Vue - 第3天
文章目录
- 一、Vue生命周期
- 二、Vue生命周期钩子
- 三、工程化开发和脚手架
- 1. 开发Vue的两种方式
- 2. 脚手架Vue CLI
- 基本介绍:
- 好处:
- 使用步骤:
- 四、项目目录介绍和运行流程
- 1. 项目目录介绍
- 2. 运行流程
- 五、组件化开发
- 六、根组件 App.vue
- 1. 根组件介绍
- 2. 组件是由三部分构成
- 七、普通组件的注册使用-局部注册
- 1. 特点
- 2. 步骤
- 3. 使用方式
- 4. 注意
- 5. 语法
- 八、普通组件的注册使用-全局注册
- 1. 特点:
- 2. 步骤
- 3. 使用方式
- 4. 注意
- 5. 语法
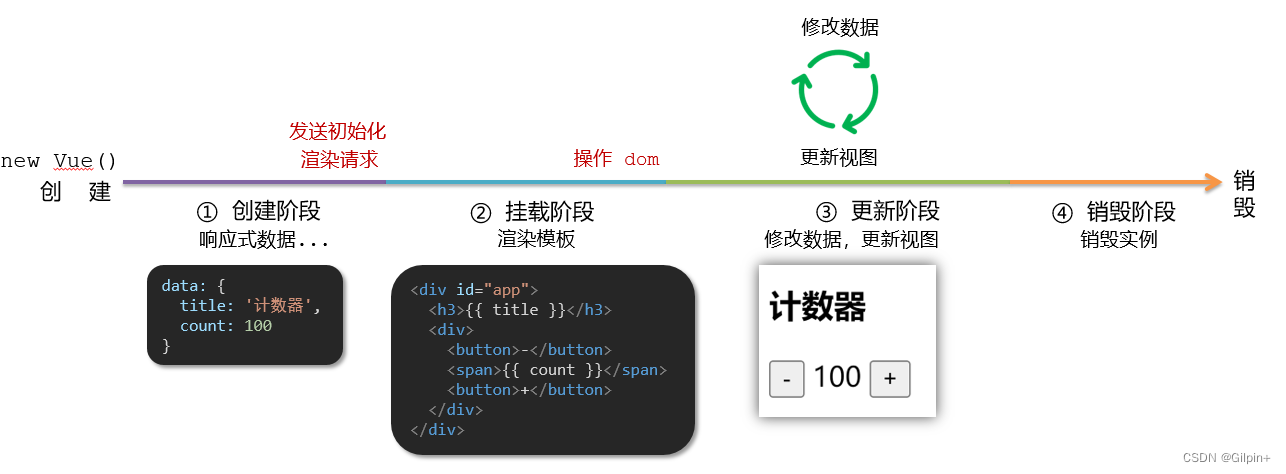
一、Vue生命周期
思考:什么时候可以发送初始化渲染请求?(越早越好)什么时候可以开始操作dom?(至少dom得渲染出来)
Vue生命周期:就是一个Vue实例从创建 到 销毁 的整个过程。
生命周期四个阶段:① 创建 ② 挂载 ③ 更新 ④ 销毁
1.创建阶段:创建响应式数据
2.挂载阶段:渲染模板
3.更新阶段:修改数据,更新视图
4.销毁阶段:销毁Vue实例

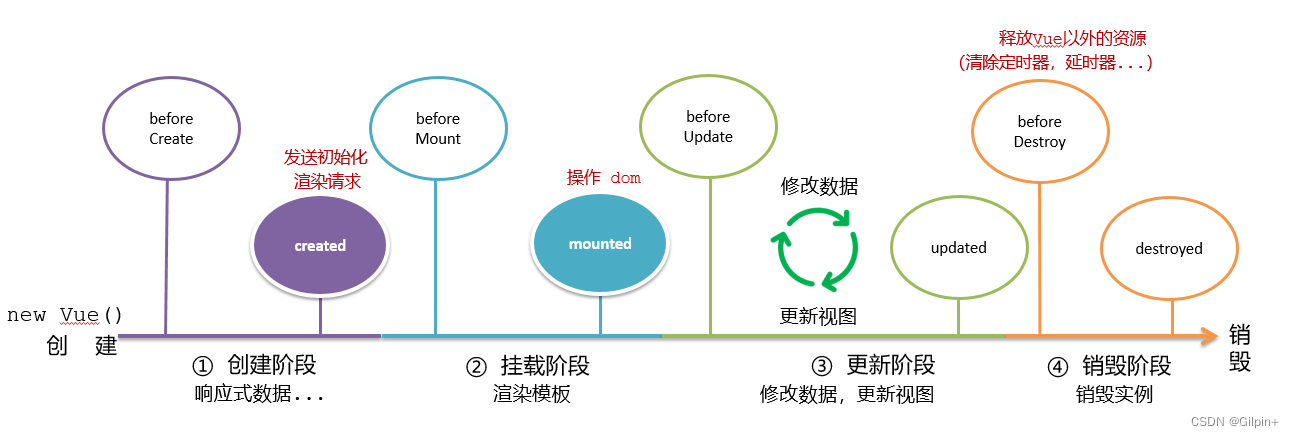
二、Vue生命周期钩子
Vue生命周期过程中,会自动运行一些函数,被称为【生命周期钩子】→ 让开发者可以在【特定阶段】运行自己的代码

