iOS分享到微信,配置Universal Links,并从微信打开app,跳转到指定界面
iOS分享到微信之后,需要从微信浏览器直接打开app,跳转到指定界面,这个时候最主要的就是分以下几步(微信sdk集成就不说了)
1.配置Universal Links
Universal Links是iOS新系统出来后通用链接,用于在第三方浏览器直接打开app,没下载的时候就会跳转到下载页面
1.1.开启App项目的Associated Domains功能:
苹果开发者->Account->Overview->Certificates, Identifiers & Profiles->Identifiers->选中对应的App项目的Bundle Identifier的Identifiers->开启Associated Domains功能->新建该Identifiers最新的Profiles文件->下载该Profiles文件并在Mac上安装这个文件(双击文件安装,这里必须使用最新的Profiles文件打包才有效果,如果之前有,需要删除后重新安装Profiles文件)

1.2.Xcode中添加Associated Domains:

Associated Domains可以设置多个,格式是:applinks: + 服务器域名(域名即可,例如完整链接是https://test.uubx.com/,那这里就是applinks:test.uubx.com);Associated Domains必须已applinks:开头。这里后台配置好第三部的apple-app-site-association后去添加即可
1.3创建apple-app-site-association文件
(1)文件名必须为:apple-app-site-association,直接复制
(2)文件不能跟后缀,是纯文本
(3)文件必须放在服务器根目录或者.well-known目录下,这是苹果规定的,具体请教后端的同事
创建步骤:
a、打开系统自带的文本编辑器,进入偏好设置,如图:

b、进入打开和存储,关闭给纯文本文件添加.txt扩展名选项,如图:

c、选择格式,切换为制作纯文本,如图:

d、编辑内容,先复制以下内容到编辑器,并看注释
{"applinks": {"apps": [],"details": [{"appID": "AAAAA.BBBBB","paths": ["/path1/*"]},{"appID": "CCCCC.DDDDD","paths": ["/path1/*","/path2/*","/path3/*"]},{"appID": "EEEEE.FFFFF","paths": ["/*"]}]}
}
注释:
(1)格式是固定的
(2)apps为空就行,不需要更改
(3)支持多个App共用一个apple-app-site-association文件(即一个域名有多个App在使用)
(4)多个App共用,只需要在上述配置details中添加
(5)details为一个list,切记注意格式
(6)details下一个字典为一个App,多个App添加多个字典就行,注意,号隔开
(7)details下字典格式固定,注意别更改
(8)appID格式为:Team ID+.+Bundle Identifier,即上述配置中,AAAAA、CCCCC、EEEEE为Team ID,BBBBB、DDDDD、FFFFF为Bundle Identifier,注意Team ID与Bundle Identifier中间用”.“链接
(9)Team ID查找,登录开发者账号,进入账户,进入会员资格详细信息,找到团队 ID,即为Team ID,如图
image.png
(10)paths是一个list,表示路径,一个App可以配置多个path,也可以直接使用/*
(11)/* 表示通用链接,即只要域名正确,可以直接命中,一般不建议直接使用/* ,如配置为/path1/* ,则必须域名+/path1/才能命中
(12)path中的路径是自定义的,但一定要以/* 结尾,切记,切记,切记
e、编辑好内容后,保存文件,切记文件名字必须为apple-app-site-association,如图:

(10)paths是一个list,表示路径,一个App可以配置多个path,也可以直接使用/*
(11)/* 表示通用链接,即只要域名正确,可以直接命中,一般不建议直接使用/* ,如配置为/path1/* ,则必须域名+/path1/才能命中
(12)path中的路径是自定义的,但一定要以/* 结尾,切记,切记,切记
e、编辑好内容后,保存文件,切记文件名字必须为apple-app-site-association,如图:

1.4上传文件到服务器
将刚才的文件发送给后端同事,让帮忙上传至服务器根目录或者.well-known目录下,切记,只能这两个目录
1.5验证服务器文件上传是否成功
在服务器上传文件后,通过浏览器是可以正常访问到的。如果文件放在根目录下,链接为:https://test.uubx.com/apple-app-site-association,如果文件放在.well-known目录下,则链接为:
https://test.uubx.com/.well-known/apple-app-site-association(注:https://test.uubx.com/需要替换为你自己的域名)。浏览器打开后,会看到我们刚才配置的apple-app-site-association文件内容,如果不能,则需要查看文件目录是否正确,网络是否支持外网,服务器是否拦截。
1.6验证Universal Link链接是否配置正确
打开safri浏览器,输入https://test.uubx.com/path1/(域名替换为你配置的域名,path1路径替换为你自己配置的路径,如果直接配置的/* 则直接输入域名即可),编辑完成后,点击前往,加载完成后(会有一个报错页面),轻轻下拉网页,如果出现App的图标、名称和打开按钮,则表示配置成功。如图:

