Ant design Vue 表格中显示不同的状态(多条件显示)
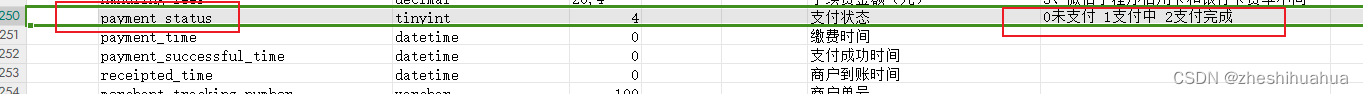
比如:后端一个字段有多种状态:
那么后端接口会返回:0 或者 1 或者 2 其中一个,前端需要展示的是对应的文字,像简单的只有两个状态的可以直接在列里面操作:

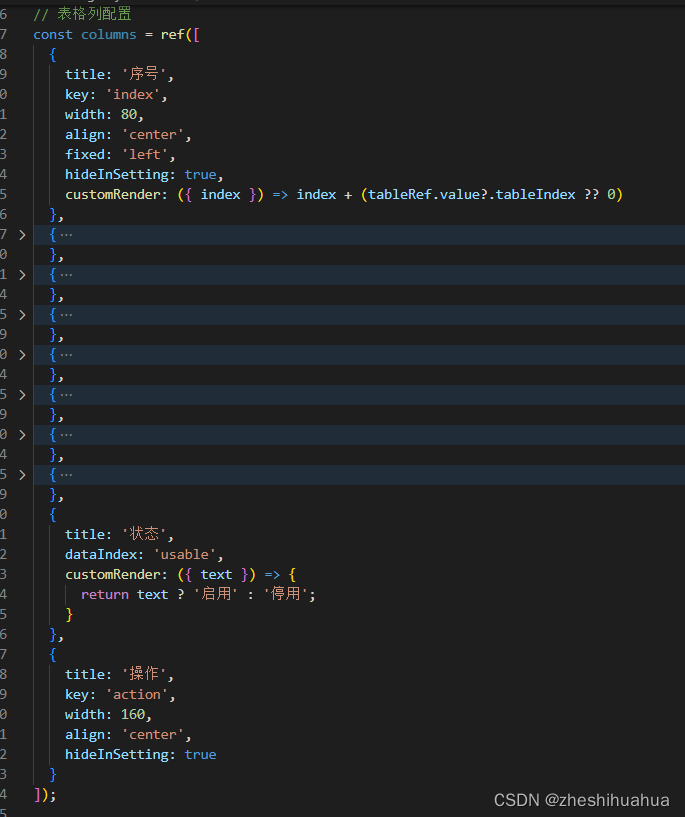
{title: '状态',dataIndex: 'usable',customRender: ({ text }) => {return text ? '启用' : '停用';}},;
有的会有很多个状态,这个时候就在发请求的位置进行操作:

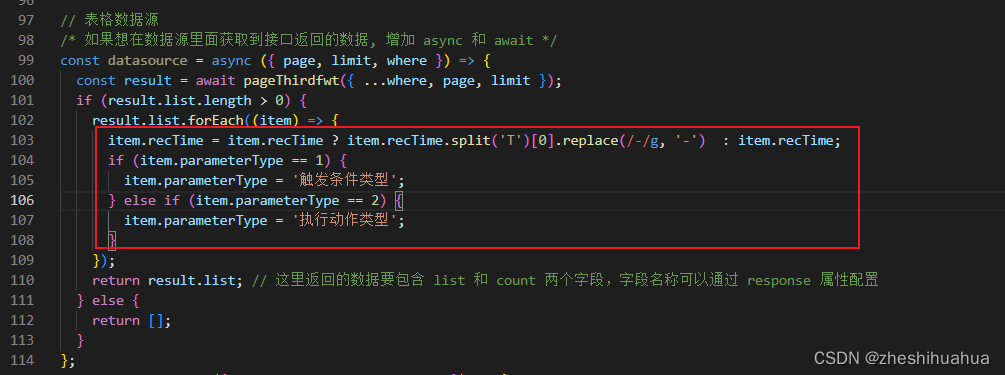
// 表格数据源
/* 如果想在数据源里面获取到接口返回的数据, 增加 async 和 await */
const datasource = async ({ page, limit, where }) => {const result = await pageThirdfwt({ ...where, page, limit });if (result.list.length > 0) {result.list.forEach((item) => {item.recTime = item.recTime ? item.recTime.split('T')[0].replace(/-/g, '-') : item.recTime;if (item.parameterType == 1) {item.parameterType = '触发条件类型';} else if (item.parameterType == 2) {item.parameterType = '执行动作类型';}});return result.list; // 这里返回的数据要包含 list 和 count 两个字段,字段名称可以通过 response 属性配置} else {return [];}
};这种方式不仅可以使 后端返回的 0 1 2 等转换为相应的中文字段,也可以对后端返回的一些怪异的时间格式进行处理!
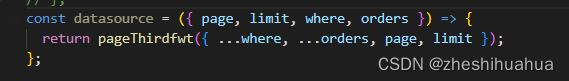
原始方法:

const datasource = ({ page, limit, where, orders }) => {return pageThirdfwt({ ...where, ...orders, page, limit });
};