<div id="app"><h3>{{ title }}</h3><div><button @click="count--">-</button><span>{{ count }}</span><button @click="count++">+</button></div></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {count: 100,title: '计数器'},// 1. 创建阶段(准备数据)// 2. 挂载阶段(渲染模板)// 3. 更新阶段(修改数据 → 更新视图)// 4. 卸载阶段})</script>
三、工程化开发和脚手架
1. 开发Vue的两种方式
- 核心包传统开发模式:基于html / css / js 文件,直接引入核心包,开发 Vue。
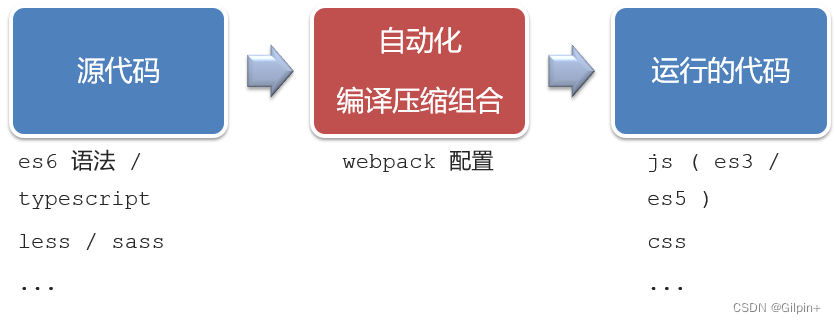
- 工程化开发模式:基于构建工具(例如:webpack)的环境中开发Vue。

工程化开发模式优点:
提高编码效率,比如使用JS新语法、Less/Sass、Typescript等通过webpack都可以编译成浏览器识别的ES3/ES5/CSS等
工程化开发模式问题:
- webpack配置不简单
- 雷同的基础配置
- 缺乏统一的标准
为了解决以上问题,所以我们需要一个工具,生成标准化的配置
2. 脚手架Vue CLI
基本介绍:
Vue CLI 是Vue官方提供的一个全局命令工具
可以帮助我们快速创建一个开发Vue项目的标准化基础架子。【集成了webpack配置】
好处:
- 开箱即用,零配置
- 内置babel等工具
- 标准化的webpack配置
使用步骤:
- 全局安装(只需安装一次即可) yarn global add @vue/cli 或者 npm i @vue/cli -g
- 查看vue/cli版本: vue --version
- 创建项目架子:vue create project-name(项目名不能使用中文)
- 启动项目:yarn serve 或者 npm run serve(命令不固定,找package.json)
四、项目目录介绍和运行流程
1. 项目目录介绍

虽然脚手架中的文件有很多,目前只需认识三个文件即可
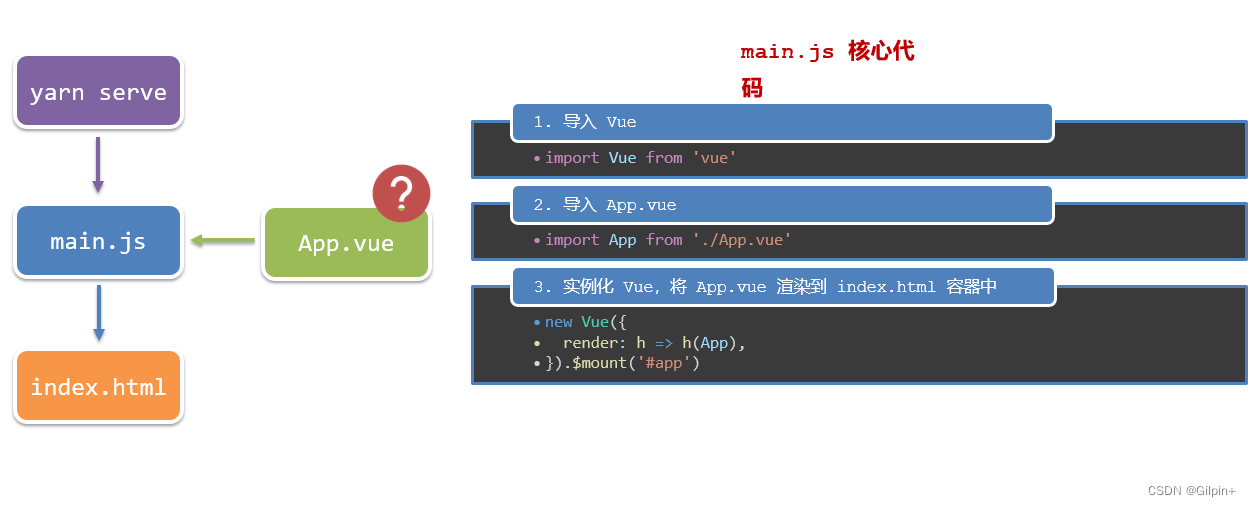
- main.js 入口文件
- App.vue App根组件
- index.html 模板文件
2. 运行流程