2.微信开放平台里面设置相关配置就行,但是以下必须注意


也就是调用分享的时候传入的url一定不能跟打开app的通用链接是一个域名
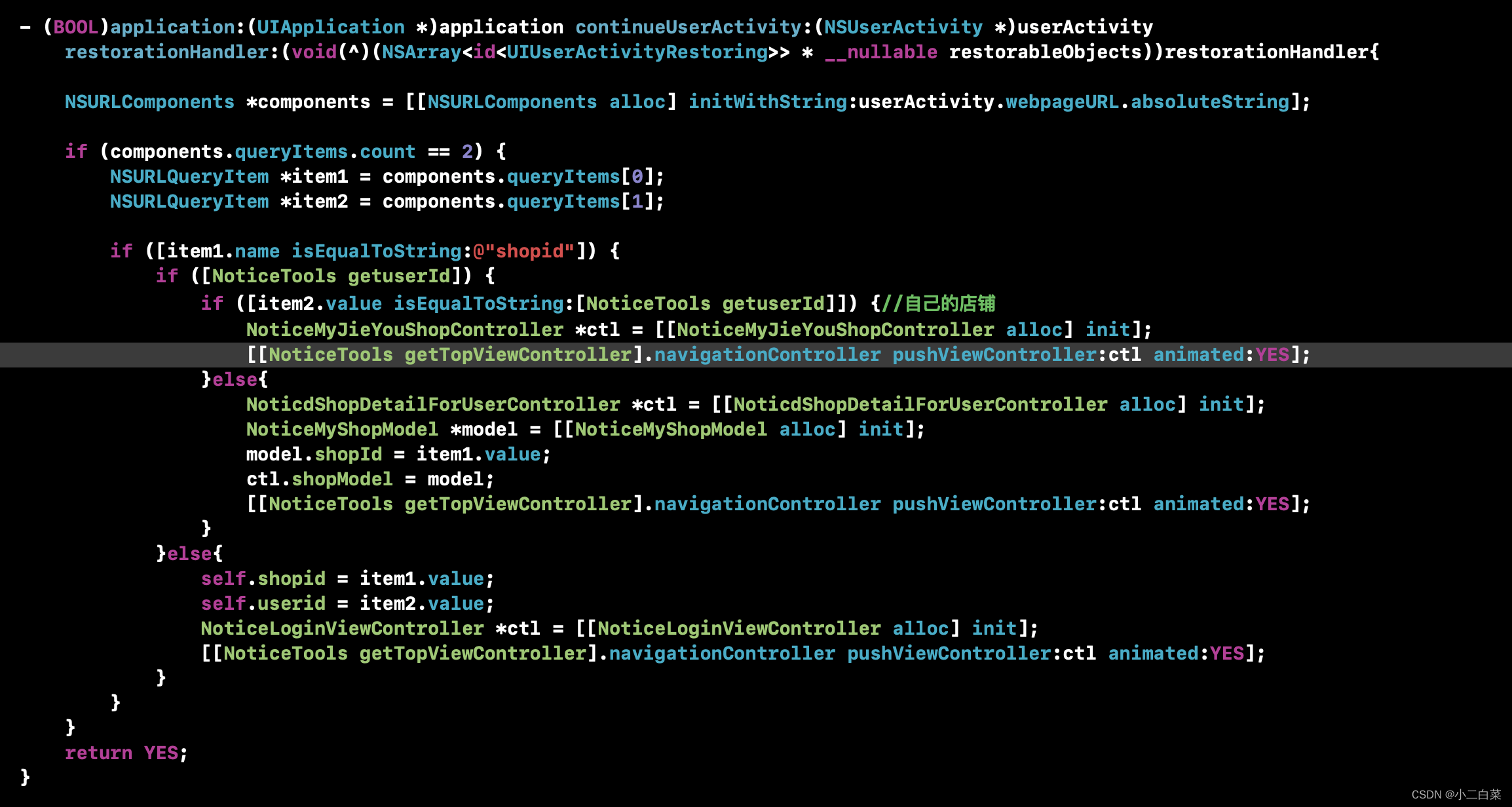
3.跳转到指定界面
直接实现代理方法即可,如下: