设置chart.group('Product').shape('square').stroke('black', 1).height(15).labels().enabled(false);// 自定义步骤 #4:// 设置图表的标题以供参考chart.title("Volkswagen Group Network");// 指定将呈现图表的 HTML 容器 IDchart.container("container");// 启动图表的渲染chart.draw();});</script>
</body></html>