五、组件化开发
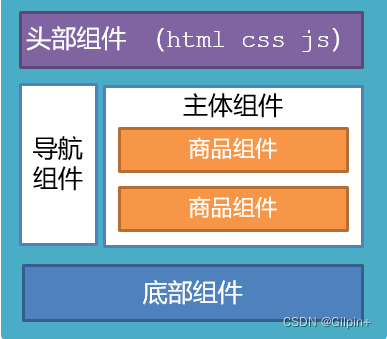
组件化:一个页面可以拆分成一个个组件,每个组件有着自己独立的结构、样式、行为。
好处:便于维护,利于复用 → 提升开发效率。
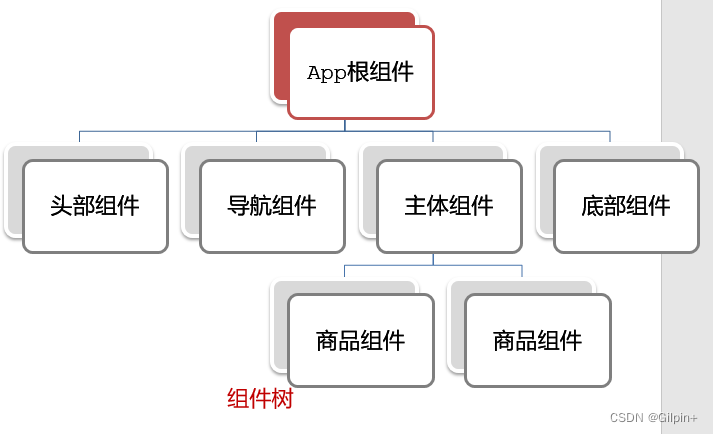
组件分类:普通组件、根组件。
比如:下面这个页面,可以把所有的代码都写在一个页面中,但是这样显得代码比较混乱,难易维护。可以按模块进行组件划分

六、根组件 App.vue
1. 根组件介绍
整个应用最上层的组件,包裹所有普通小组件

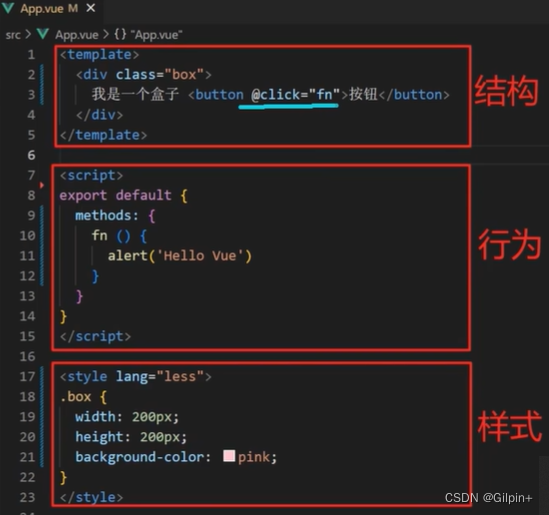
2. 组件是由三部分构成
-
语法高亮插件

-
三部分构成
- template:结构 (Vue2有且只能一个根元素)
- script: js逻辑
- style: 样式 (可支持less,需要装包)

-
让组件支持less
(1) style标签,lang=“less” 开启less功能
(2) 装包: yarn add less less-loader -D 或者npm i less less-loader -D
七、普通组件的注册使用-局部注册
1. 特点
只能在注册的组件内使用
2. 步骤
- 创建.vue文件(三个组成部分)
- 在使用的组件内先导入再注册,最后使用
3. 使用方式
当成HTML标签直接使用
<组件名></组件名>
4. 注意
组件名规范 —> 大驼峰命名法, 如 HmHeader
5. 语法

// 导入需要注册的组件
import 组件对象 from '.vue文件路径'
import HmHeader from './components/HmHeader'export default { // 局部注册components: {'组件名': 组件对象,HmHeader:HmHeaer,HmHeader}
}
八、普通组件的注册使用-全局注册
1. 特点:
全局注册的组件,在项目的任何组件中都能使用
2. 步骤
- 创建.vue组件(三个组成部分)
- main.js中进行全局注册
3. 使用方式
当成HTML标签直接使用
<组件名></组件名>
4. 注意
组件名规范 —> 大驼峰命名法, 如 HmHeader
5. 语法
Vue.component(‘组件名’, 组件对象)
例:
// 导入需要全局注册的组件
import HmButton from './components/HmButton'
Vue.component('HmButton', HmButton)
